ReactNativeでWEBViewを実装するときは、react-native-webviewを利用することが多いと思います。
かつWEBViewの要件として、コントロール部分を実装することが多いです。
主なコントロール
- 戻る
- 進む
- リロード

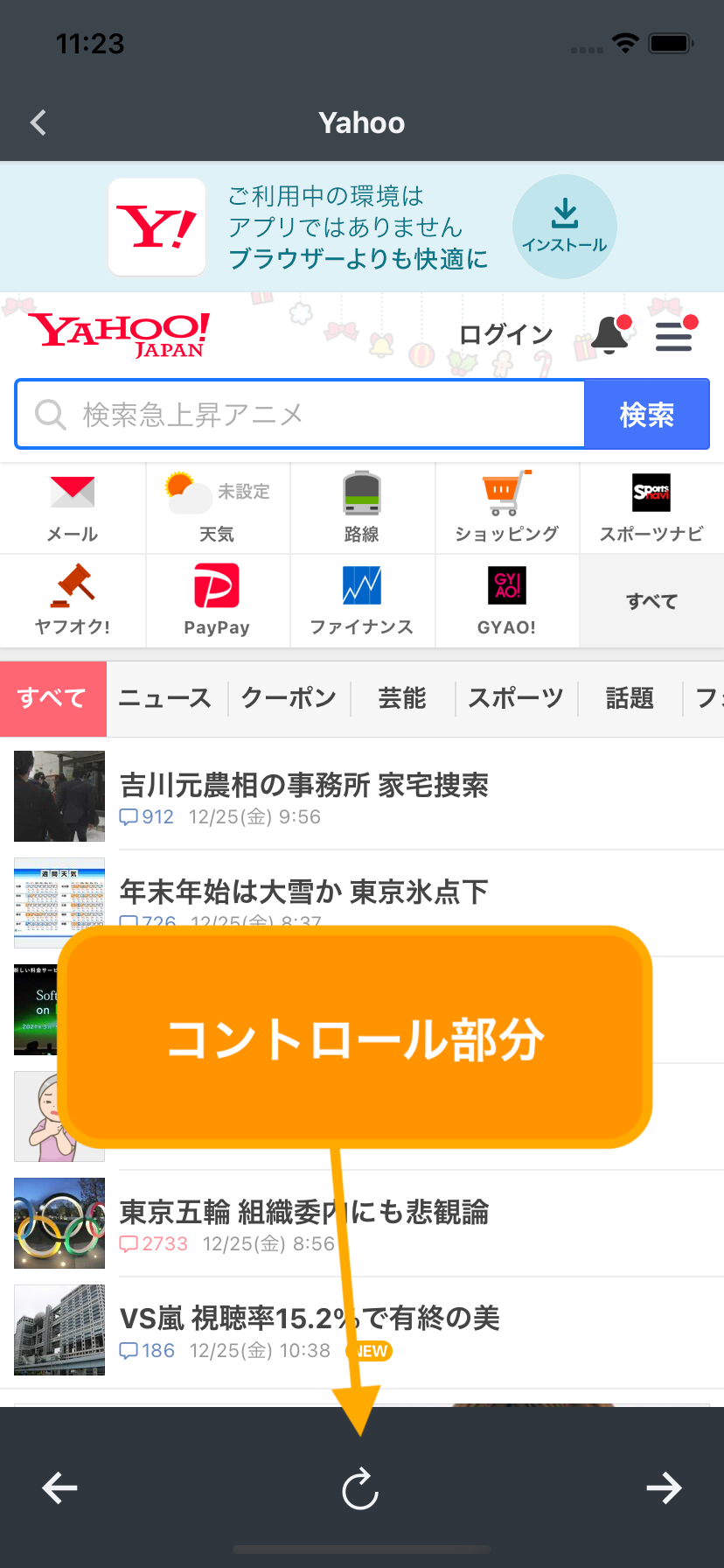
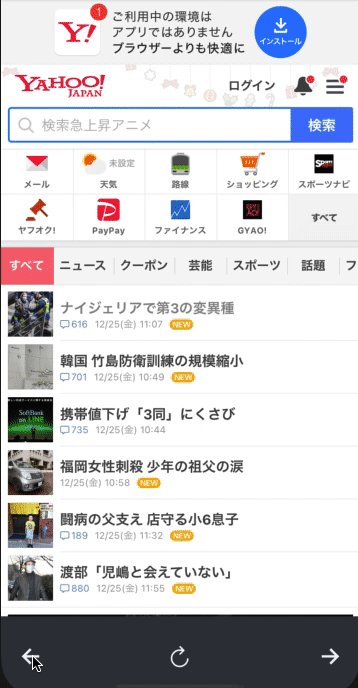
例として下部にコントロールのためのUIを配置した画像です。
こんなイメージ!
この記事では、この機能の実装方法を解説していきます。
バージョンと技術
- react-native 0.63.2
- react 16.13.1
- react-native-webview 11.0.2
- TypeScriptを利用
- hooksを利用
実装方法を解説
まずは全体のコードです。
注意
スタイルに関しては割愛しますが、react-native-vector-iconsとstyled-componentsを使ってアイコンを横並びにしています。(styled-componentsのファイルは別ファイルとしているのでこのままだと動作はしません)
import React, {useRef} from 'react';
import {WebView} from 'react-native-webview';
const WebViewComponent = () => {
const webviewRef = useRef<WebView>(null);
const control = (controlType: 'refresh' | 'back' | 'forward') => {
if (webviewRef.current) {
switch (controlType) {
case 'back':
webviewRef.current.goBack();
break;
case 'forward':
webviewRef.current.goForward();
break;
default:
webviewRef.current.reload();
break;
}
}
};
return (
<Wrapper>
<WebView source={{uri: 'https://yahoo.co.jp'}} ref={webviewRef} />
<ControlWrapper>
<ControlIconWrapper onPress={() => control('back')}>
<ControlIcon
name={'arrow-back'}
color={'#fff'}
size={30}
/>
</ControlIconWrapper>
<ControlIconWrapper onPress={() => control('refresh')}>
<ControlIcon
name={'refresh'}
color={'#fff'}
size={30}
/>
</ControlIconWrapper>
<ControlIconWrapper onPress={() => control('forward')}>
<ControlIcon
name={'arrow-forward'}
color={'#fff'}
size={30}
/>
</ControlIconWrapper>
</ControlWrapper>
</Wrapper>
);
};
export default WebViewComponent;戻る・進む・リロード用の関数
react-native-webviewは、それぞれの関数を用意しています。
goBack() goForward() reload() がそれにあたります。
つまりボタンを押した時にそれらを呼ベば動作します。
useRefを利用
上述した関数を呼ぶために、useRefを使います。
useRefを使うことで、要素を参照できるようになります。
const webviewRef = useRef<WebView>(null);
<WebView source={{uri: 'https://yahoo.co.jp'}} ref={webviewRef} />関数の呼び出し
useRefで参照していることで、webviewRef.currentから関数にアクセスができるようになります。
const control = (controlType: 'refresh' | 'back' | 'forward') => {
if (webviewRef.current) {
switch (controlType) {
case 'back':
webviewRef.current.goBack();
break;
case 'forward':
webviewRef.current.goForward();
break;
default:
webviewRef.current.reload();
break;
}
}
};
<ControlIconWrapper onPress={() => control('forward')}>
...(省略)
</>
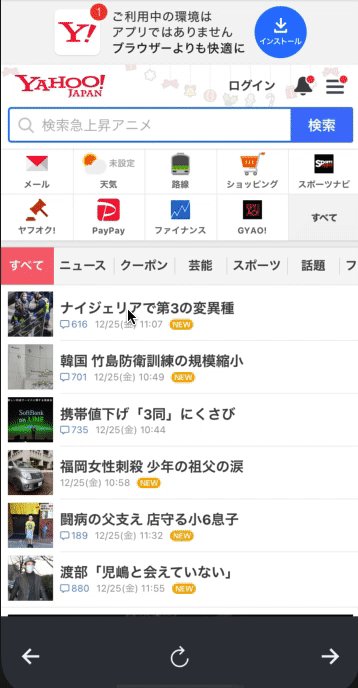
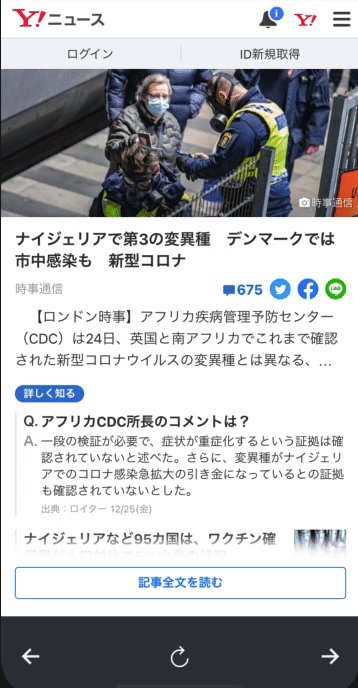
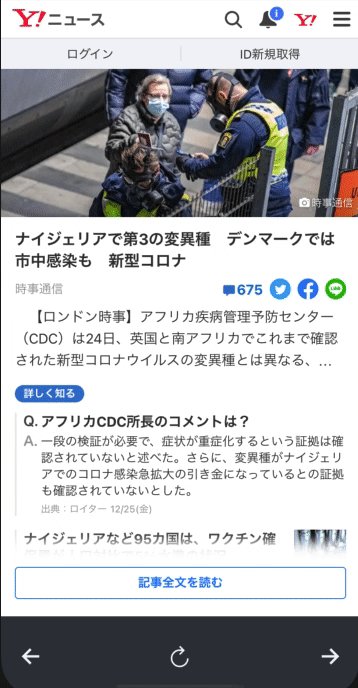
動作確認
アイコンを選択時に想定通りの動きをしています。

まとめ
react-native-webviewで、戻る・進む・リロードを実装する方法を解説しました。
useRefを使うことがポイントです。
ReactNativeでWebViewを表示する際はよく使うと思いますので、参考になれば幸いです!