JavaScriptについて解説します。
WEBアプリケーションやWEBサイトを構築するに当たって最も使われる言語の1つであるのでぜひ概要を理解できるようにしていきましょう。
JavaScriptとは何か
JavaScript(JSと呼びます)は、プログラミング言語の一種で、多くはWEBサイトを動的に変化させたい場合に使われます。
基本的にはWEBサイトはHTMLとCSSで作れらますが、それだけでは文字や画像を表示するだけしかできません。
それを動的とは反対に静的と呼びます。
JavaScriptを使うことで、例えばクリックした時に写真を大きくしたり、ポップアップを表示したり、データを外部から取得して表示させたりということができます。
よくみるこんなポップアップもJSで実現されています。

つまり、HTML/CSSで完結するサイトはほとんどなく、HTML/CSS/JavaScriptセットで、WEBサイトが出来上がります。
この3つの概要を知っておけば、WEBサイトが作られる仕組みについてはある程度理解できますし、WEBエンジニアになりたい人は、この3つを中心に学習することでホームページが作れたり、WEBサービスを作れるようになることに近づきます。
ブラウザ上で実行してみましょう
JavaScriptは、ブラウザ上で実行できるためGoogle ChromeブラウザのDeveloper Toolを使って試してみましょう!
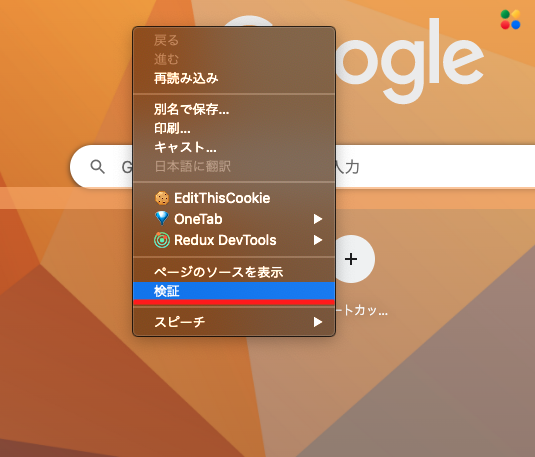
Google Chromeを開いて、右クリックし検証を開きましょう。

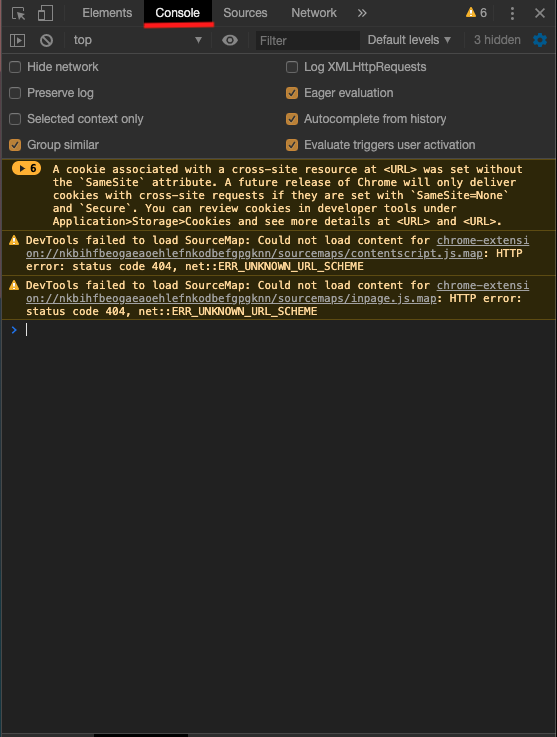
そして、consoleというタブを押したら準備完了です。
(黄色の文字は気にしなくて大丈夫です)

そこで、alert("sample");と入力し、エンターを押してみてください。
するとポップアップが出現すると思います。

このように簡単にブラウザ上でJavaScriptを実行することができます。
他にも例えば、window.location = "https://yahoo.co.jp";と入力してエンターを押すと、Yahooのページに遷移されると思います。
実際に作ってみよう
ブラウザ上で触ってみたので、次は自分でJavaScriptのファイルを作成し、実行してみましょう!
手順
sample.htmlを作成sample.jsを作成 (JavaScriptのファイルは.jsを拡張子とします)sample.jsをHTMLで読み込むsample.htmlを開く
sample.htmlを作成
まずはhtmlファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<title>モグモグ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>サンプルHTML</h1>
<p>サンプル段落</p>
</body>
</html>sample.jsを作成
次にJavaScriptのファイルであるsample.jsを作成します。
alert("sample");sample.jsをHTMLで読み込む
次にHTML側で作成したJavaScriptファイルを読み込み実行できるようにします。
<!DOCTYPE html>
<html>
<head>
<title>モグモグ</title>
<meta charset="UTF-8">
<script type="text/javascript" src="sample.js"></script> // 追加箇所
</head>
<body>
<h1 id="title">サンプルHTML</h1>
</body>
</html>ブラウザでsample.htmlを開く
sample.htmlファイルをダブルクリックもしくはブラウザにドラッグアンドドロップして開きましょう。
ブラウザで実行した時と同様にポップアップが表示されましたでしょうか?
このようにブラウザでも実行できますし、ファイルからでも実行できます。
実際に開発をするときは、ファイルからが基本ですが、試したいときはブラウザを利用することもあります。
まとめ
JavaScriptについて理解できましたでしょうか?
一緒に手を動かしながらやってみましょう。
まとめます。
- JavaScriptは、基本的にはサイトを動的に変化されるために使う言語
- ブラウザ上で動作し実行が可能
- ファイルを作成してHTMLから読み込むことで実行させることもできる(WEBサイトを作る際はこちら)
- HTML/CSSとセットで使うことでWEBサイトが出来上がる
不明点やわからないことがあればTwitterやコメントで質問してください!



