ここ最近のWEBデザインのトレンドについて5つ解説します。
- ニューモーフィズム
- Animation(モーションロゴ)
- 3D
- スクロールに合わせて展開するデザイン
- ダークモード
WEBデザインのトレンドを知り、キャッチアップしていきましょう。
情報は定期的に更新しています。
これから紹介する5つのトレンドを抑えておけば、今年にも応用できると思います。
トレンド1: ニューモーフィズム
ニューモーフィズムとは?
- 2020年から話題になっているデザイン
- New(新しい)+Skeumorphism(スキューモーフィズム)が合わさってできた言葉
他の物質に似せるためのデザインの手法のこと。
ユーザーが馴染みのないものに対して、分かりやすく馴染みのあるようなデザインにすることを意味しています。
その手法が新しくなったのが「ニューモーフィズム」で、
スキューモーフィズムがさらにミニマムでシンプルになったもののことです。

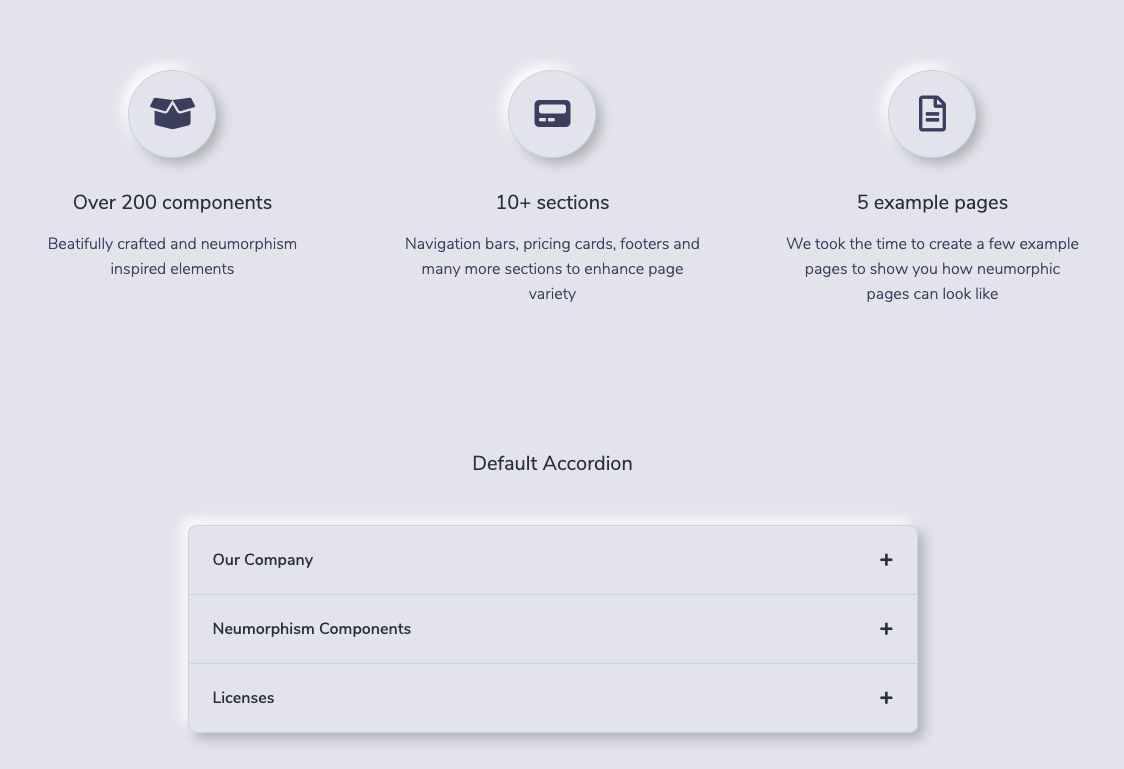
参考になる海外のデモサイトです。
ニューモーフィズムを意識して作られており、シンプルでわかりやすいのが特徴です。
今までPCやスマートフォンの流通により、スキューモーフィズムの手法は多く使用されてきました。
近年は「ミニマリスト」という言葉がでてきたように、シンプルで余計なものがないデザインが流行り始めていることから、「ニューモーフィズム」という手法が出来上がったと考えられています。
こちらの手法は主にサイトというよりも、アプリなどのUIに使用されることが多く、デザイナー向けSNSの「Dribbble」にもたくさんのユーザーが作成して発信していることから、近年のトレンドともいえるデザインです。
- 銀行のアプリのデザイン: https://dribbble.com/shots/7994421-Skeuomorph-Mobile-Banking
- ニューモーフィズム一覧: https://dribbble.com/search/neumorphism
ニューモーフィズムを作ってみたい
ニューモーフィズムを作ってみたいという方は、Illustratorで作成するチュートリアルを紹介しているサイトもございますので、練習がてら、試しに作ってましょう!
実際に手を動かしてトレンドになった要因を考えてみましょう。
![]() モグモグさん
モグモグさん
ニューモーフィズムをより深く理解したい方はこちらのサイトもおすすめ。
トレンド2: アニメーション(モーションロゴ)
アニメーションは昔からありますが、ロゴのアニメーションがトレンドです。
どの企業でも特徴を表すために「ロゴ」が使用されますが、近年では動画やモーショングラフィックが流行したために、動くロゴが多くの企業で採用されています。
2020年はコロナの影響もあり多くの企業がオンライン化へと移行してきています。
それとともに、オンラインでもわかりやすく伝わりやすい、Youtubeなどの動画でも使用しやすい、モーションロゴ(動くロゴ)が多く作られるようになってきました。
![]() モグモグさん
モグモグさん
例えば、誰もが知っているNetflixやGoogleなどの大手企業のロゴも、モーションロゴの使用をしているね。
- 強い印象を与えることができる
- 動画よりも制作コストが低い
- 様々なユーザーに的確にメッセージを伝えることができる
作りやすくて、言葉の通じない海外の人にもインパクトや情報を簡単に伝えることができるため、モーションロゴが人気になっていると考えられます。
モーションロゴを作ってみたい
実際にモーションロゴを作成するには、AdobeのAfter Effectsなどを使う必要があります。
Youtube上にたくさんチュートリアルが上がっているので興味のある方や作ってみたい方は是非チェックしてみてください。
トレンド3: 3D
次に紹介するトレンドは「3D」です。
以前から3Dはよくデザインに取り入れられていたものではあるのですが、
最近UI作成ツールの「AdobeXD」で3D変形という機能が加わったことにより、UI上での3Dデザインが流行り始めています。
3D変形は、今までUIではできなかった3D空間での作成や、作品自体を3Dにするなどまさに最新の機能です。
VRやARがこれからもトレンドの最先端となることを見据えて、UI上でも作成ができるようになったため、今後かなり増えてくるデザインと言えます。
3Dサイトの参考ページ
また、3Dのサイトも近年のトレンドではあるので、いくつか参考になるサイトをご紹介します。
テスラ

最近話題となっているテスラのサイトも3Dを使用しており、車が分からない人でも分かりやすくイメージがしやすいようなサイトになっています。
車のサイトなのに、まるでファッションを見ているかのような、おしゃれでかっこいいサイトです。
三菱電機

TOPに3Dの図形があり、スクロールして進んでいくと、近づいたり、町が出てきたりととても遊びごごろのあるサイトです。
3Dだけではなく、スクロール展開も組み合わせることによって、かなり近代的で、まるでゲームをプレイしているかのような印象を表現しています。
CHILLOUT

リラクゼーションドリンクのCHILLOUT。
シンプルなデザインで話題を呼んでいます。
プロダクトのシンプルさに合わせて、サイトも余分な部分がなくすっきりしていますが、3Dの缶を表示させることによって、立体感やプロダクトのイメージが湧きやすいサイトになっています。
飲んでみたい!気になる!と思わせるようなサイトデザインですね。
3Dを作ってみたい
3Dを作ってみたいけど何から始めたらいいかわからない方は、Youtubeに初心者向けの動画がアップされていたりするので、チュートリアルにトライしてみましょう!
トレンド4: スクロールに合わせて展開するデザイン
次に「スクロールに合わせて展開するデザイン」を紹介します。
先ほどトレンド3でも紹介した参考サイトの「三菱電機」のサイトのように、スクロールしていくとサイトが動いて、ストーリーが展開していくデザインというのがトレンドです。
最近だと、2020年の10月に発売開始されたiPhone12のサイトデザインでも使用されている手法です。
- 次の展開が読めないためユーザーが最後まで見たくなるデザインであること
- ストーリーが伝えやすく情報が分かりやすいためであること
トレンド5:ダークモードデザイン
最後にご紹介するのが「ダークモードデザイン」です。
多くのOSやアプリに対応している「背景を黒などのダークカラーにして、テキストやアイコンを白やライトカラーにするデザイン」です。
今までは、「背景が白などのライトカラーで、テキストやアイコンが黒やダークカラー」が主流でしたが、色が反転したダークカラーが多くのOSやアプリで対応し始めたことによりトレンドとなっています。
- 画面がダークカラーベースなので目が疲れにくい
- 高級感やシックな印象を与えることができる
しかし、暗すぎてしまうと全体的に見づらいなどのデメリットも発生してしまう可能性があるため、使用する際にはメリハリを持たせたデザインにすることを意識して作成しましょう。
アプリのUIデザインでも多く採用され始めています。
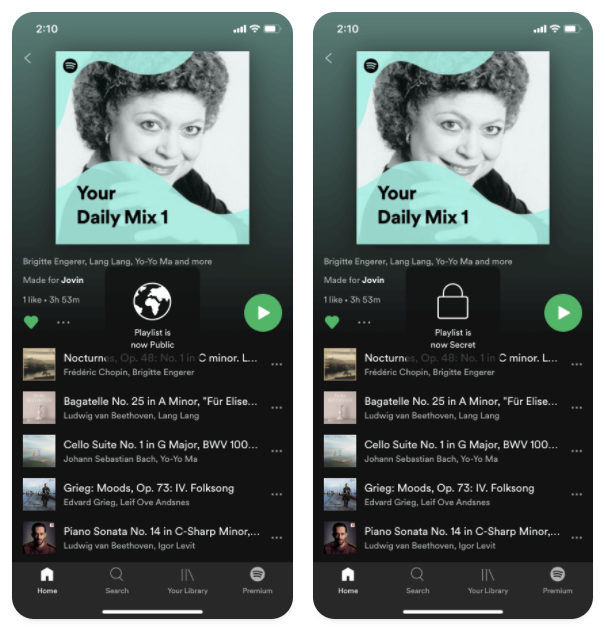
例えば、有名なアプリ「Spotify」のダークモードデザインはかっこいいです。

ブラックの背景に白などの明るいテキスト、ボタンを使用してかなりわかりやすくメリハリが感じられます。
また音楽は長時間聴いている方も多いので、長時間アプリを見ていても疲れにくいデザインであるとも言えます。
トレンドの取り入れ方と方法
最後にトレンドの取り入れ方と方法をご紹介します。
トレンドを取り入れるためには、とにかくいろいろなサイトやUI画面を見ることに尽きます。
どんなデザインが多いのかをサイトからチェックして自分で分析していくことが一番の近道です。
そのためにデザインがたくさんチェックできるサイトをいくつか紹介します。
この記事でも何度かご紹介しているデザイナー向けのSNS「Dribbble」は、世界中のデザイナーたちが制作物を公開しているため、トレンドをキャッチしやすいです。
毎日見ていても飽きないような、様々な種類のデザインをチェックすることができるので、インスタグラムやTwitterを見ているかたは、「Dribbble」メインで見てみるのも良いと思います。
Mobbinは海外のサイトですが、有名アプリのUI画面が蓄積されているサイトで、最近のアプリの画面のトレンドを調べたり見つけたりするのに最適です。
その他の有益なサイト一覧
![]() モグモグさん
モグモグさん
Webサイトのまとめサイトはたくさんあるので、自分の使いやすいサイトを見つけてみたり、複数のまとめサイトを見てみることで別の発見ができたりするのでおすすめ。
まとめ
- ニューモーフィズム
- Animation(モーションロゴ)
- 3D
- スクロールに合わせて展開するデザイン
- ダークモード
この記事では近年話題のトレンドを5つ紹介しましたが、これから先の未来ではどんなトレンドが流行るのか、是非さまざまなサイトを活用して日々、チェックをしてみてください!
常に情報収集して自分からインプットしていくだけでなく、実際に手を動かして作ってみたりして、トレンドに触れてみるのも勉強になります!