Google Apps Script(以下GAS)でSpreadSheetに独自のカスタムメニューを追加する方法を解説します。

SpreadSheetのメニューの項目にこのような独自のメニューを追加できます。
![]() モグモグさん
モグモグさん
公式ドキュメントはこちらです!
内容はほぼ一緒ですが、画像を用いてわかりやすく解説していきます。
カスタムメニューの追加
それではカスタムメニューの追加方法を解説していきます。
GASの準備

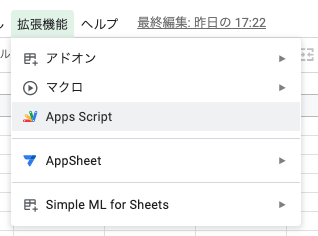
SpreadSheetの「拡張機能」から「Apps Script」を選択して作成しましょう。
カスタムメニューの追加
カスタムメニューの追加
デフォルトで作成されるファイル(コード.gs)にonOpen関数を追加しましょう。
![]() モグモグさん
モグモグさん
独自でファイルを作っていたりファイル名を変えている場合などはコード.gsではなくそのファイルを使ってくださいね!
onOpen関数はSpreadSheetが読み込まれるタイミングで呼ばれる関数です。
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("Custom Menu")
.addItem("Show Alert", "showAlert")
.addToUi();
}- createMenu: メニューの名前になります。
- addItem: アイテムの名前と関数名になります。(関数はこの後定義します)
関数の定義
addItemの2つ目に指定しているのが実行する関数名なので、showAlertを定義していきます。
function showAlert() {
const ui = SpreadsheetApp.getUi();
ui.alert("hello!", ui.ButtonSet.OK);
}SpreadSheetでの確認

SpreadSheetをリロードすると、メニューが追加されています。
Show Alertを押すとアラートが表示されます!
複数のメニューアイテムを追加
続いては複数のメニューアイテムを追加する方法を解説します。
onOpen関数の中で下記のように複数のメニューアイテムを追加しました。
![]() モグモグさん
モグモグさん
この例では適当な関数にしているのでアイテムを押した時に実行はされません。
皆さんの必要な関数を割り当てて利用してください!
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('Custom Menu')
.addItem('Item1', 'item1Function')
.addItem('Item2', 'item2Function')
.addSeparator()
.addSubMenu(SpreadsheetApp.getUi().createMenu('Sub Menu')
.addItem('Sub Item1', 'subItem1Function')
.addItem('Sub Item2', 'subItem2Function'))
.addToUi();
}- addSeparator: 区切り線を追加できます。
- addSubMenu: 階層が1つ下のサブメニューを追加できます。

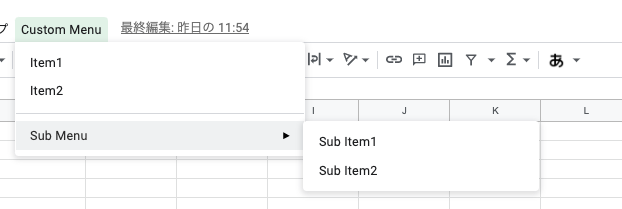
実行するとこのように複数のアイテム、区切り線、サブメニューが追加されていることが確認できます。
まとめ
Google Apps Script(以下GAS)でSpreadSheetに独自のカスタムメニューを追加する方法を解説しました。
カスタムメニューを追加することでオリジナルの機能をSpreadSheetに追加できますね。
- 読み込み時に呼ばれるonOpen関数の中で実行する
- メニューアイテムは、addItem(“メニューの名前”, “押した時に呼ばれる関数を指定”)のように追加する
- 複数のメニューアイテムを追加することも可能