CSSのfloatの使い方をわかりやすく解説していきます。
- floatの使い方を理解して使いこなせるようになる
floatとは?
floatとは、「指定した要素を左右どちらかに配置する」プロバティです。
![]() モグモグさん
モグモグさん
利用ケースのほとんどは、要素を横に並べたい場合で利用します。
下記のコードで動作を確認します。
<div>
<div class="box blue"></div>
<div class="box red"></div>
<div class="box yellow"></div>
</div>
<style>
.box {
width: 100px;
height: 150px;
}
.blue {
background-color: #63B3ED;
}
.red {
background-color: #FC8181;
height: 200px;
}
.yellow {
background-color: #F6E05E;
height: 300px;
}
</style>

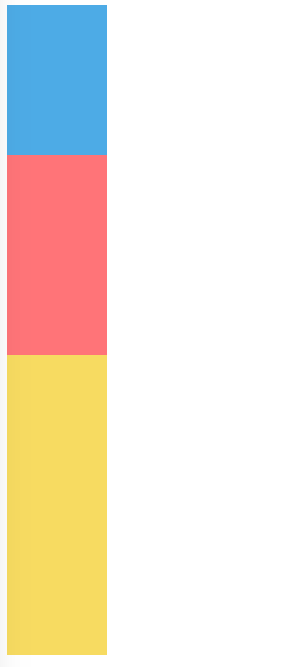
divはfloatを使っていなければこのように縦並びとなります。

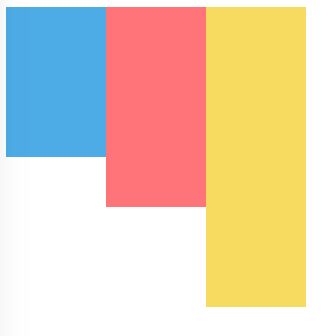
float: leftのようにboxクラスにCSSを指定した場合はこんな感じでそれぞれの要素が左側に設置されて、横並びになります。
floatの書き方
基本的には、要素を左右どちらに設置するかを指定するだけです。
.box {
float: left;
}| 値 | 説明 |
|---|---|
| left | 左側に要素を設置 |
| right | 右側に要素を設置 |
| none | なし |

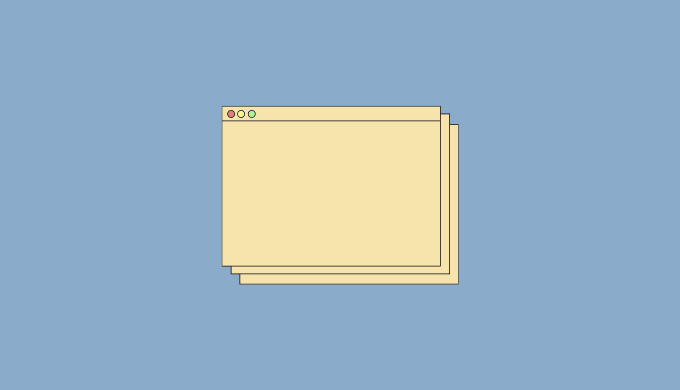
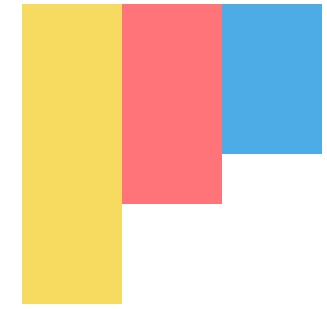
先ほどの例で、float: rightとすると1つ目の要素から順に右側に配置されます。
floatの注意点
floatを使うことで要素を横に並べることができますが、1つ重要なポイントがあります。
それは、横並びにしたくない要素が回り込んでしまうというところです。
例を紹介します。
<div>
<div class="box blue"></div>
<div class="box red"></div>
<div class="box yellow"></div>
</div>
<style>
.box {
width: 100px;
height: 150px;
}
.blue {
background-color: #63B3ED;
float: left;
}
.red {
background-color: #FC8181;
height: 200px;
float: left;
}
.yellow {
background-color: #F6E05E;
height: 300px;
}
</style>

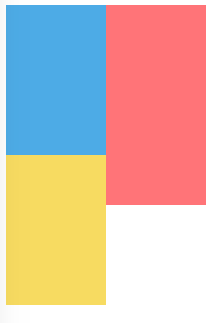
黄色のボックスのみfloatを指定しない場合には横並びの下に要素が配置されると思いきや青色のボックスの下に入り込んでしまっています。
![]() モグモグさん
モグモグさん
これは、floatは要素を「浮かせる」ので、他の要素はfloatが指定されている要素がないのと同じように配置されるからです。
知らずに使うと、予期せぬ動作が発生してしまうのでこのポイントだけ注意です!
解決方法
この問題を解決するためには、clearプロバティを使います。
clearプロパティはfloatを適用している要素の下に移動するかどうかを設定するプロパティです。
<div>
<div class="box blue"></div>
<div class="box red"></div>
<div class="box yellow"></div>
</div>
<style>
.box {
width: 100px;
height: 150px;
}
.blue {
background-color: #63B3ED;
float: left;
}
.red {
background-color: #FC8181;
height: 200px;
float: left;
}
.yellow {
background-color: #F6E05E;
height: 300px;
clear: both;
}
</style>

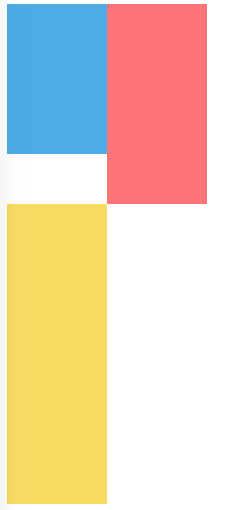
黄色のボックスにclear: bothを指定することで、floatを適用している要素の下に入り込まないようにできました。
clearプロパティもleftとrightを指定できます。
| 値 | 説明 |
|---|---|
| left | float: leftを適用した要素に続く要素が、左寄せで回り込むことを解消 |
| right | float: rightを適用した要素に続く要素が、右寄せで回り込むことを解消 |
| both | floatをかけた要素に続く要素の回り込みを解消 |
![]() モグモグさん
モグモグさん
基本的には、bothを使えば問題ないです。
具体的に指定したい場合は、leftやrightを使いましょう。
まとめ
CSSのfloatの使い方を解説しました。
- floatとは、「指定した要素を左右どちらかに配置する」プロバティ
- floatを使うことで要素の横並びが可能
- 適用した要素が浮いてしまい続く要素に影響を与えることが注意点
- 次の要素は、clearプロパティを使って回り込みを解除することで解決