iOSアプリ開発でWebViewを扱えるWKWebViewの使い方について解説します。
WEB上の画面をアプリで表示するためのWebViewは頻繁に使うので使い方を理解していきましょう!
事前にプロジェクトを作成しておく必要がありますので、こちらを参考に適当なプロジェクトを作成しましょう。
環境・バージョン
- swift 5.7
- Xcode 14.0.1
- macOS 12.6 Monterey
- iOS 16.0
WebKit
WKWebViewを使用するためにはWebKitというframeworkを使用する必要があります。
まずはその設定の方法から解説します。
frameworkの設定
frameworkの設定の仕方です。
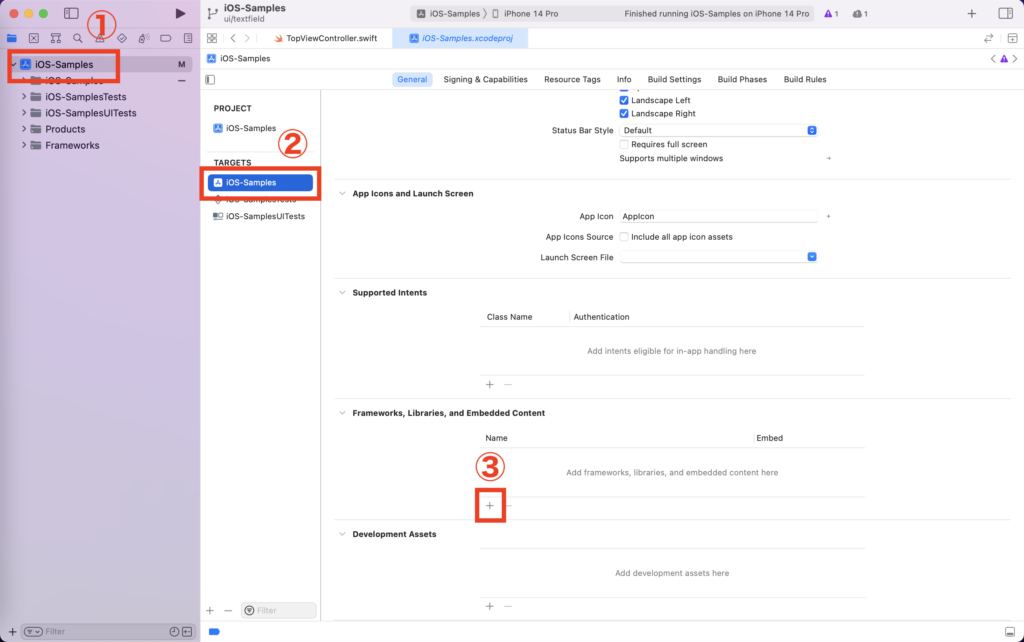
画像を参考に下記の手順で行います。
- Xcodeプロジェクト左側のディレクトリの一番上を選択
- TARGETSのプロジェクト名と一致するものを選択
- 一番下のLinked frameworks and librariesの「+」ボタンを押す

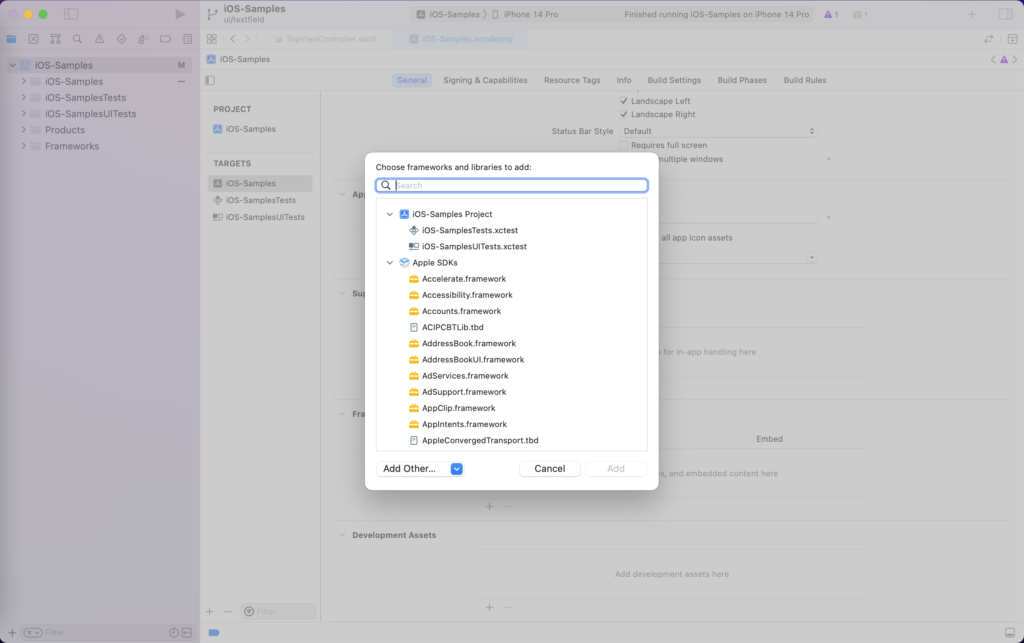
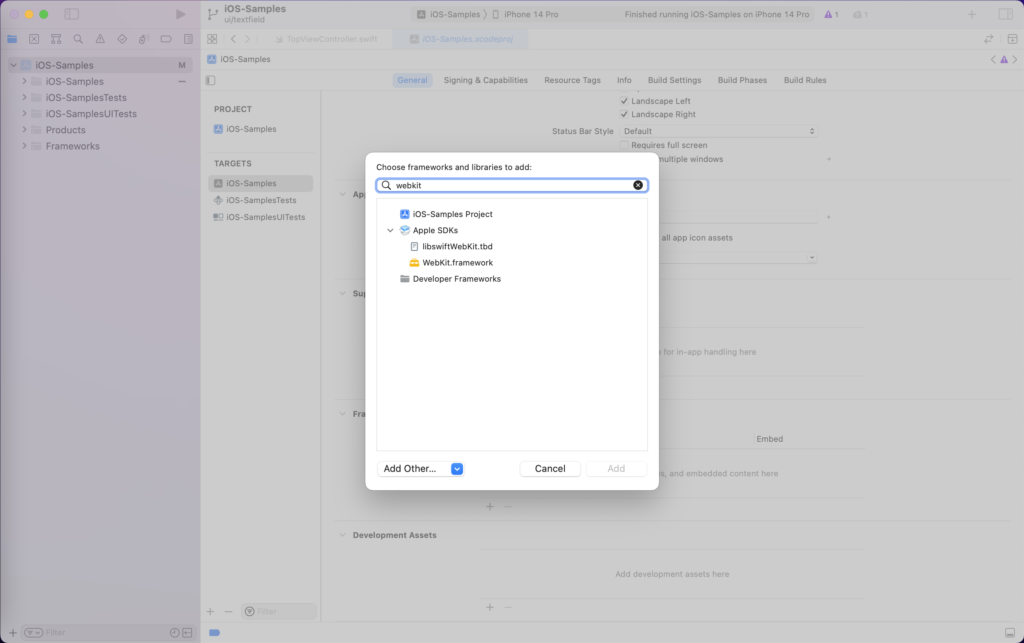
そうするとframeworkを選択するポップアップのようなものが表示されます。

今回使用したいframeworkはWebKitなので検索欄に「webkit」と入力しましょう。

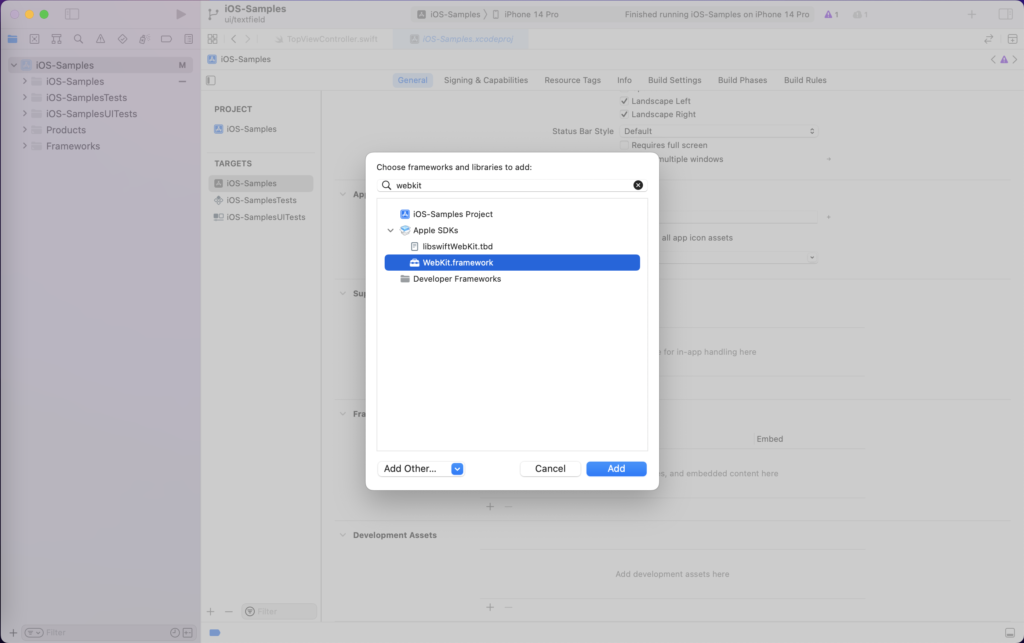
一番上に表示されたものがWebKitですので選択し、「Add」ボタンを押しましょう。

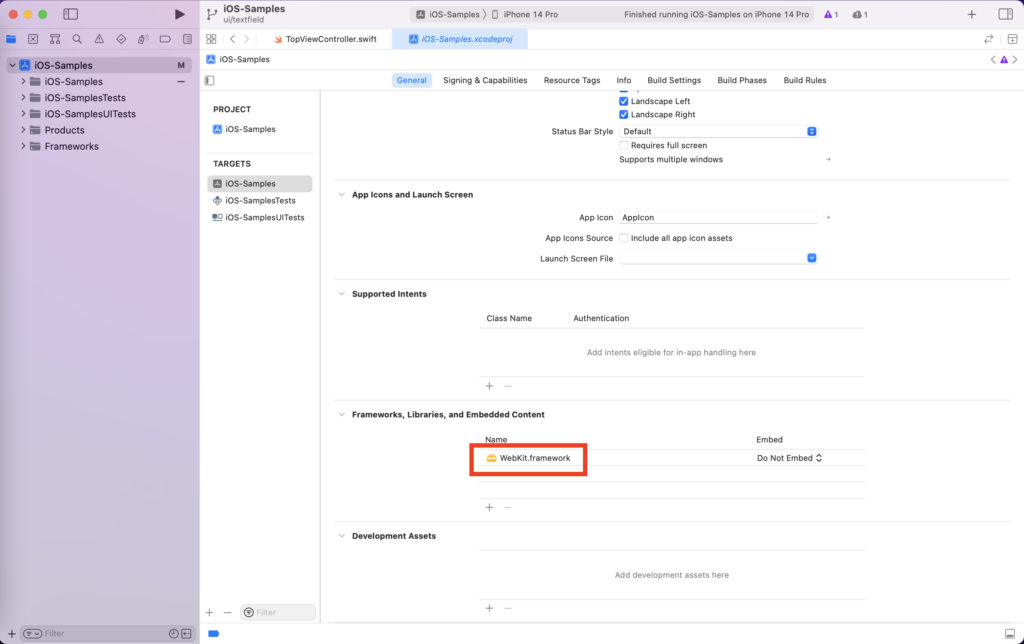
そうするとWebKitが追加されたことが確認できるかと思います。

これで準備が完了です。
WKWebViewの使い方
それでは早速WKWeViewを実装していきましょう。
WKWebViewを配置する
まずはWKWebViewを配置していきます。
ただWKWebViewはストーリーボードから配置することができないため、
ViewControllerでコードから配置していきます。
そのため今回はストーリーボードを触ることはありません。
やっていることは下記2つです。
- WebKitをimportする
- viewDidLoad内でWKWebViewを生成し、viewにaddSubviewする
以下がコードです。
import Foundation
import UIKit
// WebKitをimportする
import WebKit
class SampleWKWebViewController: UIViewController {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// WKWebViewを生成
webView = WKWebView(frame: view.frame)
// WKWebViewをViewControllerのviewに追加する
view.addSubview(webView)
}
}Webページを読み込む
次はWebページを読み込んでいきましょう。
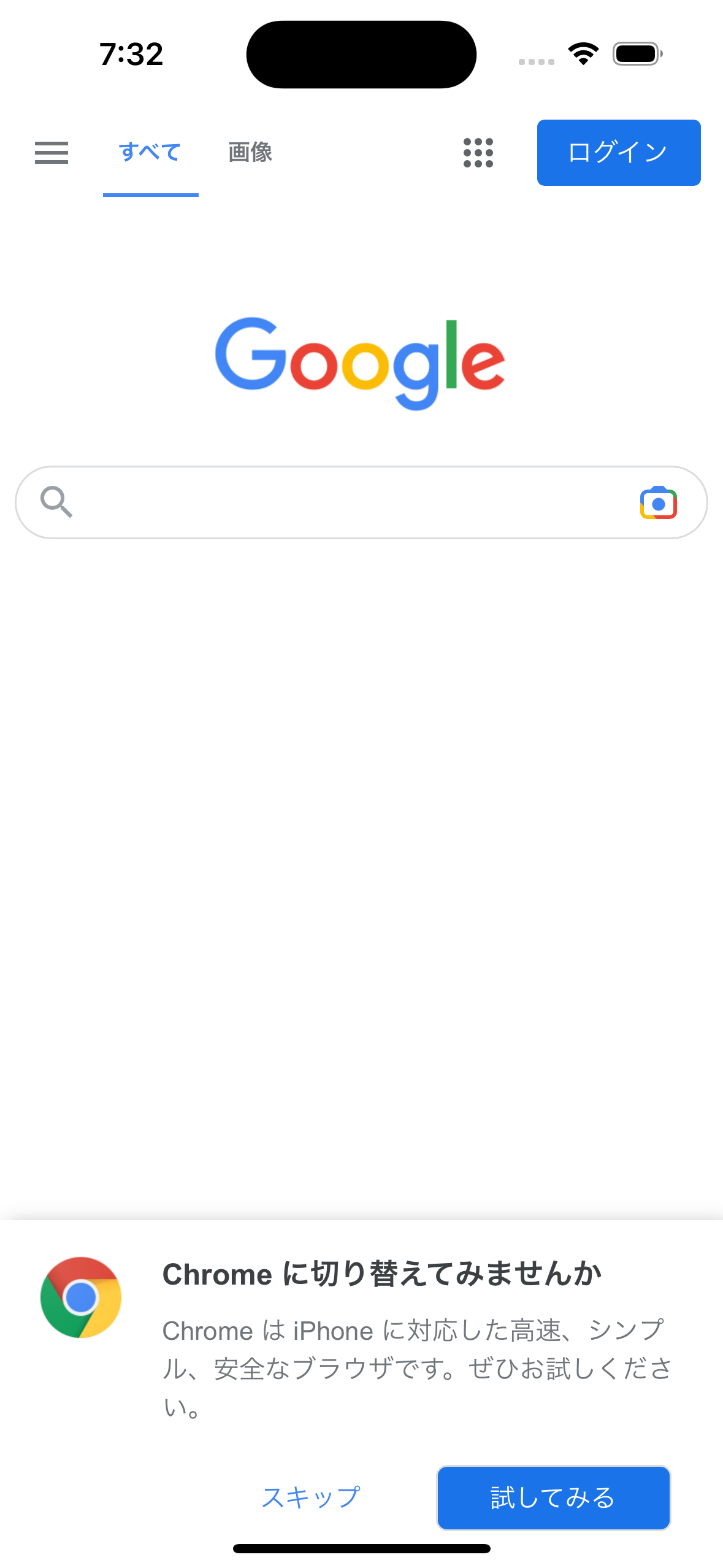
今回はgoogleのページを表示するようにしました。
以下がコードです。
import Foundation
import UIKit
// WebKitをimportする
import WebKit
class SampleWKWebViewController: UIViewController {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// WKWebViewを生成
webView = WKWebView(frame: view.frame)
// WKWebViewをViewControllerのviewに追加する
view.addSubview(webView)
// リクエストを生成
let request = URLRequest(url: URL(string: "https://www.google.co.jp/")!)
// リクエストをロードする
webView.load(request)
}
}

WEBページが表示されましたね。
これで完成です。
WKWebViewまとめ
アプリでWebページを表示することは多用するので、
ぜひ今回の基本の使い方を理解できるようにしてみてください!