今回は、iOSアプリ開発入門としてUITextFieldの使い方について説明します。
iOSプロジェクトを作成する必要がありますので、必要な方はこちらを参考にしてください!
- swift 5.2.4
- Xcode 11.6
- macOS 10.15.6 Catalina
- iOS 14.0.1
UITextFieldとは
UITextFieldとは何か
UITextFieldとは文字列を入力する際に使用するViewです。
入力できる行は1行なのでユーザー名やパスワードの入力によく使用されます。
動きはこんな感じ。

UITextFieldの配置
まずはUITextFieldの配置の仕方を見ていきましょう。
ストーリーボードにUITextFieldを配置
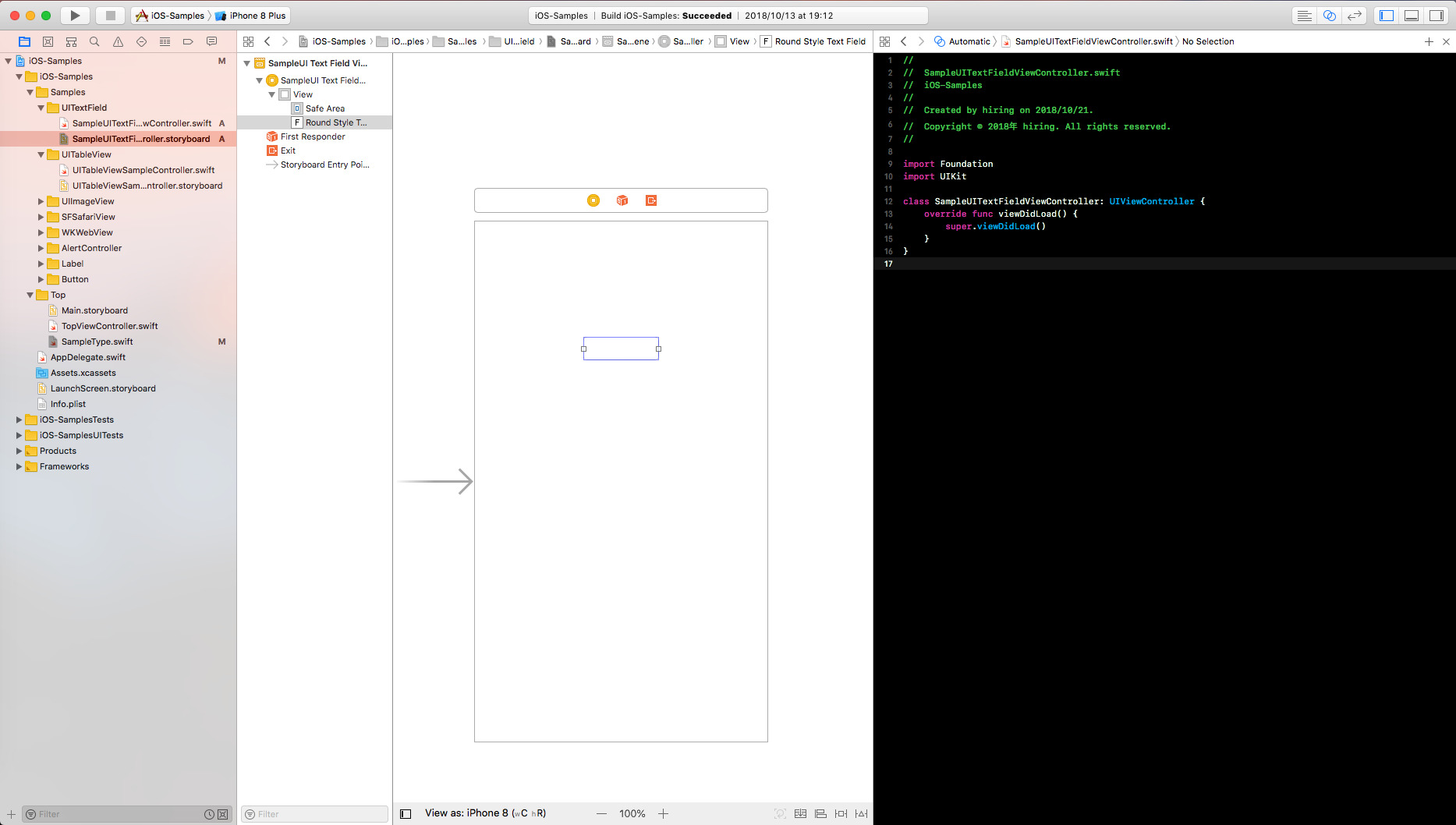
まずはUITextFieldをストーリーボード上に配置します。
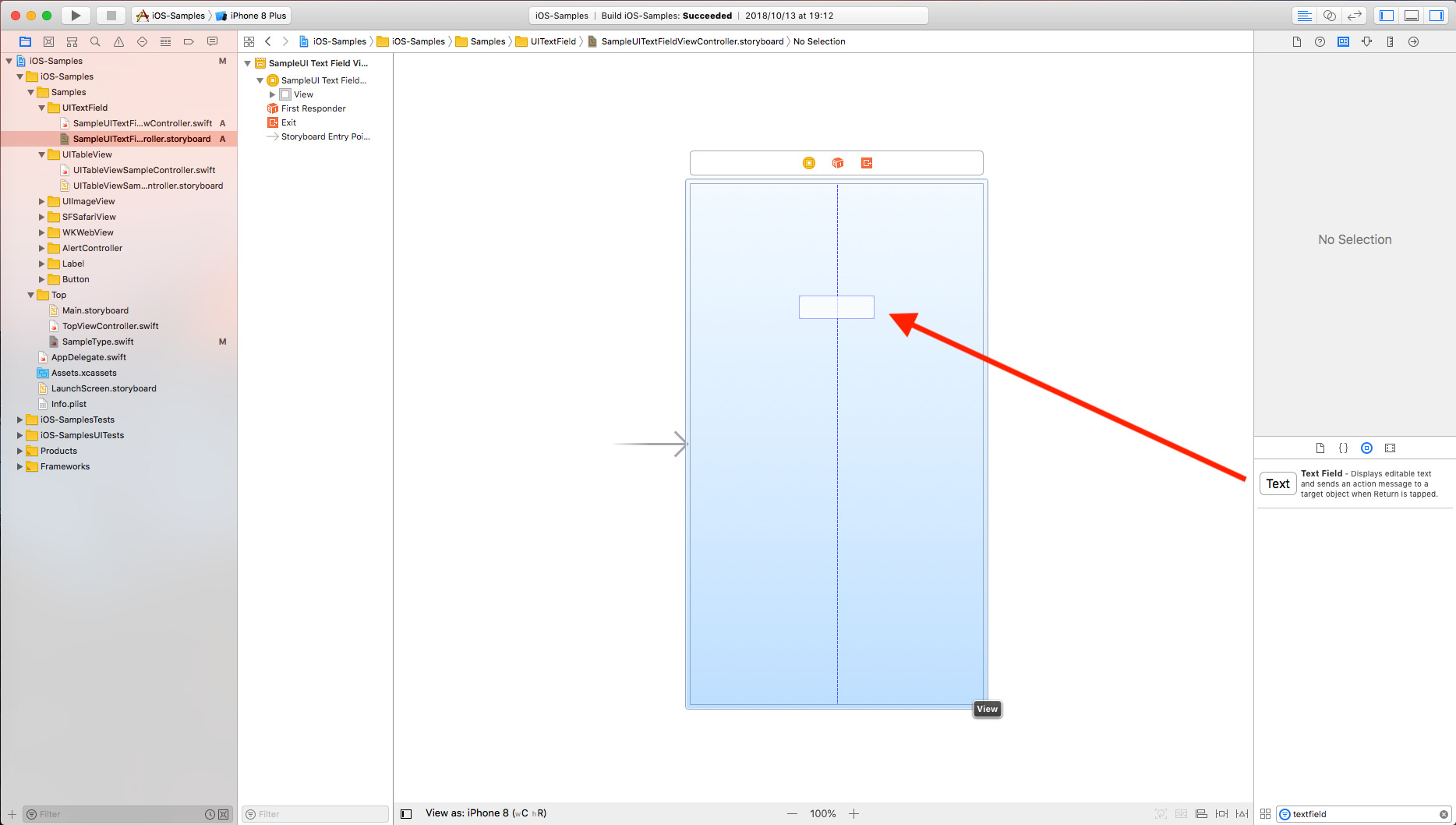
サイドメニューを開いた状態で下部の検索バーに「textfield」と入力するとUITextFieldを探し出せるので、ViewControllerへドラッグ&ドロップします。

これで配置は完了ですので、一度ビルドしてみましょう。
このような動きになっていれば成功です!

ViewControllerへの紐付け
ストーリーボードへの配置が完了したのでUITextFieldをViewControllerへ紐付けていきましょう。
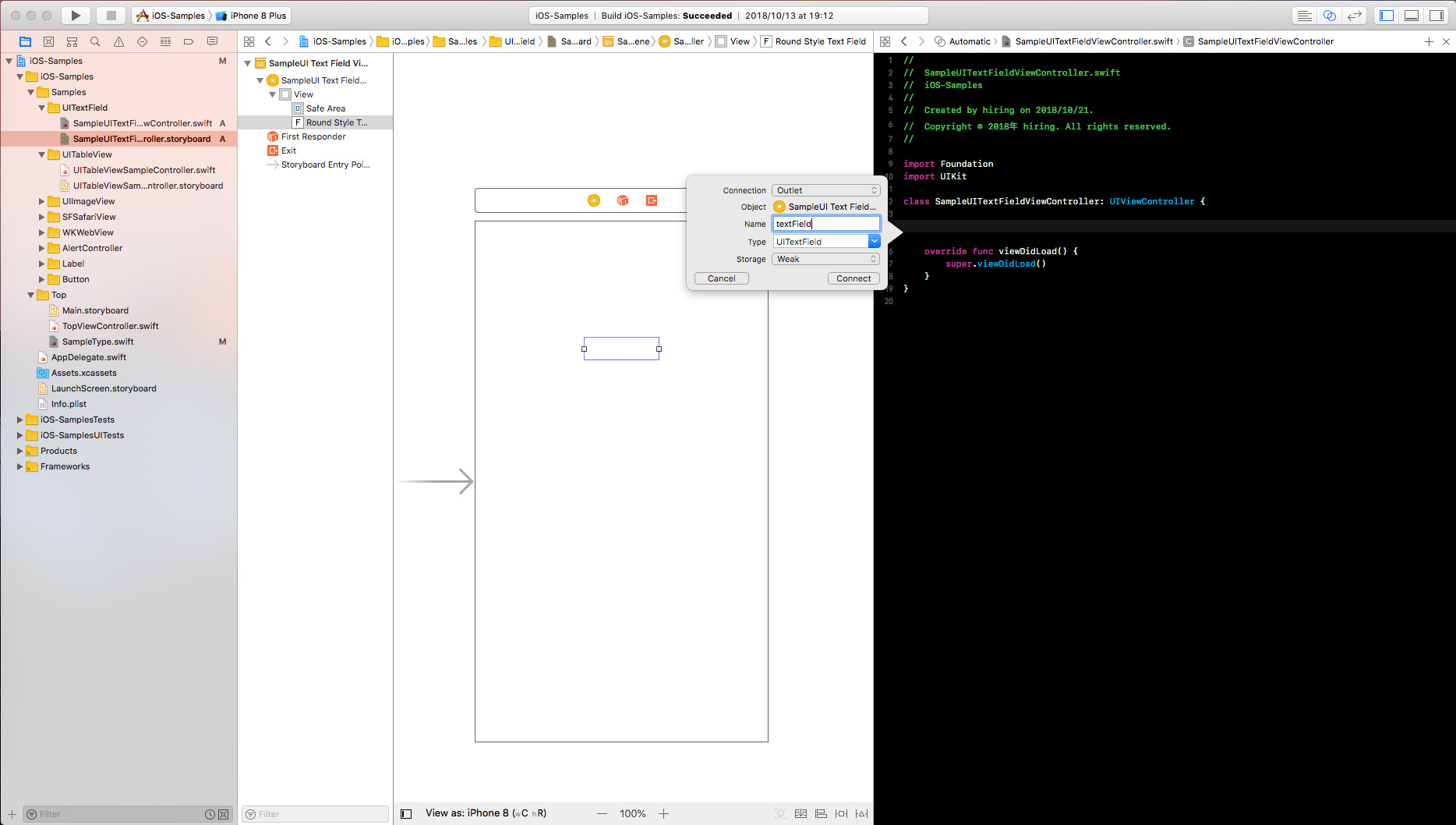
まずはXcodeの画面を分割表示にしておきます。

次にStoryBoard上にあるUITextFieldをCtrl+ドラッグをすると青い線が出るのでViewControllerまで引っ張っていきましょう。
すると入力や選択肢のあるポップアップが表示されるはずです。
ここではViewControllerにどのように定義していくかを記述します。
ここで指定する項目については割愛しますが、Nameに「textField」と入力してください。

入力イベントの取得
次は入力イベントを取得してみましょう。
その際にUITextFieldDelegateを使っていきます。
UITextFieldDelegateの設定
それではUITextFieldDelegateを使っていきましょう。
delegateの詳細については割愛しますが、わからない方はこちらを見てみてください。
import Foundation
import UIKit
// UITextFieldDelegateを実装
class SampleUITextFieldViewController: UIViewController, UITextFieldDelegate {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// delegateをselfに設定
textField.delegate = self
}
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
// textField.text: すでに入力している文字列
// string: 入力された文字列
print("すでに入力している文字列:\(textField.text!), 入力した文字列:\(string)\n")
// 入力した文字列を受け受ける場合にはtrueを返す
// 受け付けない場合にはfalseを返す
return true
}
}それでは1つ1つ説明していきます。
まずは viewDidLoad() での処理です。
override func viewDidLoad() {
super.viewDidLoad()
// delegateをselfに設定
textField.delegate = self
}ここではUITextFieldDelegateをselfで自分自身に設定しています。
これでViewControllerに実装したdelegate関数が呼ばれるようになります。
次はUITextFieldDelegateの関数です。
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
// textField.text: すでに入力している文字列
// string: 入力された文字列
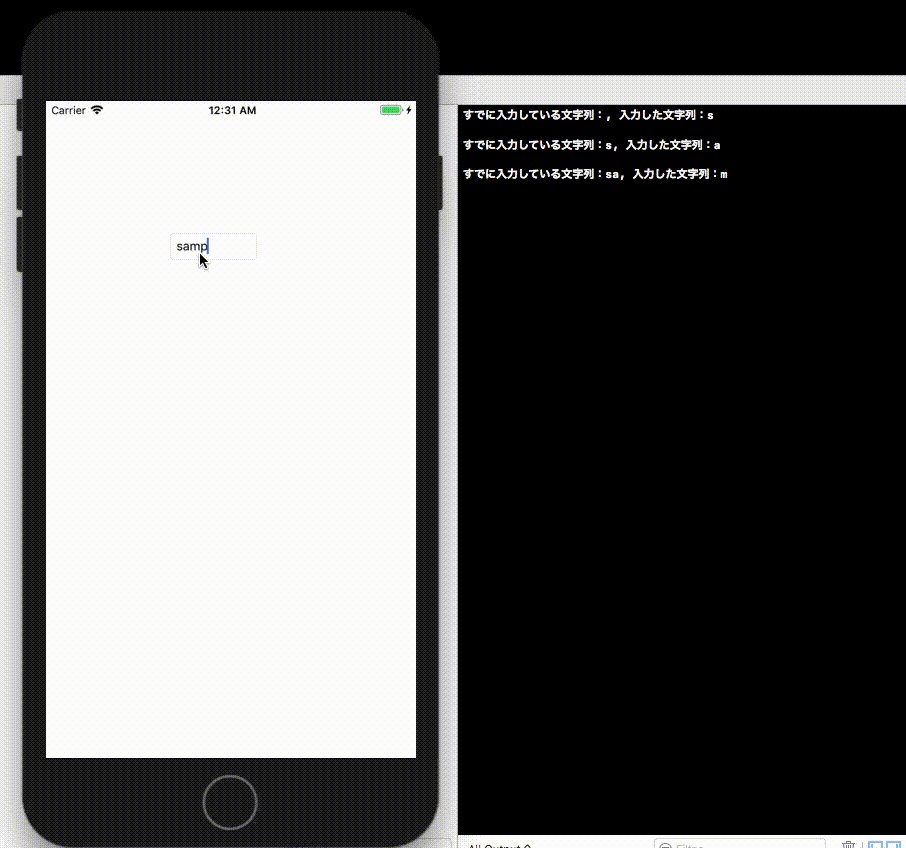
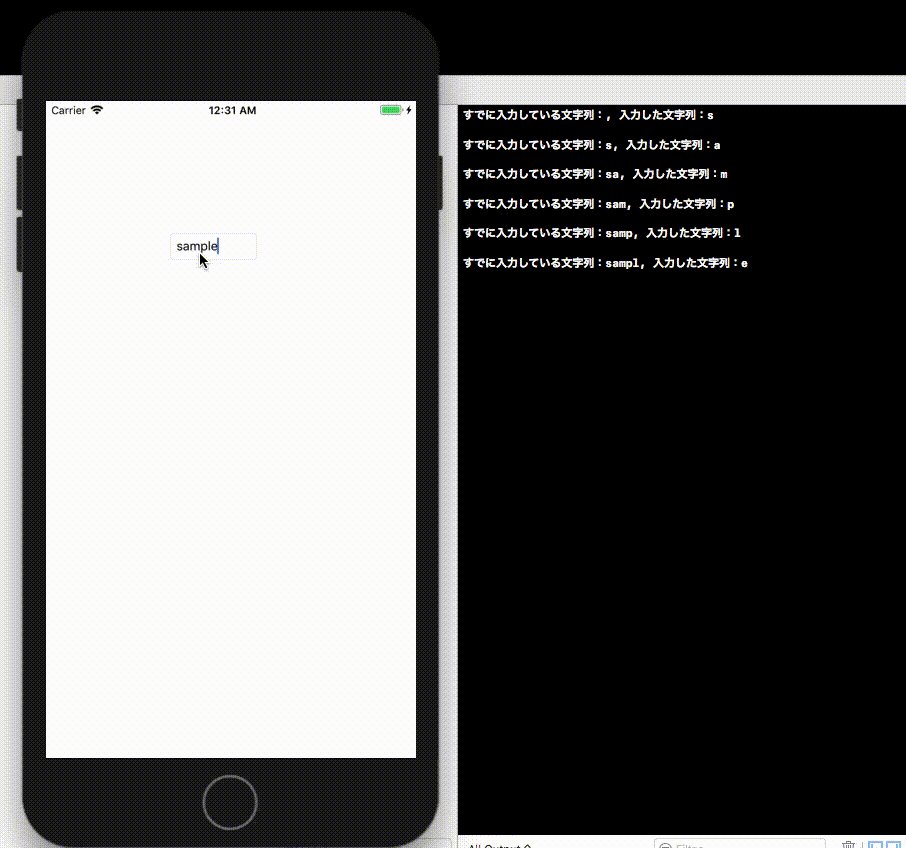
print("すでに入力している文字列:\(textField.text!), 入力した文字列:\(string)\n")
// 入力した文字列を受け受ける場合にはtrueを返す
// 受け付けない場合にはfalseを返す
return true
}文字列を入力するごとにこの関数が呼ばれるので、すでに入力されている文字列と今入力した文字列をprint関数でconsoleに表示するように実装してます。
ここで1つ注意が必要なのが、このdelegate関数が呼ばれるタイミングが文字列が表示される前です。
なので textField.text には入力する前の文字列が入っていることになります。
またこの関数は返り値があり、入力された文字列を受け付けるかどうかをBoolとして返します。
このdelegate関数を応用することで入力制限などを実装することが可能です。
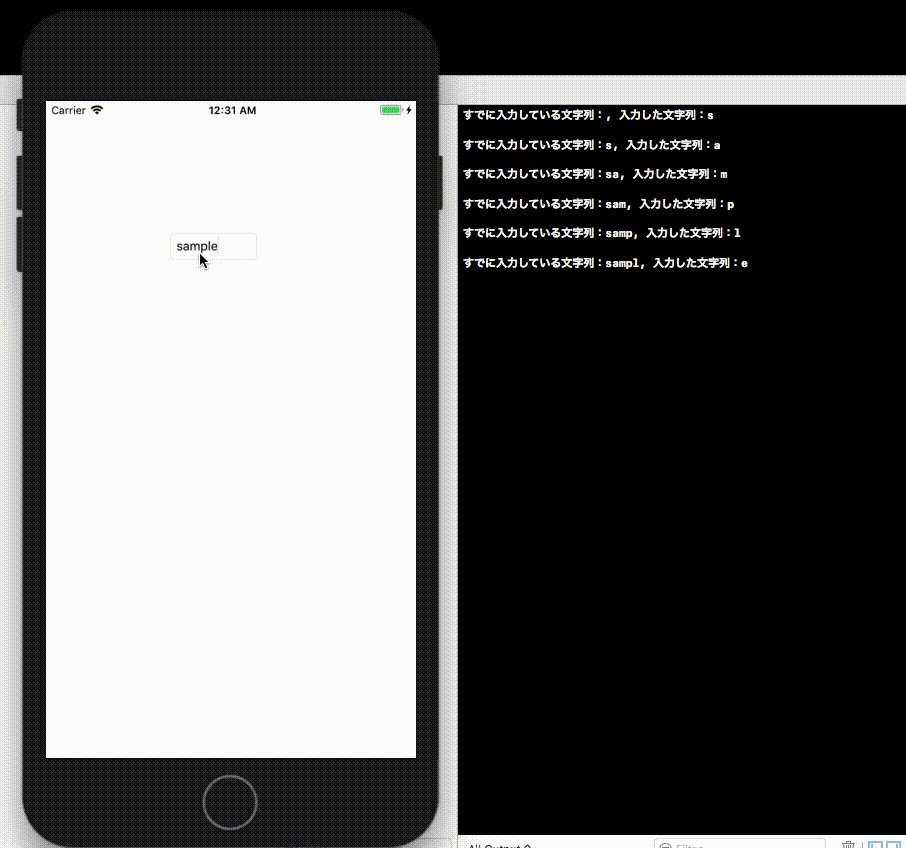
それでは最後にビルドしてみましょう。
このような動きになれば成功です!

まとめ
検索する時やプロフィール情報の入力が必要な時にUITextFieldが使われます。
基本的な使い方はできるようにしておきましょう。