iOSアプリチュートリアルとして、Qiitaのクライアントアプリを一緒に作っていきましょう。
今回は第2段です!
【本記事】記事一覧を選択した時にQiitaの記事を表示するためにWebViewをおきます。
今回はUITableViewをタップしてWebViewを表示するところまで実装していきます。
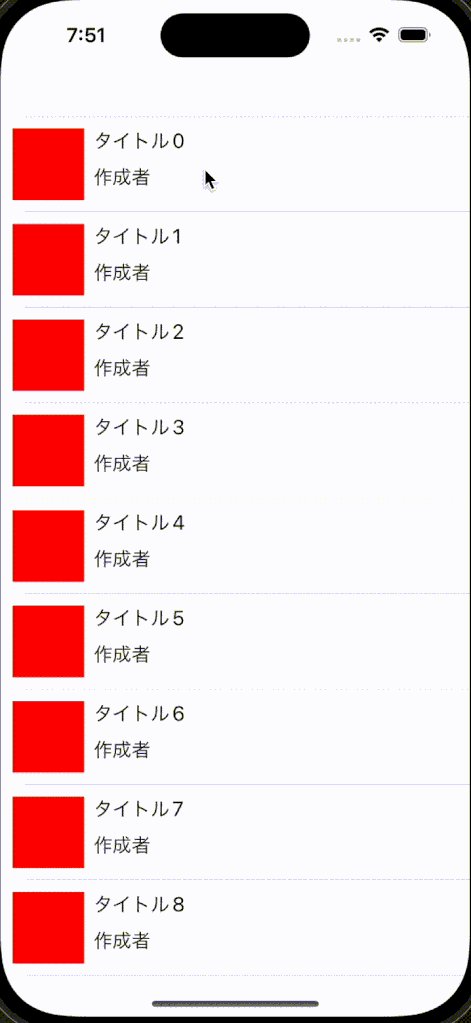
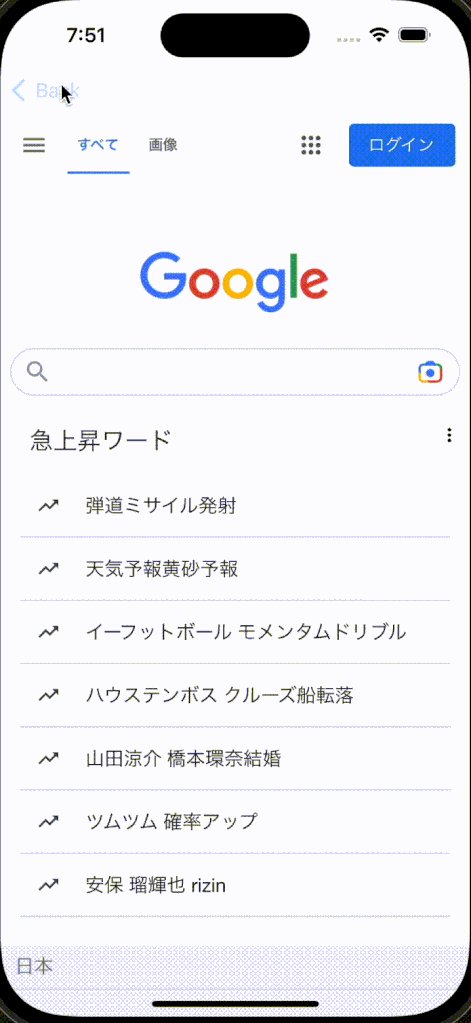
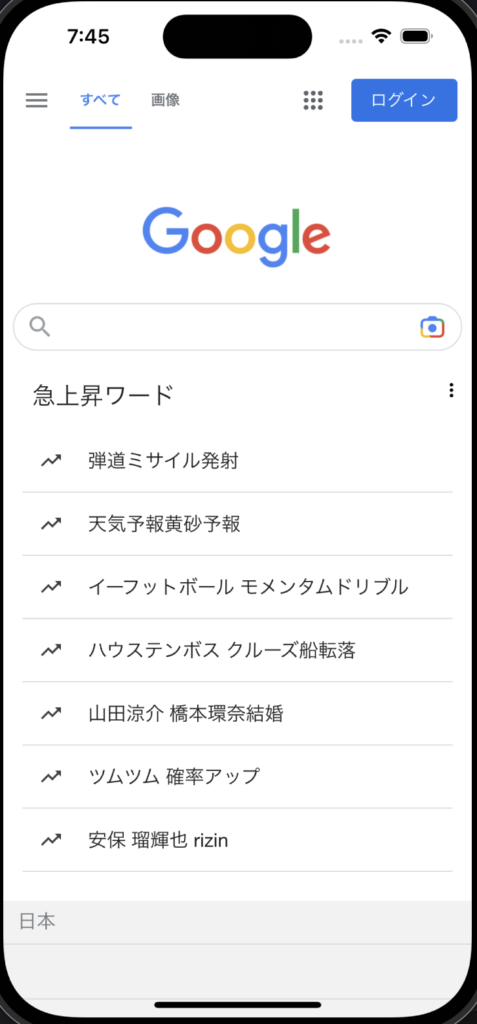
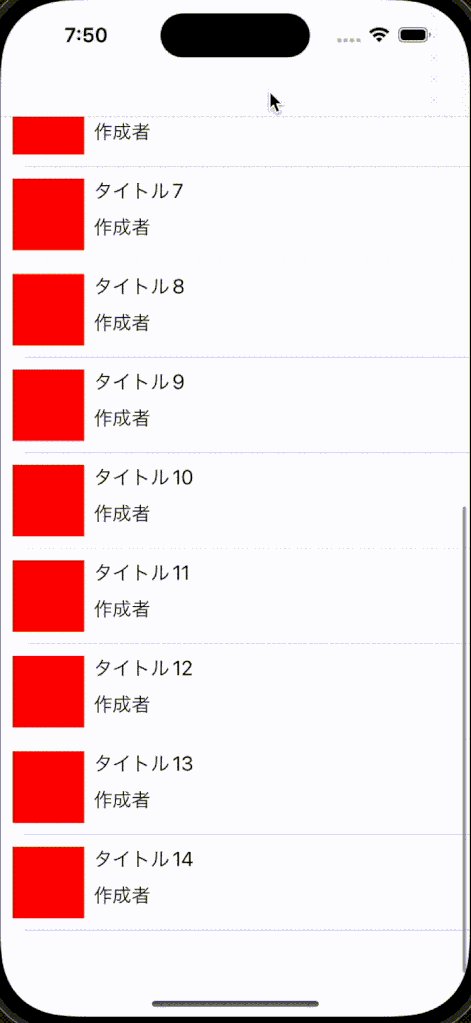
完成形はこちら

参考記事
チュートリアル上で出てくるいくつかのスキルは下記記事で詳細に解説してますので必要であれば参考にしてください。
 iOSアプリプロジェクト作成手順
iOSアプリプロジェクト作成手順  UITableViewの基本的な使い方を解説
UITableViewの基本的な使い方を解説  【iOSアプリ開発入門】Storyboardを利用したUILabelの使い方
【iOSアプリ開発入門】Storyboardを利用したUILabelの使い方  【iOSアプリ開発入門】UIImageViewの使い方
【iOSアプリ開発入門】UIImageViewの使い方  【Storyboard】AutoLayoutを使いこなす
【Storyboard】AutoLayoutを使いこなす
セルのタップ
まずはセルのタップイベントを取得できるようにしていきます。
UITableViewDelegate
セルのタップはUITableViewDelegateを実装する必要があります。
ViewController クラスを開いて次のextensionを一番下に追加してください。
ここではセルをタップするたびにログを出すように実装しています。
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("\(indexPath.row)番目のセルをタップ")
}
}次に tableView の delegate を self に設定します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
tableView.dataSource = self
tableView.delegate = self // この行を追加
let nib = UINib(nibName: "QiitaTableViewCell", bundle: nil)
tableView.register(nib, forCellReuseIdentifier: "QiitaTableViewCell")
tableView.rowHeight = 80
}
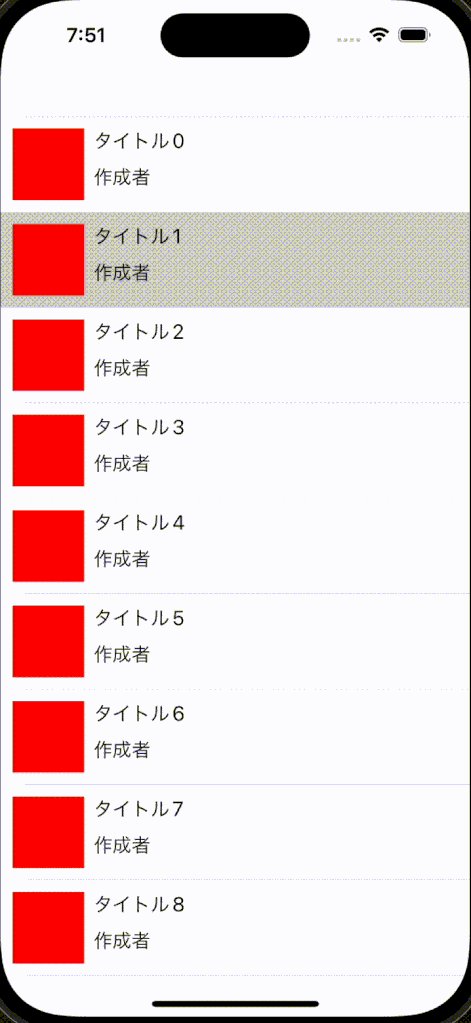
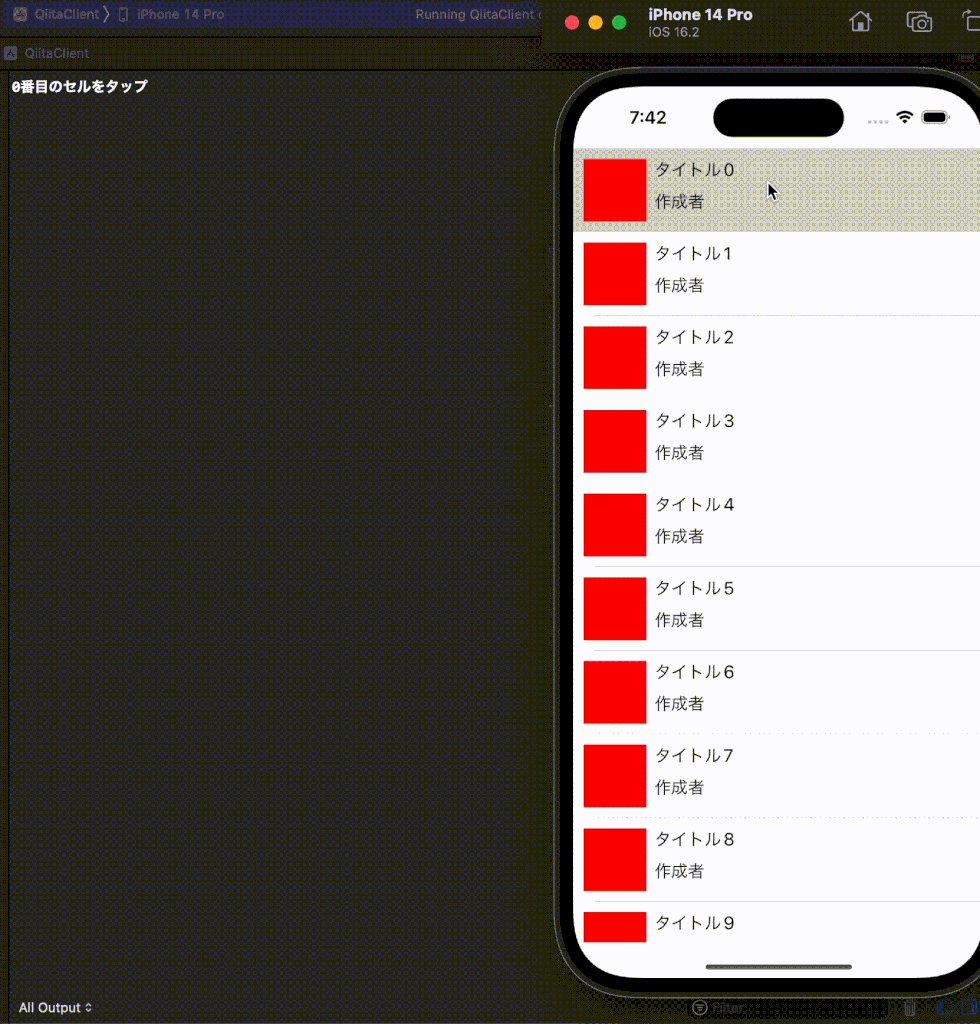
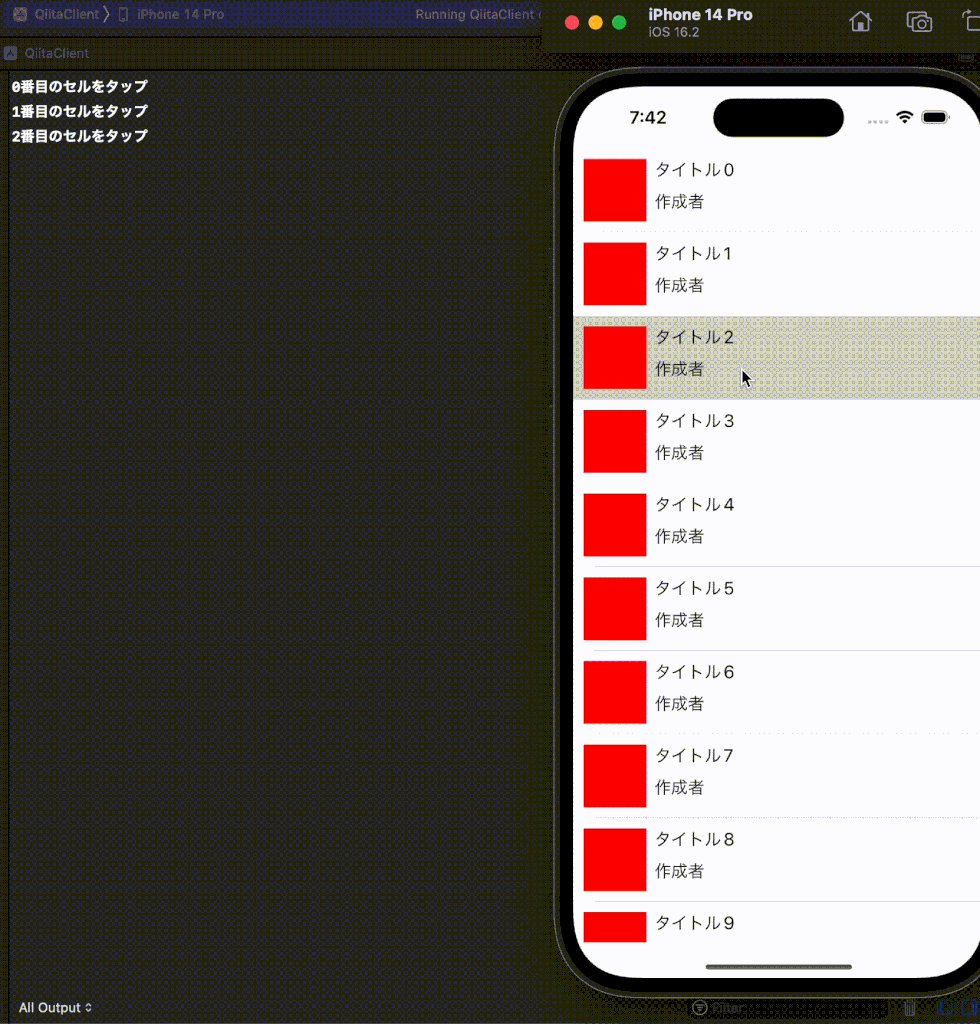
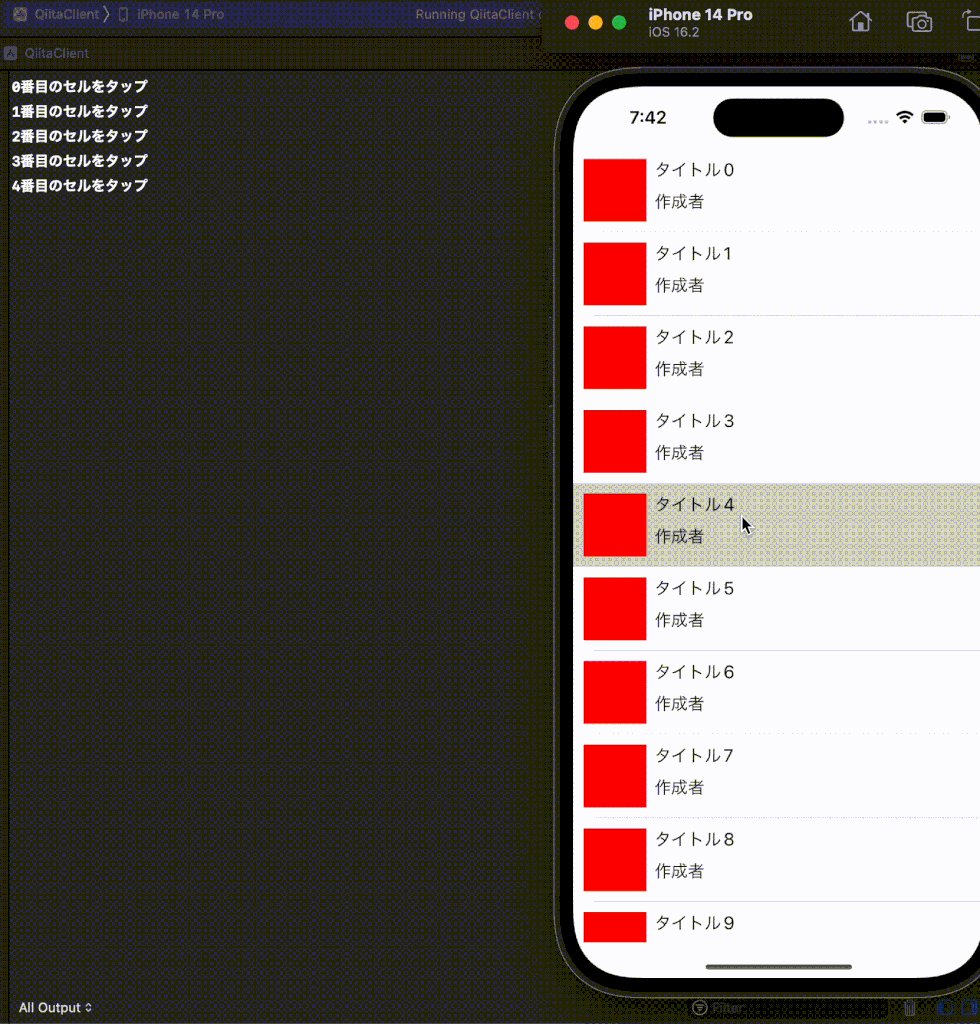
}ここでビルドしてみましょう。以下のようにセルをタップした時にログが表示されればOKです!

WKWebViewでWebViewを表示
次にWebViewを表示していきます。
WKWebViewを表示させるためのViewControllerを作成していきましょう。
ViewControllerを追加
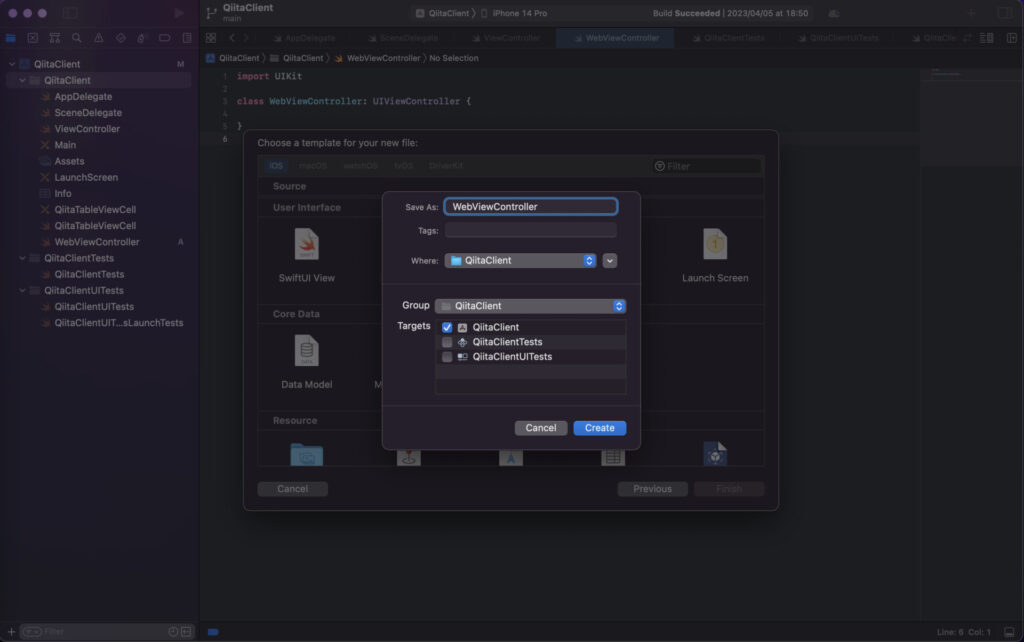
まずはswiftファイルを追加して WebViewController というクラスを作りましょう。
import UIKit
class WebViewController: UIViewController {
}
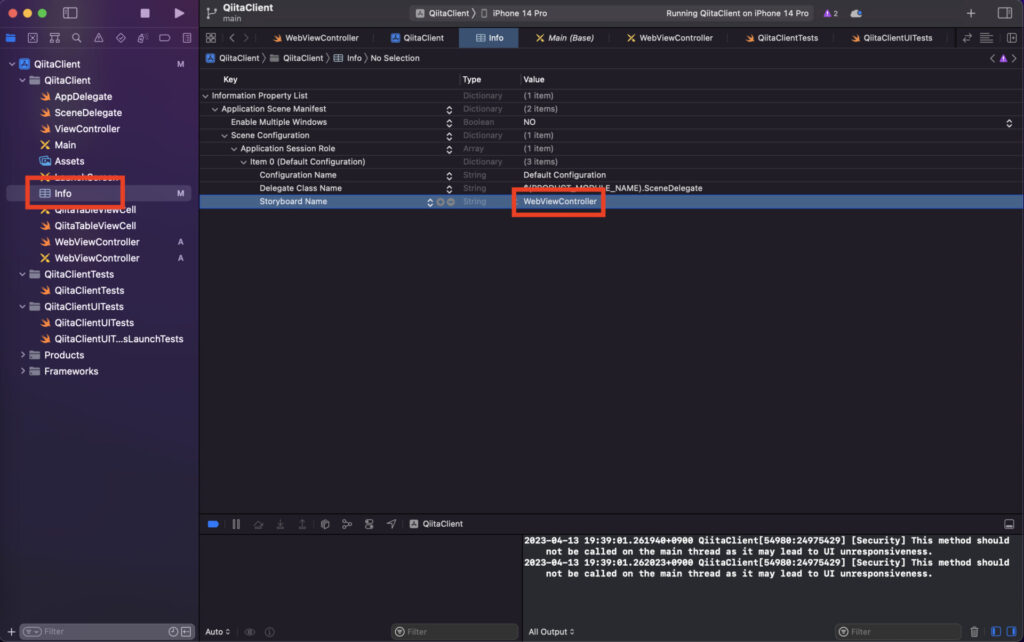
次に WebViewController という名前でstoryboardを作成してください。

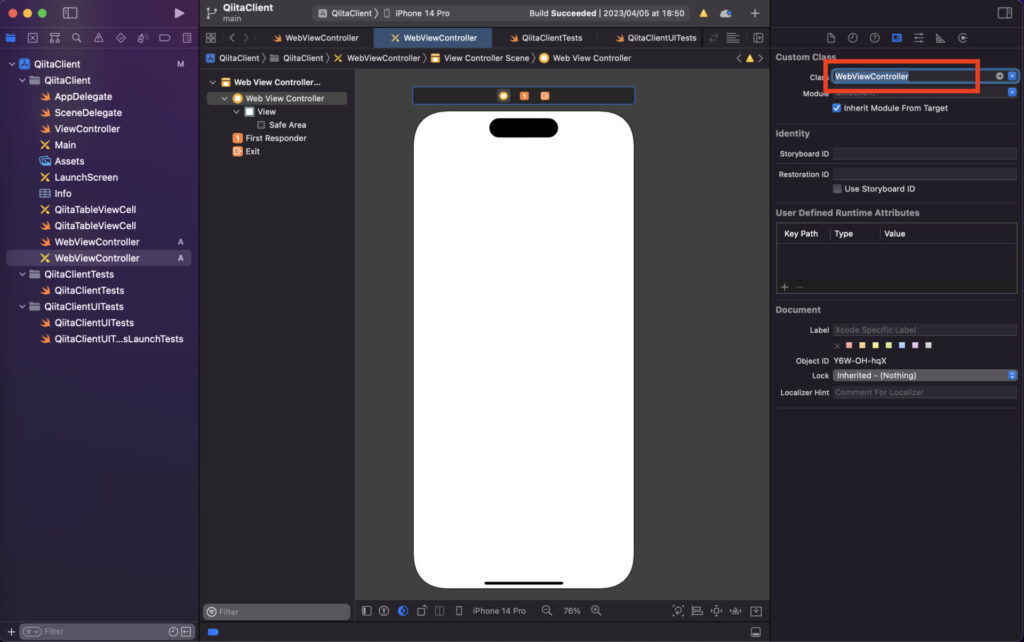
配置ができたら先ほど作成した WebViewController クラスと紐づけていきます。

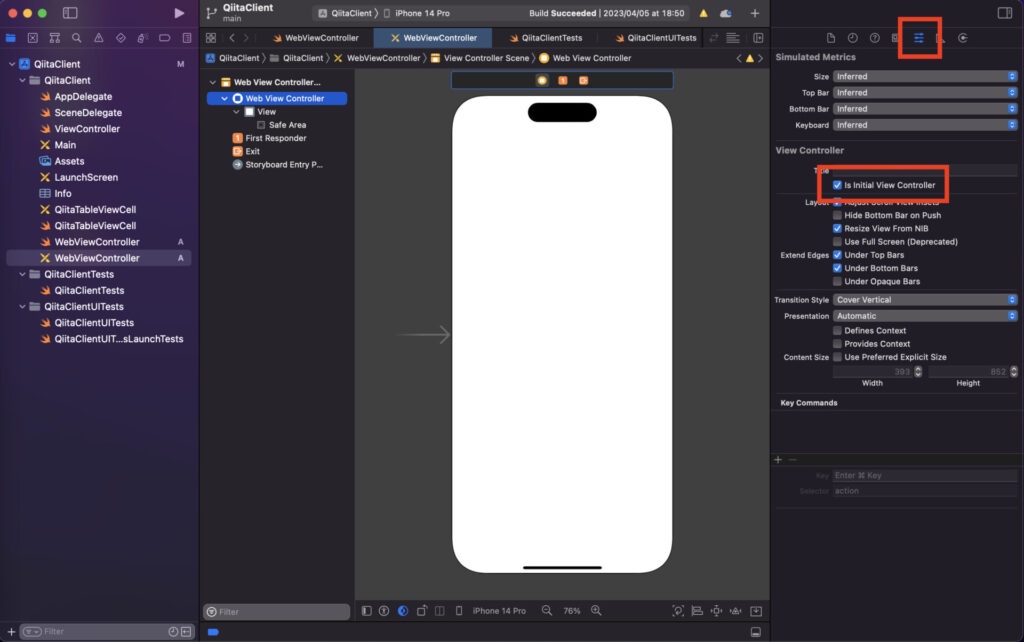
さらに Is initial View Controller にもチェックを入れておきます。
ここまででViewControllerの準備は完了です。
WKWebViewを追加
次は WebViewController にWKWebViewを表示していきます。

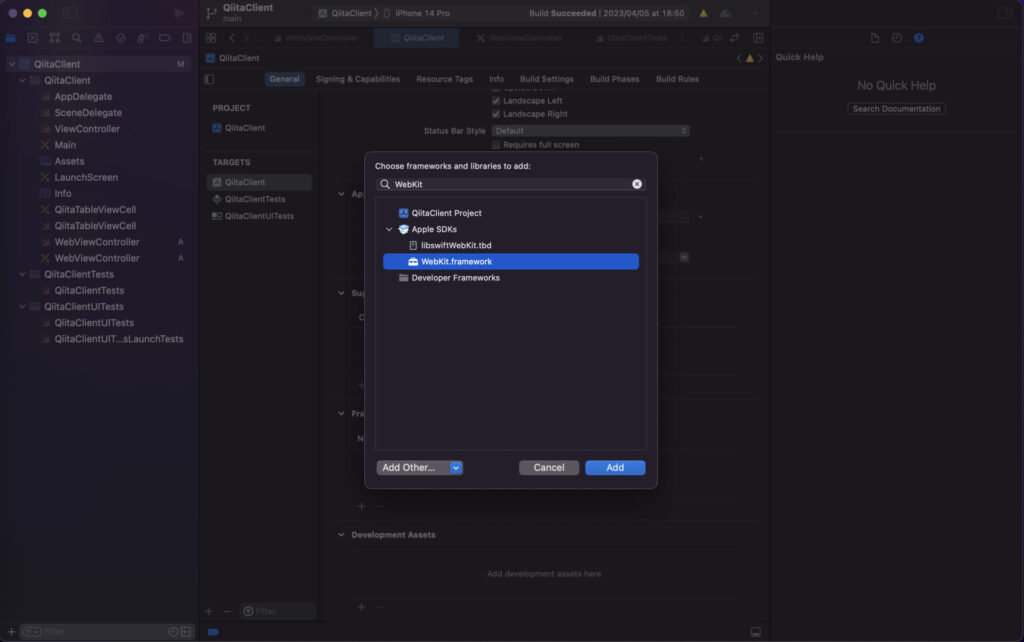
まずは WebKit フレームワークをプロジェクトに追加しましょう。
追加すると WebKit がimportできるようになります。
それでは WebViewController にWKWebViewを表示させていきましょう。
以下のように実装してください。
import UIKit
// WebKitをimport
import WebKit
class WebViewController: UIViewController {
// WKWebViewをプロパティとして保持
private let webView = WKWebView()
override func viewDidLoad() {
super.viewDidLoad()
// webViewの大きさを画面全体にして表示
webView.frame = view.frame
view.addSubview(webView)
// URLを指定してロードする
let url = URL(string: "https://www.google.com")
let request = URLRequest(url: url!)
webView.load(request)
}
}やっていることは WebKit をimportして WKWebView のプロパティを保持します。webView の大きさを画面全体にしてgoogle検索のurlを読み込ませます。

ここで実際に動いていることを確認したいので Main Interafece を WebViewController に修正してみましょう。

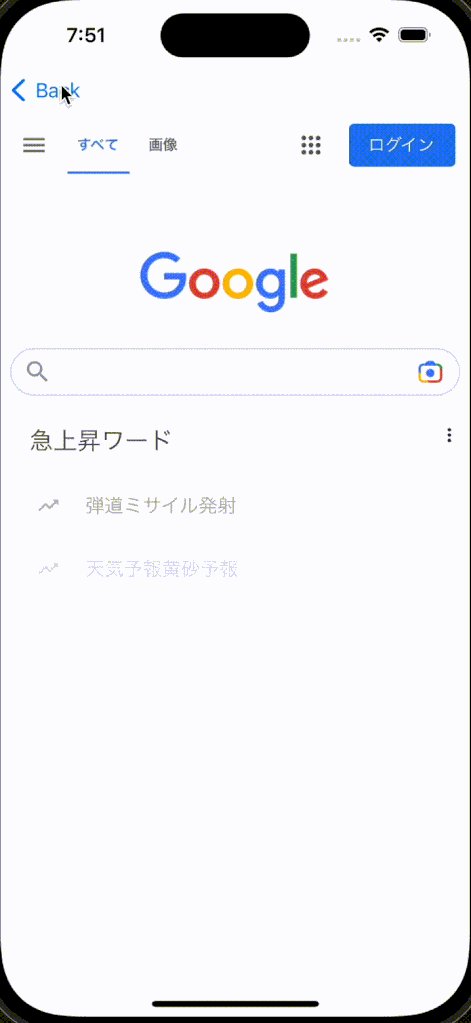
ビルドしてこのように表示されればOKです!
確認できたら Main Interface は Main に戻しておきましょう。
WebViewController表示
次は ViewController クラスの tableView をタップした時にnavigation pushで WebViewCotroller を表示させるように実装していきます。
UINavigationController追加

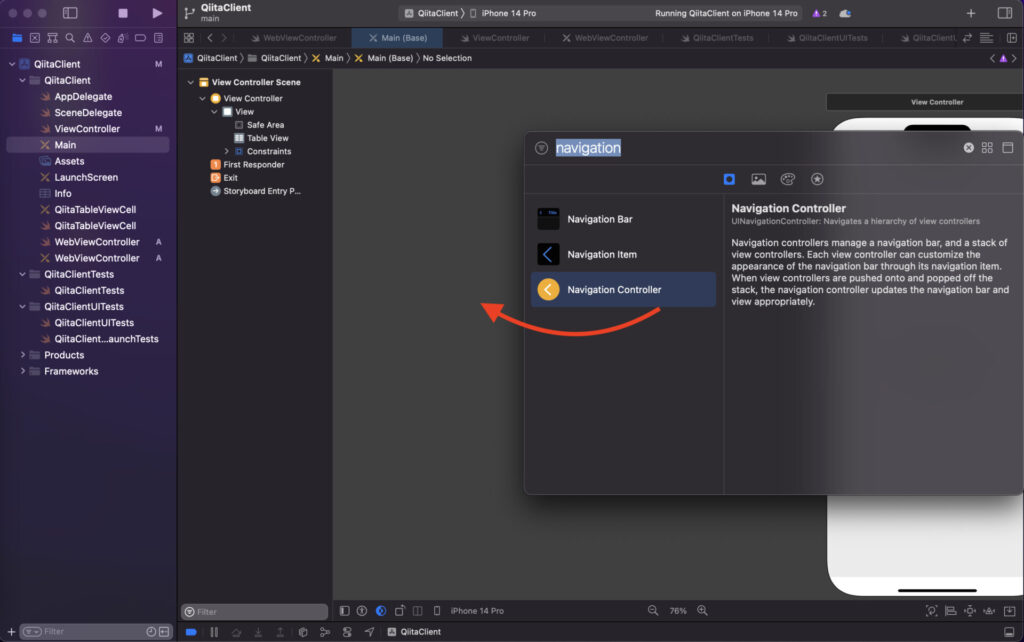
まずは Main.storyboard を開いて UINavigationController を追加してください。

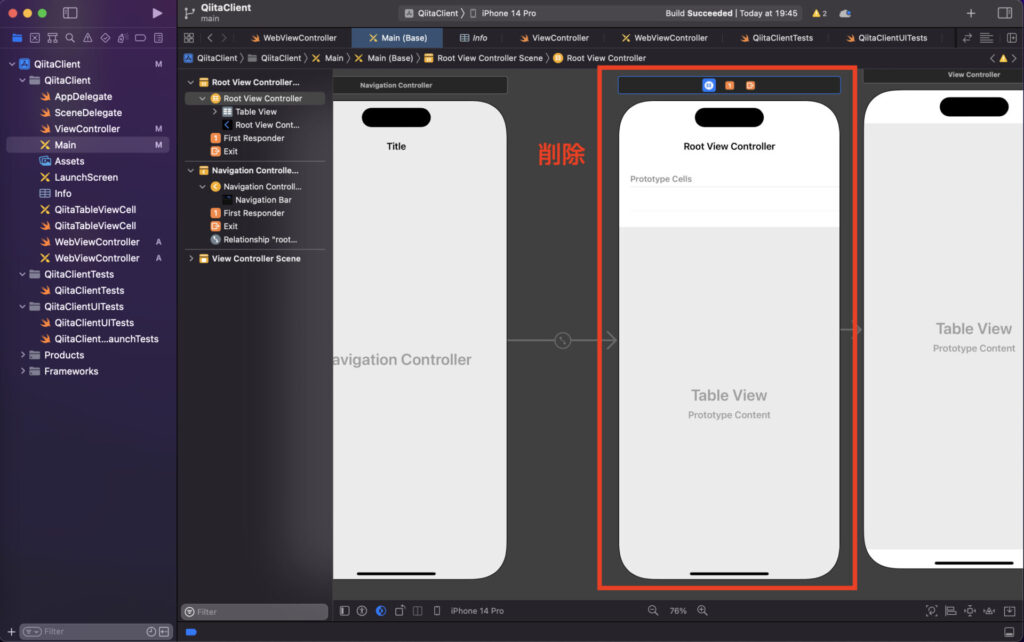
ここでデフォルトで root view controller になっている VUIiewController も作られますが、これは必要ないので削除してください。
選択してDeleteキーを押して削除します。

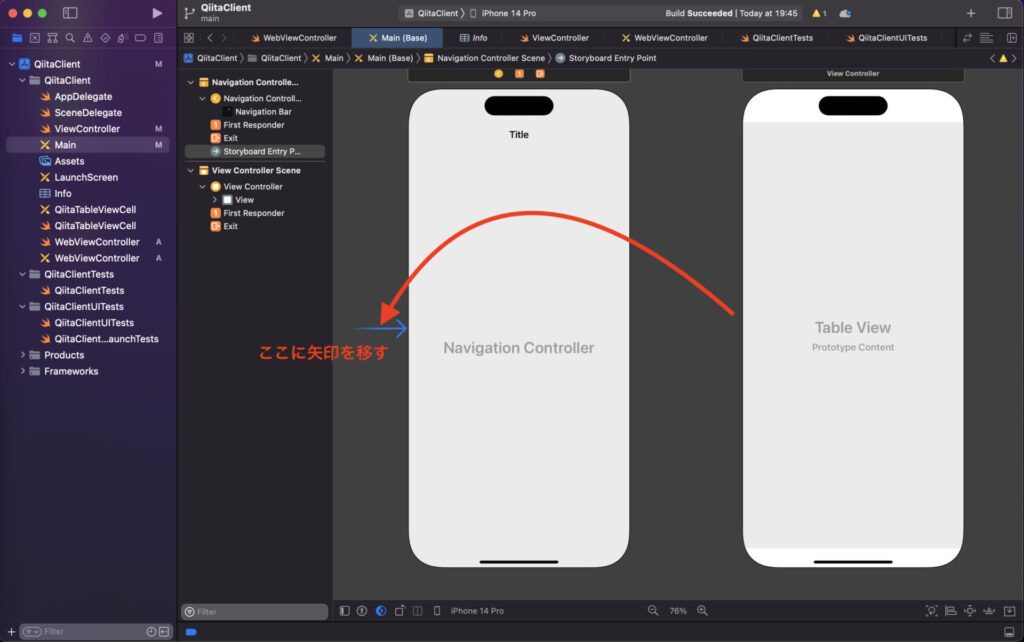
次に Main.storyboard のInitial ViewControllerを先ほど追加した UINavigationController に変更します。
矢印を選択してドラッグ&ドロップで変更できます。

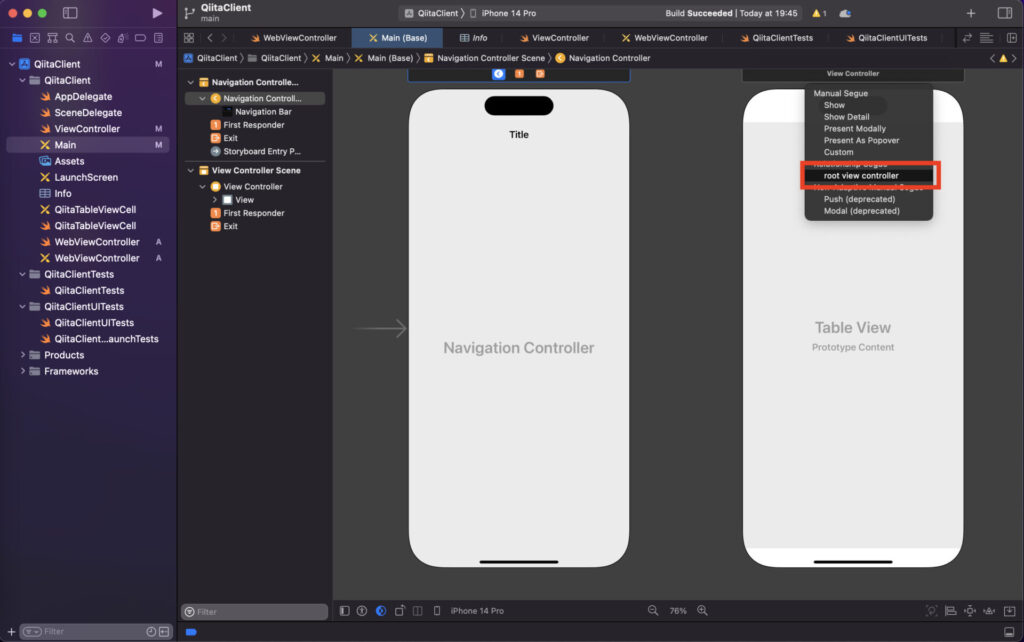
次は追加したNavigationControllerの root view controller を元々存在していたViewControllerに指定します。
Ctrl+左クリックをしながら青い線を ViewController まで引っ張ってみましょう。

ポップアップが表示されたら root view controller を選択します。
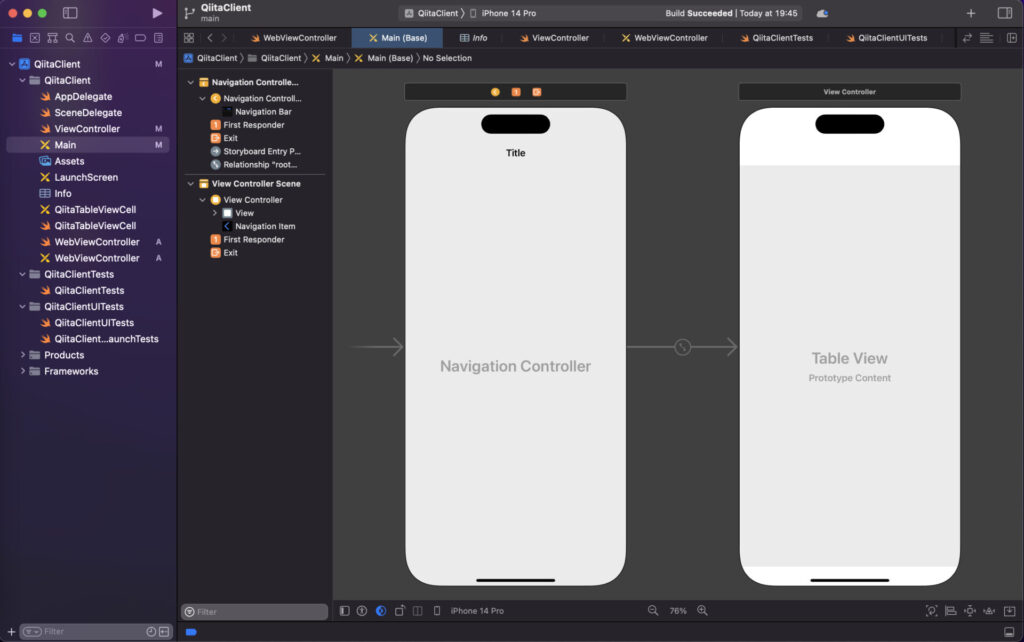
このようにできていればOKです。

Main Interface が Main になっていることを確認した上で、ここでビルドしてみましょう。
このようになっていればOKです!
WebViewControllerに遷移
それでは最後にセルをタップしたら WebViewController を表示させるようにしましょう。
delegate関数を以下のように変更しましょう。
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// UIStoryboardを生成
// nameにはファイル名を指定する
let storyboard = UIStoryboard(name: "WebViewController", bundle: nil)
// storyboardからInitialViewControllerを取得
// InitialViewControllerにWebViewControllerを指定しているのでキャストする
let webViewController = storyboard.instantiateInitialViewController() as! WebViewController
// navigationControllerでpush遷移させる
navigationController?.pushViewController(webViewController, animated: true)
}
}ここでやっているのは WebViewController のストーリーボードから InitialViewController を取得してnavigation遷移させています。
ここで InitialViewController はWebViewControllerを指定しているのでキャストが成功します。
それではビルドしてみましょう。このような動きになっていれば成功です!

最後に
お疲れ様でした!
今回は、WebViewを表示してWEBページをアプリ上で表示したり画面遷移を実装していきました。
次回は実際にAPI経由でQiitaのデータを取得・表示していきます。
第3回の【API連携編】はこちら