UITableViewの使い方について説明します。
iOSプロジェクトは作成済みとしてここでは省略します。
プロジェクトの作り方についてはこちらに書いてますので必要であれば参考にしてください!
- swift 5.2.4
- Xcode 11.6
- macOS 10.15.6 Catalina
- iOS 14.0.1
UITableViewとは
UITableViewとは何か
UITableViewとは1つの列にセルをリストとして表示するViewです。

情報を一覧として表示できるので、多くの画面で使われます!
- ニュースアプリ
- メールアプリ
- 設定画面
UITableViewの配置
プロジェクトを作成したところで、UITableViewの配置の仕方を解説していきます。
ストーリーボードにUITableViewを配置
まずはUITableViewをストーリーボード上に配置します。
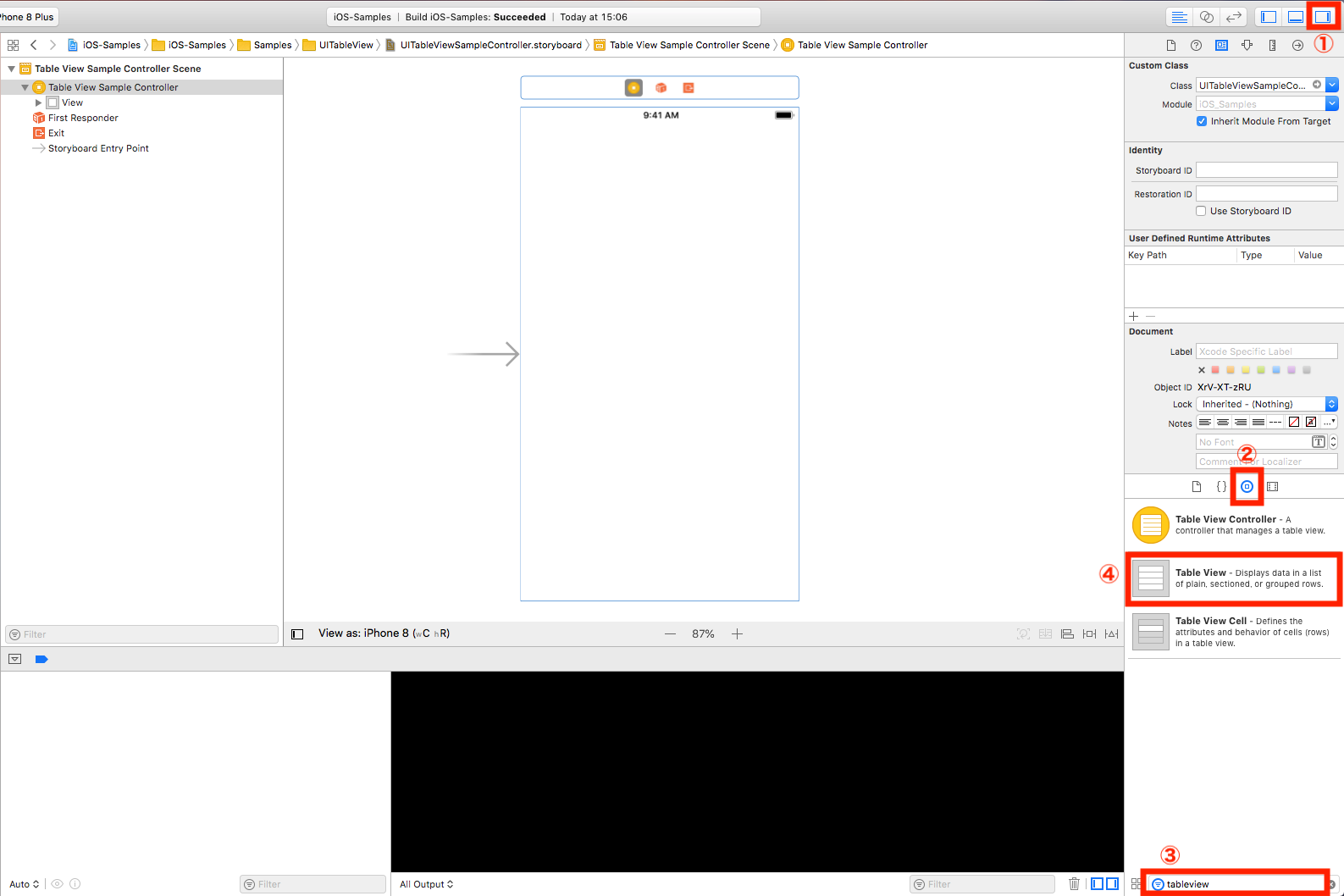
- サイドメニューを開きます
- UIコンポーネントを選択します
- 検索タブに「tableview」と入力します
- 様々あったUIコンポーネントからUITableViewが検索結果に表示されます。

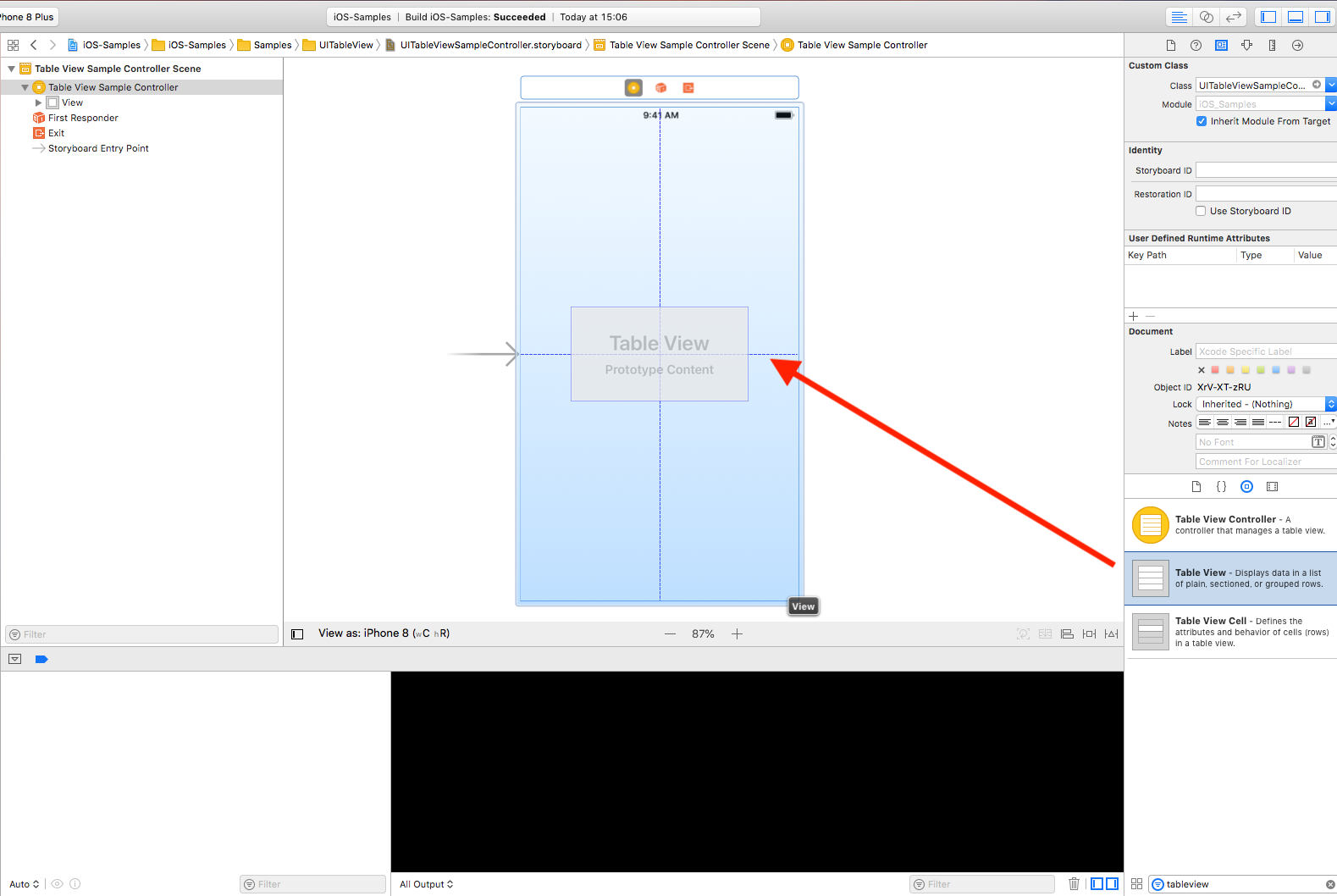
検索できたUITableViewを画像のようにドラッグ&ドロップします。

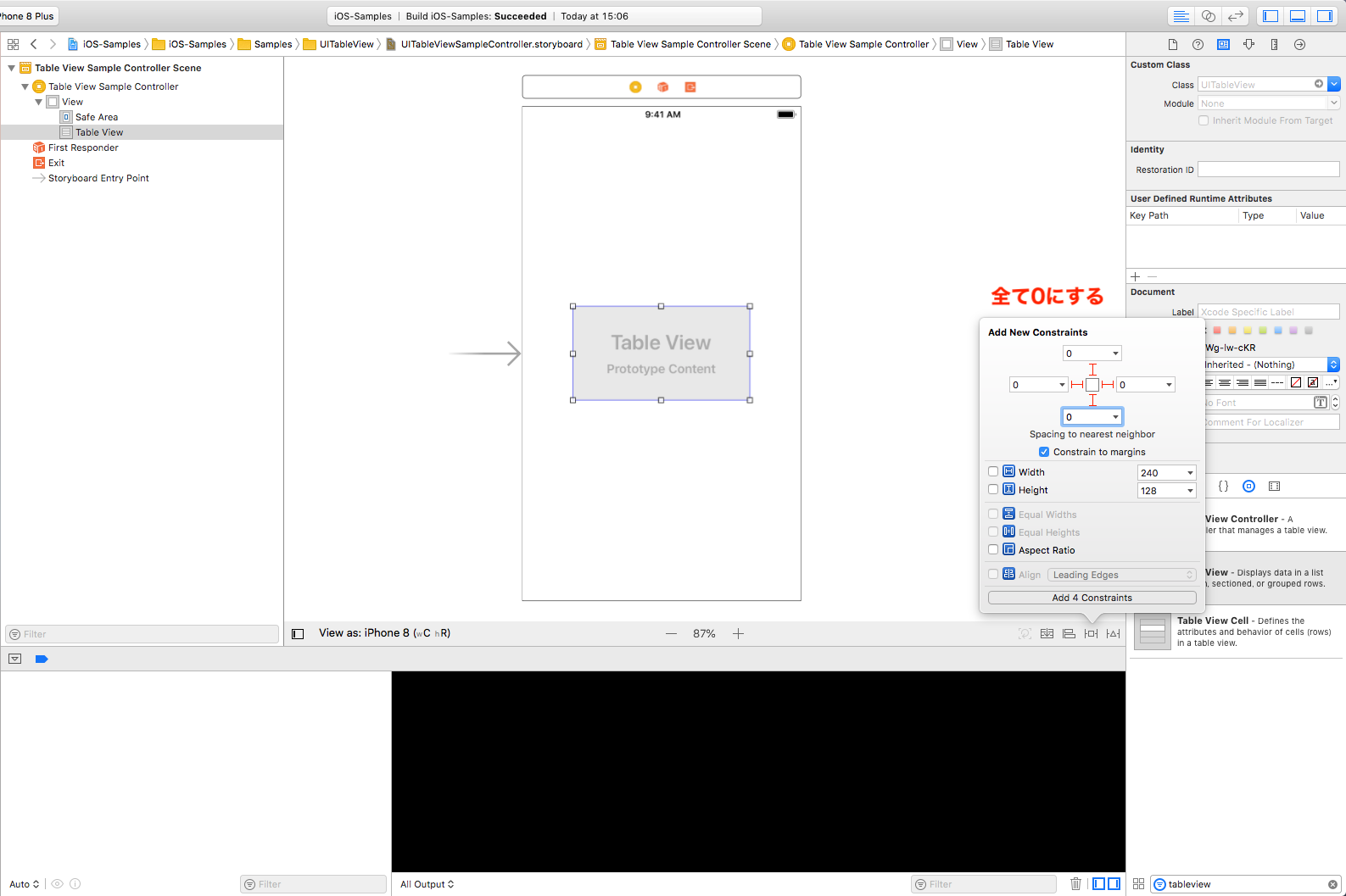
今回はUITableViewが画面いっぱいに表示されるように制約ををつけていきます。
制約の付け方について詳しくはこちらを見てみてください。
Spacing to nearest neighborを全て0に設定します

するとこのような表示なります。

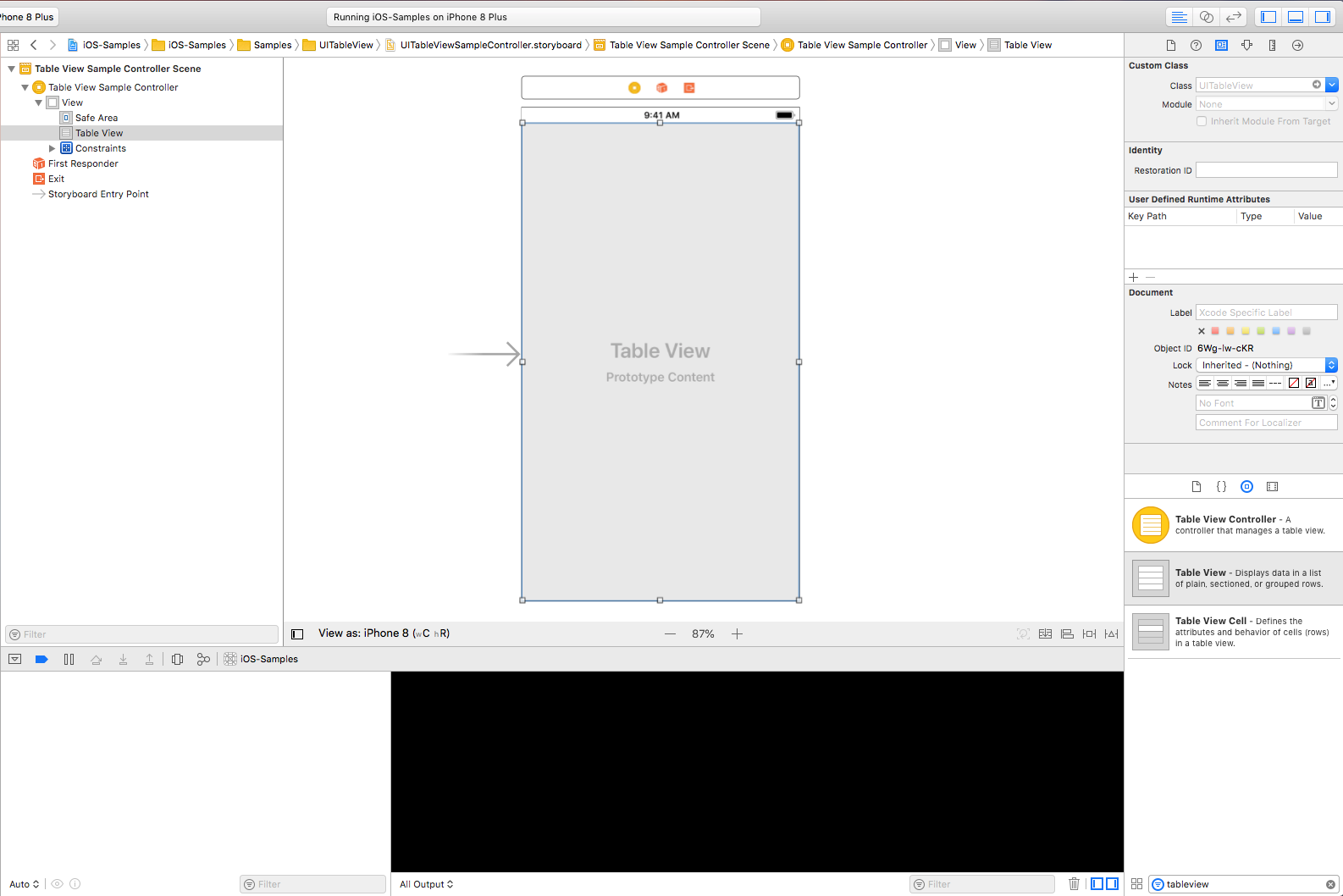
それではこの段階でビルドしてみましょう。
空のUITableViewが表示されるだけですが、シュミレータにこのように表示されていれば成功です!

リストを表示する
次はデータを用意してリストを表示したいと思います。
IBOutletの設定
UITableViewのIBOutletを定義していきますので、まずはStoryBoardとViewControllerを分割で表示します。
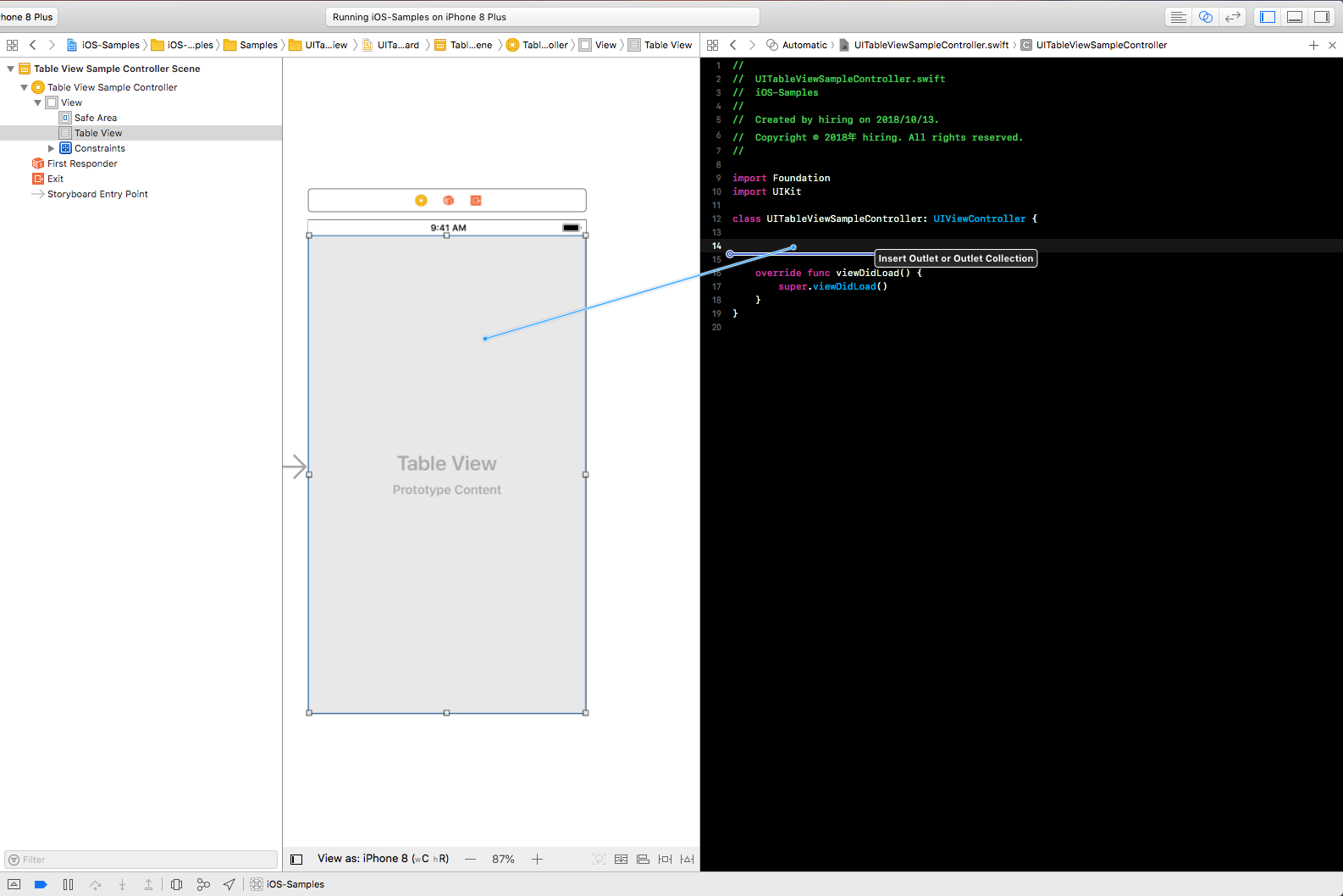
次にStoryBoard上にあるUITableViewをCtrl+ドラッグをすると青い線が出るのでViewControllerまで引っ張っていきましょう。

すると入力や選択肢のあるポップアップが表示されるはずです。
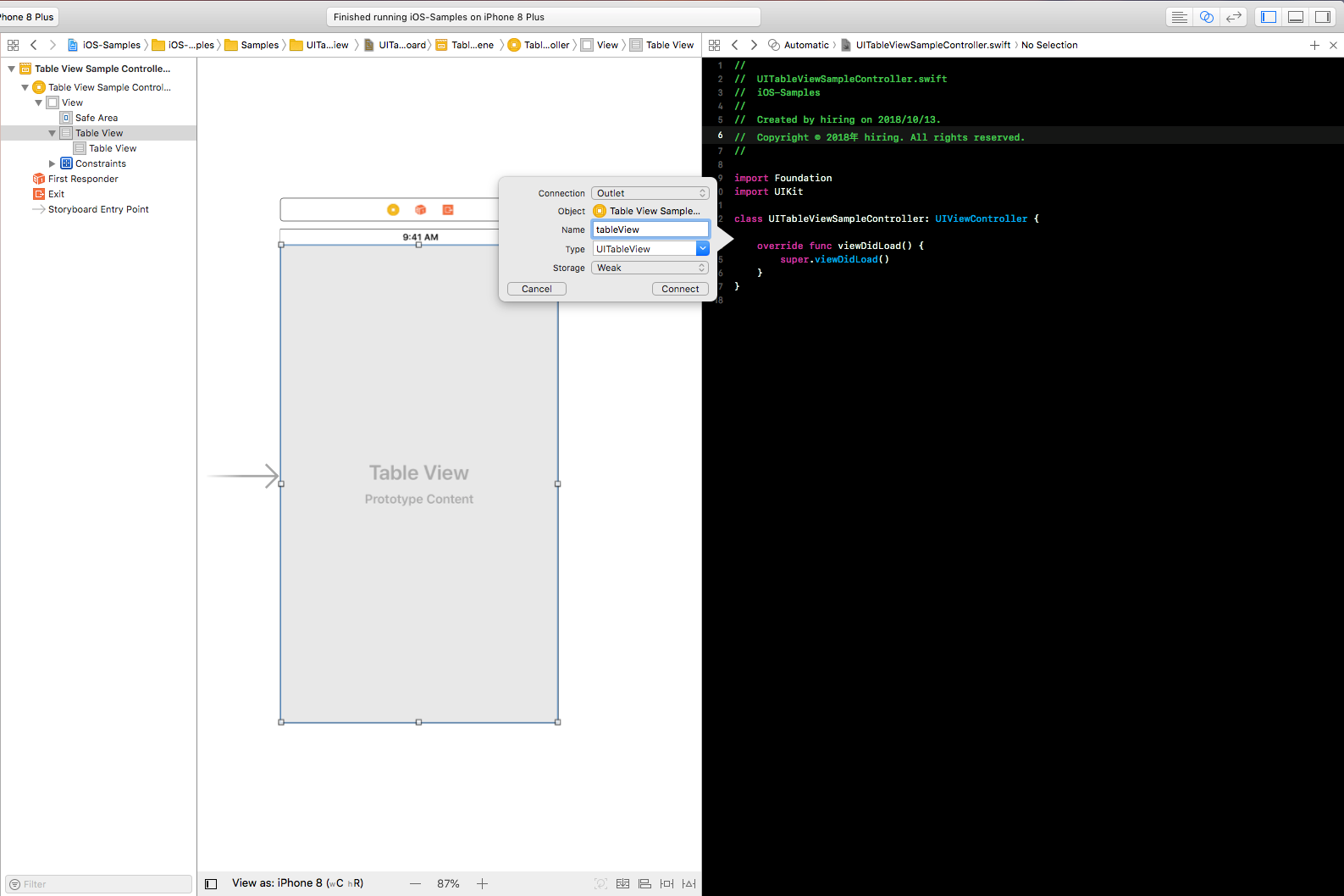
ここではViewControllerにどのように定義していくかを記述します。
ここで指定する項目については割愛しますが、Nameに「tableView」と入力してください。

次にConnectボタンを押すと以下のようなコードが生成されるはずです。
@IBOutlet weak var tableView: UITableView!この tableView という変数はStoryBoard上のUITableViewと紐付けられているので、この変数に対して処理をしていきます。
UITableViewDataSourceの設定
次はUITableViewDataSourceの設定をしていきます。
delegateについてはこちらを参考にしてください。
それでは以下の実装していきましょう。
// UITableViewDataSourceを実装
class UITableViewSampleController: UIViewController, UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// register関数でUITableViewCellを登録
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "Cell")
// dataSourceの設定
tableView.dataSource = self
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// dequeueReusableCell関数でCellの取得
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
// UITableViewCellにあるtextLabelの設定
cell.textLabel?.text = "\(indexPath.row)番目のセル"
return cell
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// 表示するセルの数
return 10
}
}上記の処理を1つ1つ説明していきたいと思います。
まずは viewDidLoad() 内で行なっている処理です。
override func viewDidLoad() {
super.viewDidLoad()
// register関数でUITableViewCellを登録
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "Cell")
// dataSourceの設定
tableView.dataSource = self
}最初に register() 関数でUITableViewにUITableViewCellの登録をしています。
引数は使用するUITableViewCellのクラスと再利用するために必要なCellの識別子です。
その下で dataSource に自分自身を設定しています。
これでUITableViewDataSourceの関数を実装していれば呼ばれるようになります。
次はUITableViewDataSourceのdelegate関数です。
今回は基本的でかつ必須である2つのUITableViewDataSourceの関数のみ実装しています。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// dequeueReusableCell関数でCellの取得
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
// UITableViewCellにあるtextLabelの設定
cell.textLabel?.text = "\(indexPath.row)番目のセル"
return cell
}この関数ではUITableViewに表示する1つ1つのセルを生成して返しています。
最初に dequeueReusableCell() 関数を使って生成もしくは再利用を行いセルを取得します。
その次にUITableViewCellに textLabel がデフォルトで存在しているので、
そのUILabelに 0番目のセルのような文字列が表示されるように設定しています。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// 表示するセルの数
return 10
}次にこの関数はUITableViewに表示するセルの数を返します。
今回は10個のセルを表示するように設定しました。
これでUITableViewDataSourceの設定は完了です。
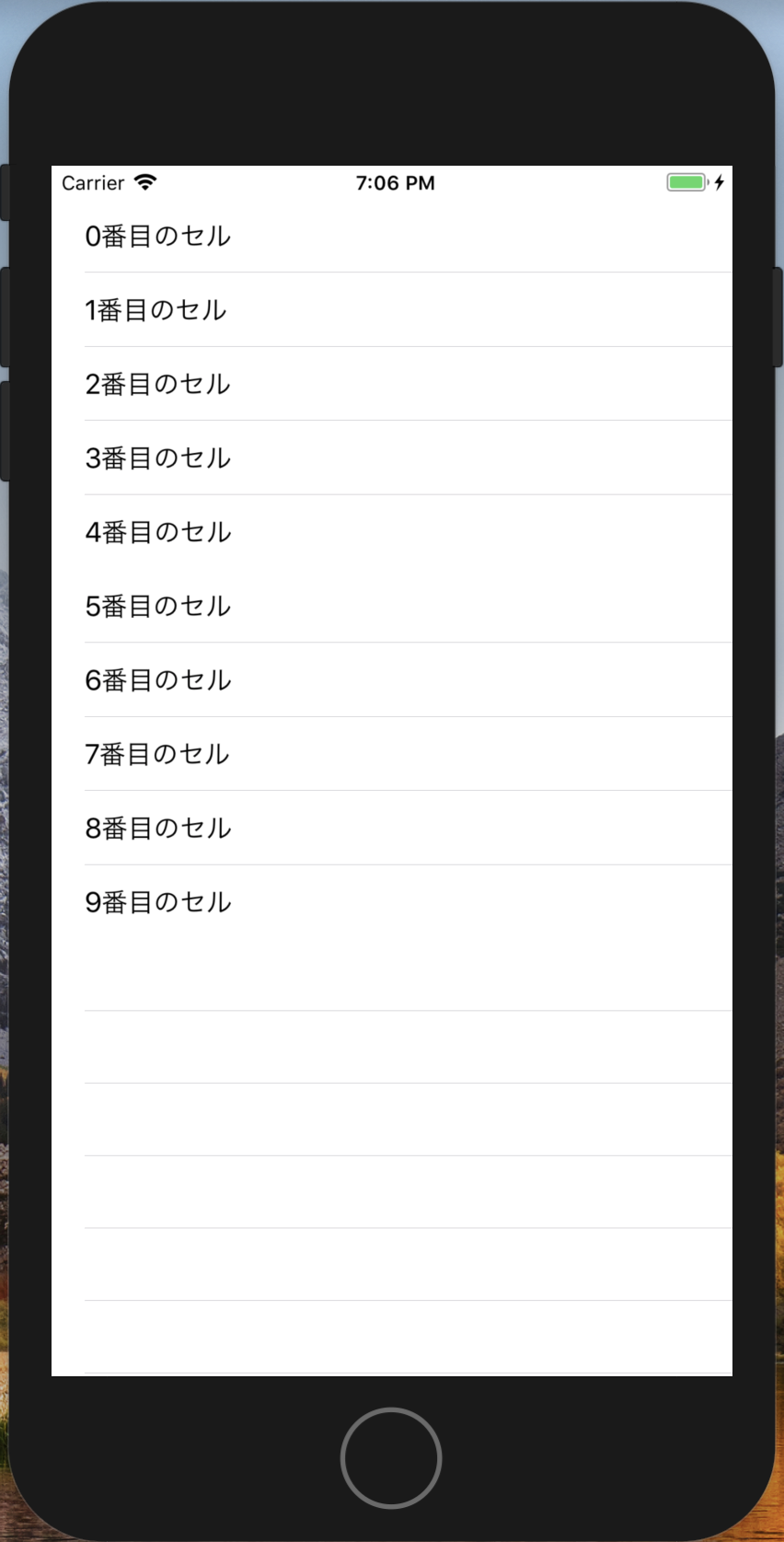
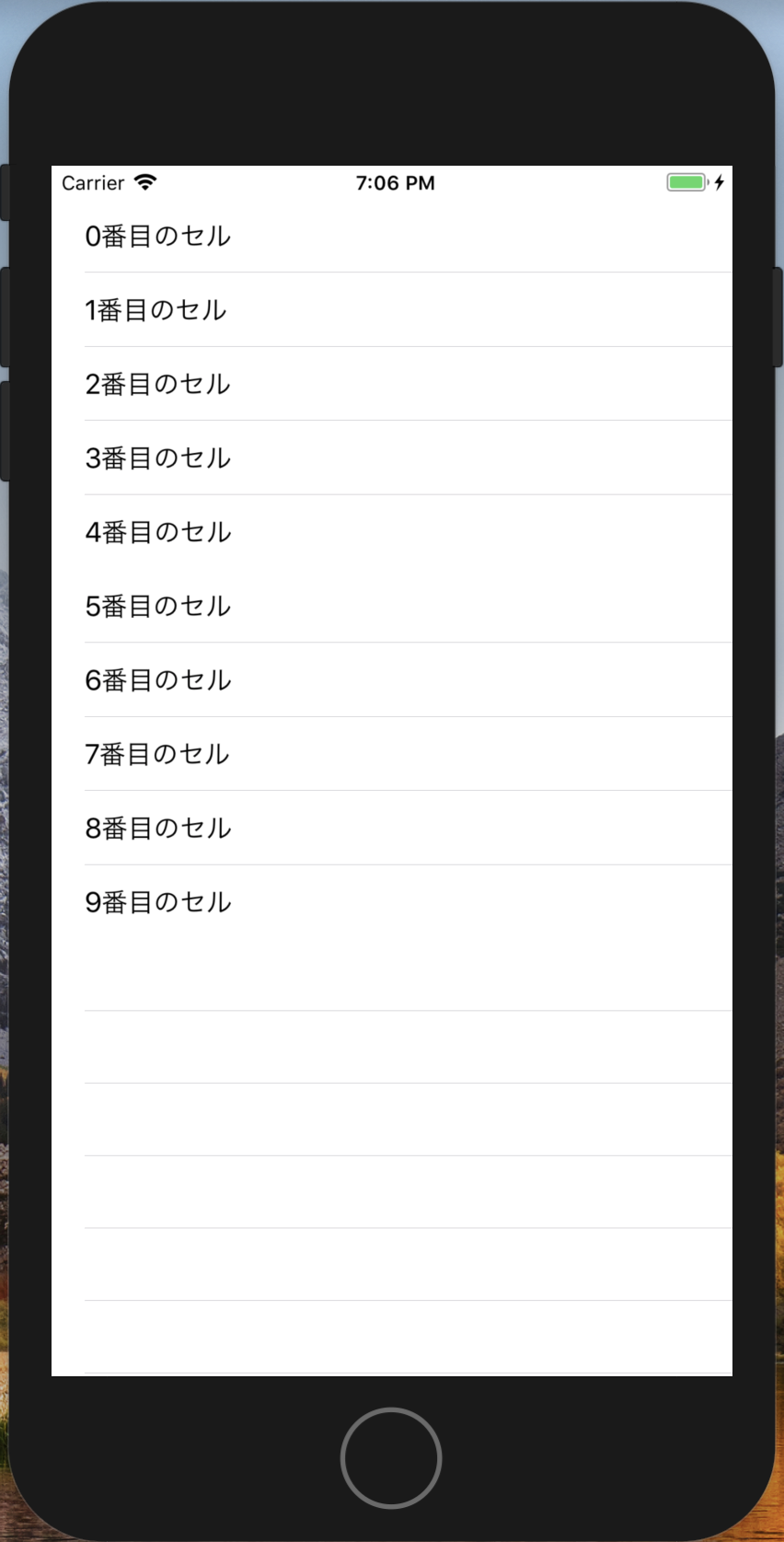
ビルドしてみてこのように表示されれば成功です!

UITableViewDelegateの設定
今までの実装でUIについては完成しました。
次はセルをタップして時に検知できるように以下を実装しましょう。
UITableViewDataSourceで実装した時に記載したコメントは消しておきました。
// UITableViewDelegateを実装
class UITableViewSampleController: UIViewController, UITableViewDataSource, UITableViewDelegate {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "Cell")
tableView.dataSource = self
// delegateの設定
tableView.delegate = self
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = "\(indexPath.row)番目のセル"
return cell
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// セルをタップした時に呼ばれる
print("\(indexPath.row)を選択しました")
}
}UITableViewDataSourceの時と同様に1つ1つ説明していきたいと思います。
まずはviewDidLoad()内での処理です。
override func viewDidLoad() {
super.viewDidLoad()
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "Cell")
tableView.dataSource = self
// delegateの設定
tableView.delegate = self
}ここではdelegateの設定を追加しています。
これでdataSourceと同様にdelegate関数が呼ばれるようになります。
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// セルをタップした時に呼ばれる
print("\(indexPath.row)を選択しました")
}次はUITableViewDelegateの関数を実装しています。
これはタップした時に呼ばれる関数です。
今回は print() 関数を使ってコンソールにログを表示するようにしました。
ここでビルドをして実際にセルをタップしてみましょう。
このようにログに表示されれば成功です!

まとめ
UITableViewはよく使われるViewの1つです。
ゲーム以外のアプリであれば大抵使われています。
使う頻度が高いので基本的な機能は使えるようになっておきましょう。