Claspを使って、GASのローカル開発環境を構築する方法を解説します。
この記事のようにWebのエディタを使ってコードを書いていくことも可能ですが、ローカル環境で実行することで好きなエディタを使ったりLintを入れたりのようにカスタマイズできます。バージョン管理なども行えます。
 Google Apps Script(GAS)入門・始め方を解説
Google Apps Script(GAS)入門・始め方を解説
ClaspはGoogleが開発しているCommand Line Apps Script Projectsのことで、ローカルのコードをデプロイしたりスクリプトを作成したり開発に必要な機能が揃っているツールです。
- GASのローカル開発環境が構築できる
- Claspの基本操作が分かる
- Clasp 2.4.2
準備
まずはClaspを使っていくための準備をしていきましょう。
APIを有効化
Apps ScriptのダッシュボードでAPIを有効化します。

設定からAPIを有効に変更します。
「オン」になっていればOKです!
Claspをインストール
Claspをnpm経由でグローバルにインストールしましょう。
$ npm install @google/clasp -g
![]() モグモグさん
モグモグさん
これでClaspのコマンドが使えるようになります。
Googleの認証
続いて、Googleアカウントの認証を行います。
認証をすることで、ファイルをデプロイできたり必要な機能を使うことができます。
$ clasp login ブラウザが開きますので、APIを有効化したアカウントで認証すれば完了です。
プロジェクトを作成
準備が完了したので、プロジェクトを作成していきます。
プロジェクトのディレクトリを作成
任意の名前でプロジェクトを作成してください。
$ mkdir clasp-samplenpm init
npmをinitもしておきましょう。
$ npm init -yclaspプロジェクトを作成
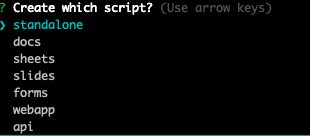
$ clasp create

今回は、standaloneを選択しました。
SpreadSheetやDocsを選ぶとGoogleのサービスに紐づいた形で作成されます。
$ clasp create --type standaloneのようにtypeオプションで指定することも可能です。
プロジェクトを作成後は下記のファイルが作成されます。
- .clasp.json
- appsscript.json
コードを追加
続いて簡単なコードを追加してみます。
src/main.jsという構造で作成してみます。
const main = () => {
console.log('Clasp sample project');
}
コードを実行
続いては、コードを実行していきます。
作成したコードをPush
$ clasp push
![]() モグモグさん
モグモグさん
pushしたファイルはマイドライブに保存されます。
.jsの拡張子は、.gsに変換されます。
Webエディターを開く
$ clasp open

エディター上で実行すると、コードが実行されていることが分かります。
Webエディターでの変更を取り込む
ローカル環境ではなく、Webエディターの方での変更をローカルに取り込むことも可能です。
ログの内容をWebエディターで変更します。
const main = () => {
console.log('Changed!');
}pullコマンドを利用して変更を取り込みます。
$ clasp pull
![]() モグモグさん
モグモグさん
これで変更がローカル環境に取り込めました!
まとめ
Claspを使って、GASのローカル開発環境を構築する方法を解説しました。
ローカル環境を構築することで、いつものエディターで開発することができますしGithub等でも管理することができますので便利です。
ぜひ使ってみてください。