WEBサイトのレイアウトや色などの見た目を作り上げる言語のCSSについて解説します。
CSSとは何か
CSSとはCascading Style Sheetsの略でデザインのための言語です。
一般的にHTMLと組み合わせて利用します。
HTMLは構造を作る言語、対してCSSは色や配置などのスタイルを調整する言語となります。
HTMLについて知りたい人や復習したい方はこちらをみてみてください。
用語の説明等もしていますので、この記事の理解も深めることができると思います。
CSSを覗いてみよう
実際のCSSを見てみながらどんなものなのか理解していきましょう。
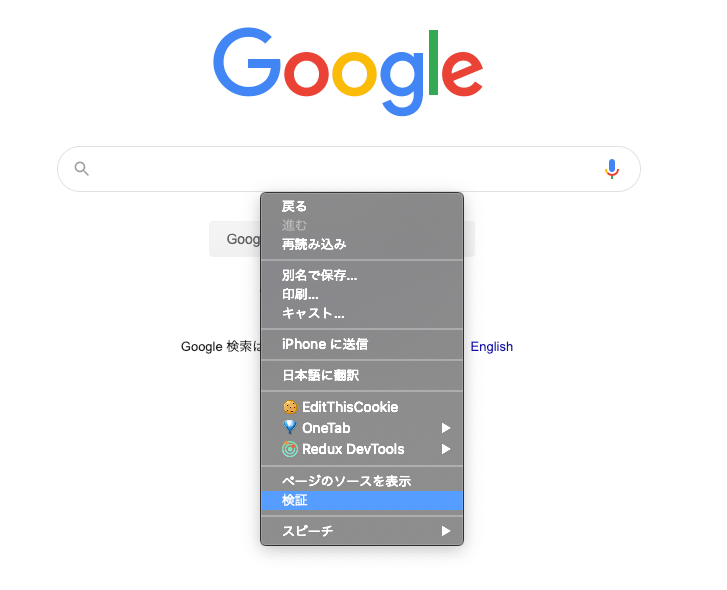
Google Chromeのブラウザを開き、Googleのページを開きます。
そして右クリックをすると検証というメニューがあるので押してみてください。

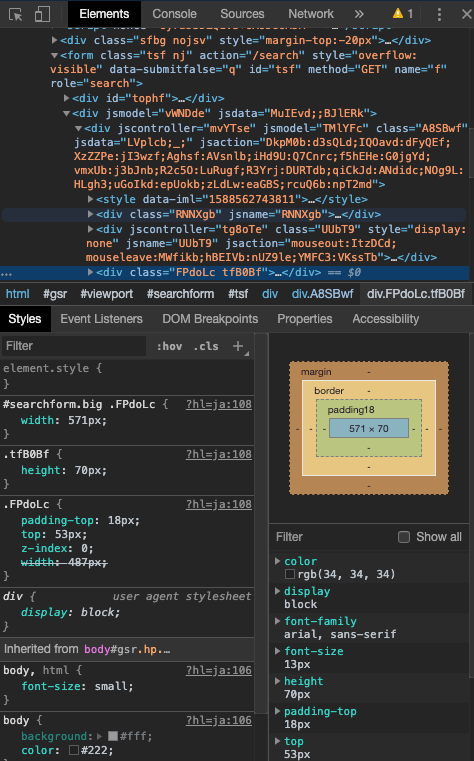
すると、DevToolsという画面が表示されます。
Stylesというものを選択している箇所がCSSです。
なんとなくわかるかもしれませんが、width(幅)やheight(高さ)をpxで指定してスタイルを調整しているのが分かります。

Chromeだけでなくて、多くのブラウザで利用できます。
DevToolsに関してはこちらでチュートリアルと一緒に解説しているので気になる方はどうぞ!
実際に作ってみよう
続いて実際に作ってみて理解を深めていきましょう。
最初に紹介したこちらの記事で作ったHTMLにCSSを作って、スタイルを調整してきましょう。
まずは、sample.htmlというファイルを作ります。
<!DOCTYPE html>
<html>
<head>
<title>モグモグ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>サンプルHTML</h1>
<p>サンプル段落</p>
</body>
</html>そのファイルをブラウザで表示すると下記画像のように表示されると思います。

ここまでで、HTMLを作成し表示できました。
続いてCSSを作成していきましょう。
sample.htmlと同じフォルダにsample.cssというファイルを作成してください。
.cssという拡張子をつけるとCSSと認識されます。
内容は下記のようにしてみましょう。
h1 {
color: red;
}
p {
margin-top: 10px;
}次が最後です。
HTMLに対して、CSSが当たるようにHTMLからCSSを読み込みます。
sample.htmlを下記のように修正します。
<!DOCTYPE html>
<html>
<head>
<title>モグモグ</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sample.css"> => 追加
</head>
<body>
<h1>サンプルHTML</h1>
<p>サンプル段落</p>
</body>
</html>
<link>というHTMLタグを追加しました。このタグはCSSを読み込むためのものです。ファイル名は作成したsample.cssを指定します。
これでHTMLから読み込むことができたので、再度sample.htmlを表示しましょう。

<h1>の色が黒から赤に変更されていますね。分かりにくいですが、<p>の要素も上に少しスペースが加わっています。
sample.cssの説明
それでは、sample.cssについて説明していきます。
h1 { ①
color: red; ②
}
p {
margin-top: 10px;
}① h1 {}
ここのh1をセレクタと呼びます。セレクタは、HTMLの要素を指定することができます。このケースだと、HTMLタグh1に対してスタイルを当てますよという意味になります。
セレクタの後は必ず波括弧{}で囲みます。
② color: red;
colorをプロパティと呼びます。
プロパティはたくさんあり、役割がたくさんあります。
colorというプロパティは、色を変更する役割をもつプロパティになります。
redはプロパティに対する値ということになります。プロパティごとに指定できる値が決まっています。
このようなサイトでプロパティと値の一覧が載っています。
ちょっと応用
sample.htmlを少し変更してみましょう。
<!DOCTYPE html>
<html>
<head>
<title>モグモグ</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1>サンプルHTML</h1>
<p>サンプル段落</p>
<p>サンプル段落2</p> => 追加
</body>
</html><p>が2つになりました。
2つめは、文字を少し大きくしたいとします。
sample.cssだと以下のようになりますが、これだと1つめの<p>のサイズも変わってしまいます。
h1 {
color: red;
}
p {
margin-top: 10px;
font-size: 30px;
}このような場合のために、HTMLタグに対してID と クラスというものをつけることができます。基本的には、それらをつけることが一般的です。
<!DOCTYPE html>
<html>
<head>
<title>モグモグ</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1 id="title">サンプルHTML</h1> => idを追加
<p>サンプル段落</p>
<p class="big">サンプル段落2</p> => classを追加
</body>
</html>CSSはidとclassをセレクタとして指定できるので
下記のようにsample.cssを修正してみます。
#title { ①
color: red;
}
p {
margin-top: 10px;
}
.big { ②
font-size: 30px;
}
① #title
idを指定するときは、#を使ってid名を指定します。
② .big
classを指定するときは、.を使ってclass名を指定します。
すると、<h1>は赤色のままで<p>の2つめだけが、文字が大きくなっていることが確認できます。

最後に
まとめます。
- CSSはHTMLとセットで利用し、スタイルを調整する言語
- クラスタに対して、プロパティでスタイルを変更できる
- idやclassを指定して柔軟にスタイルを当てることができる
あのイケてるサイトもHTMLとCSSを組み合わせて作られています。
CSSを覗いてみようの手順でいろいろなサイトのCSSを覗けるので、興味があれば覗いてみてください。