入門者向けにStoryboardを使ったUILabelの使い方について解説します。
iOS開発においてよく利用しますし、応用できるので手を動かしながら進めていきましょう!
環境
- swift 4.1
- Xcode 9.4.1
- macOS 10.13.5 High Sierra
- iOS 11.4
プロジェクト作成
まずは新規でプロジェクトを作っていきましょう。
プロジェクトの作成方法がわからない方はこちらの記事をご参考ください!
ラベルの配置
UILabelの配置の仕方を解説していきます。
Storyboardにラベルを配置
Main.storyboardファイルを選択してください。
UILabelをストーリーボード上に配置していきます。
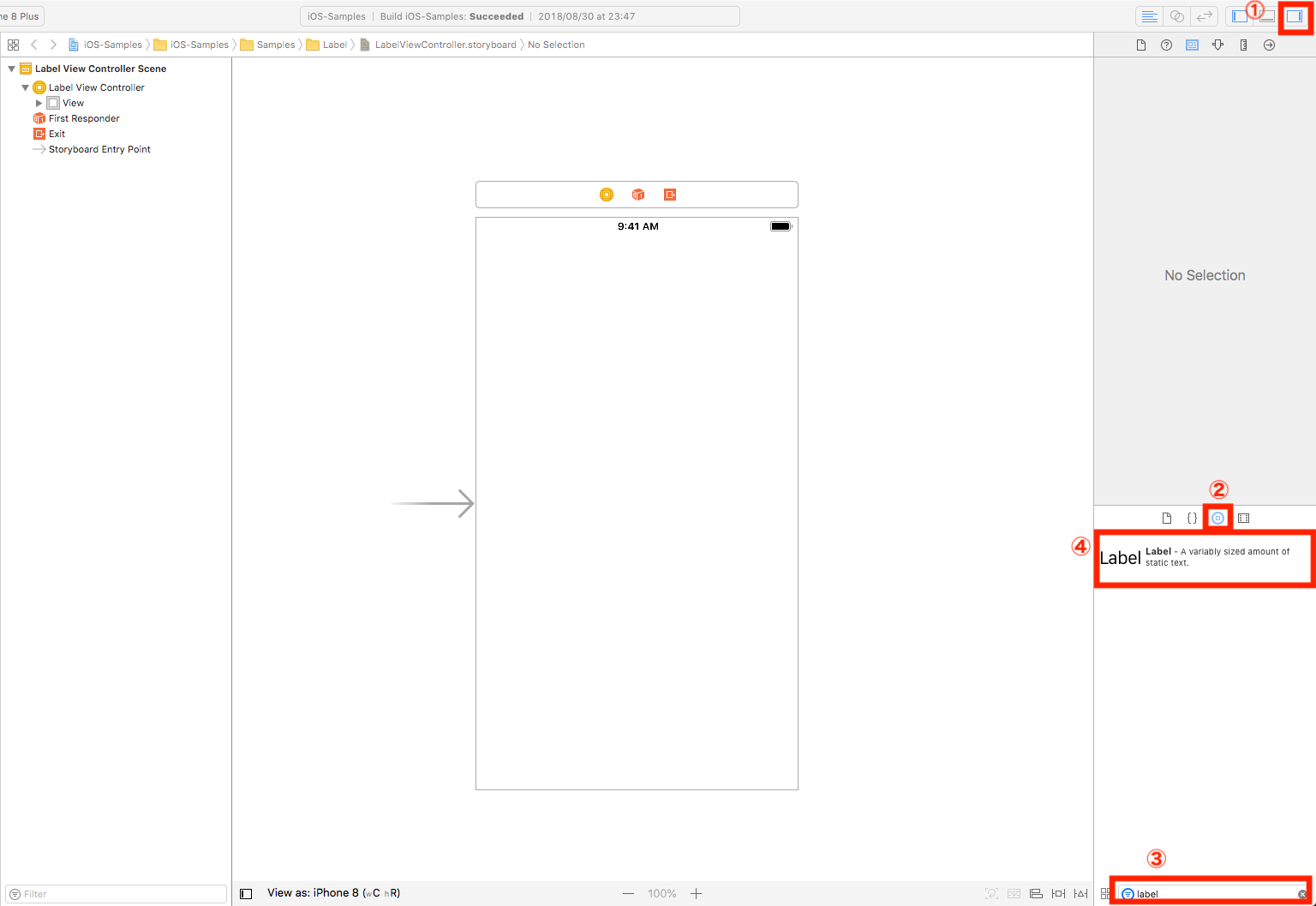
下記の順番です。
- サイドメニューを開きます
- UIコンポーネントを選択します
- 検索タブに「label」と入力します
- 様々あったUIコンポーネントからUILabelのみ検索結果に表示されます。

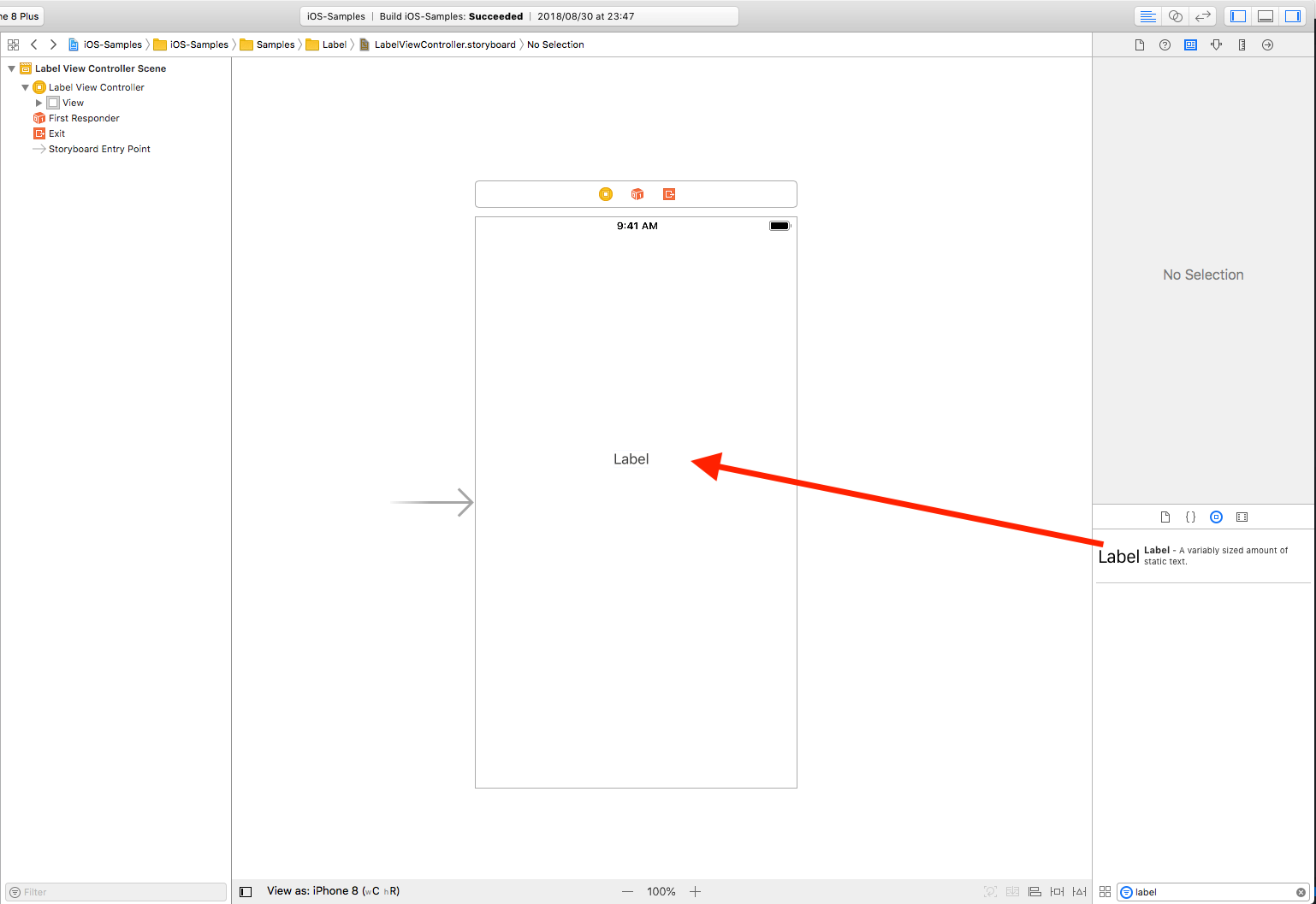
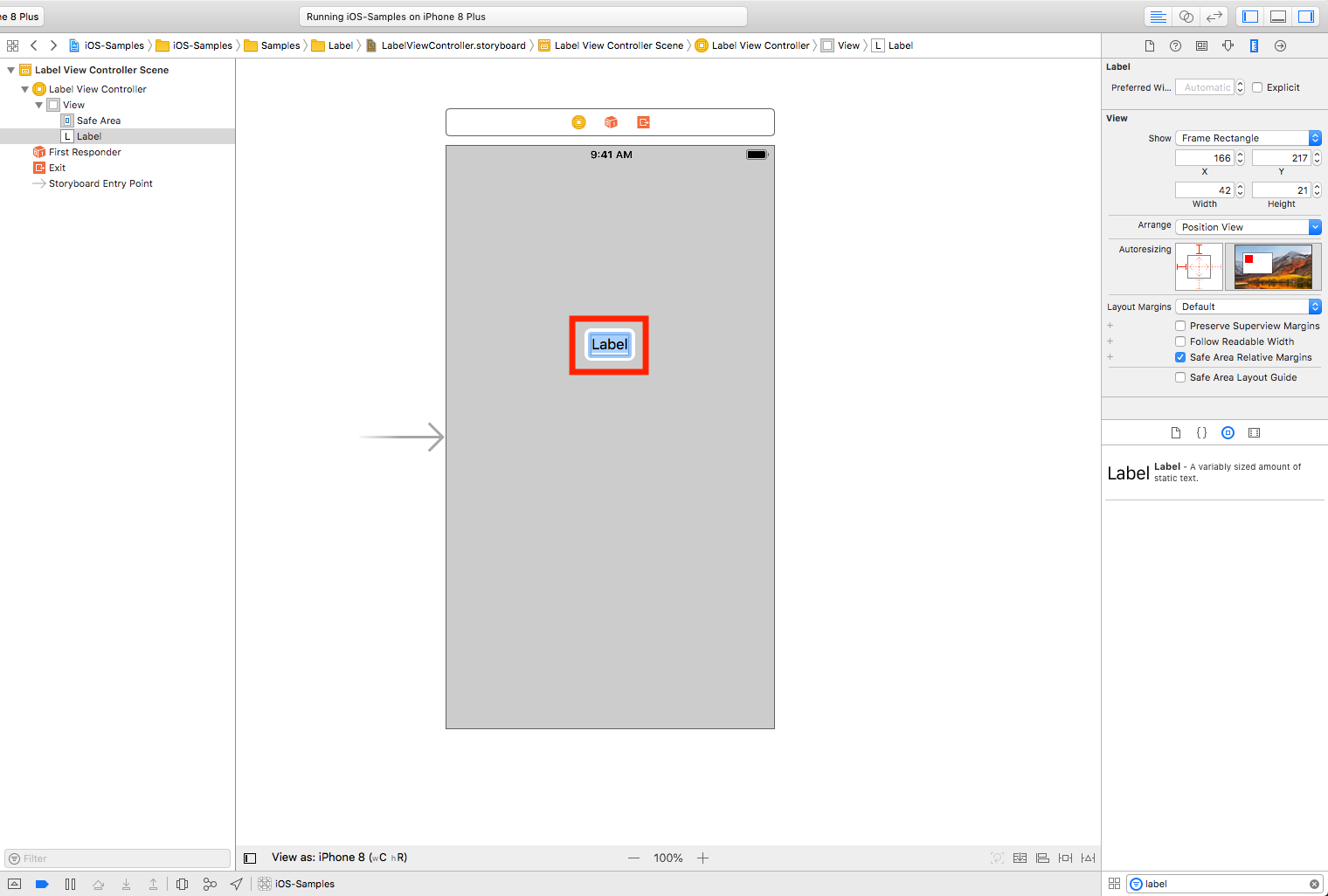
検索表示されたUILabelを画像のようにドラッグ&ドロップします。
今の段階では位置を気にする必要はないので適当な位置に配置してみましょう。

ビルド
それではこの段階で1度ビルドしてみましょう!

labelと表示されるだけですが、現時点ではビルドができれば成功!
文字列を変更してみる
Labelの文字列を変更する方法について解説していきます。
Storyboardから変更するパターンとコード上から変更するパターンをやっていきます。
どちらもやるパターンがあるので、どちらもできるようになっておきましょう!
Storyboardから変更する
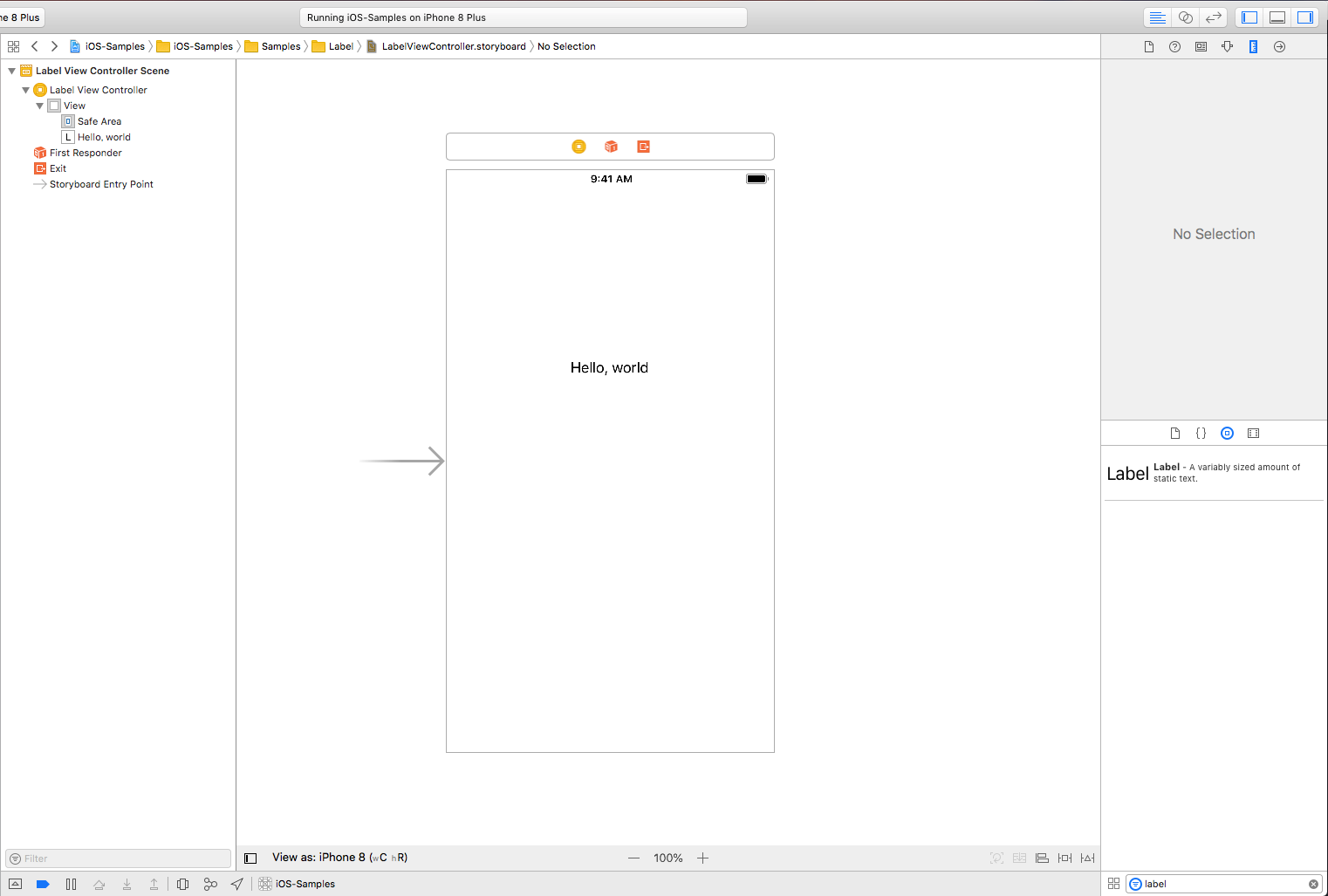
先ほど配置したラベルをダブルクリックすると、
画像のように文字列を変更できるようになるかと思います。

ここではHello, worldと入力してみましょう。

ビルドすると画像のようになります。

これがStoryboardから文字列を変更する方法。
直感的にできます。
ViewControllerから変更する
次はViewController(コード)から文字列を変更してみたいと思います。

まずはMain.storyboardとViewControllerファイルの2つを開く必要がありますので、Xcode上部にある分割ボタンを押します。
すると左側にStoryboard、右側にViewControllerファイルが表示されるかと思います。

次はViewControllerにストーリーボード上にあるUILabelを定義していきます。
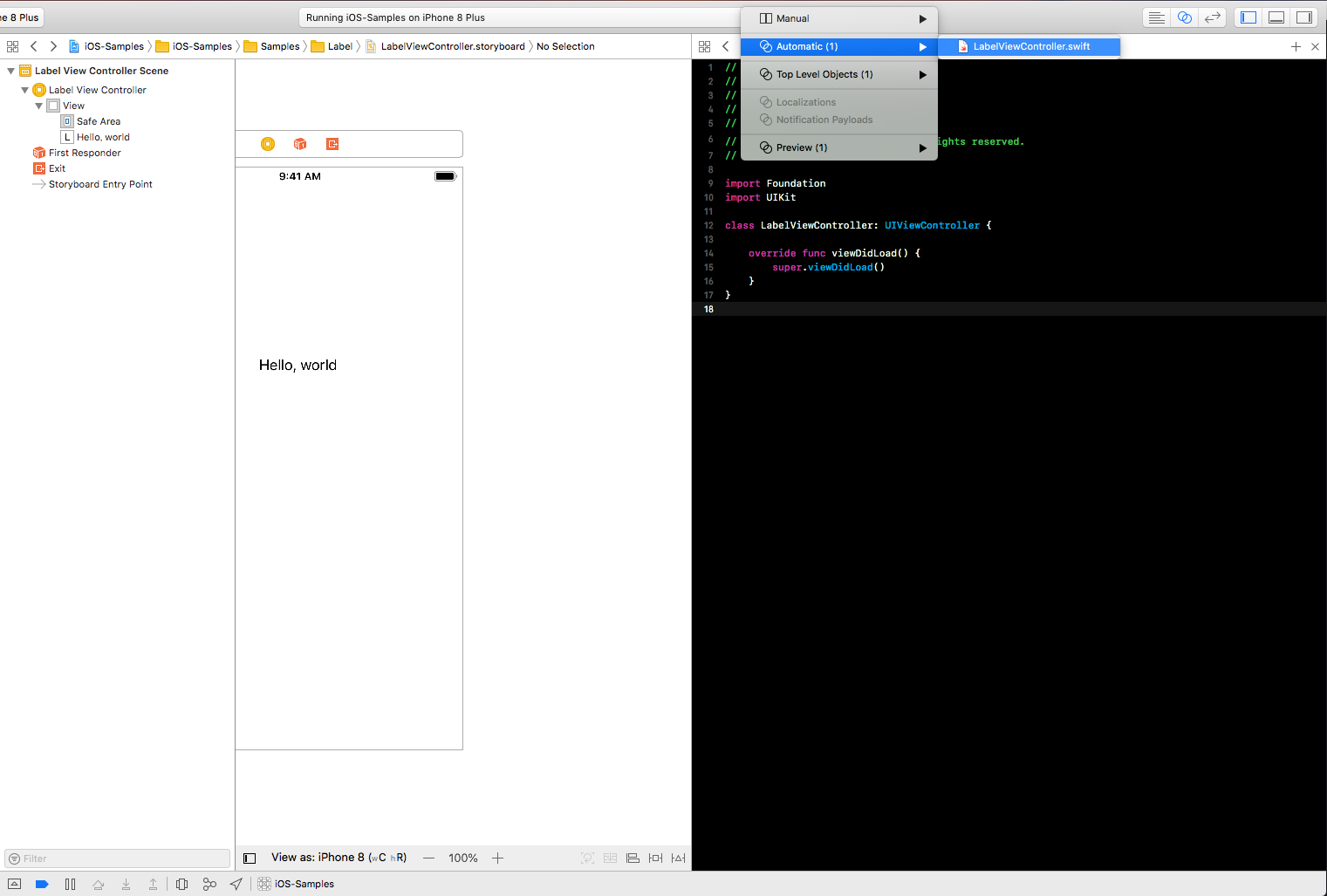
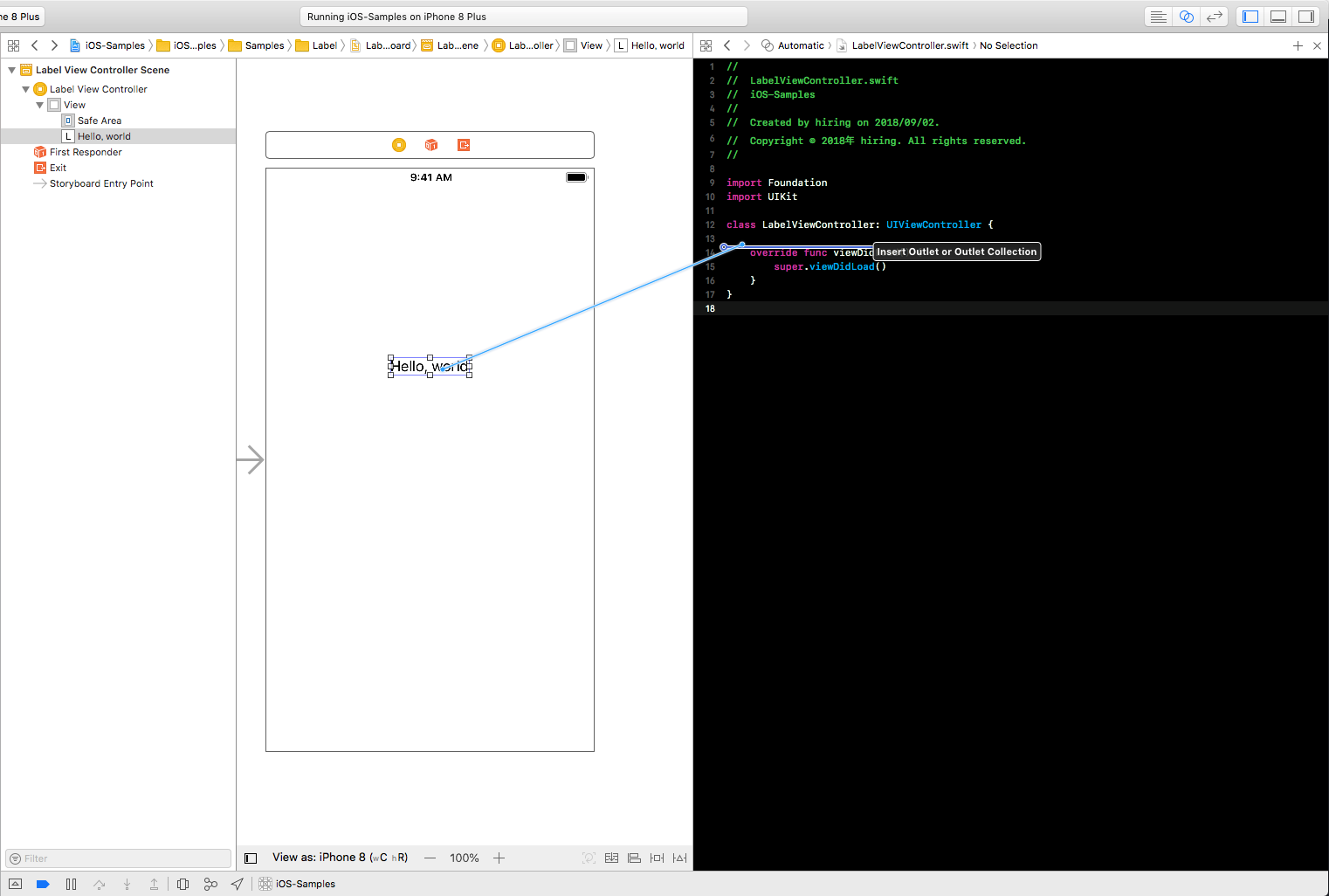
UILabelをキーボードのCtrlボタンを押しながら左クリックしたままマウスを動かすと、画像のようにUILabelから青い線が表示されます。
そのままViewControllerに画像と同じような位置にマウスを持っていき、Ctrlボタンと左クリックを外しましょう。

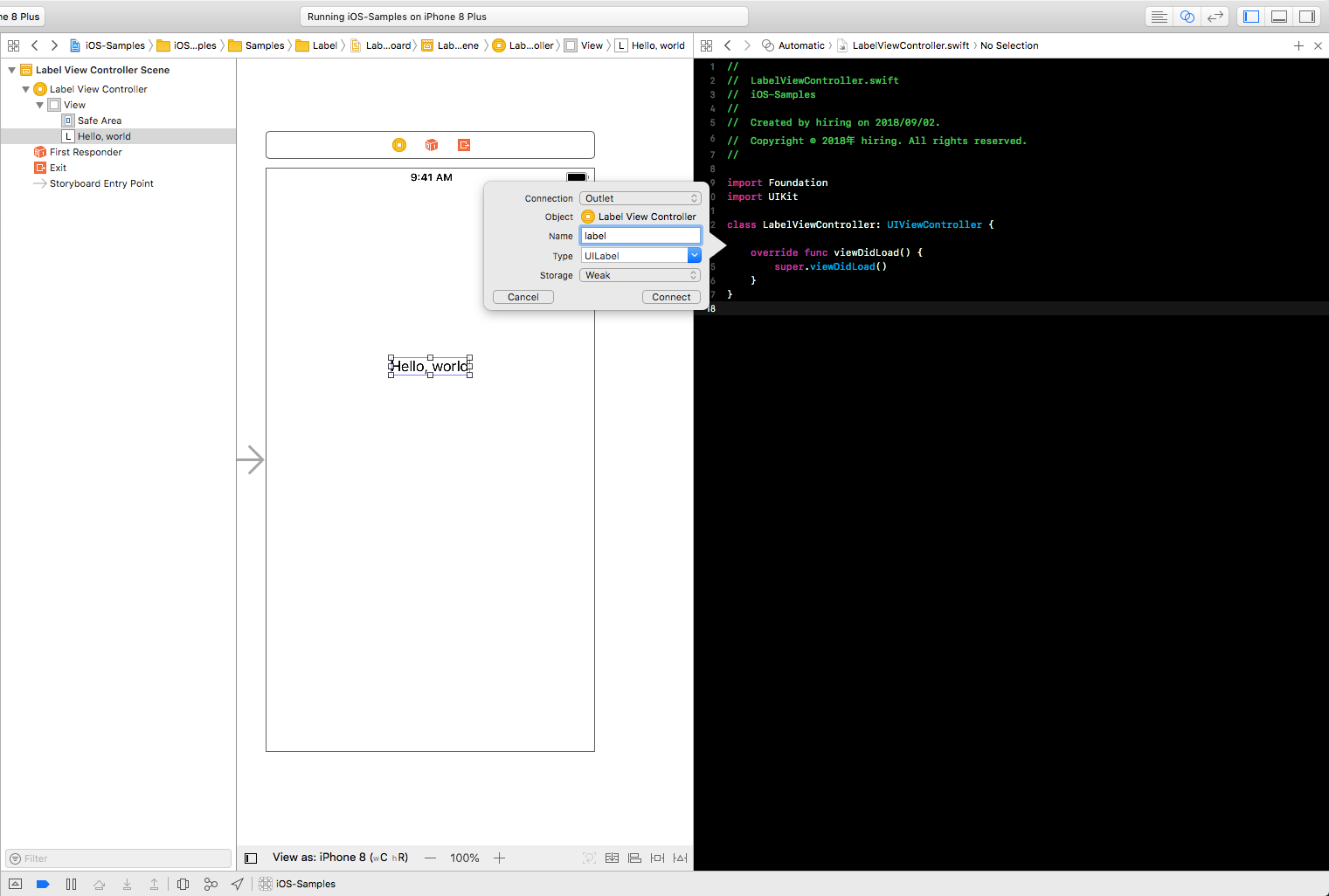
すると画像のようなポップアップが表示されます。
ここではViewControllerにどのように定義していくかを記述します。
ここで指定する項目については説明すると長くなるので割愛しますが、
CollectionがOutlet、Nameがlabel、StorageがWeakとなっていることが確認できたら問題ありません!

その後、Connectボタンを押すと以下のようなコードが生成されます。
@IBOutlet weak var label: UILabel!先ほどNameに「label」と入力したのはViewController内で変数として扱うための作業です(なので実はlabel以外でも問題ありませんでした)。
Storyboardで配置したUILabelに対してViewController内で操作したい時にはこのlabelに対して行なっていきます。
それではlabelの文字列を変更していきましょう。
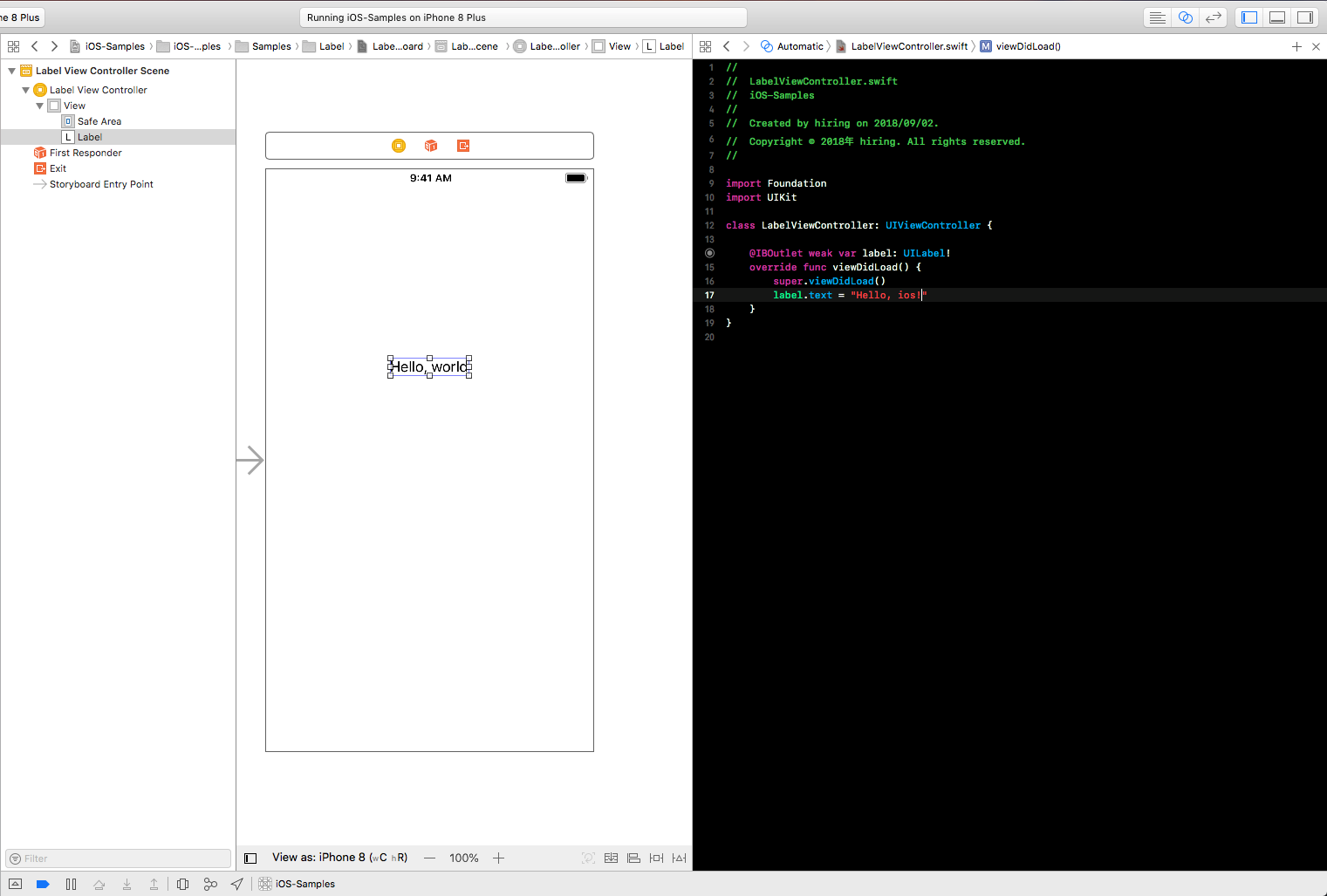
ViewControllerにある viewDidLoad() 内で以下のように記述してみてください。
override func viewDidLoad() {
super.viewDidLoad()
label.text = "Hello, iOS!"
}
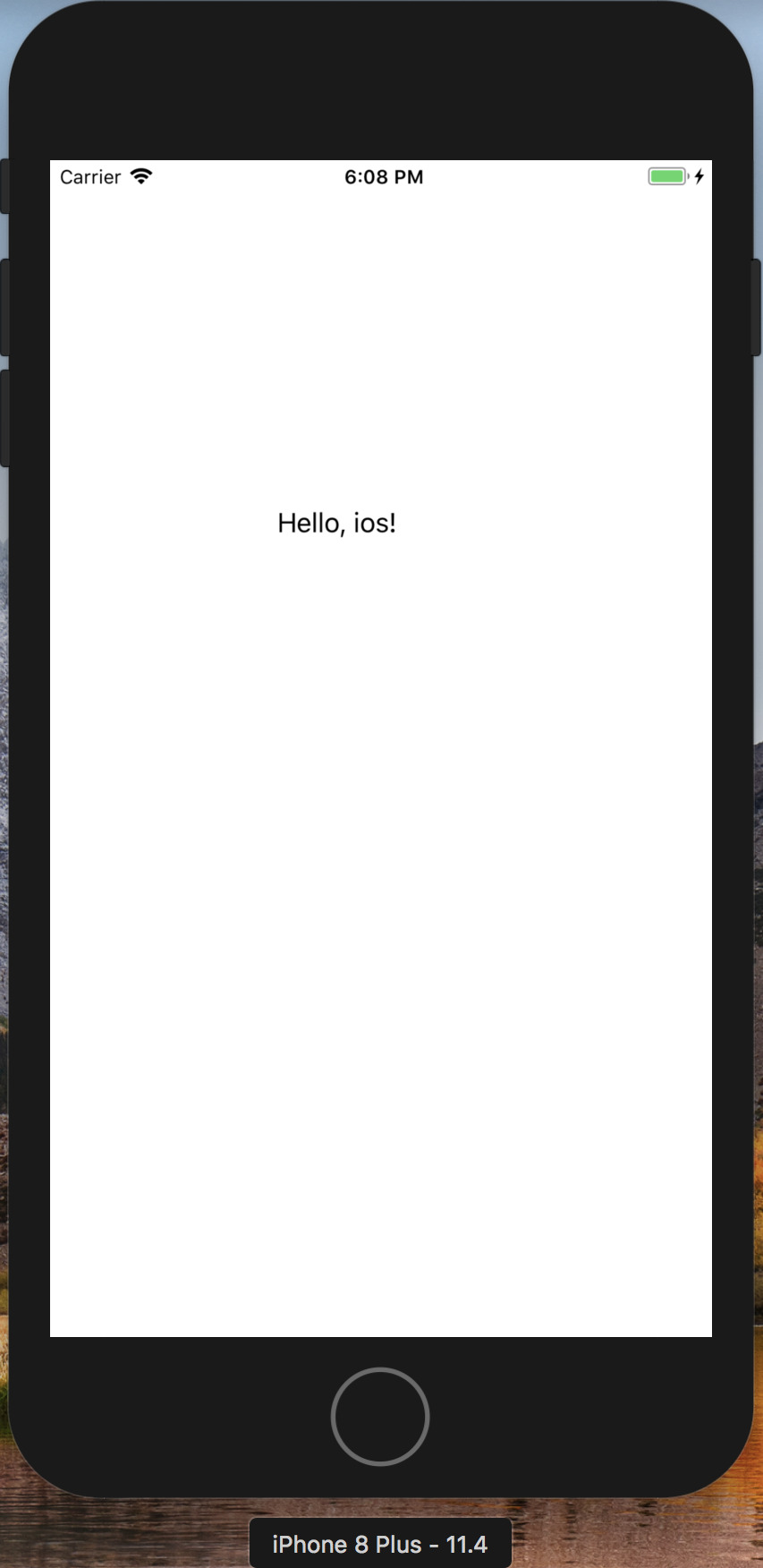
それではビルドしてみましょう。

文字列が変更されていればOK!
これがコード上から変更する方法。
見た目を変更
次は見た目を変更していきましょう。
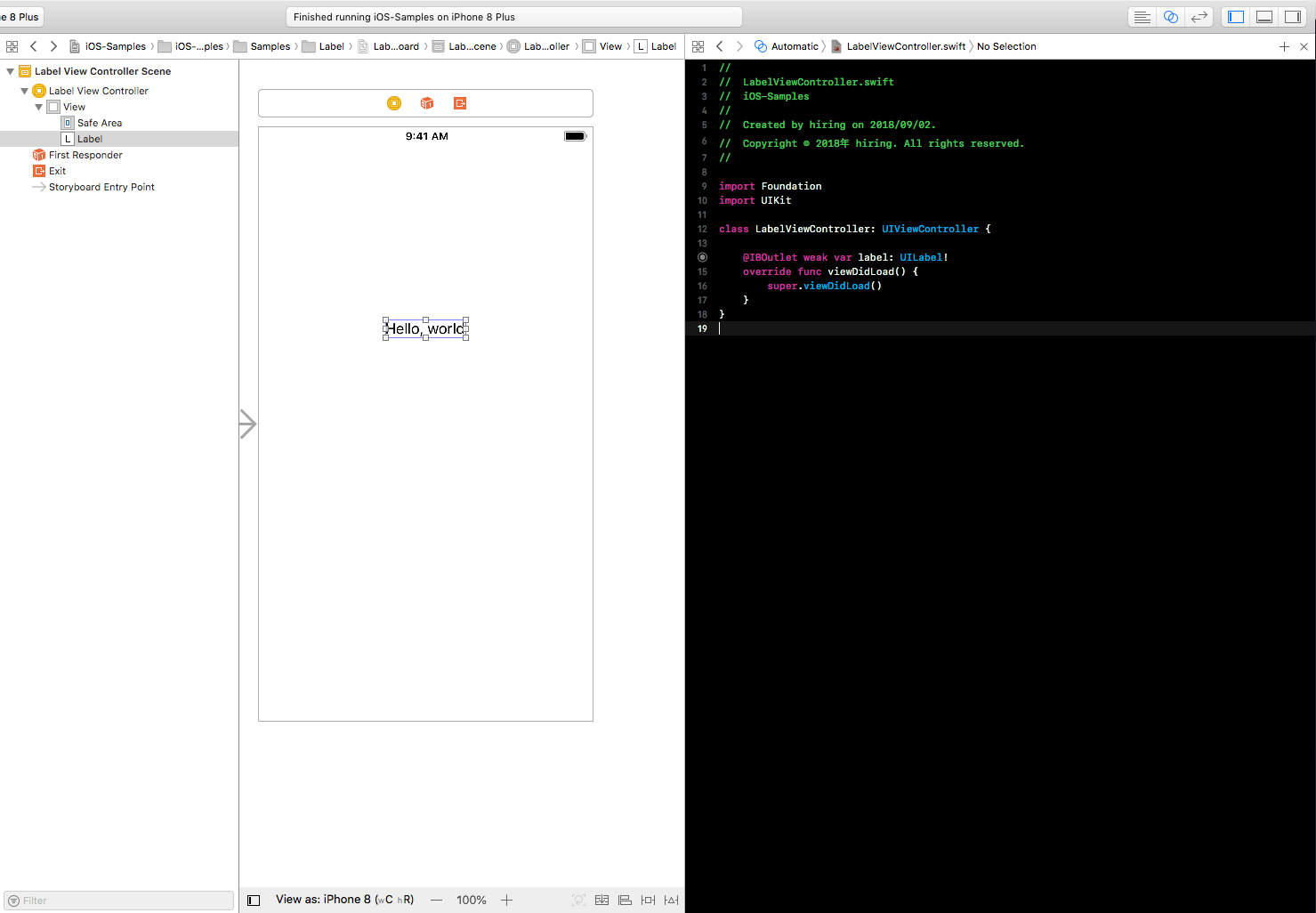
先ほどの label.text = "Hello, iOS!" は消しておきました。
ViewControllerで文字列操作を消したのでUILabelには「Hello, world」と表示されるはずですね。

見た目を変更するのにストーリーボードだけを使用するのでViewControllerは閉じておきましょう。
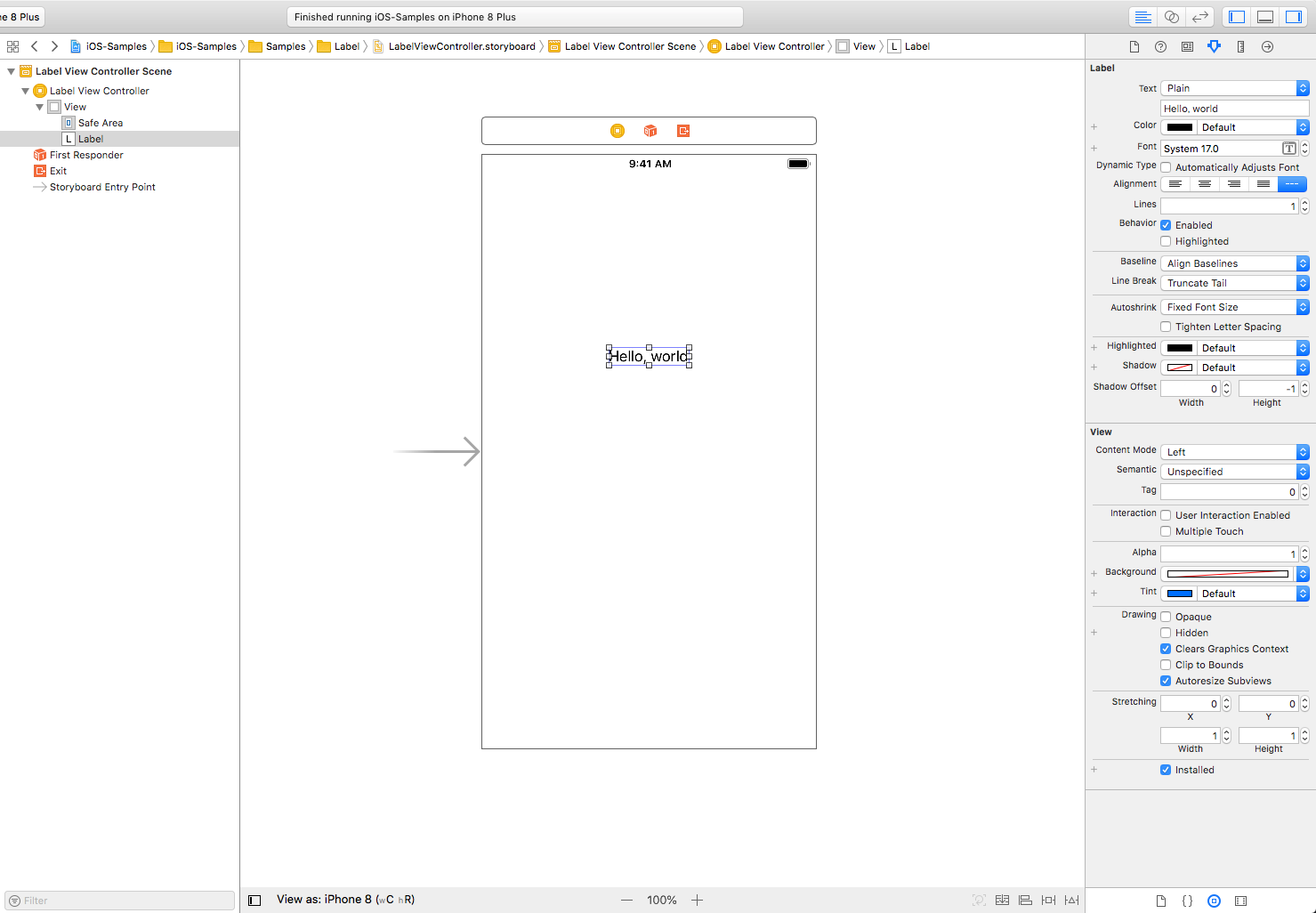
さらに見た目を変更するために画像のサイドメニューを開いておきます。

文字色の変更
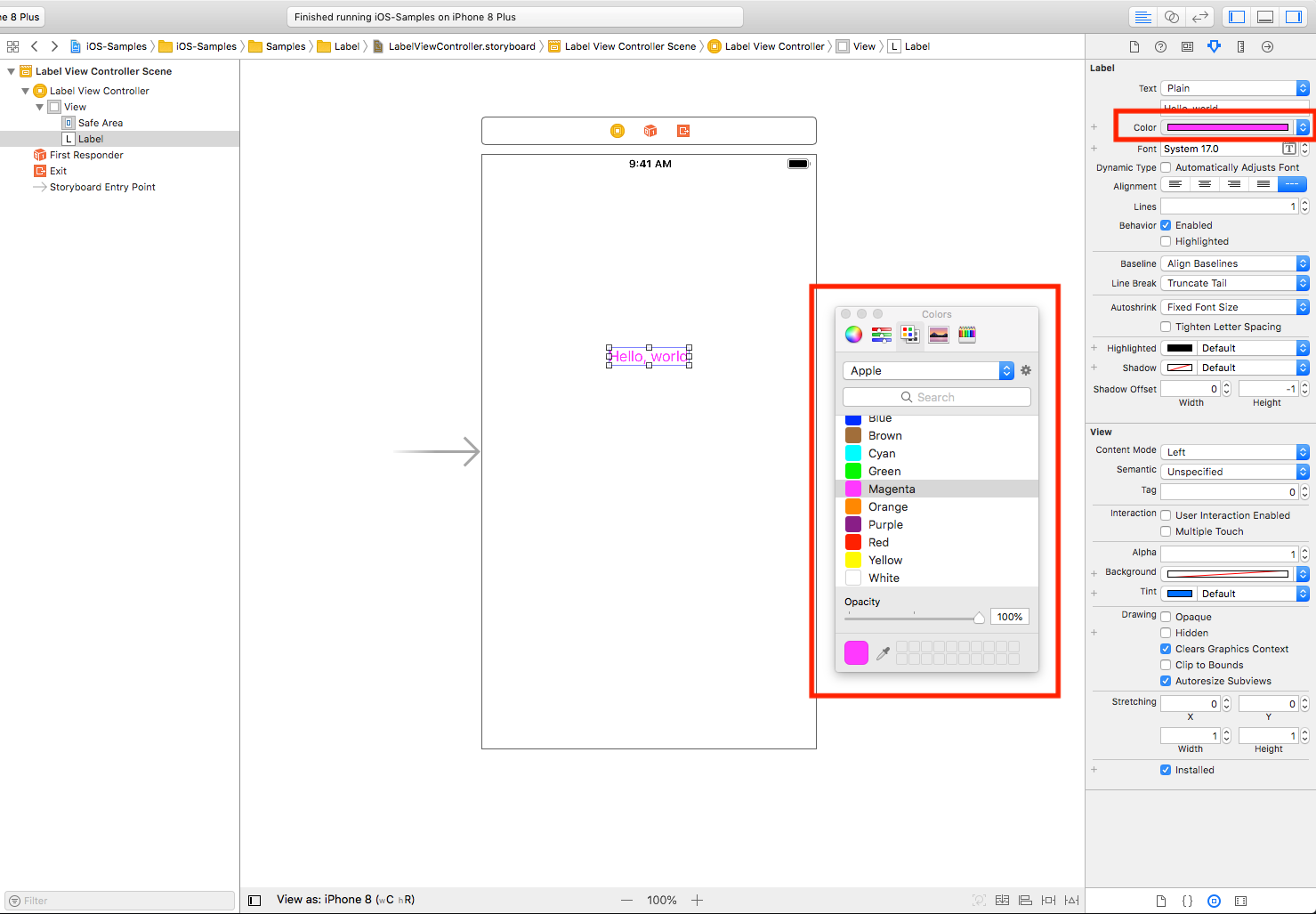
文字色はColorという項目を選択すると色を選択するためのポップアップが表示されます。
ここから好きな色を選択しましょう。今回はMagentaを選択しました。

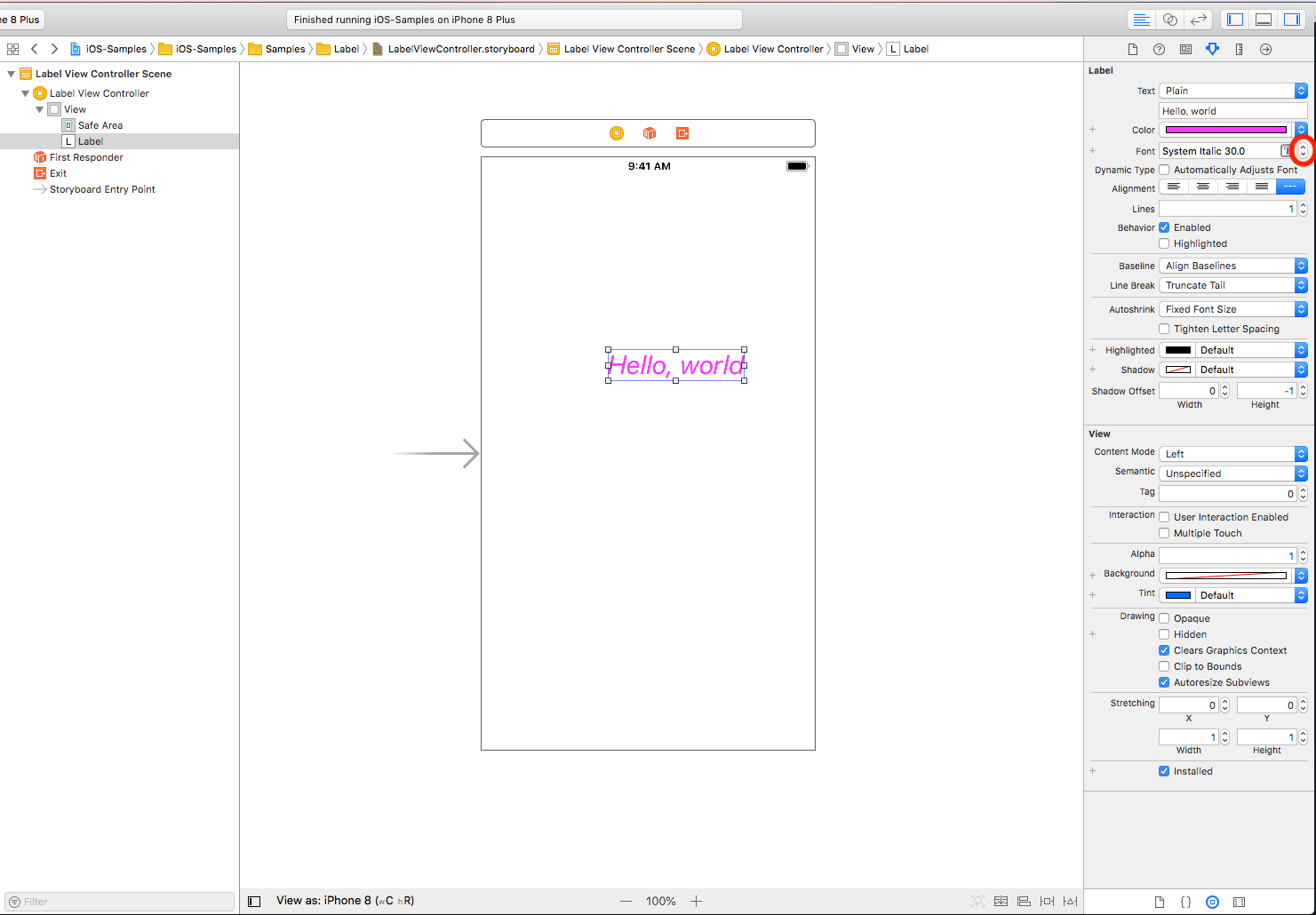
フォントの変更
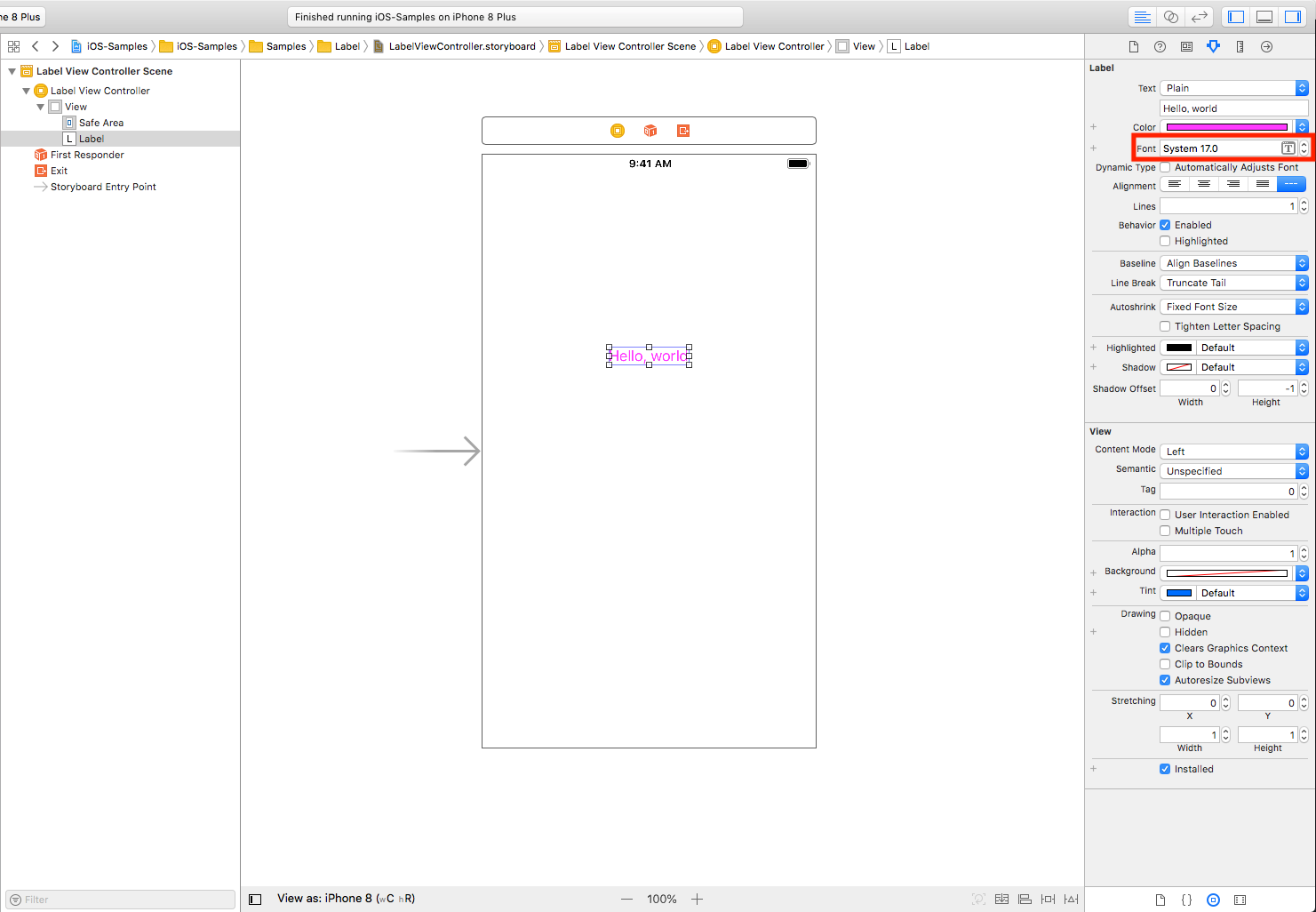
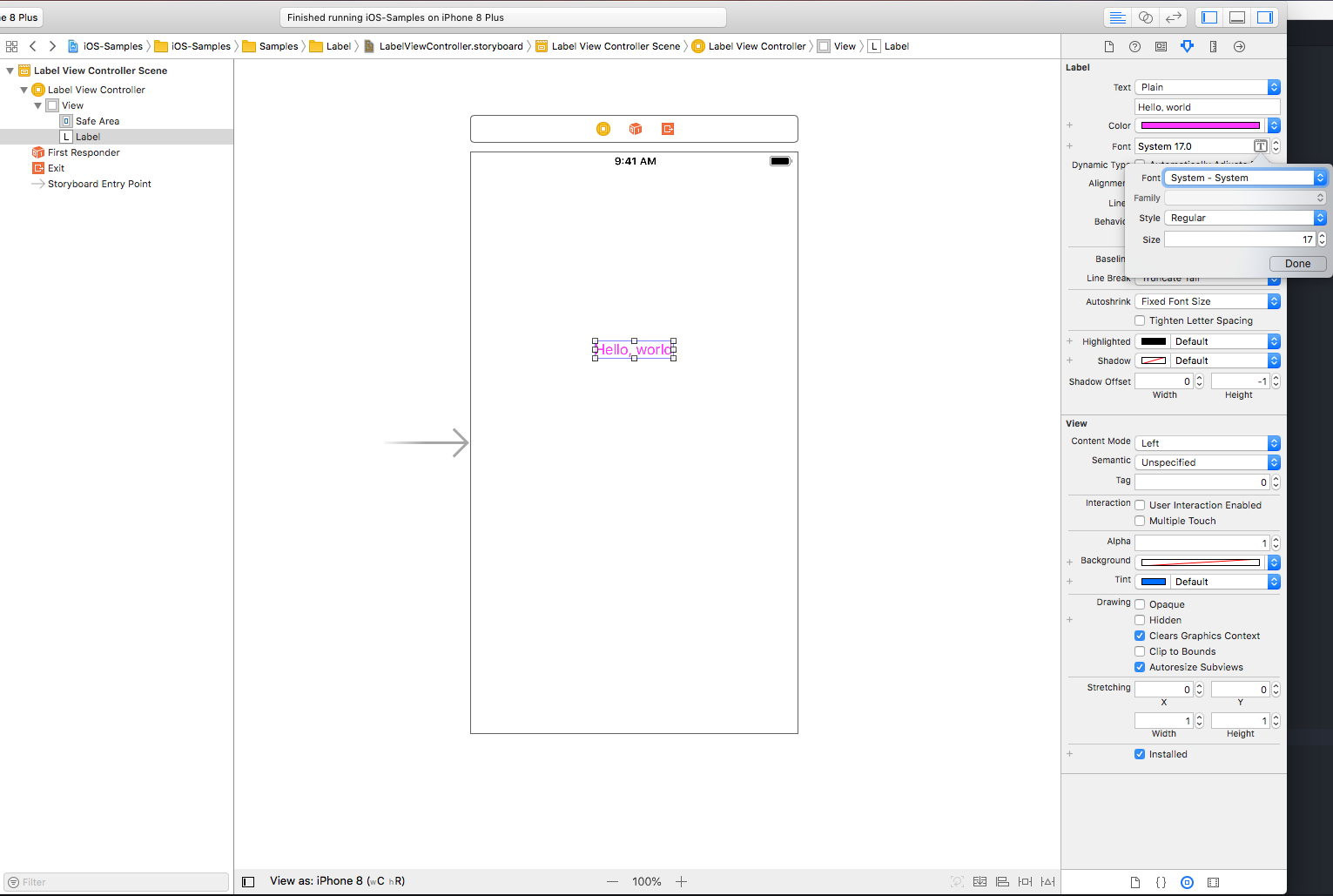
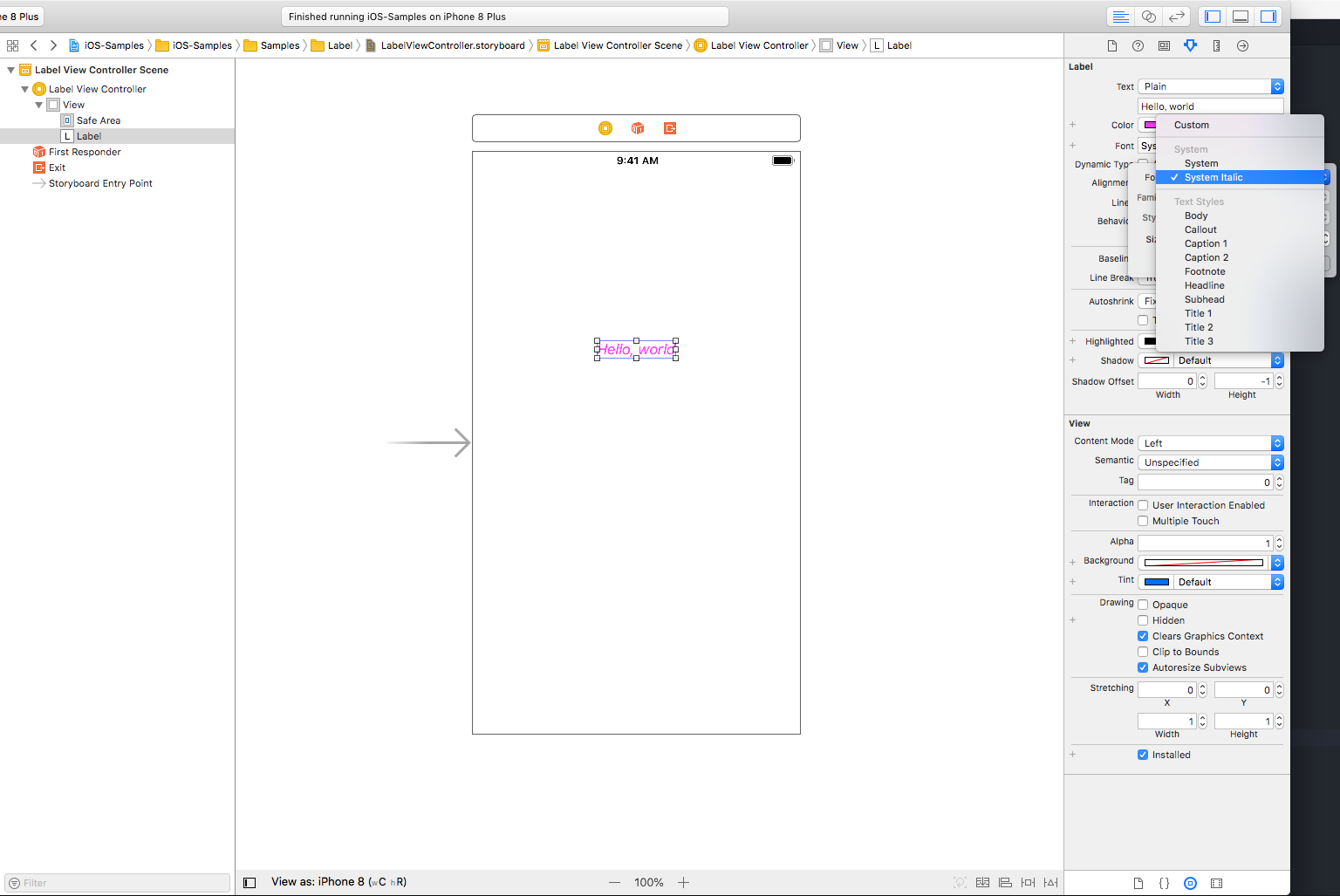
フォントはFontという項目を選択するとフォント選択するためのポップアップが表示されます。
ここから好きなフォントを選択してください。今回はSystem Italicを選択しました。



文字サイズ
文字サイズはFont項目の隣にあるバーから変更することができます。
今回は30にしました。

まとめ
今回はUILabelの基本的な使い方について解説しました。
UILabelについてはよく使いますし、他にも応用できるので理解しましょう!