create-next-appを使って、Next.jsとTypeScript環境の作り方を解説します。
Next.jsのドキュメントがもっとも参考になるので、詳細はそちらを確認しましょう!
- Next.js+TypeScriptの環境を作ることができる
- Lintやコード整形用ライブラリを追加できる
- Next.js+TypeScriptの開発を始められる準備が整う
- node 16.13.2
- yarn 1.22.4
- react 18.2.0
- next: 12.3.1
create-next-app --typescriptを使う形を追記
準備
まずはローカル環境の準備を行っていきます。
Node.jsの確認
ターミナルでコマンドを入力しNode.jsがインストールされているか確認
$ node -vバージョンが出力された場合は、インストールされているので次にいきましょう!
バージョンが出力されていない場合は、公式サイトを参考にインストールをしましょう。
yarnの確認
yarnを使わずにnpmでも進められるのでその場合はこのステップをスキップしてください!
ターミナルでコマンドを入力しyarnがインストールされているか確認
$ yarn -vバージョンが出力された場合は、インストールされているので完了です!
バージョンが出力されていない場合は、下記コマンドでインストールします。
$ npm install -g yarnnpmやyarnはパッケージマネージャというもので、JavaScriptのライブラリを管理するものです。
npmはNode.jsをインストールすると使えるようになります。
yarnはnpmの上位互換的なポジションで、速かったり、依存関係を厳密に管理できたりします。(ただし、現在はそこまで差はないです。)
アプリケーションを作成
準備が完了したので、アプリケーションを作っていきましょう!
作成コマンドを実行
下記コマンドを実行することで作成できます。
アプリ名を指定しない場合、アプリ名を聞かれるのでそのタイミングで入力しても問題ないです。
(sample-appはアプリ名です。ご自身の好きなアプリ名でOKです!)
$ npx create-next-app sample-app --typescriptnpmで進めたい場合
$ npx create-next-app sample-app --use-npm --typescriptSuccess! と出力されていれば完了です。
npxはインストールしなくてもライブラリを実行してくれるコマンドで、npm5.2.0から利用できます。
アプリを立ち上げる
アプリを立ち上げてみましょう。
作成したアプリのディレクトリに移動
$ cd sample-app立ち上げる(ビルド)コマンドを実行
$ yarn dev

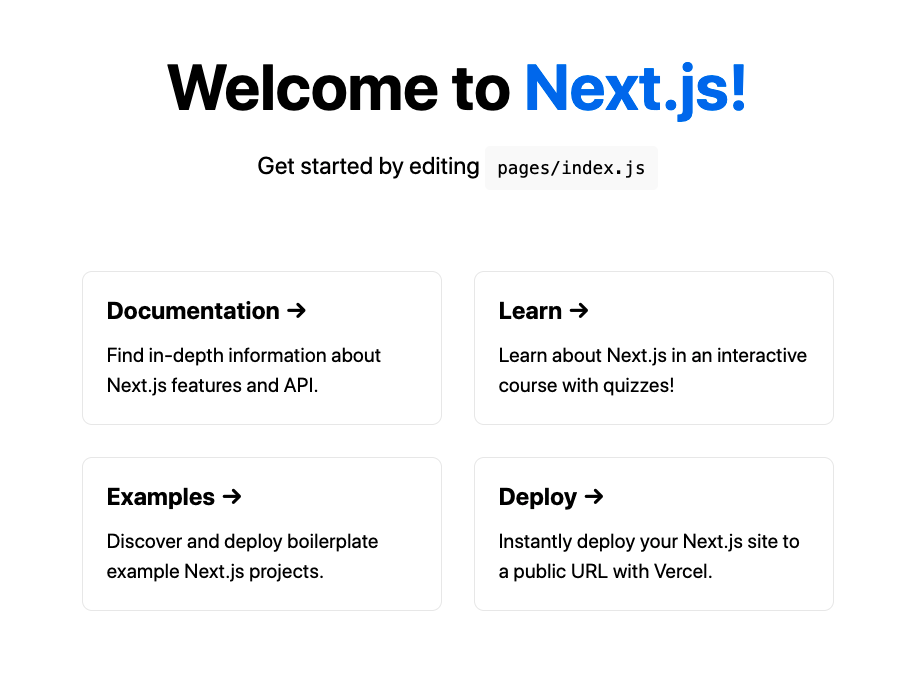
http://localhost:3000 が立ち上がり、
こんな画面が表示されれば成功!
これで、TypeScript + Next.jsの環境構築は完了です!
【–typescriptを付けなかった場合】TypeScriptを導入
$ npx create-next-app sample-app --typescriptでプロジェクトを作成した場合、このセクションで行う変更は既に入っていますのでスキップしてください。
--typescriptオプションを付けなかった場合や、後からTypeScriptを導入する際にこのセクションを参考にしてください。
※ 記事を作成した時点では、--typescriptオプションがなかったため、修正しています。
必要なpackageを追加
$ yarn add --dev typescript @types/react @types/nodetsconfig.jsonを追加
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve"
},
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.tsx"
],
"exclude": [
"node_modules"
]
}設定のドキュメントはこちらになりますので、いろいろ設定を触ってみてください!
.jsの拡張子を変更し型定義を追加
// Before: hello.js
export default (req, res) => {
res.status(200).json({ name: 'John Doe' })
}
// After: hello.ts
import {NextApiRequest, NextApiResponse} from "next";
export default (req: NextApiRequest, res: NextApiResponse) => {
res.status(200).json({ name: 'John Doe' })
}
// Before: _app.js
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
// After: _app.tsx
import '../styles/globals.css'
import {AppProps} from "next/app";
function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
export default MyApp再度ビルドを実行
$ yarn dev

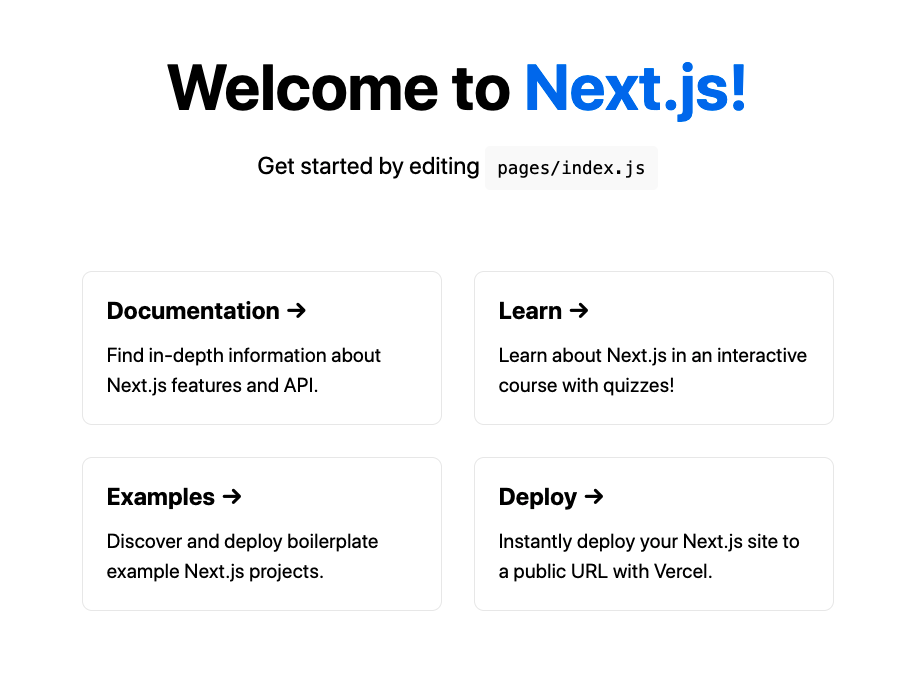
http://localhost:3000 が立ち上がり、
エラーが表示されずにこんな画面が表示されれば完了!
追加環境設定
ここまでで、Next.js+TypeScriptの環境は構築できました。
ここからは、より良い開発環境を構築していくために下記を実行していきます!
- ESLintを導入し構文チェック
- Prettierを導入しコード整形
構文や整形などはツールで自動で検知させることはメリットがたくさんあります。
- 品質を保つ
- 重要なことに時間を割ける
- チームで開発する場合などに統一できる
常に便利なツールを探して楽をし、より重要なことに時間を使う姿勢が大切です。
ESLint導入
ESLintは構文チェックのためのライブラリです。
構文チェックをすることで、セミコロンを忘れたりといったことを防ぐことができます。
ライブラリをインストール
$ yarn add -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser.eslintrc.jsを作成
module.exports = {
"plugins": ["prettier"],
"extends": ["plugin:react/recommended"],
"rules": {
"prettier/prettier": "error"
}
};ESLintの設定ファイルのドキュメントはこちらです。
Prettier導入
Prettierは、コード整形のためのライブラリです。
コード整形をすることで、インデントを直したり、コードを一定のルールで統一することができます。
ライブラリをインストール
$ yarn add -D prettier eslint-config-prettier eslint-plugin-prettier.prettierrcを作成
{
"trailingComma": "es5",
"tabWidth": 2,
"arrowParens": "always"
}設定のドキュメントはこちらです。
ESLintもPrettierも設定ファイルによってルールを変更できるので、
現時点ではこの記事の記述をコピペし、時間があるときにいろいろ試してみてください!
まとめ
create-next-appでNext.jsとTypeScriptの環境を構築する手順を解説しました。
![]() モグモグさん
モグモグさん
不明点などがあれば、Twitterやコメントにて気軽に質問してね!