displayブロパティの主要な値の3つであるblockとinlineとinline-blockについて違いも含めてわかりやすく解説していきます。
![]() モグモグさん
モグモグさん
理解しておかないと、なぜか要素に高さや余白が適用されない…ということが起きたりするのでゆっくりしっかり理解しておきましょう。
- block/inline/inline-blockについてそれぞれ理解できる
- 3つの違いについて理解できる
blockとinlineを初期値に持つ主要なHTMLタグ
HTMLタグごとにdisplayの初期値が決まっているので、最初にざっとまとめておきましょう。
![]() モグモグさん
モグモグさん
こちらのページが参考になるので、必要な方はざっとチェックしておきましょう!
display: blockを持つ主要なHTMLタグ
- div
- p
- h1~h6
- form
- ul
- table
display: inlineを持つ主要なHTMLタグ
- span
- em
- strong
- label
- code
block/inline/inline-blockの違い
最初に違いを理解するとわかりやすいので違いから解説します。
ポイントは、並び方・幅と高さの指定・marginとpadding(余白)の指定です。

display: blockとは?
display: blockの特徴は下記3つです。
- 並び方: 縦並び
- 幅と高さの指定: 可能
- marginとpadding(余白)の指定: 可能
![]() モグモグさん
モグモグさん
実際にコードと実行後の画面を見ていきましょう。
<div class="box blue"></div>
<div class="box red"></div>
<div class="box yellow"></div>
<style>
.box {
width: 50px;
height: 50px;
}
.box:not(:first-child) {
margin-top: 20px;
}
.blue {
background-color: #63B3ED;
}
.red {
background-color: #FC8181;
}
.yellow {
background-color: #F6E05E;
}
</style>

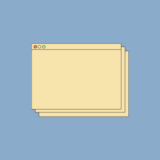
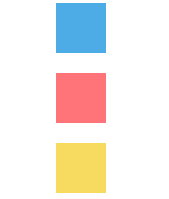
display: blockの青と赤と黄色の要素を表示すると、こんな感じになります。
3つの要素が縦に並びつつ、幅と高さ、余白それぞれ適用されていることがわかります。
display: inlineとは?
display: inlineの特徴は下記3つです。
- 並び方: 横並び
- 幅と高さの指定: 不可能
- marginとpadding(余白)の指定: 左右のみ可能
![]() モグモグさん
モグモグさん
実際のコード例を見ていきましょう。
<div class="box blue"></div>
<div class="box red"></div>
<div class="box yellow"></div>
<style>
.box {
width: 50px;
height: 50px;
display: inline;
}
.box:not(:first-child) {
margin-top: 20px;
}
.blue {
background-color: #63B3ED;
}
.red {
background-color: #FC8181;
}
.yellow {
background-color: #F6E05E;
}
</style>このコードを実行すると、divの中身がなく幅と高さが適用されないので要素が表示されません。
![]() モグモグさん
モグモグさん
divの中身に要素を入れて実行してみます。
<div class="box blue"><span>blue</span></div>
<div class="box red"><span>red</span></div>
<div class="box yellow"><span>yellow</span></div>
<style>
.box {
width: 50px;
height: 50px;
display: inline;
padding: 0 10px;
}
.box:not(:first-child) {
margin-left: 20px;
}
.blue {
background-color: #63B3ED;
}
.red {
background-color: #FC8181;
}
.yellow {
background-color: #F6E05E;
}
</style>

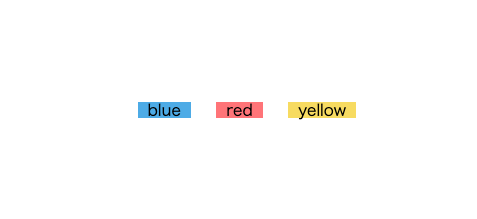
display: inlineの青と赤と黄色の要素を表示すると、こんな感じになります。
3つの要素が横に並びつつ、幅と高さは効かないことがわかります。
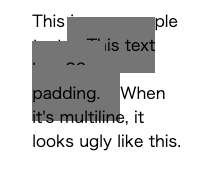
上下のpaddingも効くことは効きますが、下記のように文章が重なったりする挙動が生まれるので上下のpaddingは効かないものと理解しておくと良いと思います。
<p>This is an example text.<span class="sample">This text has 20px padding.</span>When it's multiline, it looks ugly like this.</p>
<style>
.sample {
padding: 20px;
background: gray;
}
</style>

上下のpaddingを付与すると複数行の場合こんな感じになってしまいますので、基本的に左右のみ有効です。
display: inline-blockとは?
一言で表すと、並び方が横並びになったinline: blockです。
display: inline-blockの特徴は下記3つです。
- 並び方: 横並び
- 幅と高さの指定: 可能
- marginとpadding(余白)の指定: 可能
![]() モグモグさん
モグモグさん
実際にコードと実行後の画面を見ていきましょう。
<div class="box blue"></div>
<div class="box red"></div>
<div class="box yellow"></div>
<style>
.box {
width: 50px;
height: 50px;
display: inline-block;
}
.box:not(:first-child) {
margin-top: 20px;
}
.blue {
background-color: #63B3ED;
}
.red {
background-color: #FC8181;
}
.yellow {
background-color: #F6E05E;
}
</style>

display: inline-blockの青と赤と黄色の要素を表示すると、こんな感じになります。
3つの要素が横に並びつつ、幅と高さ、余白それぞれ適用されていることがわかります。
まとめ
CSSのdisplayブロパティの主要な値の3つであるblockとinlineとinline-blockについて違いも含めて解説しました。
改めてポイントは、並び方・幅と高さの指定・marginとpadding(余白)の指定です。