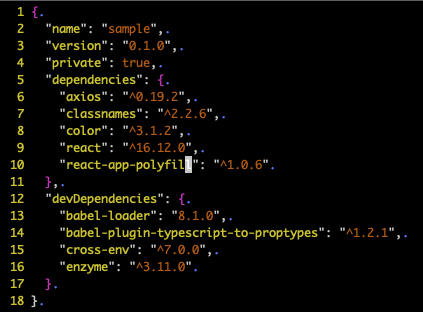
npmやyarnでパッケージをインストールすると、package.jsonにdependenciesとdevDependenciesが追加されます。

これが、dependenciesとdevDependencies。
package.jsonの中にあります。
(一部省略しています)
何も考えずにインストールしていると、不要なものが増えてbundleサイズが大きくなりパフォーマンスに影響します。
本記事ではdependenciesとdevDependenciesの違いと、それぞれのコマンドを解説していきます。
違いを理解して、適切に使えるようになりましょう。
dependenciesとdevDependenciesの違いと分ける理由
それぞれの違いとなぜ分けるべきなのかを説明します。
違い
dependencies
本番環境でも利用するパッケージやその依存関係。
例 reactなど
devDependencies
開発環境やテスト環境で利用するパッケージやその依存関係。
本番用のビルドをするときに含まれない。
例 eslintやjestなど
依存関係とは、パッケージを動作させるために必要なパッケージの関係性のことです。
手動でパッケージをインストールする場合は依存関係のあるパッケージも追加しないと動きませんが、npmやyarnがカバーしてくれています。
なぜ分けるべきか
不要なパッケージを追加して本番や開発環境のパフォーマンスを下げたくないから。
メインの理由はこれだと思います。
本番はBundleされたファイルを読み込む時間を少しでも減らし、ユーザー体験を向上させたい(損ねたくない)ですし、開発もビルドの時間を減らして生産性をあげていく必要があります。
npmとyarnコマンド
npmとyarnそれぞれコマンドをまとめます。
<package-name>とオプションの順番はどちらでもOKです。
dependencies
npm
$ npm install <package-name> npm省略版
$ npm i <package-name> --saveをつけるような記事とかもありますが、
npmのv5から不要になっています。
yarn
$ yarn add <package-name>devDependencies
npm
$ npm install <package-name> --save-devnpm省略版
$ npm i <package-name> -D yarn
$ yarn add <package-name> --devyarn省略版
$ yarn add <package-name> -D その他のdependencies
この2つがメインのdependenciesになるので、2つを使いこなせればOKですが、
他にも3つdependenciesがあります。
- peerDependencies
- optionalDependencies
- bundledDependencies
この記事では詳しくは触れませんので、気になる方はチェックしてみてください。
まとめ
dependenciesとdevDependenciesの違いと分ける理由について解説しました。
違いを理解しつつ使ってみてください!
dependencies
本番環境でも利用するパッケージやその依存関係。
devDependencies
開発環境やテスト環境で利用するパッケージやその依存関係。
本番用のビルドをするときに含まれない。