GASでTypeScriptを使う方法を解説します。
TypeScriptを使うために、Claspを使うので初めての方はこちらで基本を理解してみてください!
 【GAS】ClaspでGoogle Apps Scriptのローカル開発環境を構築する方法を解説
【GAS】ClaspでGoogle Apps Scriptのローカル開発環境を構築する方法を解説
- Clasp 2.4.2
Claspは1.5.0以上である必要があります。
プロジェクトを作成
まずはプロジェクトを作成していきます。
![]() モグモグさん
モグモグさん
作成済みの方はスキップしてください!
プロジェクトのディレクトリを作成
任意の名前でプロジェクトを作成してください。
$ mkdir clasp-samplenpm init
npmをinitもしておきましょう。
$ npm init -yclaspプロジェクトを作成
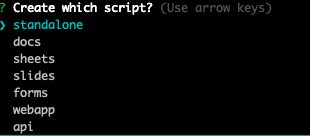
$ clasp create

今回は、standaloneを選択しました。
SpreadSheetやDocsを選ぶとGoogleのサービスに紐づいた形で作成されます。
$ clasp create --type standaloneのようにtypeオプションで指定することも可能です。
プロジェクトを作成後は下記のファイルが作成されます。
- .clasp.json
- appsscript.json
TypeScriptを使用する
Apps Scriptの型定義を追加
$ npm i -S @types/google-apps-script
// yarn
$ yarn add -D @types/google-apps-scripttsconfig.jsonを作成
{
"compilerOptions": {
"lib": ["esnext"],
"experimentalDecorators": true
}
}コードを追加
続いて簡単なコードを追加してみます。
src/main.tsという構造で作成してみます。
const main = () => {
const name = "Ken";
console.log(sayHi(name));
}
const sayHi = (name: string) => {
return `Hi ${name}`;
}コードを実行
続いては、コードを実行していきます。
作成したコードをPush
$ clasp push
![]() モグモグさん
モグモグさん
pushしたファイルはマイドライブに保存されます。
.tsの拡張子は、.gsに変換されます。
Webエディターを開く
$ clasp open

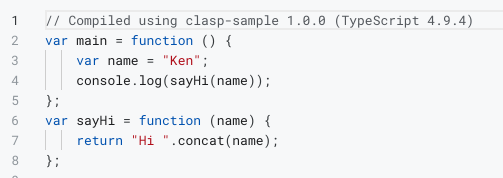
Pushすると、TypeScriptがApps Scriptに変換されていることが分かります。
まとめ
GASでTypeScriptを使う方法を解説しました。
Claspを使うことで簡単に導入できます。
TypeScriptはもう選択肢というか必須になってきていると思いますので、GASでもTypeScriptを使うことをおすすめします!