WEBでもそうですが、モバイルアプリではフォームを実装することは多くのアプリで必要です。
そのためライブラリも豊富ですが、今回は簡潔にかけて、バリデーションの指定やパフォーマンスに優れているreact-hook-formの使い方を解説していきます。
- React Nativeでreact-hook-formの導入方法がわかる
- バリデーション等の基本的な使い方がわかる
- react-native 0.63.2
- react-hook-form 6.0.6
react-hook-formとは
フォームバリデーションライブラリの1つ
特徴としては、下記の点が優れています。
- パフォーマンス(マウント数や動作速度)がいい
- 簡潔にかける
- WEBでも使える
スター数も25000程度ある(2022年2月現在)ので、人気のライブラリです。
iOSでもAndroidでも動作します。
類似のライブラリとしては、Formikがあります。
Formikはスター数がreact-hook-formより少し上くらいです。
かつ簡潔に書けて、WEBでも使えるので、どちらも使ってみて使いやすい方を選択するといいと思います。
インストール
npmでインストール
$ npm install react-hook-formyarnでインストール
$ yarn add react-hook-form使い方
それでは使い方を解説していきます。
サンプルコードで基本を解説
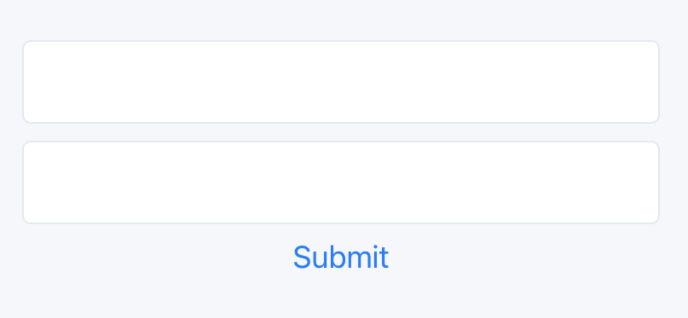
サンプルコードを実行するとこんな画面になります。
※ iPhoneの画面をクリップしています。

こちらの例では、TypeScriptを使っています。
使っていない場合は、FormDataの記述を削除してください。
import React from 'react';
import {Button, View, TextInput, Text, StyleSheet} from 'react-native';
import {useForm, Controller} from 'react-hook-form';
export type FormData = {
firstName: string;
lastName: string;
};
export default function SampleForm() {
const {handleSubmit, control, errors} = useForm<FormData>({
mode: 'onChange',
});
const onSubmit = handleSubmit((params) => {
console.log(params);
});
return (
<View>
<Controller
control={control}
rules={{
required: true,
}}
render={({onChange, onBlur, value}) => (
<TextInput
onBlur={onBlur}
onChangeText={onChange}
value={value}
style={styles.input}
/>
)}
name="firstName"
/>
{errors.firstName && <Text>This is required.</Text>}
<Controller
control={control}
rules={{
maxLength: 10,
}}
render={({onChange, onBlur, value}) => (
<TextInput
onBlur={onBlur}
onChangeText={onChange}
value={value}
style={styles.input}
/>
)}
name="lastName"
/>
{errors.lastName && <Text>Too long.</Text>}
<Button title="Submit" onPress={handleSubmit(onSubmit)} />
</View>
);
}
const styles = StyleSheet.create({
input: {
backgroundColor: '#fff',
padding: 15,
borderColor: '#e0e9f1',
borderWidth: 1,
borderRadius: 5,
marginTop: 10,
},
});コードのポイント
- TextInputなどのフォーム系コンポーネントを
Controllerで囲う control={control}を渡すnameにフォーム名をつける(errrosやhandleSubmitのkeyになります)- 送信時に
handleSubmitを呼ぶ rulesにバリデーションを設定できる- バリデーションエラー情報は、
errorsで取得できる
フォーム2つを正確に入力した状態で実行
nameをkeyとしてフォームデータが取得できます。
console.logの出力結果です。
{firstName: 'First name', lastName: 'Last name'}バリデーションを検証する
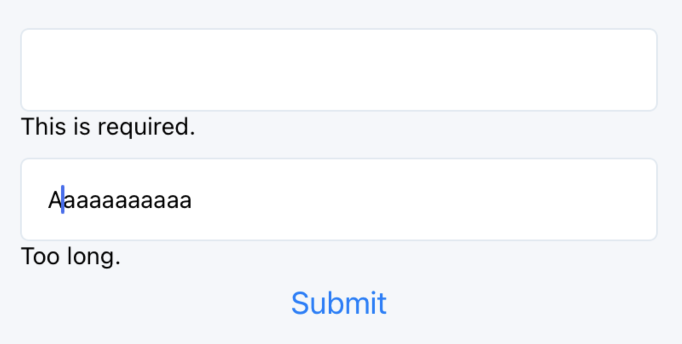
このコードでは、2つのバリデーションが設定されています。
- firstName: 必須
- lastName: 10文字まで
firstNameを空欄にし、lastNameで11文字入力するとerrorsにオブジェクトが入るので必要なエラー情報などを表示することできます。

![]() モグモグさん
モグモグさん
ここまでが基本の使い方です。
次からよく使う使い方をいくつか解説していきます。
バリデーションをトリガーするタイミングを変更
バリデーションをトリガーするタイミングは、modeで変更可能です。
例えば、onSubmitを渡すと、Submitイベントからバリデーションが実行されます。
onChangeは、入力のたびに実行されるのでリアルタイムのバリデーションが行えます。
const {handleSubmit, control, errors} = useForm<GoalFormData>({
mode: 'onSubmit',
});詳細は公式のドキュメントを参考にしてください。
バリデーションを設定
react-hook-formでは、よく使われるバリデーションが用意されています。
また、自分でカスタムのバリデーションを設定することも可能です。
rules={{
required: "必須項目です", // 必須。このようにmessage自体を渡して、errors.firldName.messageで取得することも可能。
maxLength: 5, // 文字数制限
pattern: /^[A-Za-z]+$/i, // 正規表現
}}バリデーションが失敗すると、errorsオブジェクトには、下記のようなデータを受け取ります。
{
message: "必須項目"
ref: {name: 'firstName', focus: undefined}
type: "required"
}typeを取得し、それぞれのバリデーション項目のメッセージを表示するようなことができます。
![]() モグモグさん
モグモグさん
バリデーションの詳細は公式ドキュメントを参考にしてください。
まとめ
React Nativeでの、react-hook-formの使い方の基本を解説しました。
他にも応用的な使い方もあるので、公式ドキュメントを読みつつ、ユースケースに合わせて使ってみてください。



