日々インターネットに接続し、調べ物をしたりアプリを楽しんだりしていますが、
今回はその仕組みについて丁寧に解説していきます。
仕組みを理解するために、ブラウザからWEBサイトにアクセスして、表示されるまでの流れを例に出来るだけわかりやすく解説していきます。
- インターネットに接続する仕組みを知りたい
- Wi-Fiの仕組みについて知りたい
- 3Gや4Gで接続するのとWi-Fiで接続する仕組みの違いを知りたい
- エンジニアとしてインターネットやネットワークの知識を習得・整理したい
全体像を理解する
まずは全体像を把握するために、おおまかな流れを解説していきます。
よくある一般的な構成を想定しています。
会社のネットワークの場合などは一部異なることもありますので、その点ご了承くださいm(_ _)m
![]() モグモグさん
モグモグさん
エンジニア向けの細かな技術(TCP/IP、パケットやソケットなど)については別の記事で説明するよ。
そこまでは深く理解する必要がない方は、この記事を読むだけで全体像と仕組みをわかるようになるよ!
全体を図解
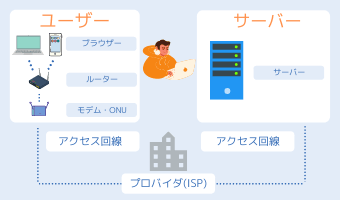
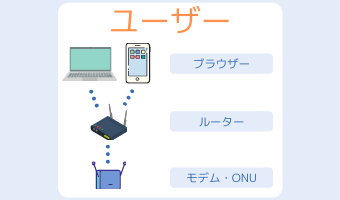
わかりやすいように全体像を図解しました。
処理の流れは、左上から始まり、右に進み、最終的に左上に戻ってくる流れです。

ユーザーはみなさんです。
ブラウザで検索をしてから、表示されるまでの流れはこの図のような流れです。
ていねいに1つ1つ解説していきます。
文字で説明するとこんな流れになります。
- WEBブラウザでリクエストメッセージ生成とIPアドレスを取得しサーバーへのデータ送信を開始
- ルーターとモデム・ONUでパケットを運ぶ
- アクセス回線とプロバイダを経由して、インターネットを通してパケットを運ぶ
- サーバーがリクエストメッセージを受け取り、レスポンスメッセージを返却し、WEBブラウザが画面を表示
STEP1: WEBブラウザからアクセス
STEP1として、WEBブラウザにURLを入力します。
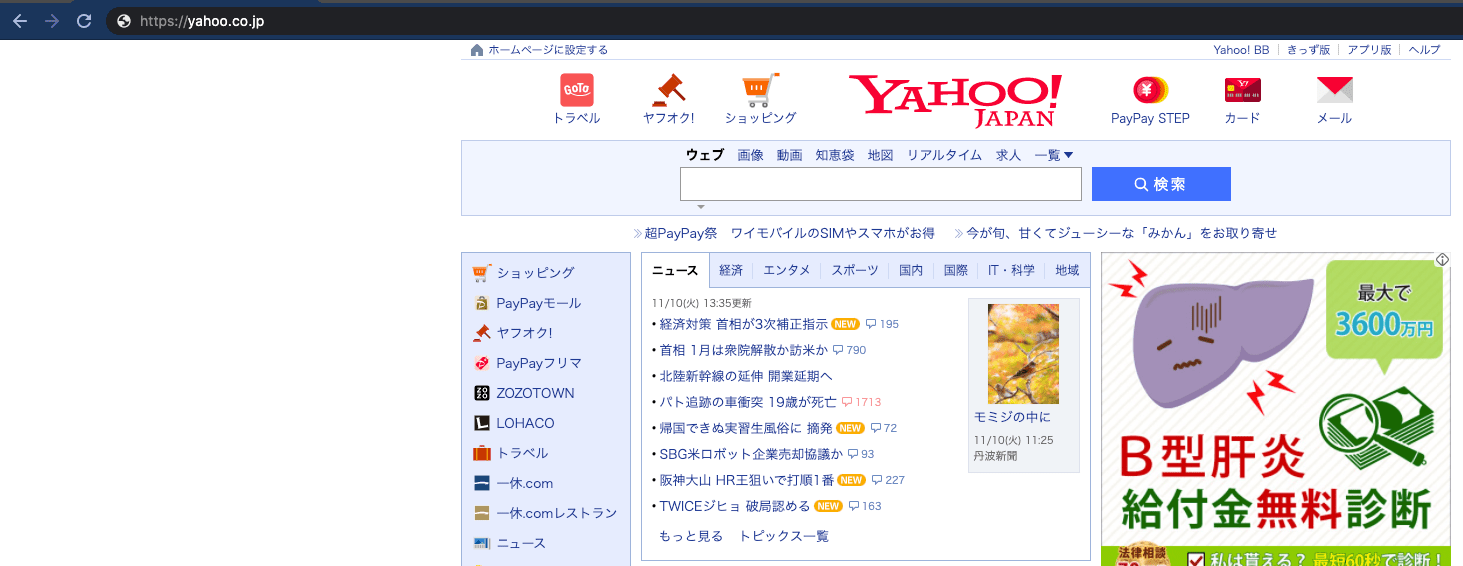
今回は例として、Yahooのトップページにアクセスするとします。
Yahooにアクセス

Yahooのトップページが表示されました。
この間にインターネットを通して、Yahooのサーバーに到達して、データが戻ってきて表示されています。(上の全体図の流れに沿って表示されたということです)
それではトップページが表示されるまでの仕組みを解説していきます。
(画像ではすでに表示されていますが、表示されるまでの流れです)
URLは、http://もしくはhttps://から始まることが多いですが、実は他にもftp://やfile://など様々なものがあります。
これをプロトコルといい、通信のルールを表します。
WEBサイトにアクセスするときは、HTTPプロトコルが基本的には使われています。
リクエスト・メッセージを作成
Yahooと検索するとブラウザは、「リクエストメッセージ」というものを作成します。
サーバーに送信するデータと捉えてしまってOKです。
「リクエストメッセージ」はこのようなものです。
![]() モグモグさん
モグモグさん
単純にトップページにアクセスするだけでもこんなにデータが送られているんだね〜
GET www.yahoo.co.jp HTTP/1.1
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Cache-Control:max-age=0
Connection:keep-alive
Cookie:utma=something;
Host:www.yahoo.co.jp
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_4) AppleWebKit/536.5 (KHTML, like Gecko) Chrome/19.0.1084.54 Safari/536.5リクエストメッセージには、大きく分けて3つのデータが含まれます。
- リクエスト: HTTPメソッドやプロトコル などの情報が含まれる。
- ヘッダー: ヘッダー情報が含まれる。例) アクセスするときの端末が何かなど(iPhoneなのかAndroidなのか等)
- ボディ: 送信データなどが含まれる。例) ログインするときのメールアドレスなど。
詳しく知らなくても大丈夫です。
データの塊が生成されているんだなとわかればOKです!
IPアドレスを調べる
データの準備ができたので、次はIPアドレスを調べます。
IPアドレスは住所みたいなもので、通信をする際に必須なものです。
www.yahoo.co.jpをドメインといいます。
IPアドレスはドメインに紐づいています。
それを管理するのがDNSサーバーというものです。
IPアドレスを取得するためにブラウザはDNSサーバーに問い合わせをします。

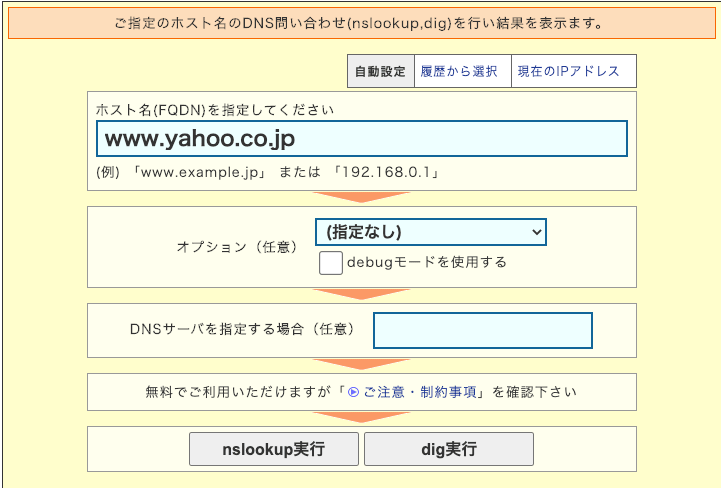
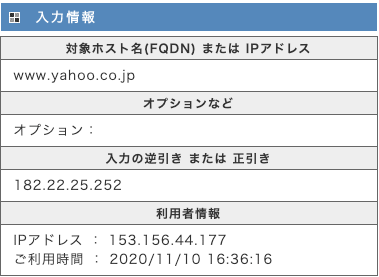
CMANというサイトで、DNSサーバーに問い合わせることができます。
nslookupというボタンを押すと、www.yahoo.co.jpというドメインに紐づくIPアドレスの問い合わせが開始されます。

結果が表示されました。
182.22.25.252がIPアドレスです。
このIPアドレスをブラウザで入力してもYahooのトップページが表示されます。
ブラウザは毎回この処理を内部で行い、IPアドレスを取得しています。
IPアドレスを直接打つのは大変なので、ドメインが存在しています!
IPアドレスは毎回変わる可能性があるので、上のIPアドレスはもう無効の可能性が高いです。
ここまでのまとめ
「Yahoo」にアクセスして、ブラウザは2つのことを行いました。
- リクエストメッセージを作成(郵便物の中身のようなもの)
- IPアドレスを特定(住所のようなもの)
この2つを合わせたものをパケットといいます。
宛先や送る中身が詰まった郵便物のようなものです。
郵便物はできたので、次はこのパケットをサーバーに運んでいきます。
STEP2: ルーターとモデム・ONUを経由してパケットを運ぶ
次にパケットが到達するのが、ルーターとモデム・ONUというものです。
ルーターとモデム・ONUの違いと役割を整理
若干ややこしいので、まずは用語をしっかり整理していきます。
ルーター

インターネットと複数の端末をつなげるための装置。
Wi-Fiもルーターによって実現しています。
ルーターを使うことで、パソコンやスマホ、タブレットなど複数の端末が同時にインターネットにつながります。
ただし、ルーター単体ではインターネットにつながりません。
Wi-Fiはワイヤレスで通信ができる無線LANと呼ばれるものの一種です。
Wi-Fiを日常的に使っているので、インターネットをするにはWi-Fiが必須だと思ってしまうケースもありますが、Wi-Fiを使わずに実際のコード(有線)を使ってインターネットに接続することも可能なんです。
元々は、有線でインターネットに接続をしていて、より便利にするためにWi-Fiなどの無線LANが生まれました!
モデム・ONU

モデム: アナログ信号とデジタル信号を相互に変換する装置。
ONU(Optical Network Unit): 「光回線終端装置」というもので、光信号とデジタル信号を相互に変換する装置。
モデムは、ADSLという電話回線を使った場合に用いて、
ONUは、光回線を使った場合に用いるという違いがありますが、
役割は非常に似ています。
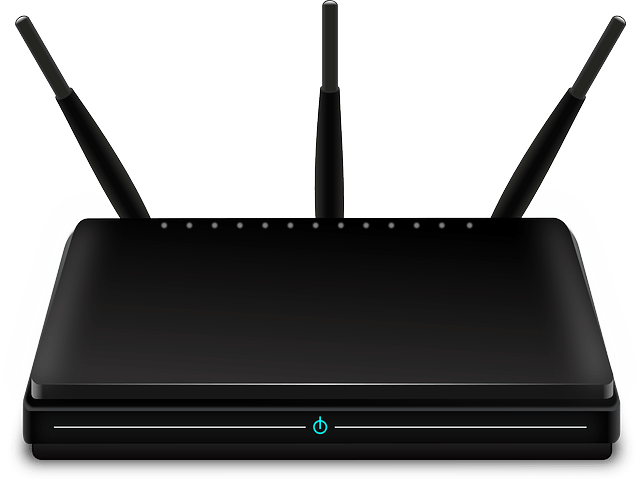
画像はNTTのモデムの例です。
モデムやONUはインターネットに接続するためには必須です。
ルーターを使わなくても、モデムやONUに接続できますが
ルータとモデム・ONUを接続することで複数の端末と繋ぐことができます。
最近は、光回線が増えているので、ONUを利用するケースが多いです。
- ルーター: インターネットと複数の端末をつなげる。モデムやONUと接続。
- モデム・ONU: インターネットに接続するための回線とパソコンやスマホからのデータ(デジタル信号)を変換する。後述するアクセス回線と接続。
モデムやONUのルーターが一体型になっているものなんかもあります。
色んなタイプがありますので、ここでは流れを理解することが大切です。
ルーターやモデム・ONUでパケットを運ぶ流れ
用語が整理できたところで、パケットを運ぶ流れに戻ります。
ルーターにデータが到達し、モデム・ONUにデータが到達

ルーターにパケットが届き、続いてモデム・ONUに届き、
データの信号が変換されます。
ここまでのまとめ
ここまでで、パケットをルーターに渡し、それをモデム・ONUにと渡ってきました。
サーバーにどんどん近づいてきましたね!
今はまだ家の中ですが、サーバーに運ぶには、インターネットを利用する必要があります。
インターネットを接続するためには、アクセス回線とプロバイダが必要です。
次はデータをアクセス回線とプロバイダに渡していきます!
STEP3: アクセス回線とプロバイダを通りインターネットの中でパケットを運ぶ
次はアクセス回線とプロバイダを通してインターネットに接続し、パケットを運んでいきます。
アクセス回線とプロバイダを整理
インターネットに接続するための必須の2つアクセス回線とプロバイダを整理しましょう。
アクセス回線は、先ほどのモデム・ONUの箇所でも出てきたADSLや光回線のことです。
回線事業者として、NTT東日本、西日本やKDDIなどたくさんあります。
プロバイダは、ISP(Internet Service Provider)と言われる事業者のことです。
役割はたくさんありますが、主に正しいユーザーかどうか確認するような役割を果たしています。
アクセス回線が通っていても、プロバイダと契約しない限りインターネットにはつながりません。
![]() モグモグさん
モグモグさん
アクセス回線業者とISPがわかれてなくて、同じになっている場合もあるよ!
アクセス回線とプロバイダでパケットを運ぶ流れ
用語が整理できたところで、パケットを運ぶ流れに戻ります。
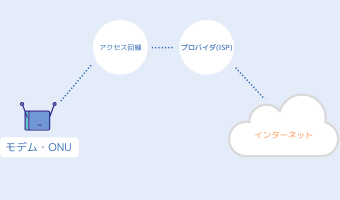
アクセス回線を通って、プロバイダで認証をクリアしてYahooのサーバーに到達

パケットはアクセス回線を通って、プロバイダを経由しインターネットに接続。
他のネットワークも世界中で無数に、このようにインターネットに接続されている。
ここまでのまとめ
ブラウザでURLを入力し、パケットを生成。
そしてルーターやモデム・ONUを経由。
最後にアクセス回線とプロバイダでインターネットに突入し
ついにサーバーに到達しました!
次はサーバーに到達したあとの流れです。
STEP4: サーバーがリクエストを受け取り、レスポンス返却し画面を表示
サーバーは、パケットを受け付けて処理をする役目があります。
例えば、リクエストに応じてデータを保存したり、新しいデータを返してあげたりします。
Yahooのサーバがリクエストを受けて、レスポンスを返却
ブラウザからは、「リクエストメッセージ」を送りましたが、サーバーからは、「レスポンスメッセージ」が返ってきます。
リクエストメッセージとレスポンスメッセージを合わせてHTTPメッセージと呼びます。
ブラウザに表示するためにこのやりとりを毎回行っているということです。
「レスポンスメッセージ」はこのようなものです。(一部省略しています)
content-type: text/html; charset=UTF-8
date: Tue, 10 Nov 2020 05:56:29 GMT
pragma: no-cache
server: ATS
status: 200
via: http/1.1 edge2539.img.umd.yahoo.co.jp (ApacheTrafficServer [c sSf ])
x-xss-protection: 1; mode=block
<!DOCTYPE html><html lang="ja">
<head><meta charSet="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <title>Yahoo! JAPAN</title>
以下省略レスポンスメッセージには、大きく分けて3つが含まれます。
リクエストメッセージと似ています。
- ステータスライン: プロトコルやステータスコードなどの情報が含まれる。
- ヘッダー: ヘッダー情報が含まれる。
- ボディ: 受信データなどが含まれる。
詳しく知らなくても大丈夫です。
サーバーから返却されるデータと理解しておきましょう。
レスポンスがリクエストと逆の流れで、ブラウザに返ってきてレスポンスを表示

レスポンスメッセージにはHTMLも含まれて返却されるので、それをブラウザが表示してトップページが表示されます。
![]() モグモグさん
モグモグさん
一瞬で画面が表示されるけど、内部ではこんなにたくさん処理が行われているんだね!
全体像と仕組みのまとめ
改めて、処理の流れと仕組みをまとめます。
- WEBブラウザでリクエストメッセージ生成とIPアドレスを取得しサーバーへの送信を開始
- ルーターとモデム・ONUでパケットを運ぶ
- アクセス回線とプロバイダを経由して、インターネットを通してパケットを運ぶ
- サーバーがリクエストメッセージを受け取り、レスポンスメッセージを返却し、WEBブラウザが画面を表示
実際に確かめてみると理解が深まるので、家でインターネットが繋がる方は
ルーターやモデム・ONUなどの機器を実際にみてみると、理解が深まり面白いと思います!
外でスマホを使う場合の流れと仕組み
ここまでは、家の中でのインターネット接続やFree Wi-Fiを使った場合の流れと仕組みを解説してきました。
次は、Wi-Fiを使わないでスマホで3Gや4G、LTEなどで通信する場合の仕組みについて解説していきます。
家に回線を引く形態を固定回線とよび
3Gや4Gの回線をCellular(セルラー)回線や携帯回線などと呼んだりします。
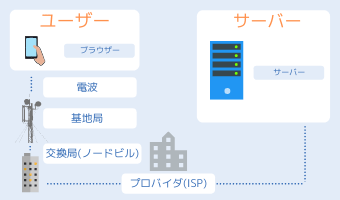
全体像を図解
まずは全体像を把握するために、図解して解説していきます。

ブラウザでデータを作る箇所や、プロバイダからインターネットに接続される流れは上で解説したものと同じ!
基地局と交換局が新しく出てきました。
1つ1つていねいに解説していきます。
携帯回線の場合の流れをテキストでまとめるとこんな流れです。
(ブラウザからURLを入力しサーバーで受け取り画面を表示する流れは省略しています)
- 電波で基地局にデータを送信
- 基地局を通って交換局にデータを送信
電波で基地局にデータを送信
Wi-Fiの時もそうでしたが、無線の場合はスマホから電波を飛ばしています。
その電波をキャッチするのが基地局です!
電波で基地局と接続

基地局とはドコモやソフトバンクなどが設置・整備している電波を受信するアンテナ・通信機器です。
基地局は日本にたーくさんあります。
基地局には様々な種類がありますので、気になる方はKDDIの記事が参考になるのでチェックしてみてください。
「電波が悪い」「圏外だ…」というような時は、基地局との接続が悪かったり、近くに無かったりという意味になります。
今話題の5Gなどもこの基地局で対応できるかどうかが重要です。
![]() モグモグさん
モグモグさん
通信キャリアは日々基地局を増やしたり、整備することで通信環境を良くしようとしてくれているんだね!
交換局にデータを送信
基地局にデータが届いたら次は交換局にデータが送信され中継されます。
交換局にデータが中継

基地局とはドコモやソフトバンクなどが設置・整備している基地局をまとめるような施設(ビル)です。
基地局から交換局は光回線などの有線でつながっています。
交換局は通信に重要な役割を担っています。
- 音声通信とデータ通信の切り替え(電話とネットで通信が異なる)
- ハンドオーバー機能 (移動していても接続を切らさない仕組み)
- ユーザー情報の管理
などなど。
あとは、交換局からプロバイダを経由して、サーバーに到達していきます!
![]() モグモグさん
モグモグさん
プロバイダ以降は、固定回線で説明した流れと同じだよ。
外でスマホで通信する流れと仕組みのまとめ
Wi-Fiで通信するのと、3Gや4Gで通信する違いとその仕組みを理解できましたでしょうか?
流れをまとめておきます!
- 電波で基地局にデータを送信
- 基地局を通って交換局にデータを送信
まとめ
インターネットに接続する流れを解説しました。
不明点やわからない点があればTwitterやコメントでご質問ください!
こちらもおすすめです!