ReactNative入門として開発環境を作って初めてのアプリを作成するところまでを解説します。
- ReactNativeでプロジェクトを作成できる
- TypeScriptでプロジェクトを作成できる
- アプリ開発の準備が整う
ReactNativeについて知りたい方はこちらを読んでみてください。
- macOS: 10.15.5
- node: 14.0
- react-native-cliからnpxを利用する形に変更
環境構築
リファレンス: 公式ドキュメント
ReactNativeを動かすための環境を作っていきます。
ローカル環境作成
JavaScriptを動かすためのNode.jsとデバッグに必要なWatchmanをインストールしていきます。
ターミナルでコマンドを入力していきます。
Node.jsをインストール
$ brew install nodewatchmanをインストール
$ brew install watchmanXcodeとAndroidStudioをインストール
続いて、Xcodeと、AndroidStudioのインストールを行います。
それぞれ公式のドキュメントを参考に、インストールしてください!
Xcodeインストール
AndroidStudioインストール
参考 AndroidStudioAndroid Developers
最後にcocoapodsというiOSのライブラリ管理ツールをインストールします。
cocoapodsインストール
$ sudo gem install cocoapodsこれでローカル環境の準備は完了です!
はじめてのアプリ作成(ビルド)
それでは初めてのアプリを作ってみましょう!
ターミナルを開き、適当なディレクトリを作成していきましょう。
Finderから作ってもいいですし、お好きなディレクトリに配置してください!
ホームディレクトリに戻り、ディレクトリを作成(名前は任意です)
$ cd ~ && mkdir react-native-projects && cd react-native-projectsアプリ作成
アプリを作成(名前は任意です)
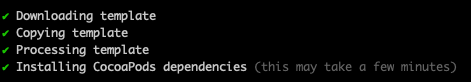
$ npx react-native init FirstApp

こんな画面が表示されて、特にエラーなどが発生しなければ成功!
エラーなどが発生する場合は、Twitterやコメントで質問ください。
npxはインストールしなくてもライブラリを実行してくれるコマンドで、npm5.2.0から利用できます。
npm自体は、Node.jsをインストールすれば利用できます。
react-nativeは以前は、react-native-cliを利用していましたが、最新版ではnpxを推奨しています。
ReactNativeのバージョンを指定して作成
基本的に最新版を使うと思いますが、バージョンを指定して作成する方法も紹介します。
バージョンを指定して作成
$ npx react-native init FirstApp --version X.XX.XTypeScriptで作成
TypeScriptを最初から使いたい場合も紹介します。
v0.7.1からTypeScriptがデフォルトになりましたのでこちらは不要です。
TypeScriptで作成
$ npx react-native init FirstApp --template react-native-template-typescriptMetroを起動(iOS/Android共通)
アプリが作成できたので、アプリを立ち上げていきます。
まずは、作成したアプリのディレクトリに移動しておきます。
プロジェクトのディレクトリに移動
$ cd FirstApp次にMetroというJavaScriptバンドラーを起動します。
JavaScriptのファイルを1つのファイルにし、アプリを実行できるようにするものです。
Metroを立ち上げることは必須なので、アプリをビルドするときには毎回実行する必要があります。
次のステップで紹介するビルドコマンドを実行する時も、
ターミナルの別のタブで立ち上げたままで行ってください。
Metroを起動
$ npx react-native startiOSでビルド
iOSでビルド
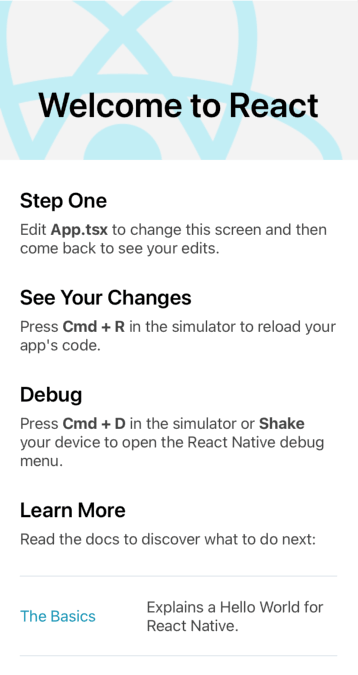
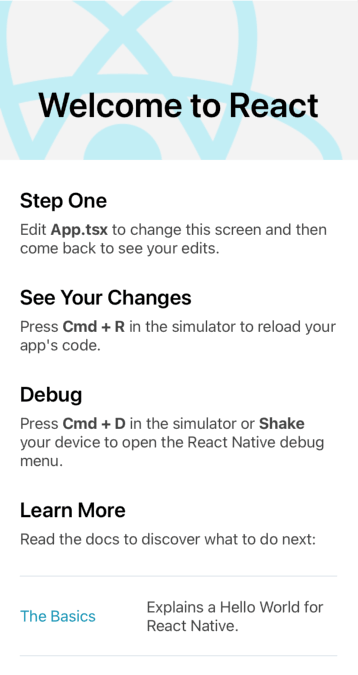
$ npx react-native run-ios

こんな感じで、シュミレーターが立ち上げれば成功です!
Androidでビルド
続いて、Androidでもビルドしてみましょう!
Androidでビルド
$ npx react-native run-android

iOS同様に、エミュレーターが立ち上げれば成功です!
まとめ
ReactNativeの開発環境構築から、はじめてのアプリ作成までを行いました。
![]() モグモグさん
モグモグさん
エラー等でつまったりした場合は、Twitterやコメントにてご質問ください!





npx react-native init MyApp –template react-native-template-typescript@6.3.16
でプロジェクトを作成しようとしているのですが、
npx: 641個のパッケージを19.337秒でインストールしました。
Unexpected token ‘?’
と表示されてMyAppフォルダが作成されません。
申し訳ありませんがご教授お願いします。
コメントありがとうございます。
まずTypeScriptがデフォルトになったので、`npx react-native init MyApp`を実行すればOKです。
発生したエラーはおそらくNode.jsのバージョンが関係しているのではないかなと思いますので確認していただけますでしょうか?