CSSのpositionの使い方をわかりやすく解説していきます。
- positionの使い方を理解して使いこなせるようになる
positionとは?
positionとは、ざっくりと「要素の位置を決める」プロバティです。
![]() モグモグさん
モグモグさん
利用ケースは主に下記のようなケースが挙げられます。
- 要素の上に要素を表示する(例: 画像の上に文字を表示する)
- 要素を固定表示する(例: スクロールしてもヘッダー部分を固定で表示する)
使いこなせると柔軟にレイアウトを組めるようになります!
positionの書き方
positionは下記のようにかけます。
.box {
position: absolute;
}| 値 | 説明 |
|---|---|
| static | デフォルトの値。ほとんど指定することはない。 |
| relative | 相対的な位置を決める |
| absolute | 絶対的な位置を決める |
| fixed | 固定する。基準はウィンドウで高さ等の余白が失われる。 |
| sticky | 固定する。基準は親要素で高さ等の余白が保持される。 |
positionとセットでよく使うプロパティ
positionを使うときは、基本的に下記のプロパティも同時に指定します。
| 値 | 説明 |
|---|---|
| top | 基準から上の距離 |
| bottom | 基準から下の距離 |
| right | 基準から右の距離 |
| left | 基準から左の距離 |
![]() モグモグさん
モグモグさん
基本的には、「positionプロパティで基準を決めて、topやrightプロパティで調整する」という感じでレイアウトを組んでいくことができます!
position: relativeの解説
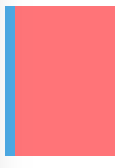
position: relativeは現在の表示位置から相対的に要素の位置を動かすことができます。
<div class="wrapper">
<div class="box blue"></div>
<div class="box red"></div>
</div>
<style>
.box {
width: 100px;
height: 150px;
}
.blue {
background-color: #63B3ED;
}
.red {
background-color: #FC8181;
position: relative;
left: 10px;
}
</style>

赤いボックスには、position: relativeを適用して、left: 10pxを当てているので左から10pxの位置に移動していることがわかります。
![]() モグモグさん
モグモグさん
position: relativeを単体で使うことは実際にはあまりなく、次で説明するposition: absoluteとセットで使うことが多いです!
position: absoluteの解説
position: absoluteは親要素から絶対的に要素の位置を動かすことができます。
絶対的とは、他の要素があろうと指定した位置に表示されるという意味です。
親要素にはposition: relativeを必ず指定するようにしましょう!
指定しない場合は意図しない挙動になる可能性があります。
<div class="wrapper">
<div class="box blue"></div>
<div class="box red"></div>
</div>
<style>
.wrapper {
position: relative;
}
.box {
width: 100px;
height: 150px;
}
.blue {
background-color: #63B3ED;
}
.red {
background-color: #FC8181;
position: absolute;
top: 0;
left: 10px;
}
</style>

赤いボックスには、position: absoluteを適用して、top: 0とleft: 10pxを当てているので親要素に対して上はくっついて、左は10pxの位置に移動していることがわかります。
絶対的に位置するので、青いボックスに被った形で表示されますね!
よく使うケースの例

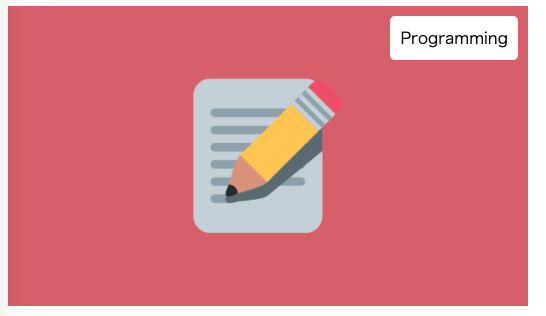
こんな感じで画像の上にラベルを置くようなレイアウトはよく使われます。
親要素に、position: relativeを適用しつつ、ラベルをabsoluteとして上と右から10pxの位置に表示するように書くことで実現できます。
<div class="wrapper">
<img src="./sample-thumb.png" />
<label class="category">Programming</label>
</div>
<style>
.wrapper {
position: relative;
}
.category {
position: absolute;
right: 10px;
top: 10px;
background-color: white;
padding: 10px;
border-radius: 5px;
}
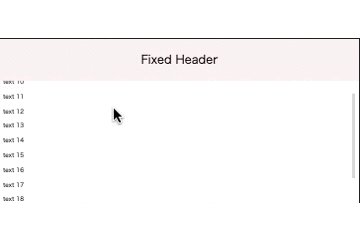
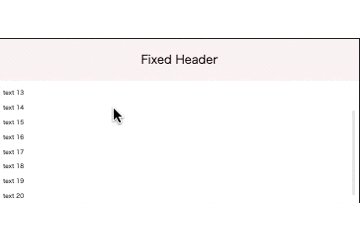
</style>position: fixedの解説
position: fixedは決まった位置に要素を固定したいすることができます。
<div class="wrapper">
<header>
<p>Fixed Header</p>
</header>
<p>text 1</p>
...
</div>
<style>
header {
position: fixed;
width: 100%;
top: 0;
left: 0;
}
</style>

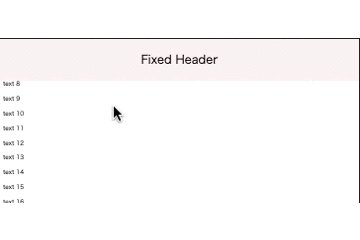
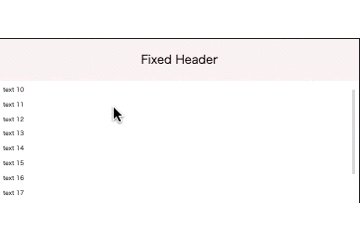
スクロールしてもヘッダーの位置が固定で表示されていますね!
position: fixedは親要素ではなく、ウィンドウ全体が基準になります。
かつ余白が失われるので、上の例だとHeaderの高さ分下の要素が隠れてしまうため、下の要素は高さ分の余白を取らないといけません。
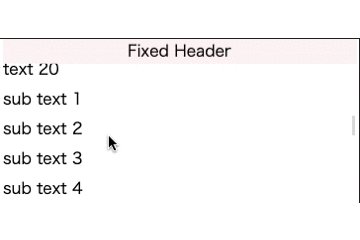
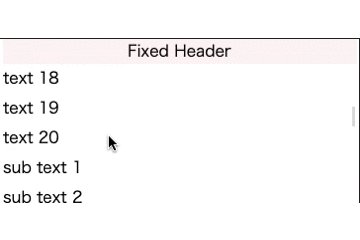
position: stickyの解説
position: stickeyは決まった位置に要素を固定したいすることができます。
![]() モグモグさん
モグモグさん
stickyは、CSS3で登場した比較的新しいpositionプロパティの値です!
position: fixedと似ているのですが、大きな違いは2つです。
- 基準がウィンドウではなく親要素であること
- 余白が失われないこと
fixedよりも使いやすいのですが、適用した要素内でしか固定されないので構造には注意が必要です!
<div class="wrapper">
<div class="main">
<header>
<p>Fixed Header</p>
</header>
<p>text 1</p>
...
</div>
<div class="sub">
<p>sub text 1</p>
...
</div>
</div>
<style>
header {
position: sticky;
top: 0;
left: 0;
}
</style>

この例だと、mainクラスの中でしか固定されないので、固定したい場合は一番上の要素の下に置く必要があります。
まとめ
CSSのpositionの使い方を解説しました。
- positionとは、「要素の位置を決める」プロバティ
- positionを使うことで相対・絶対・固定表示が可能
- top/bottom/right/leftプロパティと組み合わせることが基本
![]() モグモグさん
モグモグさん
positionを覚えると、できることが非常に広がるので1つずつ覚えていきましょう!



