Google Apps Scriptの入門として具体的な始め方について解説していきます。
![]() モグモグさん
モグモグさん
Google Apps Scriptの解説についてはこちらで行っていますのでよかったら読んでみてください!
今回は下記2つを準備しましょう!
- PC
- Googleアカウント(持っていない方は無料で作成できるので作成しましょう)
GASの種類
![]() モグモグさん
モグモグさん
プロジェクトを作成する前に、GASには2つの種類の方法がありますので簡単に解説します。
ファイルの2つの開き方だと思ってOKです!
- コンテナバインド型
- スタンドアロン型
コンテナバインド型

コンテナバインド型は、SpreadSheetやGoogle DocumentからそのままGASを実行する方法です。
紐づくサービスの編集などを行うケースなどは、こちらのやり方の方が便利なので、こちらを使うことをおすすめします!
スタンドアロン型
今回解説するやり方です。
特に紐づくサービスなどがない場合は、こちらのやり方で進めることをお勧めします。
![]() モグモグさん
モグモグさん
今回は、入門としてちょっとコードを書くだけなので、こちらで進めていきます。
プロジェクトの作成
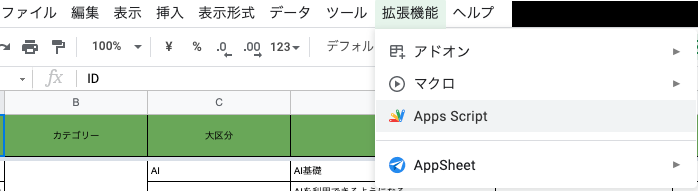
まずは、Google Apps ScriptのWEBページに遷移します。
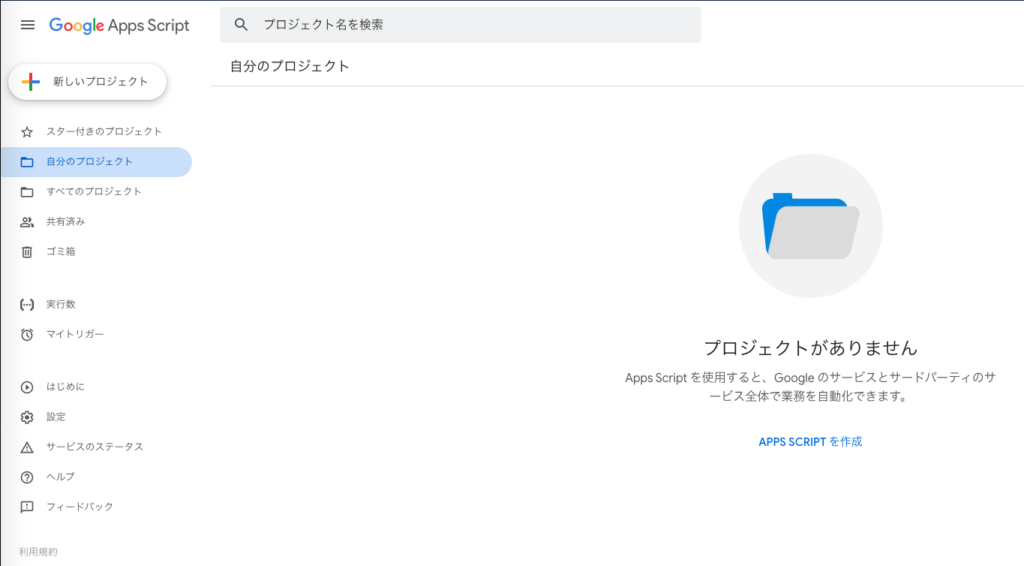
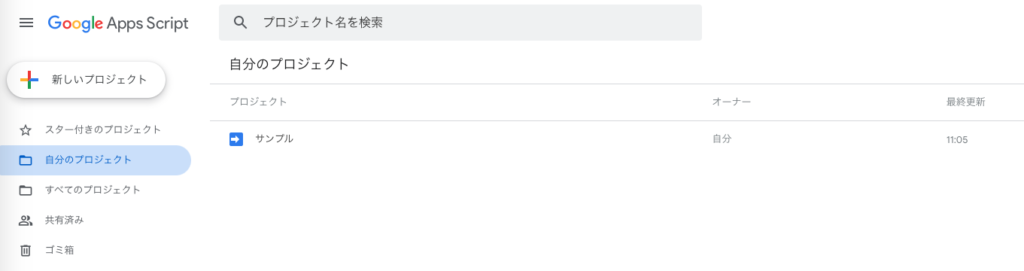
こんな画面が表示されればOKです。
この画面では保存したプロジェクトや実行数などが確認できます。

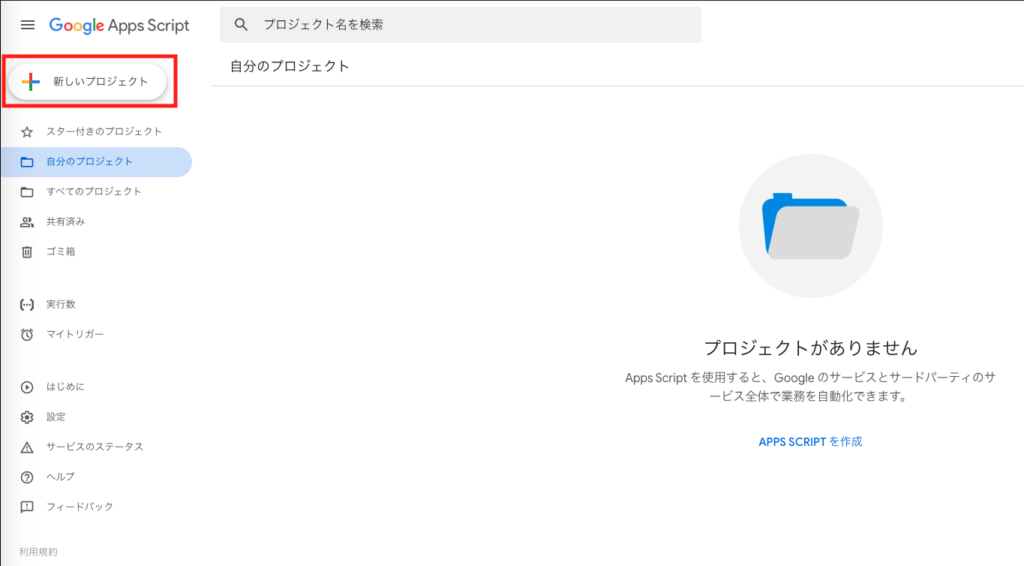
まずは、新しいプロジェクトを作成しましょう。
赤く囲われている新しいプロジェクトを押しましょう。

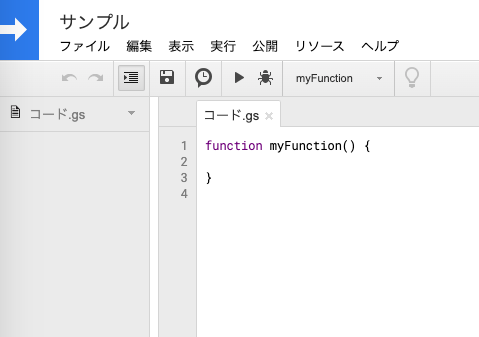
するとエディタ画面に遷移すると思います。
世の中に多くのエディタが存在しています。
左上のプロジェクト名をサンプルとしましょう。

これでプロジェクトが作成できました。
Homeに戻り自分のプロジェクトを見ると、作成されていることが確認できます。

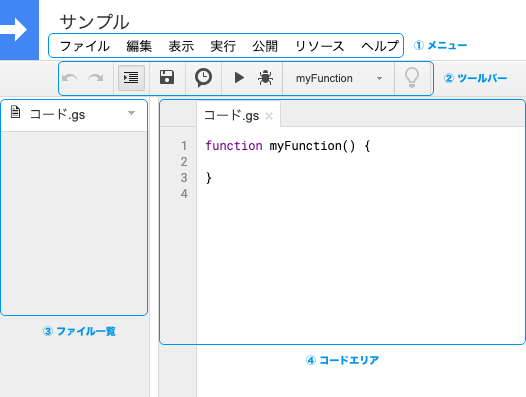
エディタの説明

① メニュー
ファイル操作やWEBサービスとして公開する等のメニューが揃っています。
最初の時点ではそこまで利用しません。
② ツールバー
ファイルの保存、実行タイミングの設定、実行などよく使う箇所です。
③ ファイル一覧
プロジェクトを一番大きな単位だとすると、その次がファイルとなります。
初期では、コード.gsしかありませんが用途に応じてファイルを複数作成することができます。
.gs です。④ コードエリア
ソースコードを書く部分です。
このエリアで処理を記述していくことになります。
試してみよう
それでは実際にコードを実行してみましょう。
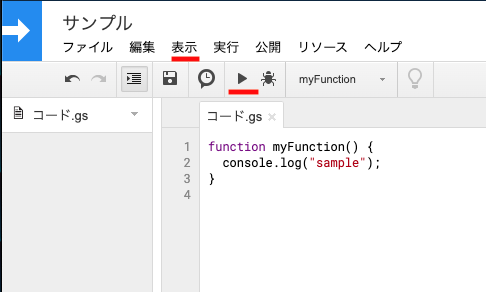
下記のように書いてみましょう。
function myFunction() {
console.log("sample");
}書いた後に実行してみましょう!
赤線が引かれている再生ボタンを押すと実行されます。

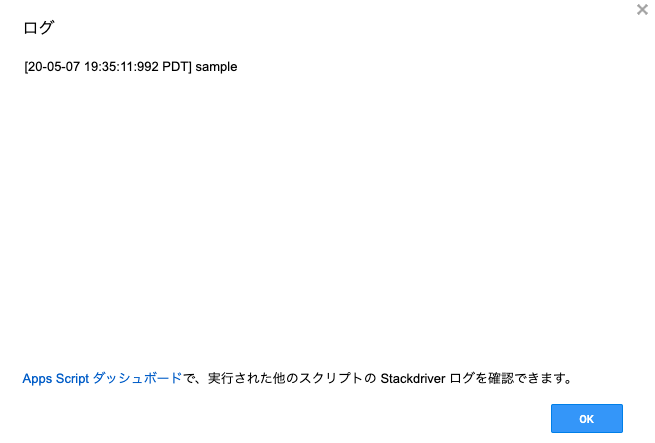
特に何も起きないと思いますが、その後同様に赤線が引かれている表示を押して項目のログを押してみるとsampleと出力されていることがわかると思います。

ちゃんと出力されていればOKです。
![]() モグモグさん
モグモグさん
表示がされなかったりエラーが出てしまう場合はコメントやTwitterで教えてね!
console.logとはデバッグ(動作確認)用の記述です。
実際に記述を具体的に書いていく際に、デバッグ用の記述を仕込んで小さく動作確認をしていくと問題点をいち早く気付くことができます。
まとめ
Google Apps Scriptの始め方について理解できましたでしょうか?
- プロジェクトを作成する
- ソースコードを記述する
- 実行して動作を確認する
![]() モグモグさん
モグモグさん





[…] 【参考】GASの2つの種類であるコンテナバインド型とスタンドアロン型についてはこちらの記事で解説しています。 […]