Adobe ツールの中でも、スマホアプリやサイト全体などのさまざまなデザインを軽々と作ることができる「Adobe XD」。
Adobe XD の解説と導入すると便利なおすすめプラグインを紹介します。
- XDについて知れる
- XDの便利なプラグインがわかる
Adobe XDとは?
![]() モグモグさん
モグモグさん
まずは、Adobe XD について簡単にご紹介。
Adobe XD は、Web アプリやモバイルアプリケーション用の UX をデザインし、プロトタイプ化するためのベクターベースのツールです。
ワイヤーフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
Adobe XD でできることは大きく分けて以下の3つです。
- ワイヤーフレームやデザインカンプの作成(デザインを作り込む前の段階の構図やラフなど)
- プロトタイプ作成(画面の遷移や簡単なアニメーションなど)
- 他のユーザーへの共有やコメント
![]() モグモグさん
モグモグさん
なにより操作が直感的で使いやすいよ!
しかし、Adobe XD のすごいところは、これだけではありません。
「プラグイン」というものを Adobe XD 上でダウンロードすることによって、さまざまな機能が追加され、さらに使いやすくなります。
プラグインとは?
「プラグインってなに??」
 ハムさん
ハムさん
![]() モグモグさん
モグモグさん
プラグインとは、簡単にいえば「拡張機能」のようなものだよ。
Adobe XD で使えるプラグインは、豊富な種類が存在しているので、より自分好みのデザインツールにカスタマイズができるよ!
プラグインを入れるメリット
- Adobe XD に存在しない機能が追加できる
- 自分好みのデザインツールにカスタムできて作業の効率をアップできる
- Adobe XD でできることが増えるので、デザインのクオリティアップにもつながる
プラグインを入れない理由がない!ですね。
![]() モグモグさん
モグモグさん
プラグインのインストール方法
ここからはプラグインのインストール方法について解説していきます。
プラグインのインストール手順
- Adobe XD を開く
- 画面左下にあるレゴブロックのようなマークをクリックする
- 画面左上に「プラグイン」の表示がされるので、そのすぐ横にある「+」マークをクリックする
- インストールしたいプラグインを検索または探して、該当のプラグインのインストールをクリック
![]() モグモグさん
モグモグさん
インストールもラクラク簡単にできるので、是非好みのプラグインを探してインストールしてみてくださいね!
プラグインのインストール方法の手順についてはこちらのAdobe公式サイトからもご確認いただけます。
おすすめのプラグイン12選
ではここからは、おすすめのプラグインを12個ご紹介します!
![]() モグモグさん
モグモグさん
便利なプラグインを集めたので、
気になるプラグインはチェックして、インストールしてみてね!
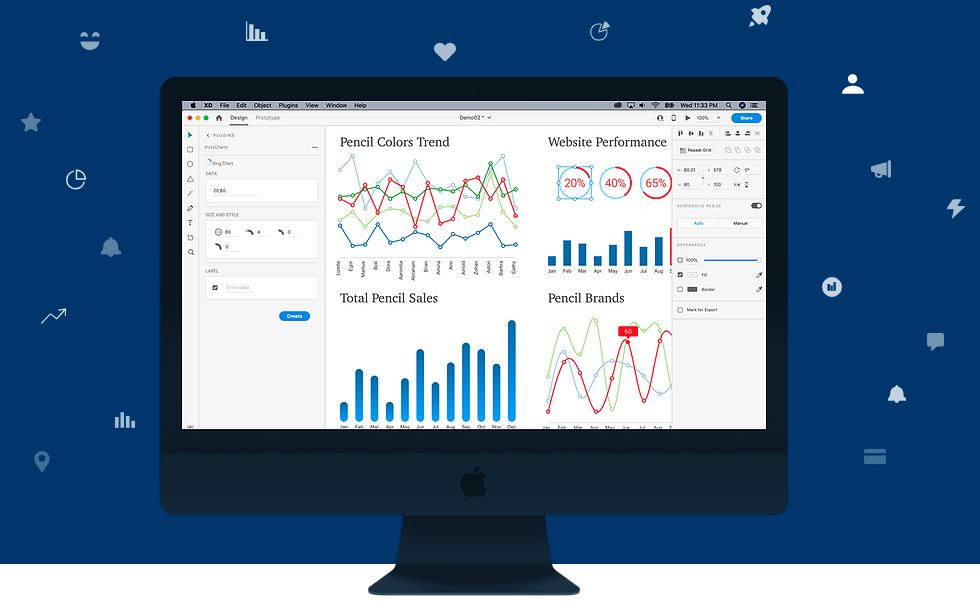
数値だけでグラフを自動生成「Vizzy Charts」

数値を入力するだけで簡単にグラフを自動生成してくれるプラグインです。
グラフ以外にも、チャート図などの豊富なデザインが揃っているので、管理画面系のダッシュボードをデザインする方は入れておくと便利です。
オブジェクトの小数点を一発整理「Remove Decimal Numbers」
![]() モグモグさん
モグモグさん
オブジェクトの編集や作成をしているうちに、いつの間にか発生している小数点。
サイズが勝手に小数点になっていたり、位置が小数点になっていたり..を解決してくれます。
一発で小数点を削除して整数にしてくれるのがこの「Remove Decimal Numbers」プラグインです。
自分好みのショートカットキーで設定すれば、いつでもすぐに適用してくれて便利です。
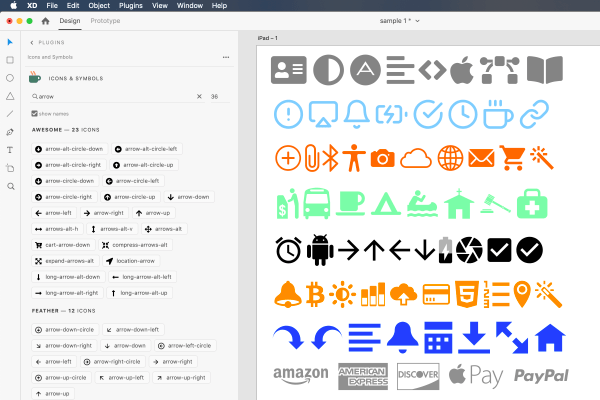
アイコン素材が Adobe XD 上で探せる「Icons 4 Design」
「Icons 4 Design」は、アイコンを探して使えるプラグインです。
アイコンの種類も豊富で、なんと現在は 5,000 種類以上もあります。
いちいち、アイコン素材のサイトを開かなくてもすぐに探せて使えるのでとっても便利です。
特にスマホデザインなどでアイコンを多く使う方は、インストール必須のプラグインです。
スタイリッシュなイラスト素材が無料で使える「unDraw」
ハイクオリティでスタイリッシュなイラスト素材が無料でダウンロードできるプラグインです。
WEB用のサイトもあります。
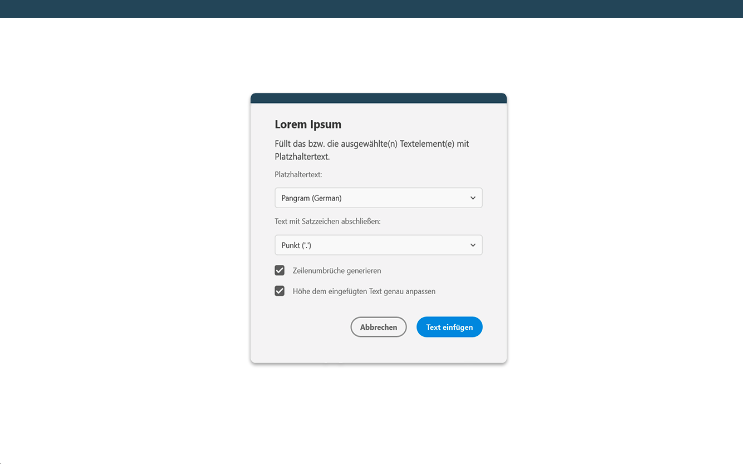
ダミーテキストを生成してくれる「Lorem ipsum」
UI 画面デザインをしている時などに「ここにテキストを入れてみないと実際のイメージがしずらいな…」というときに便利なプラグインです。
ごちゃごちゃのアートボードを一発整列「Artboard Plus」
UI 画面などのデザインを作っていると、ページ数が多くなるためアートボードも散らばってしまうことが多いです。
そんな時に便利なのが、この「Artboard Plus」で、バラバラのアートボードを一発整列してくれます。
また、他にも要素のサイズに合わせてアートボードを作成するなどの機能もあるので、インストールしておいて損なし!
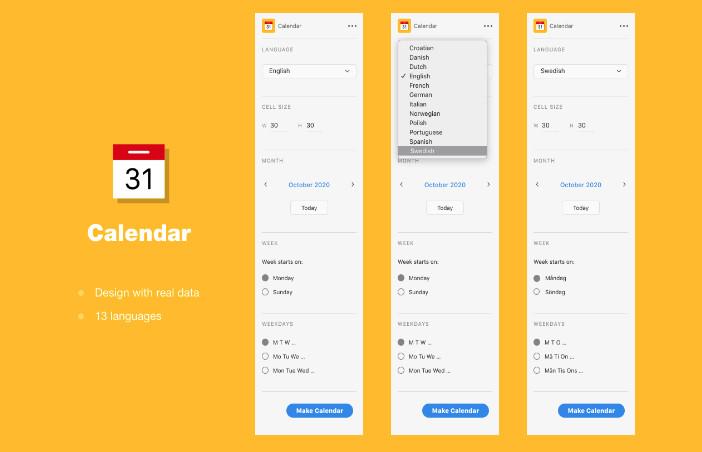
シンプルなカレンダー生成に「Calendar」
月毎のカレンダーを生成してくれる「Calendar」ですが、日本語以外にもさまざまな言語で作成できる優れものです。
UI 画面でちょっとカレンダーが必要、なんて時にぴったりなプラグインですね。
サイトの全てが丸分かり「Mimic」
好きなサイトの URL を入れるだけで、そのサイトのフォントやカラー画像などを自動抽出してくれるプラグイン。
初心者の方やサイトのトレースしてみたい!という方に、おすすめしたいです!
Google のスプレッドシートからデータを読み込める「Google Sheets」
誰でも使ってる Google スプレッドシートですが、あらかじめ作成しておいたスプレッドシートのデータを Adobe XD にそのまま読み込めるプラグインです。
テキストや画像の一括置換ができて時間短縮にもなります!
デバイスによって異なるアイコンを一括出力「App Icon Generator」
iOS や Android などさまざまな種類のデバイスが存在していますが、デバイスによってもアイコンなどの表示のされ方が異なってきます。
そんな時に便利なのがこのプラグインで、それぞれのデバイスに適したアイコンを一括で出力できる優れもの!
時間短縮できて業務効率もアップできる優秀プラグインです。
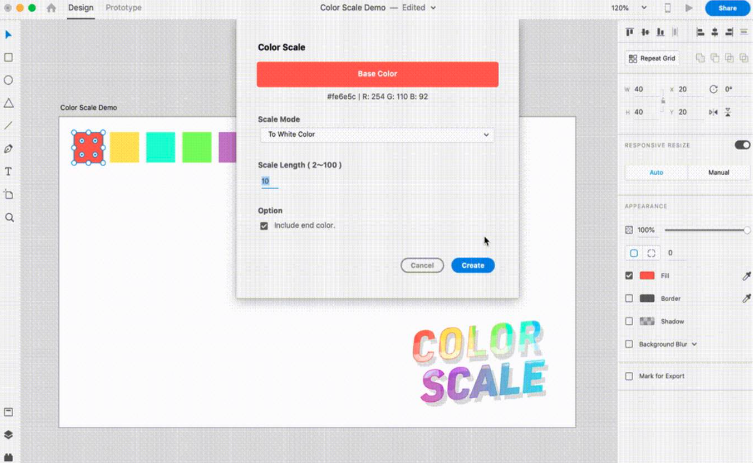
グラデーションなカラーパレットを生成「Color Scale」

![]() モグモグさん
モグモグさん
カラー選定難しいし悩みます。
そんな時に便利なプラグインが「Color Scale」で、グラデーションなカラーパレットを自動的に生成してくれます。
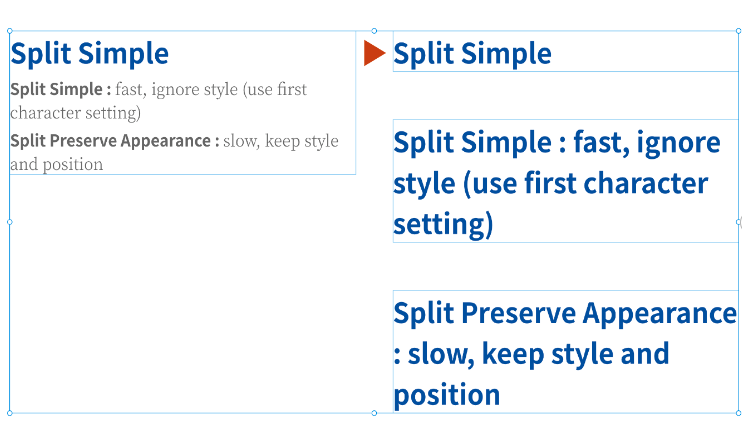
テキストを分解してくれる「Split Rows」

長文のテキストをコピペするときに、改行ごとに1行ずつ別のテキストエリアにできるプラグインです。
まとめ
![]() モグモグさん
モグモグさん
ここで紹介したプラグインは一部ですが、自分に合ったプラグインを是非探してみて、好みの Adobe XD にカスタマイズしてみてください。
時間短縮にもなり、業務効率もアップする、などたくさんのメリットだらけなので、まずは試しにインストールして使ってみることがおすすめです。
要点をまとめておきます。
- Adobe XD: ワイヤーフレームからデザイン、プロトタイプと必要な作業がワンストップで行えるツール。
- プラグイン: 拡張機能を提供する。XDにプラグインを入れることで、より使いやすいようにカスタマイズできる。
- 数値だけでグラフを自動生成「Vizzy Charts」
- オブジェクトの小数点を一発整理「Remove Decimal Numbers」
- アイコン素材が Adobe XD 上で探せる「Icons 4 Design」
- スタイリッシュなイラスト素材が無料で使える「unDraw」
- ダミーテキストを生成してくれる「Lorem ipsum」
- ごちゃごちゃのアートボードを一発整列「Artboard Plus」
- シンプルなカレンダー生成に「Calendar」
- サイトの全てが丸分かり「Mimic」
- Google のスプレッドシートからデータを読み込める「Google Sheets」
- デバイスによって異なるアイコンを一括出力「App Icon Generator」
- グラデーションなカラーパレットを生成「Color Scale」
- テキストを分解してくれる「Split Rows」