React(Next)でMaterial UI(MUI)を使ってDrawerメニューを実装する方法を解説します。
例としてスマホのUIでよくあるHambergerメニューを押すとDrawerメニューが表示される機能を実装していきます。
![]() モグモグさん
モグモグさん
この記事でわかること
- Material UIのDrawerメニューの基本的な使い方がわかる
- よくあるスマホメニューの実装方法がわかる
バージョン
- react 18.1.0
- @material-ui/core 4.11.3
Material UIをインストール
まずは、Material UIをインストールしましょう。
v4
// npm
npm install @material-ui/core
// yarn
yarn add @material-ui/corev5
// styled-components の場合
// npm
npm install @mui/material @mui/styled-engine-sc styled-components
// yarn
yarn add @mui/material @mui/styled-engine-sc styled-components
// emotion の場合
// npm
npm install @mui/material @emotion/react @emotion/styled
// yarn
yarn add @mui/material @emotion/react @emotion/styledHamburgerメニューとDrawerの実装
続いて具体的な実装を解説していきます。
![]() モグモグさん
モグモグさん
css等は適当に当てております。
ポイント
- drawerOpenedでdrawer表示かどうかのstateを持つ
- Drawerの中に表示したいComponentを入れ子にする
...
// v4
import Drawer from '@material-ui/core/Drawer';
// v5
import Drawer from '@mui/material/Drawer';
const Header = () => {
// drawerがopenしているかどうかのstate
const [drawerOpened, setDrawerOpened] = useState(false);
return (
<header>
<img
src="hamburger.svg"
onClick={() => setDrawerOpened(true)}
/>
<Drawer
anchor={'right'}
open={drawerOpened}
onClose={() => setDrawerOpened(false)}>
<DrawerMenu />
</Drawer>
</header>
)
}

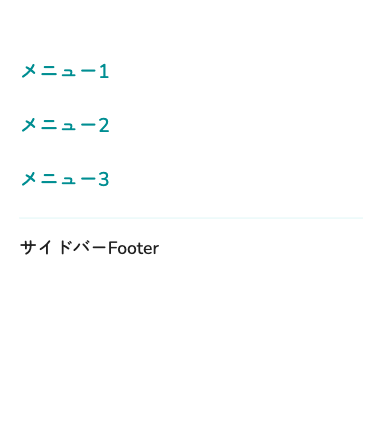
こんな感じで、右からDrawerMenuが表示されます。
背景はモーダルのようにopacityがかかる感じになります。
背景を押すと、DrawerMenuは非表示になります。
これでシンプルなHamburgerメニューとDrawerの実装ができます。
![]() モグモグさん
モグモグさん
Drawerを左から表示させたい等は、propsを渡すことで実現できます。
ドキュメントをご確認ください。
Drawerのよくあるケースを解説
最後にDrawer実装のよくあるケースを1つ解説します。
Drawerを全画面表示

こんな感じでDrawerメニューを全画面で表示する方法を解説します。
※全画面の場合、実際には閉じるアイコンのようなものが必要です。
<Drawer
anchor={'right'}
open={drawerOpened}
onClose={() => setDrawerOpened(false)}
PaperProps={{ style: { width: '100%' } }}
>
<DrawerMenu />
</Drawer>PagerPropsにstyleを渡すことで実現できます。
PagerPropsのドキュメントはこちらを参照してください。
まとめ
React(Next)でMaterial UI(MUI)を使ってDrawerメニューを実装する方法を解説しました。
![]() モグモグさん
モグモグさん
Material UIのDrawerを使うことで実装工数をかけずに実装できます。
参考になれば幸いです。