Serverless Frameworkを使ってAPI GatewayのCORSを設定する方法を解説します。
この記事でわかること
- Serverless FrameworkでCORSを設定する方法
バージョン
- serverless 3.27.0
- go 1.18.2
環境を作る方法についてはこちらで解説していますのでよかったらみて見てください!
 【Go】Serverless FrameworkでAPI Gateway・Lambdaを作成しAPIを構築する方法を解説
【Go】Serverless FrameworkでAPI Gateway・Lambdaを作成しAPIを構築する方法を解説
補足
serverlessというコマンドは、slsというエイリアスを使って置き換えることもできるので、皆さんのお好きな方を使ってください。
本記事内では、serverlessの方に統一しています。
CORSを設定する方法
CORSの設定はとてもシンプルで、下記のようにcors: trueオプションを指定するだけです。
service: go-serverless-sample
frameworkVersion: "3"
useDotenv: true
provider:
name: aws
runtime: go1.x
region: ap-northeast-1
httpApi:
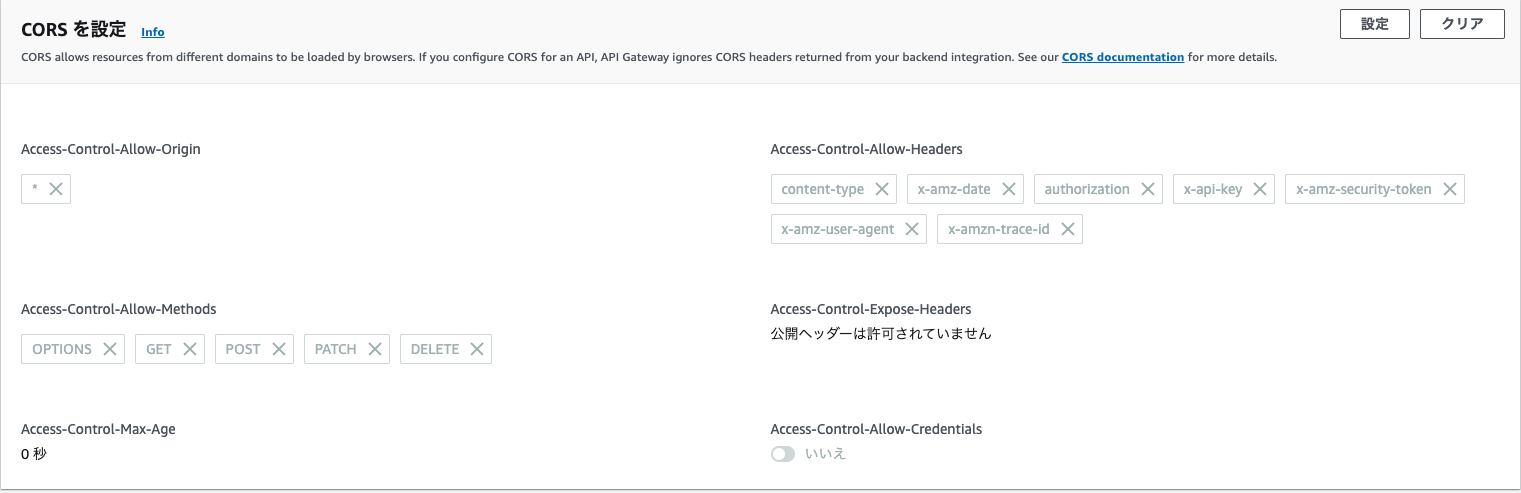
cors: trueデプロイをするとこのような感じのデフォルトの設定になります。

CORSをカスタム
デフォルトのままではなくて、カスタマイズしたい場合の解説をします。
カスタマイズしたい場合はこのように指定できます。
service: go-serverless-sample
frameworkVersion: "3"
useDotenv: true
provider:
name: aws
runtime: go1.x
region: ap-northeast-1
httpApi:
cors:
allowedOrigins:
- https://url1.com
- https://url2.com
allowedHeaders:
- Content-Type
- Authorization
allowedMethods:
- PUT
- POST
allowCredentials: true
exposedResponseHeaders:
- Special-Response-Header
maxAge: 6000
![]() モグモグさん
モグモグさん
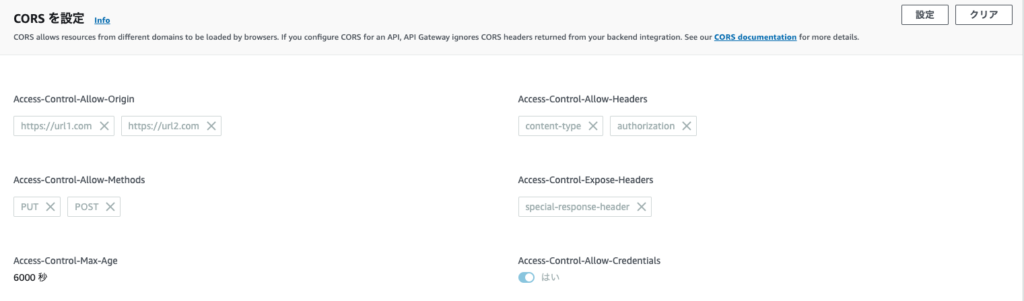
デプロイすると正しい設定になっていることがわかります。

まとめ
Serverless Frameworkを使ってAPI GatewayのCORSを設定する方法を解説しました。
REST APIの場合だとまた書き方が変わるので、HTTP APIを使っているという点には注意してください。
CORS設定のまとめ
- デフォルトの設定で有効化したい場合は
cors: true - カスタマイズしたい場合は、項目を設定する