React Navigationのバージョン6系で画面遷移を実装する方法を解説します。
![]() モグモグさん
モグモグさん
React Navigationは、バージョンによって書き方が変わります。
本記事は2023年2月時点で最新の6系です。
- @react-navigation/native 6.1.3
- react-native 0.71.2
- react 18.2.0
![]() モグモグさん
モグモグさん
本記事ではTypeScriptを使っています。
使っていない方は、tsxをjsx、型定義を削除するなど適時置き換えていただけますと幸いです。
プロジェクトを作成する方法はこちらで解説してますのでよかったらどうぞ!
 【ReactNative入門 】Macで開発環境を作って始める
【ReactNative入門 】Macで開発環境を作って始める
React Navigationを導入
まずはReact Navigationを導入していきます。
パッケージを追加
$ npm install @react-navigation/native react-native-screens react-native-safe-area-context
// yarn
$ yarn add @react-navigation/native react-native-screens react-native-safe-area-contextpod installを実行
![]() モグモグさん
モグモグさん
コマンドはみなさんの環境に合わせてください!
$ npx pod-install iosReact Native Screensを動かすための修正
依存関係があるReact Native ScreensをAndroidで動かすために修正します。
// 追加のコメントをしている2箇所を修正しましょう。
package com.yourapp;
// 追加
import android.os.Bundle;
import com.facebook.react.ReactActivity;
import com.facebook.react.ReactActivityDelegate;
import com.facebook.react.defaults.DefaultNewArchitectureEntryPoint;
import com.facebook.react.defaults.DefaultReactActivityDelegate;
public class MainActivity extends ReactActivity {
...
// 追加
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}
}画面遷移を実装
それでは、画面遷移を実装していきましょう!
画面を作成
画面遷移のために使う2つの画面を作成していきます。
Home画面を作成
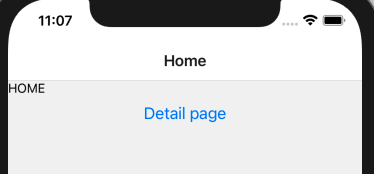
ボタンを押した時にDetailPageに遷移するような挙動をするように実装します。
![]() モグモグさん
モグモグさん
まだ実装していないものもあるのでエラーが出ると思いますが、気にせず実装してください。
後で実装していきます。
またディレクトリは任意で設定してください!
import {FC} from 'react';
import {Text, Button} from 'react-native';
import type {RootRoutesParamList} from '../../routes/Root';
import type {NativeStackScreenProps} from '@react-navigation/native-stack';
type Props = NativeStackScreenProps<RootRoutesParamList, 'HomePage'>;
export const HomePage: FC<Props> = ({navigation}) => {
return (
<>
<Text>HOME</Text>
<Button
onPress={() => navigation.push('DetailPage')}
title="Detail page"
/>
</>
);
};詳細画面を作成
import {FC} from 'react';
import {Text} from 'react-native';
import type {RootRoutesParamList} from '../../routes/Root';
import type {NativeStackScreenProps} from '@react-navigation/native-stack';
type Props = NativeStackScreenProps<RootRoutesParamList, 'DetailPage'>;
export const DetailPage: FC<Props> = () => {
return <Text>Detail</Text>;
};ルーティング設定ページを作成
2つの画面を作成したので、ルーティング設定ページを作成していきます。
Stack.Navigatorで囲ってStack.Screenを画面ごとに設定していきます。
2つ画面があるのでその2つを追加しました。
![]() モグモグさん
モグモグさん
TypeScriptでの実装については公式ドキュメントを確認してください。
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {DetailPage} from '../../pages/Detail';
import {HomePage} from '../../pages/Home';
const Stack = createNativeStackNavigator<RootRoutesParamList>();
export type RootRoutesParamList = {
HomePage: undefined;
DetailPage: undefined;
};
export const RootRoutes = () => {
return (
<Stack.Navigator>
<Stack.Screen
component={HomePage}
name="HomePage"
options={{title: 'Home'}}
/>
<Stack.Screen
component={DetailPage}
name="DetailPage"
options={{title: 'Detail'}}
/>
</Stack.Navigator>
);
};App.tsx(jsx)でルーティング設定ページを呼ぶ
最後にApp.tsx(jsx)でルーティング設定ページを呼びます。
NavigationContainerで囲むのが重要です。
import {RootRoutes} from './src/routes/Root';
function App(): JSX.Element {
return (
<NavigationContainer>
<StatusBar
backgroundColor={backgroundStyle.backgroundColor}
barStyle={isDarkMode ? 'light-content' : 'dark-content'}
/>
<RootRoutes />
</NavigationContainer>
);
}動作確認

簡素な画面ですが、ボタンを押すと詳細ページに遷移します。

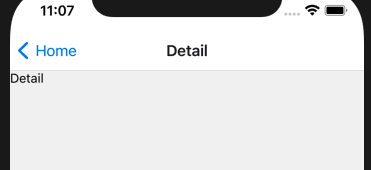
詳細ページに無事遷移しました。
上部のヘッダー部分にも戻るボタンが表示されていますね。
まとめ
React Navigationのバージョン6系で画面遷移を実装する方法を解説しました。
今回は簡単な画面遷移ですがたくさんのオプションがあるので、いろいろなことができます。
ぜひドキュメントを確認してみてください!