WEBデザインの基本でもあるレイアウト。
実は決まったレイアウトのポイントやコツがあるのです。
![]() モグモグさん
モグモグさん
今回はWEBデザインのレイアウトを作っていく中でのポイントや、パターン、参考のサイトなどをご紹介するよ!
- デザインやレイアウトの基礎を知りたい方
- レイアウトのアイディアを増やしたい方
- デザインのスキルアップをしたい方
- WEBサービスやアプリ開発に携わっている方
- レイアウトの参考サイトを知りたい方
レイアウトの基本知識デザイン4原則を知ろう
デザインの基本とも言える「デザイン4原則」をご存知ですか?
ここで紹介するデザイン4原則は、レイアウトを作る上でとても重要です。
学習のための本やサイトなどはこちらで紹介しています。
![]() モグモグさん
モグモグさん
どんなデザインでも必ず使われている「デザイン4原則」を覚えて、良いデザインに近づけるためのコツを掴みましょう!
- 近接(Proximity)
- 整列(Alignment)
- 強弱(Contrast)
- 反復(Repetition)
1.近接(Proximity)
近接とは簡単に言い換えると「関連する要素をグループ化」することです。
関係のある要素がバラバラに配置されている場合、読みづらくなってしまい、パッと見た時にわかりにくいデザインになってしまいます。
関連する要素をグループ化することにより、パッと見ただけで「このデザインはこんなことが伝えたいんだ!」ということを理解することができます。
関連する要素をグループ化するのと同時に、関連性のない要素同士は余白などを作って配置することで、伝わりやすく見やすいデザインになります。
2.整列(Alignment)
整列とは「要素同士にルールをもうけてレイアウトする」ということです。
例えば、デザインをするときに、テキストを右揃え、中央揃え、左揃えなどにする場合、関連している要素が全てバラバラになっていたとしたらとても読みづらいですよね。
また、ブログなどの記事で使われているタイトルがそれぞれ別のフォントや色だったら、統一性がなく、バラバラになってしまい、ユーザーに混乱を与えてしまいます。
このことから、同じ要素は同じルールを設けてデザインすることで全体に統一性ができて、わかりやすく、見やすいデザインとなります。
3.強弱(Contrast)
強弱は「情報の優先度を明確にする」ということです。例えば、バナー広告のデザインをする時に、どの情報を優先的に伝えたいか、を決める工程があります。
その時に、一番伝えたいと思っている情報を一番小さい文字で配置してしまうと、バナー広告を見たユーザーは「何を伝えたかったんだろう?」と思ってしまいます。
そのため、一番伝えたい情報は一番目立つようにフォントサイズを大きくしたり、目立つ配色にしたり等の工夫をしたりして「強弱」をつけることがデザインの基本です。
4.反復(Repetition)
反復とは「要素ごとにデザインルールを繰り返す」ことです。
WEBデザインでは「トーン&マナー」というルールがあるように、そのデザインに一貫性を持たせる必要があります。
例えば、Webサイトの中で類似のアイコンやイラストを使用したりしてそのサイト全体が同じテイストであることを示すことで統一されたデザインとなります。
一方、異なるテイストのアイコンやイラストを使用した場合、全体に統一感がなく、とても違和感を感じるはずです。
このように、Web全体でトーン&マナーがしっかり統一されているのか、制作時に確認することが重要です。
どんなデザインでも必ずこの4原則を使用しており、この4原則がしっかり守られていないデザインはパッとみた時に見づらかったり、何が伝えたいのかわからなかったりします。
周りにあるデザインを意識してみてみると新たな気づきがあるかもしれません。
実際にサイトに必要な要素とは?
ここまでデザインの4原則について解説してきました。
では実際にサイトを作るときに必要になってくる要素をご紹介していきましょう。
- ヘッダー
- ナビゲーション
- サイドバー
- メインコンテンツ
- フッター
1.ヘッダー
ヘッダーとはサイトの一番上に配置されている部分のことを示します。
モグモグだとここの部分が「ヘッダー」。
ヘッダーではサイト内に何があるのかを表示する役割があります。
また、サービス名やロゴなどがヘッダーに表示されることが多く、自社のブランドをアピールする場所でもあります。
2.ナビゲーション
ナビゲーションとは、サイト内の主要コンテンツを表示する箇所です。
例えば、モグモグのブログ記事内を見ているときに、別のカテゴリの記事も見てみたい!となった時に、このナビゲーションをクリックすればみたいカテゴリに一発で辿り着くことができます。
3.サイドバー
サイドバーとは、その名の通りサイトの横にあるバーのことです。
モグモグだと、検索ボックスやモグモグについて、カテゴリなどが表示されている部分が該当します。
サイドバーに表示する情報としては、プロフィール(または会社情報など)やSNS、カテゴリ一覧や広告などがあります。
サイドバーに表示する内容はページの目的によって異なりますが、基本的にはこれらの項目が該当します。
4.メインコンテンツ
メインコンテンツは、サイトの主要であるコンテンツ部分のことを示します。
モグモグだと、ブログ記事一覧の箇所がメインコンテンツとして該当します。
ページによってメインコンテンツは異なりますが、基本的に中心となるコンテンツを示していることが多いです。
5.フッター
フッターとはサイトの一番下に表示される箇所のことです。
モグモグだと人気記事や最新情報などが該当します。
フッターに掲載する内容は、ヘッダーと同じであることも多いですが、運営会社の情報やトップページに戻るボタンなどが配置されていることもあります。
WEBデザインレイアウト3つのパターン
ここまでデザインの基本やサイトに必要な要素を説明してきました。
ここからは、本題となるWebデザインのレイアウトで基本となるパターンをいくつかご紹介します。
デザイン初心者の方でもこの3つのレイアウトを抑えておけば、アレンジ次第で無限のアイディアが生まれるかもしれません!
●カラムとは?
まずはカラムについて説明していきます。
例えば、雑誌などでもテキストや写真が綺麗に並べてみやすい位置に段組みされていますよね。そのような段組みされたレイアウトをWebでは「カラム」と呼びます。
![]() モグモグさん
モグモグさん
カラムはWebデザインのレイアウトをする上で必ず使われる用語ですので覚えておきましょう。
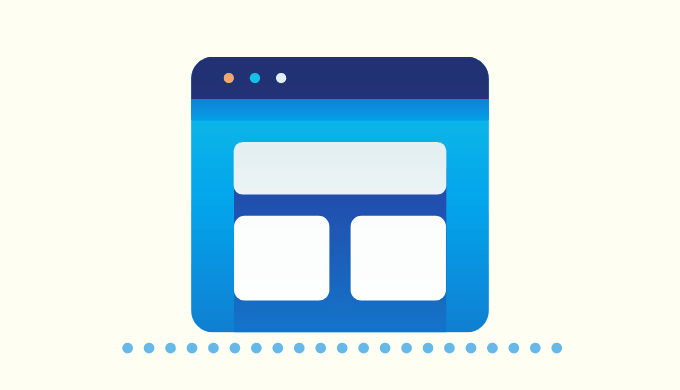
1.シングルカラムレイアウト
シングルカラムレイアウトは、カラムが1つであることを示します。
この参考のサイトのようにサイドバーがないレイアウトがシングルカラムレイアウトと呼ばれており、ヘッダーやナビゲーションなどの要素が上から順番に配置されていることを示します。
シングルカラムレイアウトのメリットとしては、どの大きさの端末で閲覧した時でも違いが少ない点です。
例えば、スマホなどの小さい端末でサイトを見たときにもパソコンと同じレイアウトで情報を見やすく伝えることができます。
そのため近年はシングルカラムレイアウトでのサイトが多く見受けられます。
2.マルチカラムレイアウト
マルチカラムレイアウトとは、サイドバーなどが配置されてカラムが2〜3つになるレイアウトのことを示します。
マルチカラムレイアウトは、パソコンで見る時にはおしゃれでかっこいいサイトを作ることができますが、スマホなどの画面の小さい端末で見た時には表現が難しいため、表示を分けることが多く見受けられます。
そのためスマホではマルチカラムレイアウトを見ることは少ないでしょう。
参考:https://www.kansai-sp.co.jp/
3.グリッドレイアウト
グリッドレイアウトはサイトを格子状に分けて要素を配置するレイアウトのことです。
参考:https://www.sejuku.net/blog/tutorial?cid=menu
雑誌やチラシなどの紙媒体で使われているグリッドをWebのレイアウトで使用することで、多くの情報を伝えたいときなどによく使われることがあります。
整列されているため、統一感がありとても見やすいレイアウトです。
WEBデザインを作るときのコツ(ユーザーの視線の動きを意識する)
レイアウトの基本についてわかったところで、続いてはWebデザインを作るときのコツを伝授していきます!
Webデザインを作る時には、「いつも自分がサイトを見るときにどのような視線の流れで見ているのか」を意識するといいでしょう。
実は、その視線の流れにもパターンがあるのをご存知でしたか?ここでは視線の流れのパターンを紹介します。
- Z型
- N型
- F型
1.Z型
Z型は、その名の通り視線がZの形に動くパターンです。
例えば、横書きで書かれている文章を読むときは、視線が左から右へ、次の行に行く時も左から右へ…と続くことで、無意識にZの形に動きます。
そのため、左上から右上、左下から右下へのZの流れを意識したサイトのレイアウトにすると自然と情報が入ってきやすいのです。
2.N型
N型は、縦書きの文章などを見たときに動く視線の流れです。
Z型を縦にしたパターンですね。
つまり、右上から右下、左上から左下へと動くことでN型の視線の流れになります。
3.F型
F型は、パソコンやスマホなどの端末から情報を見る時に一番使われる視線の流れです。
例えば、ブログなどを読んでいるときにタイトルを読んで、次の行の本文を見る(一段下がって左から右へ視線が動く)という動作を人間は繰り返し行なっています。
その視線の流れがFになっていることから、F型と呼ばれています。
![]() モグモグさん
モグモグさん
この視線の流れはWebデザイン以外にも紙媒体のデザインなどでも意識されるコツなので覚えておいて損はないですよ!
レイアウトの参考になるWebサイトを探せる便利サイト
最後にレイアウトの参考になるサイトを見つけるにはどうしたらいいんだろう、とお悩みのかたにおすすめなサイトをご紹介します。
1.Muuuuu.org
サイトのファーストビューが一覧で並んでいる参考サイトです。
このサイトを見れば、どんなファーストビューがかっこよくて、見たいと思わせるものなのか、研究できるのもポイントです!
2.SANKOU!
こちらも参考サイトですが、さまざまな種類のカテゴリに分けられているのがポイントです。
また、レイアウト別でカテゴリされているため、こんなレイアウトを作りたい!見てみたい!という時にとても便利です。
3.Webdesign Clip
こちらの参考サイトは、スマホのデザインだけを絞り込んで探すことができます。
いつもパソコンのデザインばかりみているといざスマホデザインも作るとなった時に引き出しが少なくなってしまいがちです。
この参考サイトでどんなスマホデザインが流行っているのかポイントを探してみるものいいかもしれません。
まとめ
今回はWebデザインのレイアウトについて紹介してきましたが、どれもWeb以外のデザインにも活かすことができるデザインの基本をまとめていますので、是非それらを覚えて、素敵なデザインを作ってみてください!