今回はReactJSについて解説していきます。
多くのJavaScriptライブラリがある中で人気のライブラリの1つです。
多くの人やサービスで利用されているので理解していきましょう!
Reactとは何か
ReactJS(React.js)はUI(見た目)構築のためのJavaScriptライブラリです。
Facebookがオープンソースとして公開しています。
どんな時に使われるのか
多くの場合こんな時に選択肢として検討できます。
- 見た目をリッチにしたい場合
- 中規模から大規模のアプリケーションの場合
- パフォーマンスが求められる場合
もちろん小規模でも使われますし、この条件に合わなくても利用できます。
他のライブラリやフレームワークとの比較
現在人気のライブラリとフレームワーク一覧と比較です。
Vue.jsはReactに近い特徴をもちます。
AngularJSはフルスタックであるところが大きな特徴です。
ReactやVueが、UI部分をメインで提供しその他の機能は他のライブラリを利用するということに比べて、AngularはUI部分だけではなくて基本的な全ての機能を提供しています。
人気
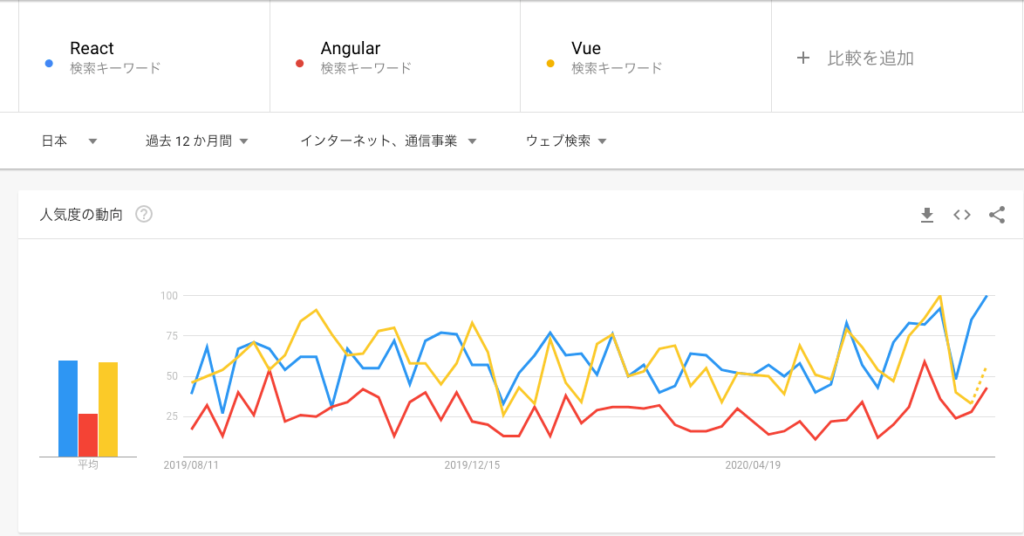
Google Trendsを参考にそれぞれの人気をみてみましょう。
まずは日本を対象にした結果です。

この検索結果を見ると、VueとReactが同等の人気、次点でAngularになります。
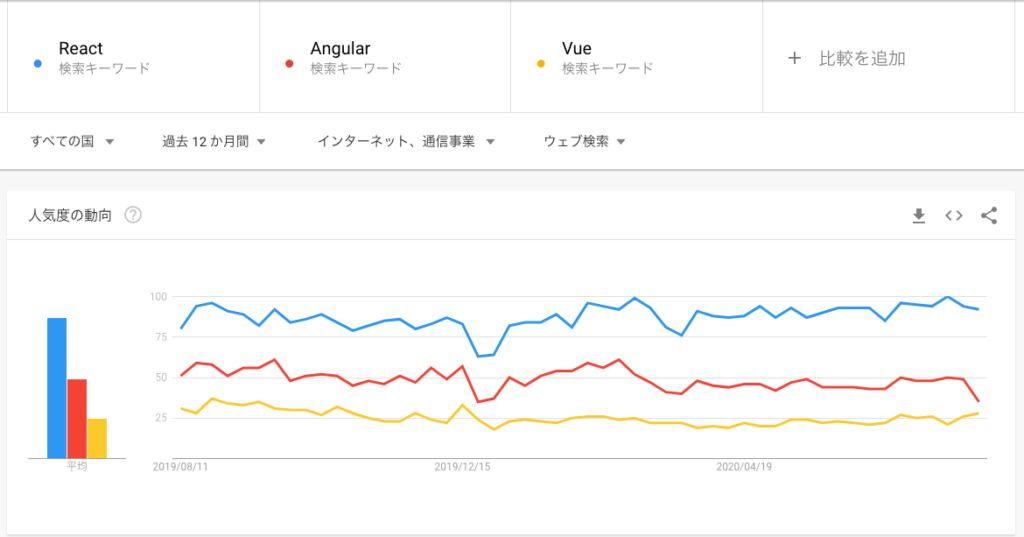
次に世界での人気をみていきましょう。

世界では、React > Angular > Vue の順です。
あくまで参考程度になります。
Reactの特徴
Reactの特徴・良い点について解説します。
仮想DOMによる高速化
Reactは内部的に、メモリに仮想のDOMを構築し、実際のDOMと同期するという仮想DOMの仕組みを取り入れています。
この仮想DOMの仕組みによって、変化された箇所だけ再度表示し直すということが可能になり高速化を実現しています。
Componentベース
ReactはComponentというUIの部品を作成し、それを組み合わせていくことで画面を作成していきます。
それによって、UIを再利用できたり管理がしやすいという利点があります。
Learn Once, Write Anywhere
「一度学べば、どこでも使える」もReactの特徴です。
Reactは、ReactNativeというiOSアプリやAndroidアプリが構築できるフレームワークにも利用されていますし、VRアプリが作れたりもします。
つまりReactを学習すれば他のプラットフォームのアプリも作ることができるということです。
ReactNativeは、モグモグでも記事を用意しています。
気になる方はみてみてください。
どんなサービスで使われているの?
Reactがどんなサービスで利用されているかを一覧化しました。
順不同で一部抜粋しています。
国内
- Yahoo Japan
- freee
- Japan Taxi
- Schoo
- Cookpad
国外
- Airbnb
- Slack
- Uber
- Netflix
ReactJSまとめ
![]() モグモグさん
モグモグさん
Reactについて理解できましたでしょうか?
まとめます!
- ReactJS(React.js)はUI(見た目)構築のためのJavaScriptライブラリ
- 日本でも世界でも利用者は1位もしくは2位 (2022年2月現在)
- 高速であり他のプラットフォームでも使える