WEBサイトやホームページを作るときに必須なHTMLについて解説していきます。
簡単なチュートリアルも交えているので、手を動かしながら行うとイメージしやすいと思います。
![]() モグモグさん
モグモグさん
HTMLは小学校や中学校でも授業で学ぶよ!
HTMLとは何か
HTML(エイチティーエムエル)とは、Hyper Text Markup Languageの略で、ブラウザ上に文字や画像を表示するための言語です。
正確にはプログラミング言語というよりも、マークアップ言語と呼ばれます。WEBサイトを作成するために作成されました。
ブラウザの種類はたくさんあり、Googleが提供しているGoogle ChromeやMicroSoftが提供しているInternet Explorer、Microsoft Edgeなどがあります。
iPhoneを使っている人は馴染みのあるSafariもAppleが提供していて、ブラウザの一種です。
HTMLを覗いてみよう
それでは実際にHTMLはどういったものなのかをみてみましょう。
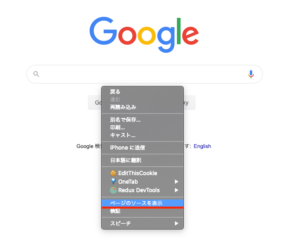
Google ChromeでGoogleのページを検索し、右クリックを押すとページのソースを表示という項目が表示されるので、それをクリックします。

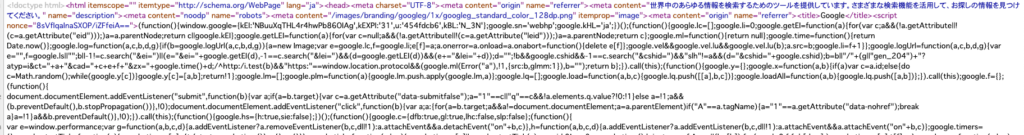
すると、HTMLがこのように表示されます。

これがHTMLの一部です。
一見複雑なように見えますが、改行を加えたり、余計なものを除くとシンプルです。
実際に作ってみよう
それでは実際に簡単なHTMLを作成してみて、理解を深めていきましょう。
sample.htmlというファイルを作成し、下のHTMLコードをコピーして貼り付けをします。
<!DOCTYPE html>
<html>
<head>
<title>モグモグ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>サンプルHTML</h1>
<p>サンプル段落</p>
</body>
</html>貼り付けをし保存をしたら、sample.htmlを開いてみましょう。

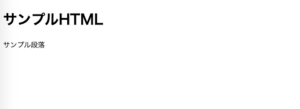
ブラウザ上で文字が表示されることが確認できたと思います。
こちらをGoogleの時と同様にページのソースを表示を押すと、コピーしたHTMLが表示されています。

これだけでブラウザに表示することができます。
続いてsample.htmlの内容を説明します。
番号通り順番に説明していきます。
<!DOCTYPE html> ①
<html> ②
<head>
<title>モグモグ</title> ③
<meta charset="UTF-8"> ④
</head>
<body> ⑤
<h1>サンプルHTML</h1> ⑥
<p>サンプル段落</p> ⑦
</body>
</html>① <!DOCTYPE html>
HTML5を利用するというのを宣言するために書きます。
HTMLはバージョンがあり、5 というのはバージョン5であるという意味です。(2020年5月現在)
ブラウザによってバージョンに対応しているかが分かれるのですが、バージョン5はほとんどのメジャーなブラウザで対応しているのでバージョン5を使うのが基本となっています。
② <html>
HTMLであることを表すタグで、基本的に<head> と <body> が中に入ります。
HTMLはこのようにタグを用いて、構造化していきます。(HTMLタグと呼びます)
タグは基本的に、<tagの名前></tagの名前> のように</> を用いて閉じるまでがセットです。
様々なHTMLタグがあるので、それらを定義することでHTMLが出来上がります。
③ <title>
ブラウザのタブやブックマークがされた際に表示されるサイトのタイトルです。
④ <meta charset="UTF-8">
文字コードを指定する記述です。
コンピューターは文字も数字で表現する必要があるため割り当てが必要になっています。
UTF-8の他にもJISやShift_JISなど様々な文字コードが存在します。
⑤ <body>
コンテンツの中身を記述するタグです。
<body>の中にコンテンツを記述していきます。
⑥ <h1>
見出しを表します。
新聞や本に見出しがありますよね。それと同じように見出しを表現したい場合に利用するタグです。
<h2>から</h6>まであります。
⑦ <p>
段落を表します。
このようにHTMLは、HTMLタグを使って構造化していくことで出来上がっていきます。
HTML5のタグはこちらのようなサイトで一覧が見れるので、サイトの構造に合わせて組み合わせていくことになります。
まとめ
HTMLについて理解できましたでしょうか?
HTMLはWEBブラウザにWEBサイトを表示するために必須な言語です。
ぜひ理解して使えるようにしていきましょう。