Google Chromeには、Chrome DevToolsという検証や開発には欠かせない機能があります。
今回はよく使う機能に絞ってチュートリアル形式で解説をします。
説明する機能を抑えておけば、基本的な機能が使いこなせるようになりますので、ぜひ一緒に手を動かしてやってみましょう。
- 開発初心者の方
- テスターの方
- IT担当の方
- WEBマーケターの方
デベロッパーツール(DevTools)とは?
デベロッパーツール(DevTools)とは、Google Chromeに搭載されたデバッグツールです。
公式のドキュメントはこちらです。
デバッグに必要なデザインの確認や、スマホで閲覧した場合の表示、エラーや警告の確認といった必要な機能がブラウザ上で手軽に行うことができます。
デバッグとは、開発におけるバグの修正や動作確認などです。
今回はGoogle Chromeブラウザですが、他の主要なブラウザにも搭載されており、それぞれ特色や使い方は多少異なるものの、似たような基本的な機能は持っています。
主要なブラウザは下記のブラウザなどです。
- Safari
- Firefox
- MicroSoft Edge
- IE
機能一覧と具体的な利用ケース
どんな機能があり、どんなケースで利用できるのかを一覧化します。
| 機能名 | 利用ケース |
|---|---|
| Device Mode | ・レスポンスデザインを確認したい場合 ・iPhoneやAndroid、タブレットなどの複数デバイスサイズで検証したい場合 |
| Elements | ・HTMLとCSSを確認したい場合 ・デザインとのズレなどを確認したい場合 |
| Console | ・JavaScriptを実行したい場合 ・エラーや警告を確認したい場合 |
| Sources | ・JavaScriptをデバッグしたい場合 |
| Network | ・表示が遅くて問題を分析したい場合 ・取得した画像を分析したい場合 |
| Timeline | ・画面が表示される過程で何が行われているか確認したい場合 |
| Profiles | ・Timelineの情報をより詳細に確認したい場合 |
| Application | ・ブラウザに保存されたデータなどを確認したい場合 ・Cookieに何が入っているか確認したい場合 |
| Security | ・証明書の確認などをしたい場合 |

機能は上部のタブで確認可能。
タブを切り替えてそれぞれ利用できます。
利用頻度の高い機能
いろいろな機能がありますが、ベーシックな開発や検証をするに当たって、利用頻度が高い機能は下記です。
- Elements
- Device Mode
- Console
- Application
この中から重要な機能を使えるようにしていきましょう!
使い方チュートリアル
実際にチュートリアル形式でそれぞれの機能を解説していきます。
今回はGoogleのトップページを例に利用します。
GoogleChromeブラウザでページを開きましょう。

表示方法
まずはDevToolsの表示方法です。
ゴール

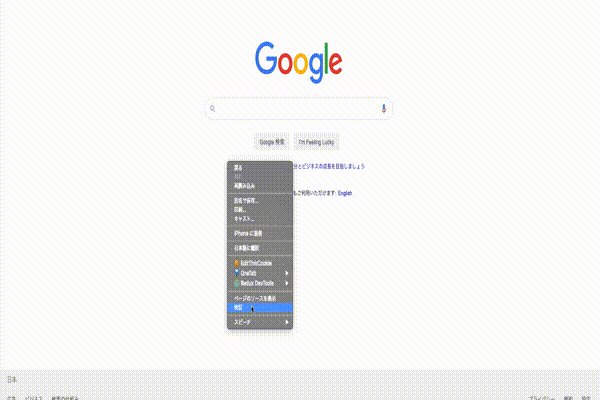
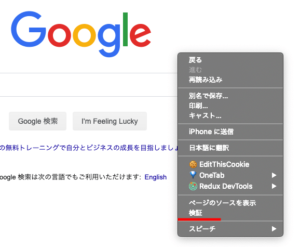
STEP1 画面上のどこかで右クリック

STEP2 検証をクリック

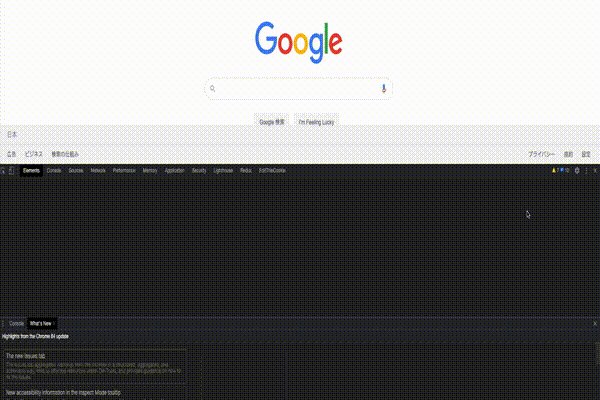
STEP3 出現

Mac: command + option + i
Windows: F12
これで表示させることができました!
(サイドに表示される場合もあります)
Elements
次にElementsの使い方のチュートリアルをやっていきましょう。
特定の要素のHTMLとCSS(スタイル)の確認
特定の要素がどのようなHTMLになっていてどんなCSSが当たっているかを確認します。
想定通りにコーディングされているかの確認に良く利用します。
STEP1 Macの場合は command + shift + C Windowsの場合は control + shift + C を押して特定の要素を選択
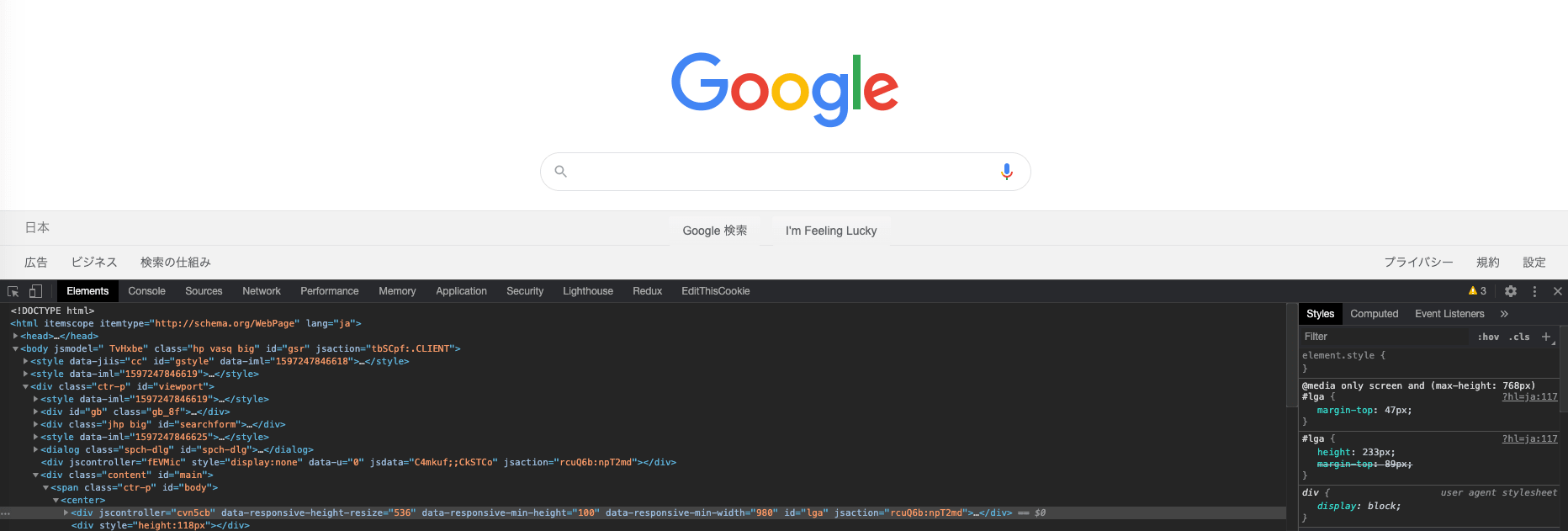
今回はGoogleのロゴを選択しました。選択をすると画像のようにフォーカスがあたります。

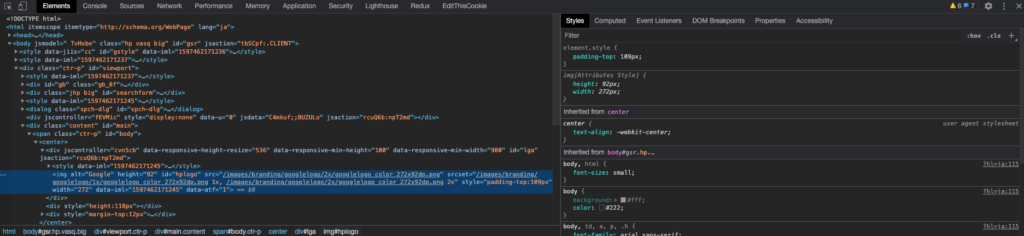
STEP2 HTMLをCSSを確認

imgタグでロゴを表示していることがわかります。
CSSを見ると、padding-top: 109px が当たっていますね。
<img alt="Google" height="92" id="hplogo" src="/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" srcset="/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png 1x, /images/branding/googlelogo/2x/googlelogo_color_272x92dp.png 2x" style="padding-top:109px" width="272" data-iml="1597462171245" data-atf="1">このように特定の要素にフォーカスしてHTMLとCSSを確認できます。
フォントサイズや、横幅などのスタイルが想定通りになっているか確認できますね。
要素を変更
次は先ほどのロゴを別の画像に差し替えて、スタイルも変更してみましょう。
差し替えるログはダミーのものを使います。
STEP1 画像を差し替える

src=https://dummyimage.com/400x200/000/fff&text=dummy に変えて、srcsetを空に変更しました。
STEP2 切り替わっているかを確認
ダミーのロゴに切り替わっていますね!

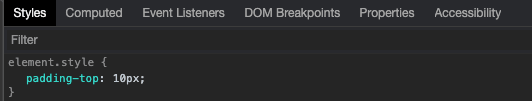
STEP3 CSSを変更
padding-top: 109pxをpadding-top: 10pxに変更しましょう。

STEP4 表示を確認
ちょっと上に上がっているのが確認できます。
padding-topは上に対してどのくらい余白を与えるかの意味になるので、10pxとしたことで余白が小さくなり上に表示されるようになりました。

このようにHTML要素を変更したり、CSSを変更したりできるので、毎回ソースコードを変更する必要がなり、デバッグ作業の効率が上がります。
Device Mode
Device Modeのチュートリアルを行っていきましょう。
Device Modeは、PC/スマホ/タブレットなどでどのように画面が見えるかを確認できますので多用します。
複数のデバイスで表示確認
Googleのページを複数のデバイスで表示確認をしていきます。
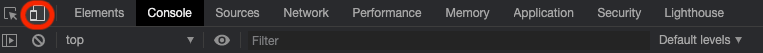
STEP1 Device Mode表示
まずはDevToosを開きます。
その後Toggle device toolbarを選択します。

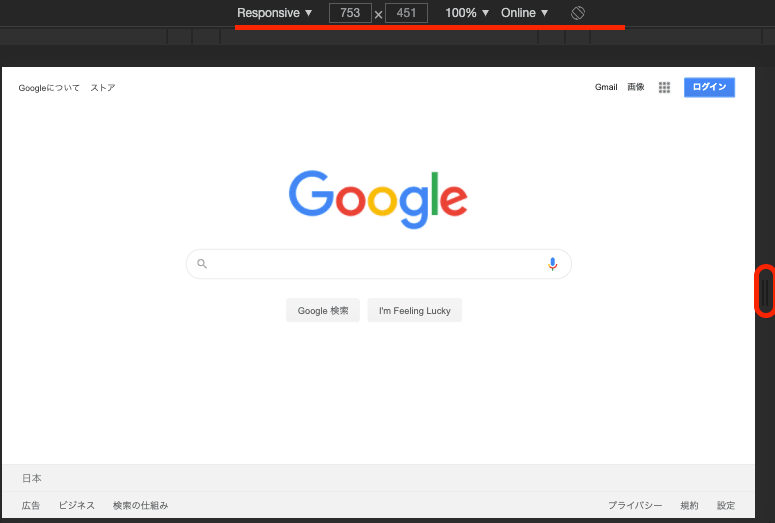
STEP2 Responsiveで任意のサイズで確認
デフォルトではResponsiveになっており、任意のサイズで表示が確認できます。
右側のハンドルを動かしてみましょう。
サイズが動的に変わりますね。
また上部の横幅×高さに数字を入力することでも変更できます。
適当な数字で表示を確認しましょう。

STEP3 特定の端末の画面サイズで表示を確認
上部のResponsiveの箇所を選択すると、端末の候補が表示されますので
どれかを選択し、表示の確認をしましょう。

慣れてきたでしょうか?
残り2つのチュートリアル頑張っていきましょう。
Console
続いてConsoleの使い方のチュートリアルを行っていきます。
Consoleは開発者が検証に使うことが多いですが、アプリケーションやWEBサイトのエラーや警告が表示されるので使い方は簡単に理解しましょう。
エラーや警告の確認
まずはエラーや警告の確認ができるようにしていきましょう。
STEP1 Consoleを表示
DevToolsを表示し、consoleを選択しましょう。

STEP2 エラー・警告を確認
STEP1を行うだけで、表示がされます。
皆さんの環境ごとに異なるので表示されないこともありますが、警告が表示される場合は黄色、エラーは赤で表示されます。
画像は警告が表示されている例です。

JavaScriptを実行
続いて簡単なJavaScriptを実行してみましょう。
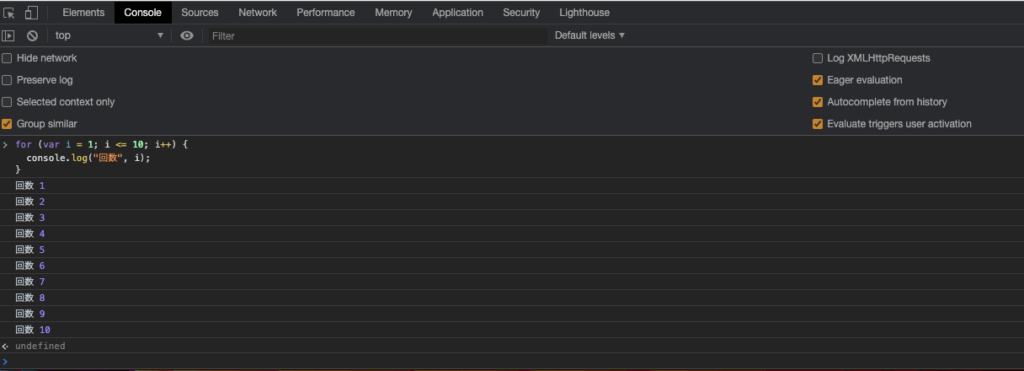
STEP1 JavaScriptコードを書く
1から10まで表示するコードを書いてみます。
下記のコードをそのままconsoleに貼り付けてみてください。
for (var i = 1; i <= 10; i++) {
console.log("回数", i);
}「回数 1」から「回数 10」まで表示されたことが確認できましたでしょうか?

あまりメリットは感じないかもしれませんが、JavaScriptを実行することで検証に役立つ時がありますので使い方だけ理解しておきましょう!
Application
最後にApplicationのチュートリアルを行っていきましょう。
Cookie(クッキー)の確認・削除
Cookieの確認と削除を行っていきましょう。
CookieとはWEBサイトやアプリケーションの通信でブラウザに保存される情報のことを指します。
ログイン情報などが保存されることが多いです。
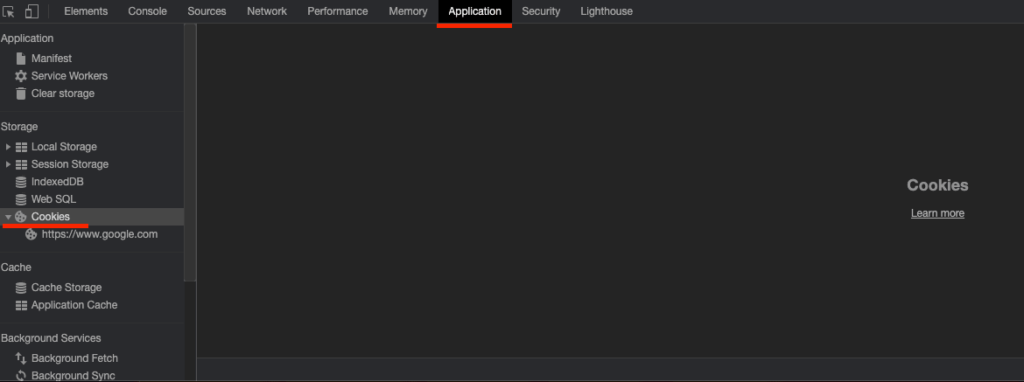
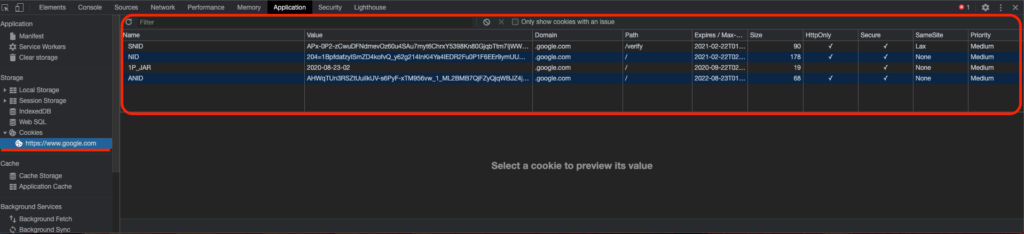
STEP1 ApplicationのCookiesを表示
DevToolsを表示し、Applicationを選択し、サイドメニューの中からCookiesを選択しましょう。

STEP2 Cookieの確認
Cookieはドメインごとに保存することができます。
今回は、https://www.google.comなので選択して確認しましょう。
いくつかCookieが保存されているのがわかると思います。
用途はアプリケーションごとに異なるので今回は不明ですが、自社のサービスや他のサービスでも同様に確認できるので保存がされているか、怪しい情報が保存されていないかなど確認することができます。

STEP3 Cookieの削除
Cookieを削除するには、特定のCookieを選択し、右クリックして削除ができます。
適当なCookieを削除してみましょう。
まとめ
お疲れ様でした!
Chrome DevToolsの説明とよく利用する機能のチュートリアルを解説しました。
他にも多くの機能がありますが、まずは今回紹介した機能を使えるようになると開発や検証・テストが非常に捗りますので利用していきましょう。