今回はSwiftのコードを簡単に実行できるPlaygroundの使い方を解説していきます。
環境・バージョン
- swift 5.2.4
- Xcode 11.6
- macOS 10.15.6 Catalina
- iOS 14.0.1
ダウンロード
Playgroundは、XcodeというIDEをダウンロードすると使用できるようになります。
IDEとは
統合開発環境のこと。
開発をしたり、ビルドをしたり..開発に必要なことが揃っているツールです。
iOSアプリを開発する際には必須です!
まだダウンロードできていない人は以下を参考にしてみてください。
使い方
起動
まずはXcodeを起動しましょう。
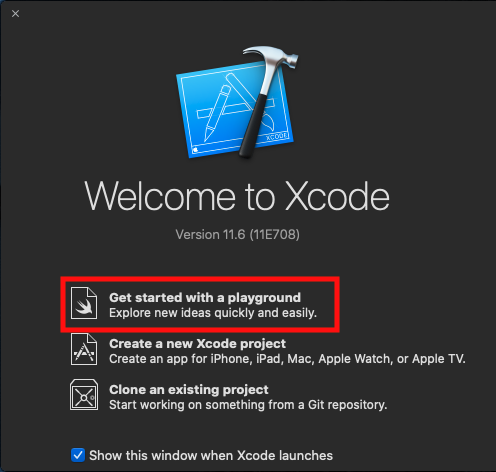
すると以下のような画面が表示されますので「Get started with a playground」のボタンを押してください。

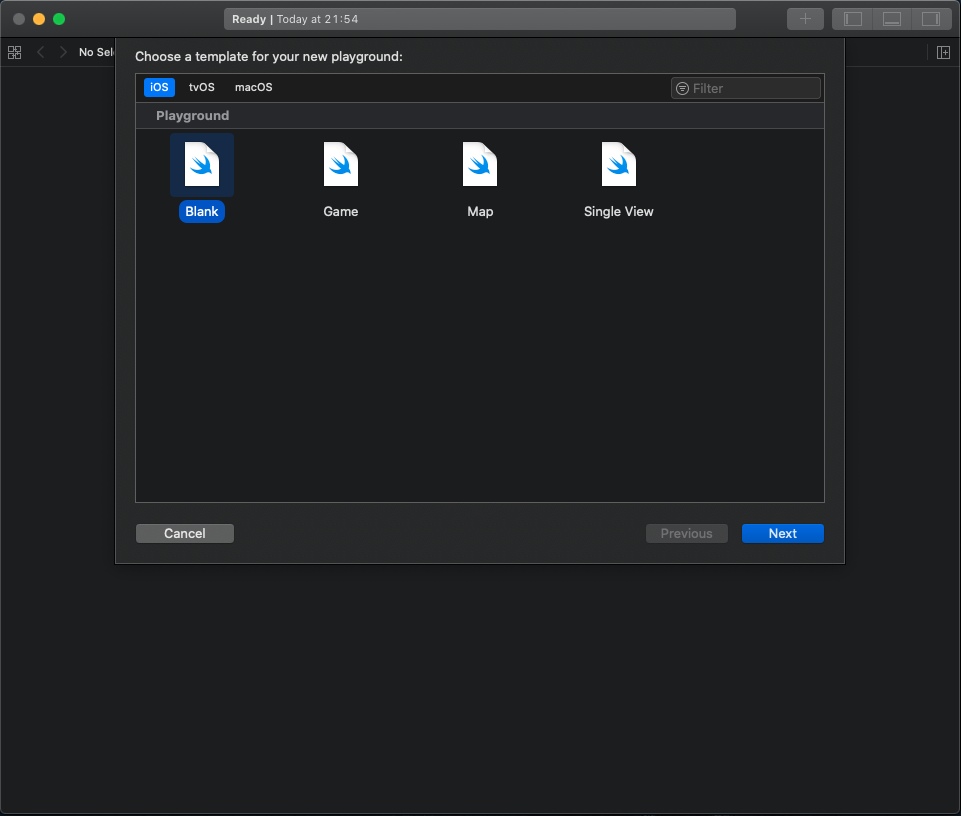
次はプロジェクトのタイプを選択する画面が表示されます。
今回はBlankを選択してください。

すると次はプロジェクトの保存先を選択する画面が表示されます。
ここはどこを選んでも問題ないので任意の場所を選択してください。
これで最初の設定は完了です。
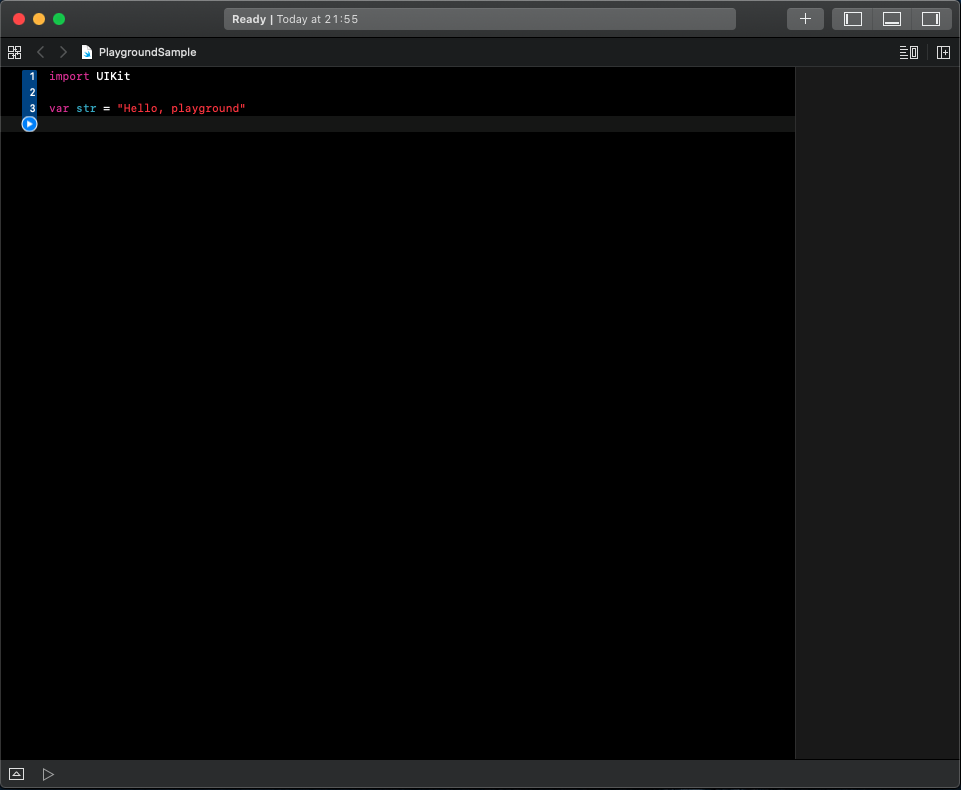
以下のようなPlaygroundの画面が表示されればOKです。

実行
それでは簡単なコードを追加して実行してみましょう。
コードを以下のように変更してください。
var str = "Hello, playground"
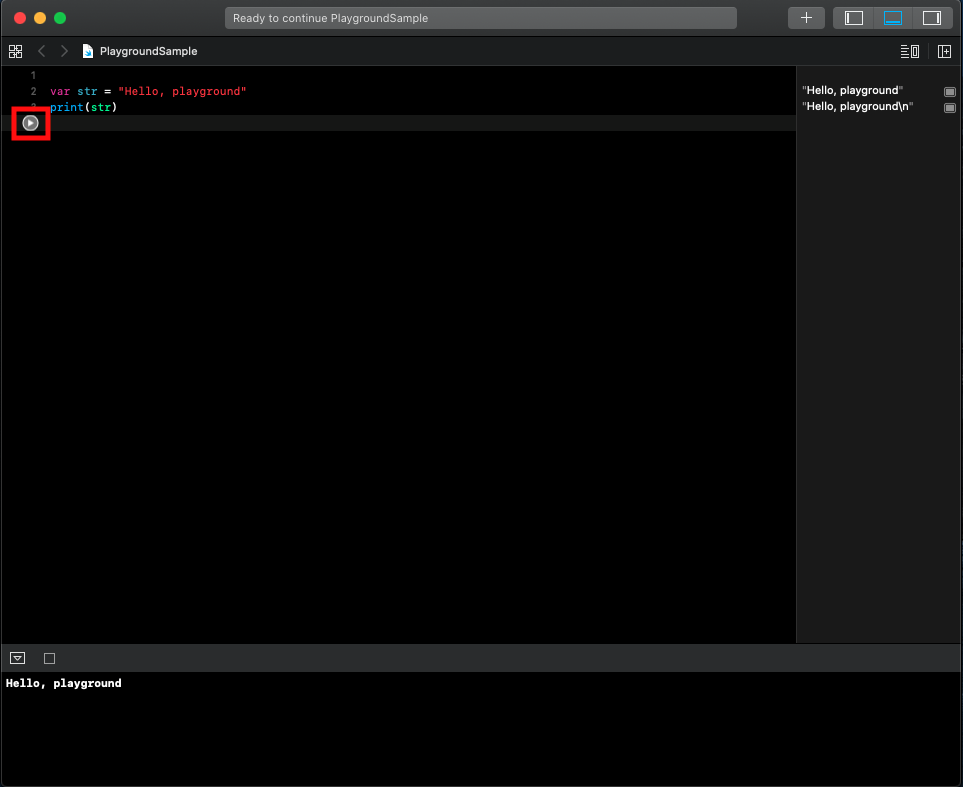
print(str)次に以下の画像の赤丸で囲っている再生ボタンを押してください。
するとコードが実行されて実行結果が下のConsoleに表示されます。

まとめ
今回はPlaygroundの使い方の基本を解説しました。
Playgroundはコードの実行を簡単に行えるツールなので実際のアプリに組み込む前に検証したい時にとても便利です。
いざというときに使えるようになっておきましょう!