ReactとChakra UIで上まで戻るボタンを実装する方法を解説します。
![]() モグモグさん
モグモグさん
UIとその他一部分のみしか使っていないので、Chakra UIを使っていなくても実装可能です。
バージョン
- @chakra-ui/react 2.3.5
- react 18.2.0
上まで戻るボタンコンポーネントを実装
まずは上まで戻るボタンコンポーネントを実装しましょう。
正確にはボタンではないですが、Chakra UIでアイコンを使って実装しました。
![]() モグモグさん
モグモグさん
UIはお好きなようにしてください!
import { FC, useEffect } from "react";
import { BoxProps, Icon, useBoolean } from "@chakra-ui/react";
import { RiArrowUpSLine } from "react-icons/ri";
export const ScrollToTop: FC = () => {
return (
<Icon
cursor="pointer"
position="fixed"
right={6}
bottom={6}
as={RiArrowUpSLine}
bgColor="gray.300"
color="gray.500"
w={14}
h={14}
rounded="full"
p={2}
boxShadow="md"
_hover={{
bgColor: "gray.200",
}}
/>
);
};

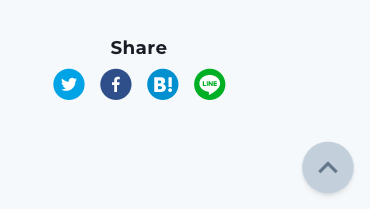
作成したコンポーネントを表示したい画面で呼んであげれば、こんな感じで画面下部に表示されます。
上まで戻る処理を追加
先ほどのコンポーネントに上まで戻る処理を追加していきます。
import { FC, useEffect } from "react";
import { BoxProps, Icon, useBoolean } from "@chakra-ui/react";
import { RiArrowUpSLine } from "react-icons/ri";
export const ScrollToTop: FC = () => {
const [showButton, setShowButton] = useBoolean();
// スクロールイベントをListen
useEffect(() => {
window.addEventListener("scroll", watchScroll);
return () => {
window.removeEventListener("scroll", watchScroll);
};
}, []);
// Scrollを検知しボタン表示のフラグを切り替え
const watchScroll = () => {
const basePosition = 200;
const scrollPosition = window.scrollY;
if (basePosition <= scrollPosition) {
setShowIcon.on();
} else {
setShowIcon.off();
}
};
return (
<Icon
display={showButton ? "block" : "none"} // ボタンをToggle
onClick={() => window.scrollTo({ top: 0, behavior: "smooth" })} // 上までSmoothスクロール
cursor="pointer"
position="fixed"
right={6}
bottom={6}
as={RiArrowUpSLine}
bgColor="gray.300"
color="gray.500"
w={14}
h={14}
rounded="full"
p={2}
boxShadow="md"
_hover={{
bgColor: "gray.200",
}}
/>
);
};
![]() モグモグさん
モグモグさん
ボタンの表示・非表示等を追加するかなどはユースケースに合わせてください!
まとめ
ReactとChakra UIで上まで戻るボタンを実装する方法を解説しました。
ライブラリを使わなくても実装できますので、参考にしてみてください。