これまで何度も見積もりを作成してきたエンジニアが、
システム開発・WEB開発・アプリ開発においての精度の高い見積もりを作るために事前に必要な資料一覧を解説します。
- 見積もりを作成するために事前に必要な資料がわかる
見積もりを求められているエンジニアの方や、見積もりを依頼する発注者の方にオススメです。
![]() モグモグさん
モグモグさん
精度の高い見積もりを出すことはお互いハッピーになります。
そのためにはお互いに協力する必要があります。
ある程度の規模感の見積もりを作成する場合を想定しています。
見積もりを作成するために必要な資料
早速、見積もりを作成するために必要な資料を解説します。
作成側は情報を要求し、依頼側は整理して渡すようにするといいと思います。
- サービス企画書
- 機能一覧・画面一覧
- ワイヤーフレーム
- デザイン素材
- デザインガイドライン
- 画面遷移図
- API一覧(APIドキュメント)
- システム構成図
- 非機能要件
- ER図・DBテーブル構成
- 対応OS/対応端末
- (サービス要件定義書)
これだけ資料が揃っているとある程度精度の高い見積もりができる準備が揃います。
サービス要件定義書を()としているのは、サービス要件定義書に、あげた資料の内容をまるっと含めることができるからです。
サービス要件定義書をもらう・作成する場合は、少なくとも上にあげた項目を含めるようにすると
最低限必要な情報が揃うと思います。
もちろん開発を行う領域によっては必須ではないものもありますので、それぞれの資料の説明でその点は補足していきます。
![]() モグモグさん
モグモグさん
それではそれぞれ解説していきます!
サービス企画書

サービスの概要や、なぜやるのか、競合などの情報が記載された企画書です。
事業計画書とも似ています。
サービスの背景や狙いを理解することで、依頼する側と同じステージで議論できるようになり
開発側からは提案がしやすくなります。
また開発/ビジネス両方の意図を汲み取ることができ、コミニケーションがしやすくなります。
領域: 共通
必須 or できれば: できれば
機能一覧・画面一覧

モバイルアプリの例を抜粋
サービスの画面と機能の一覧です。
例えば、写真投稿サービスであればログイン機能や投稿機能などが想定できます。
出来るだけ細分化しつつエクセルやSpreadSheetで一覧化します。
想定出来るだけ書き出しておき、出来るだけ細分化することで1つ1つの見積もりの精度が高くなります。
領域: 共通
必須 or できれば: 必須
ワイヤーフレーム

ワイヤーフレームは、サービス(サイト)の設計図です。
色をつけるなど(トンマナ)のデザインの前段階で、情報の設計などを行うためのものです。
上記の画面一覧と機能一覧だけでもいいですが、実際にUIのイメージをもてるので精度が上がりやすくなります。
また依頼者側とも認識が合わせやすくなります。
領域: 特にフロント側領域
必須 or できれば: できれば
デザイン素材

PhotoShopやXDなどで作成した実際のデザインや、アイコン、画像などです。
ワイヤーフレームより具体的な画面になるので、見積もりの精度が非常に高くなります。
領域: 特にフロント側領域
必須 or できれば: できれば
デザインガイドライン
デザインやブランドルールなどのガイドラインです。
会社全体やサービスでのデザインガイドライン等があればもらいます。
ガイドラインを理解することで、沿って開発を行えるので無駄なロスがなくなります。
ガイドラインが厳しい場合などは、多少見積もりに影響してきます。
領域: 特にフロント側領域
必須 or できれば: できれば
画面遷移図

画面の遷移先や遷移元などを記載したものです。
遷移の仕方や動線の配置などを理解する上で必要な資料です。
領域: 特にフロント側領域
必須 or できれば: できれば
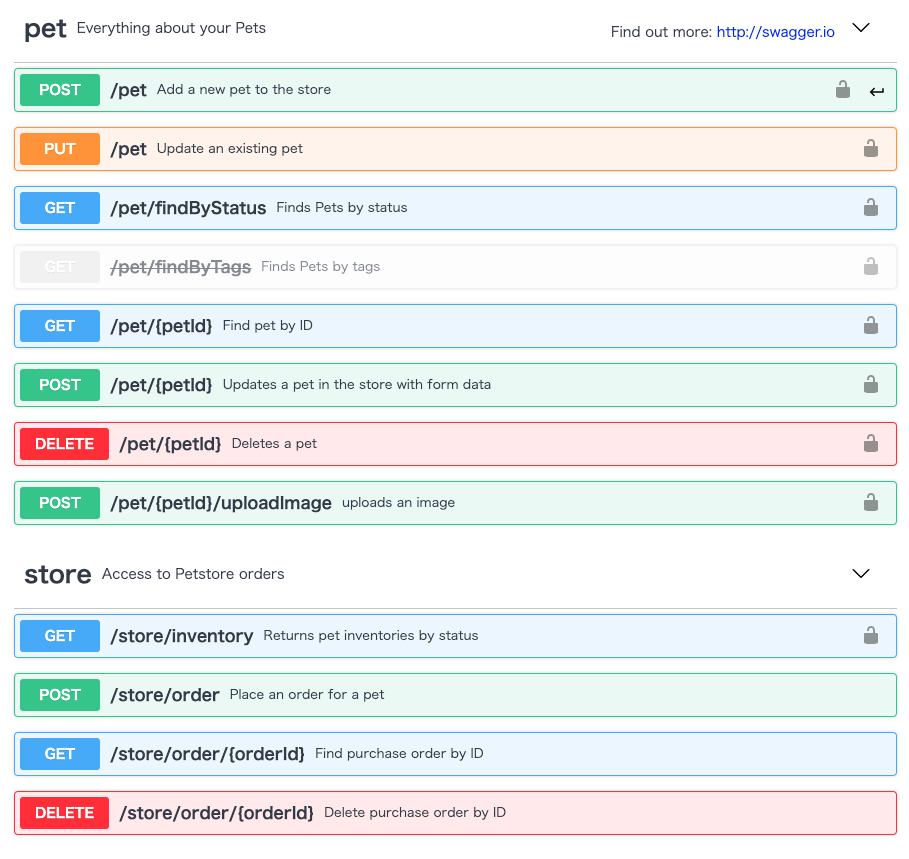
API一覧(APIドキュメント)

例: Swagger Editor example https://editor.swagger.io/
APIの一覧とリクエスト・レスポンスが記載されているドキュメントです。
API一覧の数やリクエスト・レスポンスの中身を把握できると見積もりが行いやすくなります。
バックエンドの開発の場合はそもそもないと思いますし、フロント側の開発でもAPIも同時に開発するケースが多いのでもらえない場合も多いです。
領域: 特にフロント側領域
必須 or できれば: できれば
システム構成図
インフラや関連するシステムの構成図です。
大規模のサービスの場合は、サービスのインフラに加えて決済のシステムの連携や、社内システムの連携、CRMシステムとの連携など複雑になります。
全体像の把握をしているのとしていないのでは、サービスの理解が変わってくるので
出来るだけもらえるようにしましょう。
領域: 特にバックエンド・インフラ領域
必須 or できれば: できれば
非機能要件
機能以外に取り決めておく要件です。
例えば、障害時の対応やパフォーマンスの許容値などを決めます。
見積もりがずれてしまう要因の1つになりますので、出来るだけ取り決めるようにしましょう。
領域: 共通
必須 or できれば: 必須
ER図・DBテーブル構成

データベースの設計図です。
データの構造を理解する上で必須の資料になります。
領域: 特にバックエンド・インフラ領域
必須 or できれば: できれば
対応OS/対応端末
非機能要件に入る場合もありますが、しっかり抑えておきましょう。
WEBだと対応するブラウザ、アプリだとiOS/Androidのバージョンによって実装で考慮する点が変わります。
またWEBの場合はレスポンスデザインをどこまで対応するかなども合わせて取り決めましょう。
事前に抑えておくことが必要です。
例えば、下記のように定めます。
対応ブラウザ: Chrome/Safari/Firefoxなど主要ブラウザ
非対応ブラウザ: IE
対応iOS: iOS10.0以上
対応Android: Android6.0以上
領域: 共通
必須 or できれば: 必須
まとめ
見積もりに必要な資料をまとめます。
- サービス企画書
- 機能一覧・画面一覧
- ワイヤーフレーム
- デザイン素材
- デザインガイドライン
- 画面遷移図
- API一覧(APIドキュメント)
- システム構成図
- 非機能要件
- ER図・DBテーブル構成
- 対応OS/対応端末
- (サービス要件定義書)
見積もりがずれる要因をなくすには、必要な情報をいかに事前に揃えられるかが重要です。
見積もりを行う側の人や依頼をする側の人の参考になれば幸いです。