お名前.comのレンタルサーバーにSSHをしてscpコマンドでファイルをアップロードする方法について解説します。
- ReactやVueなどで作ったSPAをデプロイしたい
- WordPressはインストールしているけど、LPのようなページをアップしたい
主に静的なページをアップしたいときに使えます!
お名前.comレンタルサーバーにSSHする方法
まずは、SSHできるようにしましょう。
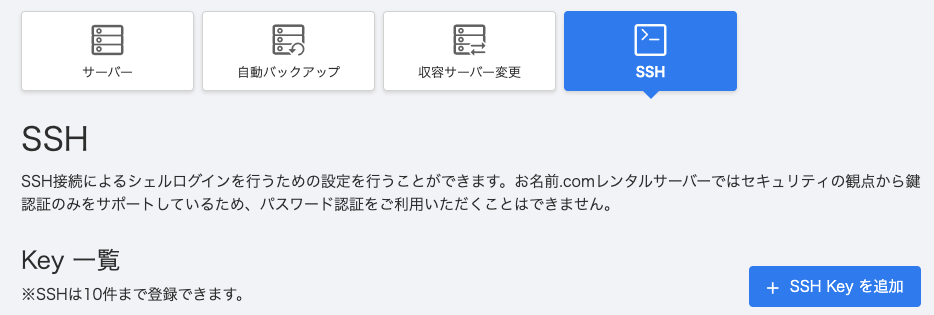
レンタルサーバーパネルでSSHを選択

レンタルサーバーパネル画面に接続し、画像のように「サーバー」のメニューから「SSH」を選択しましょう。
公開鍵認証鍵ペアの生成

SSHするためのキーを作成します。
モーダルが表示され、作成ステップを行っていきましょう。
キーは特にこだわりがなければ自動生成で問題ないです。
キーの名前は任意の名前をつけてください。
最後にダウンロードします。
鍵は作成タイミングでしかダウンロードできませんので、注意が必要です。
また鍵の取り扱いは厳重に行いましょう。
権限を変更
続いてダウンロードした鍵の権限を変更します。
$ chmod 600 ダウンロードした秘密鍵(任意の名前.pem)SSH実行
サーバーIDやサーバー番号は、作成したキーの詳細ボタンを押すことで表示されます。
ポート番号は22ではないので、指定しましょう。
$ ssh ユーザー名@サーバーID.onamae.ne.jp -i ダウンロードした秘密鍵.pem -p ポート番号ちなみに~/.ssh/configはこんな感じです。必要であれば参考にしてください。
Host onamae-server
Hostname サーバーID.onamae.ne.jp
User ユーザー名
IdentityFile ~/.ssh/ダウンロードした秘密鍵.pem
Port ポート番号~/.ssh/configで設定したあとは下記のコマンドでもSSH可能です。
$ ssh onamae-server
![]() モグモグさん
モグモグさん
SSHが成功したら完了!
scpでファイル(ディレクトリ)アップロード
SSHができるようになったので、scpでファイルをアップロードします。
お名前.comレンタルサーバーでファイルを置く場所
お名前.comレンタルサーバーはpublic_html/ドメイン名/というディレクトリにファイルを置くことでファイルを公開できます。
ディレクトリは、下記の通りです。
/home/ユーザー名/public_html/ドメイン名/
例
/home/ユーザー名/public_html/mo-gu-mo-gu.com/例えば…
/home/ユーザー名/public_html/ドメイン名/test/index.htmlというファイルを置くと
https://ドメイン/test/で表示できます!(index.htmlは勝手に読んでくれます)
scpでアップロード
最後にscpコマンドでアップロードしましょう。
public_html以下のディレクトリは任意に決めておきましょう。
ファイルをアップロード
$ scp sample.html ユーザー名@サーバーID.onamae.ne.jp:~/public_html/ドメイン/任意のフォルダ/ -i ダウンロードした秘密鍵.pem -p ポート番号ディレクトリの中のファイルを一括でアップロード
$ scp -r sampleDir/* ユーザー名@サーバーID.onamae.ne.jp:~/public_html/ドメイン/任意のフォルダ/ -i ダウンロードした秘密鍵.pem -p ポート番号ディレクトリをアップロード
$ scp -r sampleDir ユーザー名@サーバーID.onamae.ne.jp:~/public_html/ドメイン/任意のフォルダ/ -i ダウンロードした秘密鍵.pem -p ポート番号~/.ssh/configを設定している場合は、こんな感じです。
$ scp sample.html 設定したホスト名:~/public_html/ドメイン/任意のフォルダ/
![]() モグモグさん
モグモグさん
より簡易にかけるので設定することがおすすめ!
まとめ
お名前.comのレンタルサーバーにSSHをしてscpコマンドでファイルをアップロードする方法について解説しました。
WordPressを運営していて、別のアプリケーションを動かしたいとか、LPページをWordpressと別に運用したいなどいろいろ幅が広がると思います。
ぜひ参考にしてみてください!




