CSSのbox-shadowの使い方をわかりやすく解説していきます。
![]() モグモグさん
モグモグさん
box-shadowを使いこなせるとCSSで実現できる幅がグッと広がります!
- box-shadowの使い方を理解して使いこなせるようになる
box-shadowとは?
box-shadowとは、「要素に影を追加する」プロバティです。

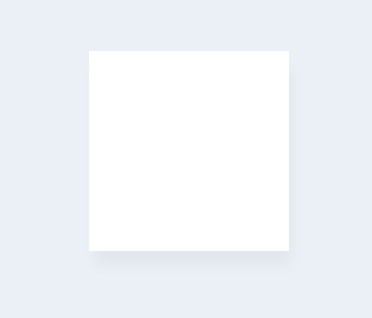
白い正方形にbox-shadowを適用した例です。
こんな感じで要素に影をつけることができます。リアルさや他の要素との違いを表現できます。
![]() モグモグさん
モグモグさん
shadowは最近のWEBデザインでは非常によく使われていますね!
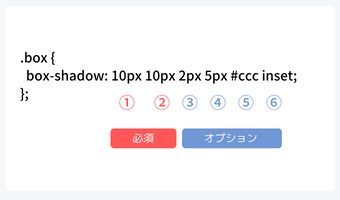
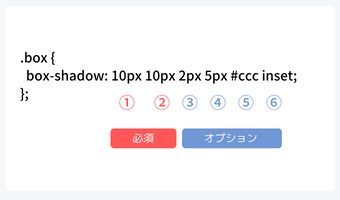
box-shadowの書き方

1と2は必須でそれ以外はオプションです。
5と6に関しては、順番は関係なくどこに書いても問題ありません。
- 水平方向(X)の影の位置
- 垂直方向(Y)の影の位置
- ぼかし(Blur)の大きさ
- 影の大きさ
- 色
- 要素の内側に影をつけるかどうか(ない場合は外側)
![]() モグモグさん
モグモグさん
次からそれぞれ詳しく解説していきます!
水平方向(X)と垂直方向(Y)の影の位置を設定
まずは必須の値の2つを解説していきます。
<div class="box"></div>
<style>
.box {
width: 200px;
height: 200px;
background-color: #fff;
box-shadow: 5px 10px;
}
</style>

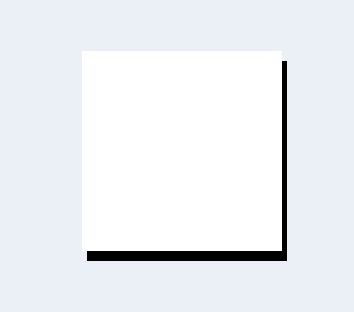
水平方向に5px、垂直方向に10pxの位置に影が表示されました。
<div class="box"></div>
<style>
.box {
width: 200px;
height: 200px;
background-color: #fff;
box-shadow: -5px -10px;
}
</style>

値をマイナスにすると、要素の左側に影が表示されます。
同様に水平方向に5px、垂直方向に10pxの位置に影が表示されました。
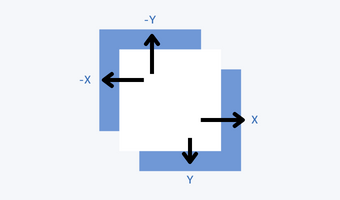
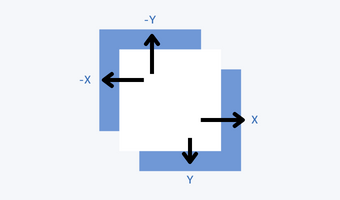
水平方向と垂直方向の影の位置の整理

整理するとこんな感じになります。Xが水平方向でYが垂直方向です。
正の値を指定した場合の位置と負の値を指定した場合の位置を理解しておきましょう!
影の色を設定
続いては影の色について解説していきます。
![]() モグモグさん
モグモグさん
影の色は指定しないと上の例のように黒になるので、基本設定することがほとんどだと思います!
<div class="box"></div>
<style>
.box {
width: 200px;
height: 200px;
background-color: #fff;
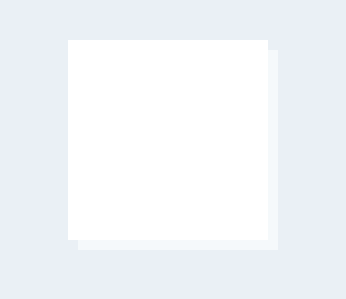
box-shadow: 10px 10px #F7FAFC;
}
</style>

影の色が適用されました。
他の色系と同様にrgba等も使えます!
ぼかしの大きさを設定
続いて影のぼかしの大きさについて解説していきます。
<div class="box"></div>
<style>
.box {
width: 200px;
height: 200px;
background-color: #fff;
box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.16);
}
</style>

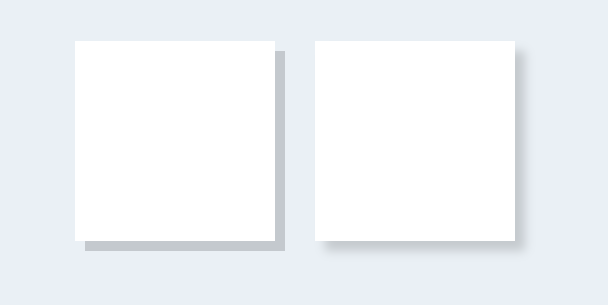
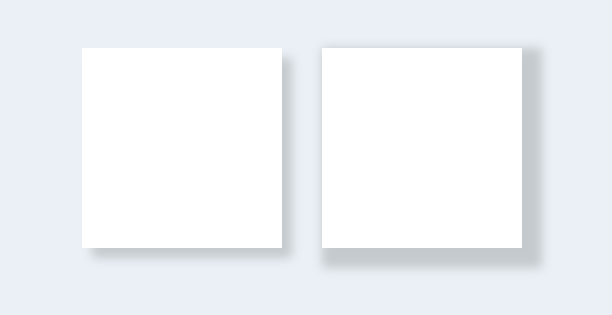
左のボックスはばかしなしで、右のボックスが上のコードのように10pxのぼかしを入れています。
ぼかしが入ってリアルな影になっていますね。この数値を大きくすればするほどボヤッとした影になります。
影の大きさを設定
続いて影の大きさについて解説していきます。
<div class="box"></div>
<style>
.box {
width: 200px;
height: 200px;
background-color: #fff;
box-shadow: 10px 10px 10px 10px rgba(0, 0, 0, 0.16);
}
</style>

左のボックスは指定なしで、右のボックスが上のコードのように10pxの大きさを適用しています。
影が大きくなっていることがわかりますね。
影を内側につけるinsetを設定
続いて影を内側につけるinsetについて解説していきます。
<div class="box"></div>
<style>
.box {
width: 200px;
height: 200px;
background-color: #fff;
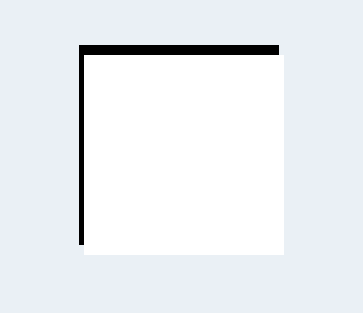
box-shadow: inset 5px 10px;
}
</style>

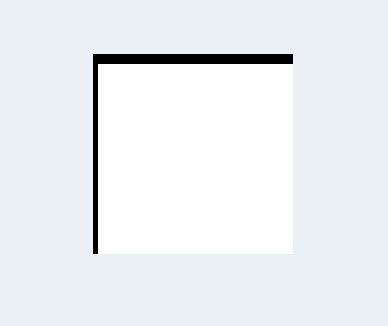
影が要素の内側に表示されていることがわかります。

insetの場合は上で整理したこの図の逆になりますのでそこは注意と理解が必要です!
正の値の場合は左側、負の値の場合は右側に影が表示されます。
影を重ねる方法
box-shadowをカンマ区切りで渡すと、複数の影を重ねられるようになるのでその方法を解説します。
<div class="box"></div>
<style>
.box {
width: 200px;
height: 200px;
background-color: #fff;
box-shadow: 10px 10px 10px 2px blue, 20px 20px 10px 2px red;
}
</style>

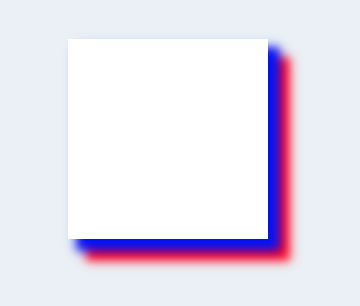
赤と青を重ねてbox-shadowを設定した場合はこんな感じになります。
例の色合いはちょっと不気味ですが、柔軟な表現ができるようになります。
複数指定した場合は、最初に適用した影が優先されます。
まとめ
CSSのbox-shadowの使い方を解説しました。

書き方と値の説明のまとめです。
1と2は必須でそれ以外はオプションです。
5と6に関しては、順番は関係なくどこに書いても問題ありません。
カンマ区切りで複数の影を適用できます。
- 水平方向(X)の影の位置
- 垂直方向(Y)の影の位置
- ぼかし(Blur)の大きさ
- 影の大きさ
- 色
- 要素の内側に影をつけるかどうか(ない場合は外側)