GASでWeb APIを叩いてデータを取得・更新をする方法を解説します。
API叩くことでプログラムでデータが取得できるので自動化だったりできることが広がりますね。
- GASでWeb APIにアクセスする方法が分かる
プロジェクト作成
まずは、プロジェクトを作成していきましょう。
![]() モグモグさん
モグモグさん
こちらの記事を参考にしてみてください。
スタンドアローンでも、コンテナバインドでもどちらでもOKです!
 Google Apps Script(GAS)入門・始め方を解説
Google Apps Script(GAS)入門・始め方を解説
Web APIを叩く
Web APIを叩くには、UrlFetchAppを使います。
これを使用することでHTTP・HTTPSリクエストを発行し、レスポンスを受け取れます。
Googleのインフラ上で動作します。
dummyjson.comというダミーのjsonを返してくれるAPIがあるので叩いてみます。
function fetchProducts() {
const url = "https://dummyjson.com";
const response = UrlFetchApp.fetch(`${url}/products`);
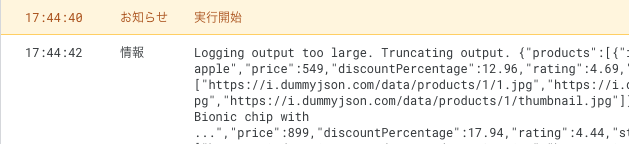
Logger.log(response);
}レスポンス

レスポンスが大きくて切れちゃいますが、ログに結果が表示されていることが分かりますね。
見やすく出力
10件取得して、タイトルと価格を出力してみました。
function fetchProducts() {
const url = "https://dummyjson.com";
const response = UrlFetchApp.fetch(`${url}/products`);
const jsonResponse = JSON.parse(response);
jsonResponse.products.slice(0, 10).forEach((product) => {
Logger.log(`
title: ${product.title}
price: ${product.price}
`);
});
}

こんな感じでレスポンスから欲しいデータを抜き出して出力できました。
メソッドやヘッダーを指定する
メソッドやヘッダーを指定する方法です。
一例ですが、fetchの2つ目の引数に渡すことで指定することができます。
function fetchProducts() {
const url = "https://dummyjson.com";
const options = {
"method" : "GET",
"headers" : {
"Authorization": "Bearer xxx"
},
};
const response = UrlFetchApp.fetch(`${url}/products`, options);
const jsonResponse = JSON.parse(response);
jsonResponse.products.slice(0, 10).forEach((product) => {
Logger.log(`
title: ${product.title}
price: ${product.price}
`);
});
}POSTやPATCHリクエストを送る
続いて、POSTやPATCHリクエストを送る方法を解説します。
POSTリクエスト
商品を追加するためのダミーのエンドポイントを用意してくれているのでそちらを叩きます。
methodをPOSTにし、payloadにbodyを含めます。
function addProduct() {
const url = 'https://dummyjson.com';
const body = {
title: "sample title",
price: 1000
};
const options = {
"method" : "POST",
"headers": { "Content-Type": "application/json" },
"payload" : JSON.stringify(body),
};
const response = UrlFetchApp.fetch(`${url}/products/add`, options);
const jsonResponse = JSON.parse(response);
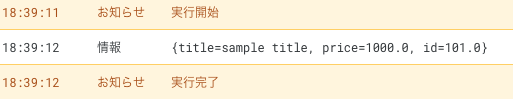
Logger.log(jsonResponse);
}

追加されたレスポンスがレスポンスが返って来ていますね!
PATCHリクエスト
PATCHリクエストもPOST同様に用意されているので叩いてみましょう。
function updateProduct() {
const url = 'https://dummyjson.com';
const body = {
title: "updated title",
};
const options = {
"method" : "PATCH",
"headers": { "Content-Type": "application/json" },
"payload" : JSON.stringify(body),
};
const response = UrlFetchApp.fetch(`${url}/products/1`, options);
const jsonResponse = JSON.parse(response);
Logger.log(jsonResponse);
}まとめ
GASでWeb APIを叩いてデータを取得する方法を解説しました。
これでおおよそWeb APIにアクセスするユースケースをカバーできると思います。
- UrlFetchAppを使う
- オプションを渡すことで、メソッドやヘッダーの指定が可能