今回はストーリーボードを使用したAuto Layoutについて解説します。
iOSプロジェクトは作成済みとしてここでは省略します。プロジェクトの作り方についてはこちらに書いてますので、まずは作成してみてください!
- swift 5.7
- Xcode 14.0.1
- macOS 12.6 Monterey
- iOS 16.0
Auto Layoutとは
Auto Layoutとは何か
Auto LayoutとはViewに付けられた制約に基づいて、Viewの大きさと位置を動的に計算します。
Auto Layoutを使うことで、端末のサイズなどに依存せずにUIを作ることができます。
今回はその制約の付け方を解説していきます。
![]() モグモグさん
モグモグさん
iOSアプリ開発をする上で必須の知識だから、
しっかり理解していこう!
Align
Alignとは
Alignとは複数のViewをある基準に従い揃える制約です。
例えば2つのViewの左端を揃えたり、中央を揃えたりすることができます。
Alignの付け方
言葉だけではイメージすることが難しいので、実際に手を動かして付けていきましょう。
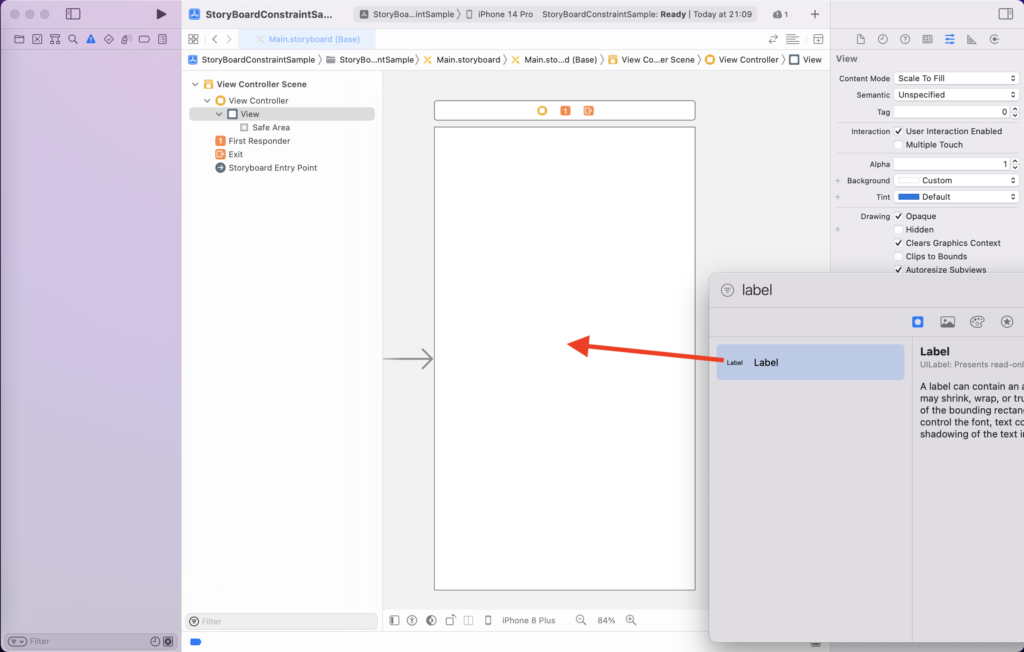
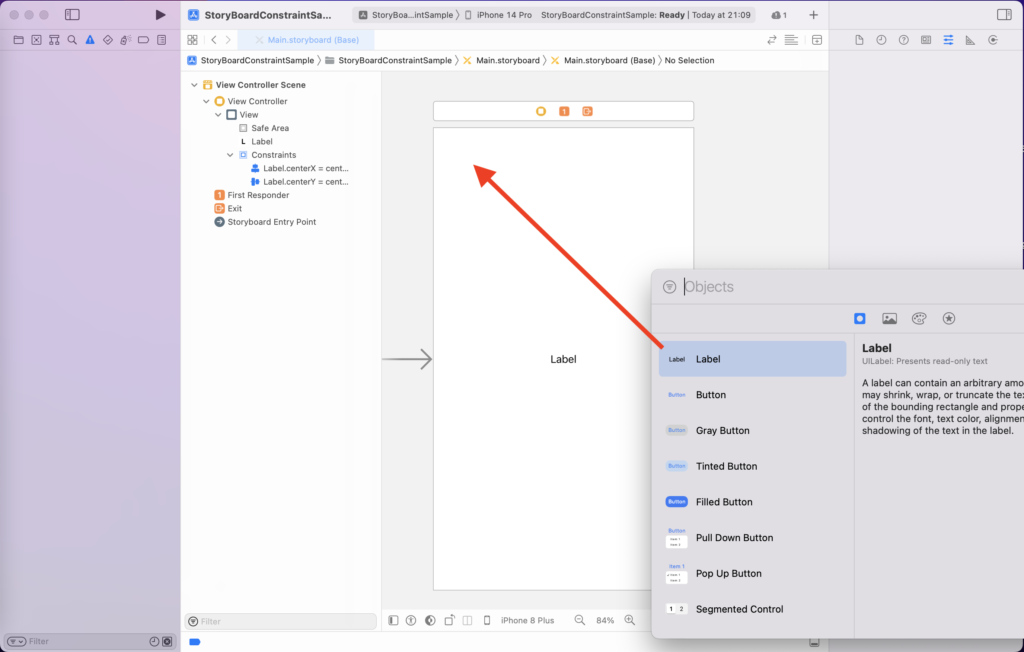
まずはLabelをストーリーボード上に配置していきます。
この時の位置は適当でOK。

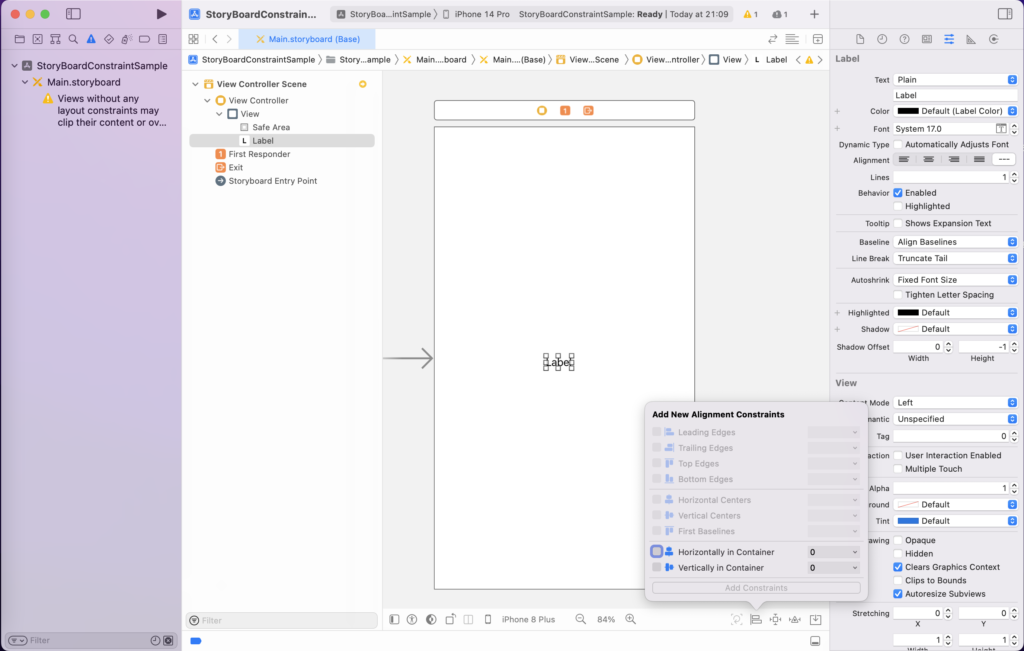
次に配置したLabelを選択した状態で右下にあるこのアイコンを押すとポップアップが表示されると思います。
このポップアップに値を入力したりすることで制約をつけることができます。


最初の説明でAlignは複数のView間で制約をつけると言いましたが、
今はまだ1つのLabelしか配置していませんので、この状態だと全ての機能を使うことはできません。
ただこの状態でも制約をつけることは可能です。それは親のViewとの制約をつけることです。
実際に表示されたポップアップを見ると一番下の2つ以外は変更不可となっているはずです。
それでは制約を付けていきましょう。今回つける制約は「親Viewに対して縦・横共に真ん中に配置する」というものです。
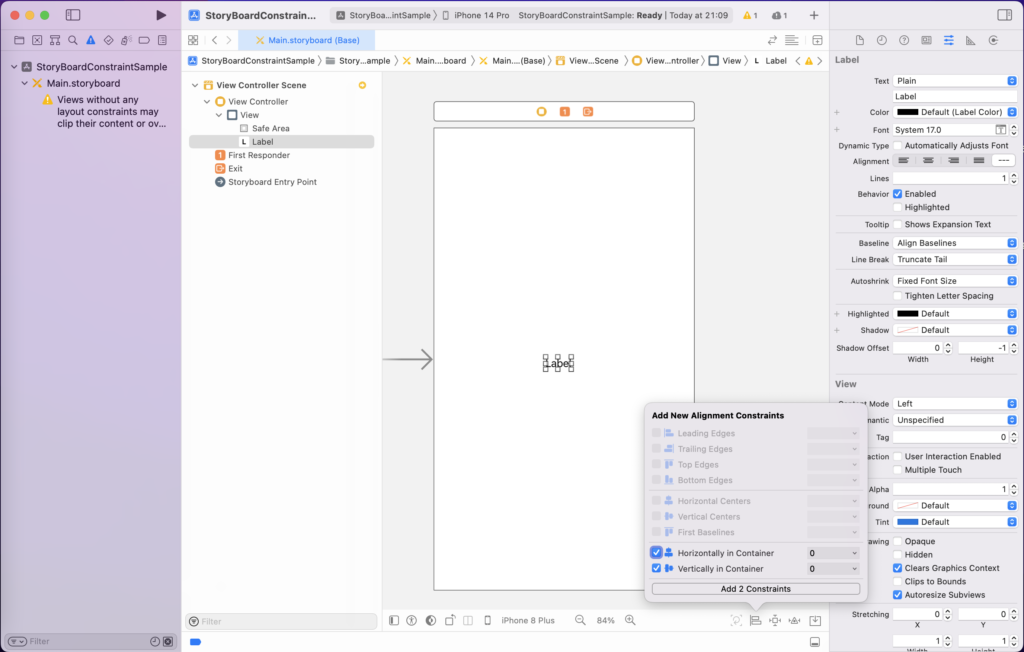
画像のように一番下のチェックボックスにチェックを入れてください。

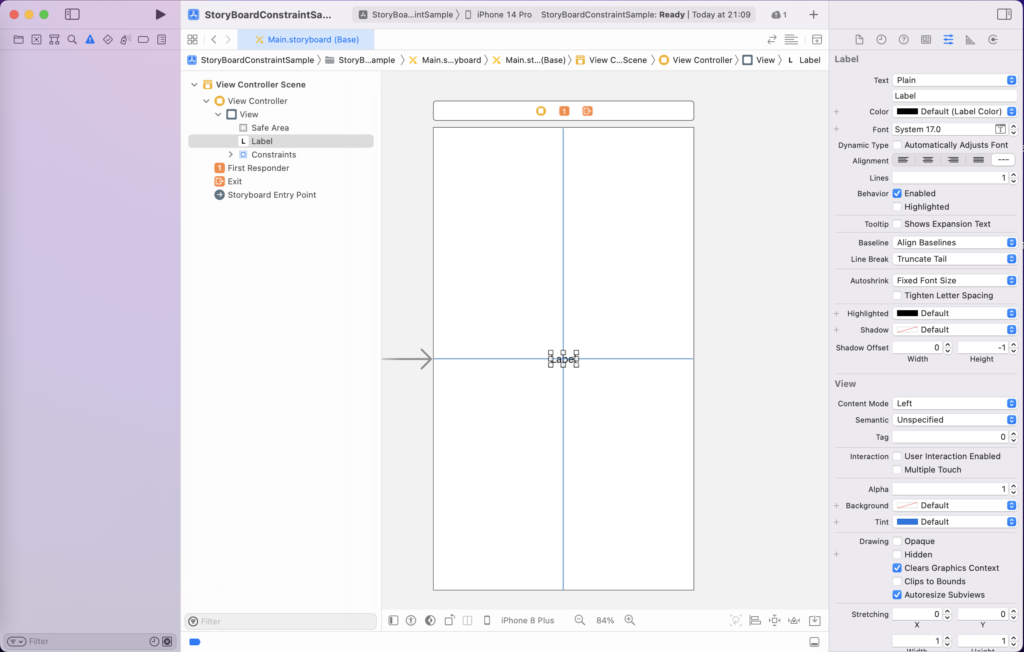
このように真ん中に配置されて入れば成功です!

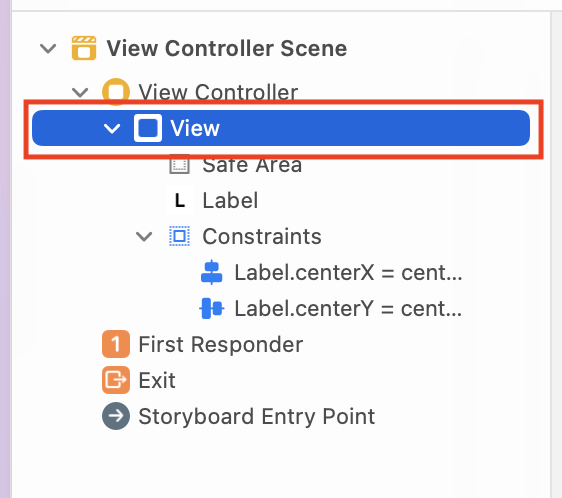
ちなみにストーリーボードの右にあるView階層で親のViewを確認することができます。

Constraint
Constraintとは
ConstraintではViewに対して相対的な位置やサイズに制約をかけることができます。
例えば隣のViewから10ピクセル離したり、縦や横の幅を指定することが可能です。
Constraintの付け方
それでは早速制約を付けていきましょう。
今回はViewの位置を相対的に固定する方法を見ていきます。
新たにLabelを追加し画面の上から20ピクセル、画面の左端から30ピクセルの位置に固定するようにします。
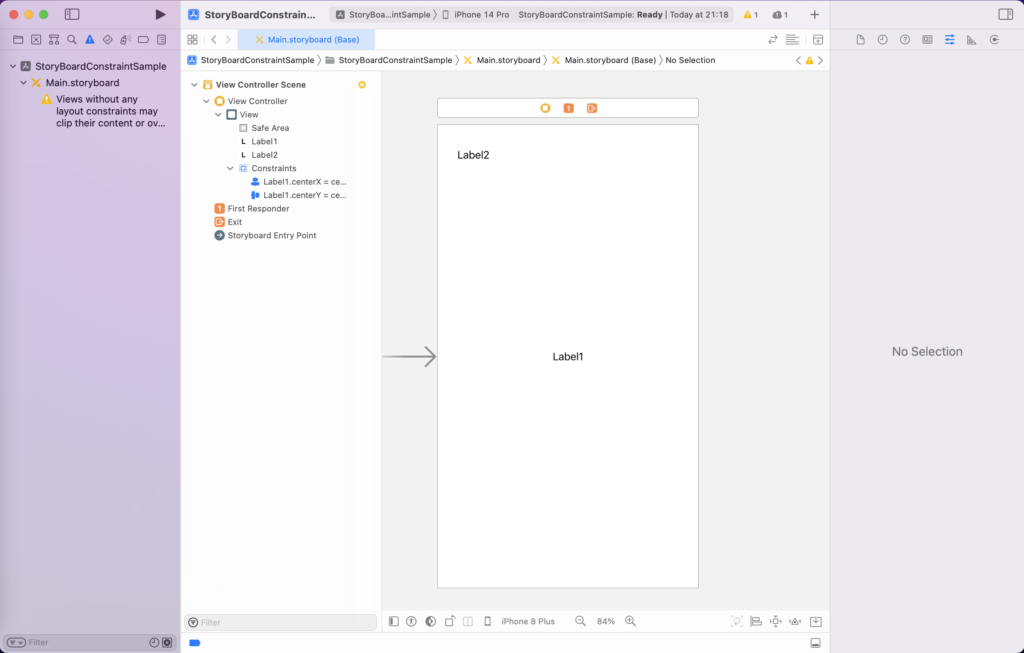
まずはViewControllerの左上辺りに新しくLabelを配置してください。

2つのLabelの違いがわかりやすくなるようにテキストを変更しておきました。

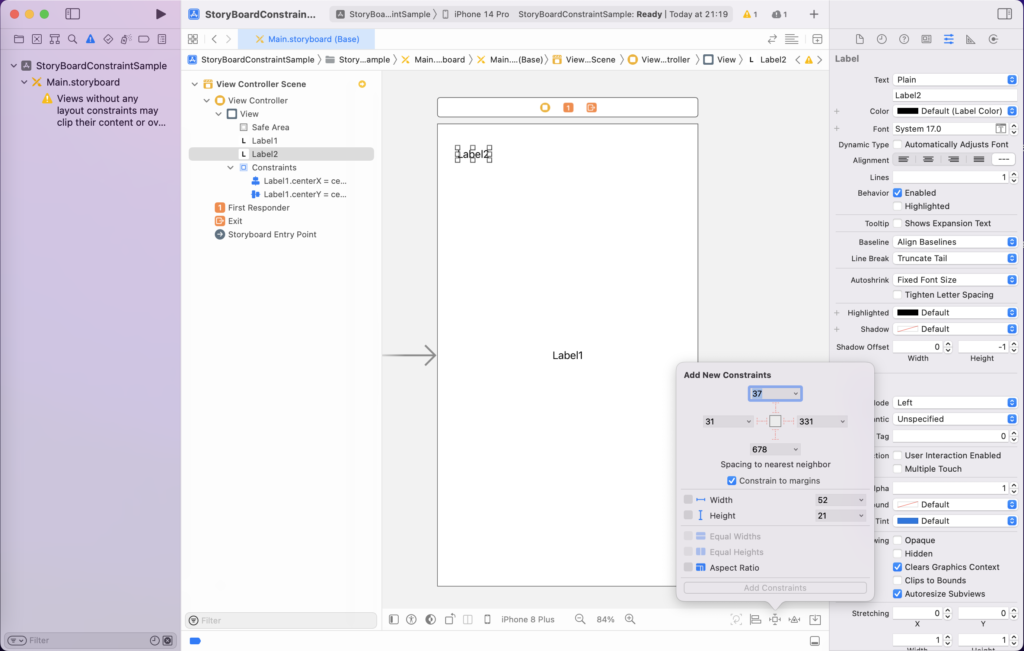
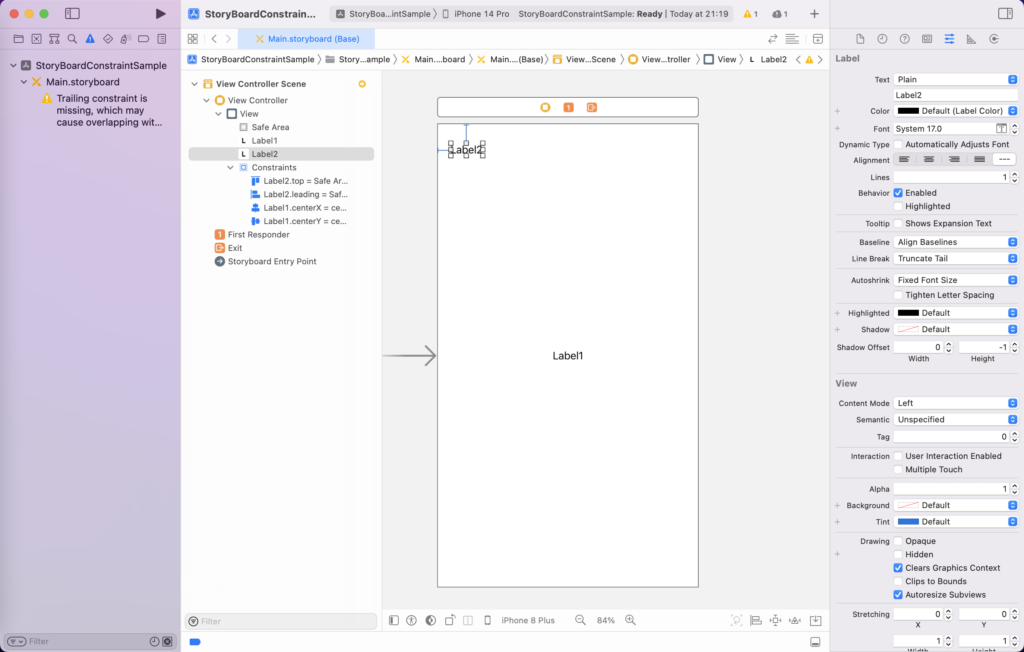
次に配置したLabel2を選択した状態で右下にあるこのアイコンを押すとポップアップが表示されると思います。
このポップアップに値を入力したりすることで先ほどと同様に制約をつけることができます。


位置を固定する方法はポップアップの一番上にある4つの入力箇所です。
真ん中にある四角を対象のViewとみなすことができて、4つの入力箇所は上下左右のマージンとなります。
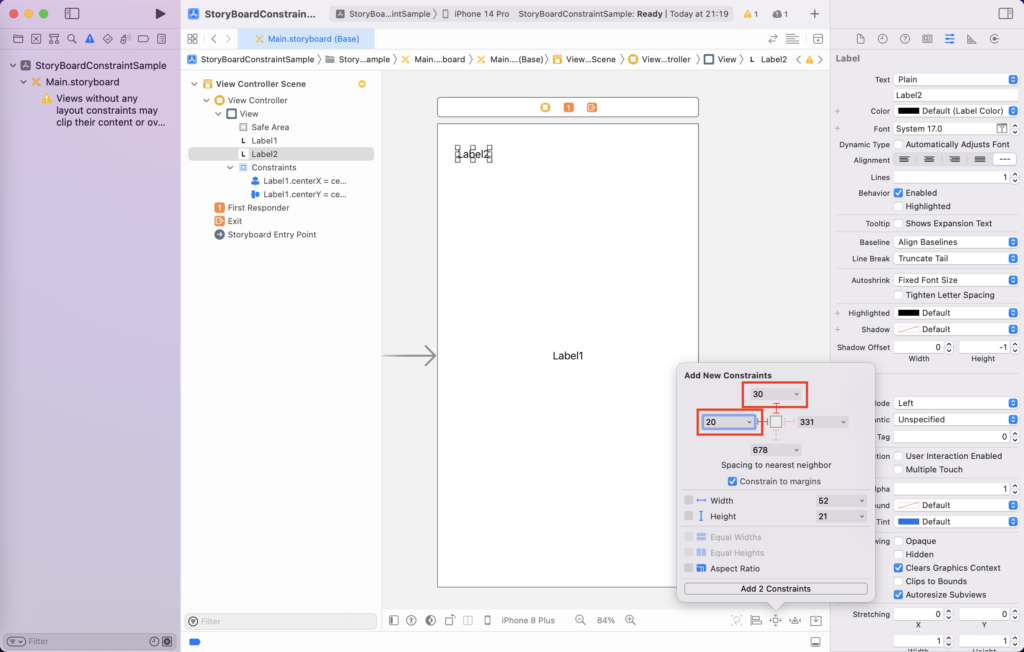
今回はこのLabel2を画面の上から20ピクセル、画面の左端から30ピクセルに配置したいので、赤枠で囲った2箇所にそれぞれ数字を入力します。

するとこのように配置されたと思います。

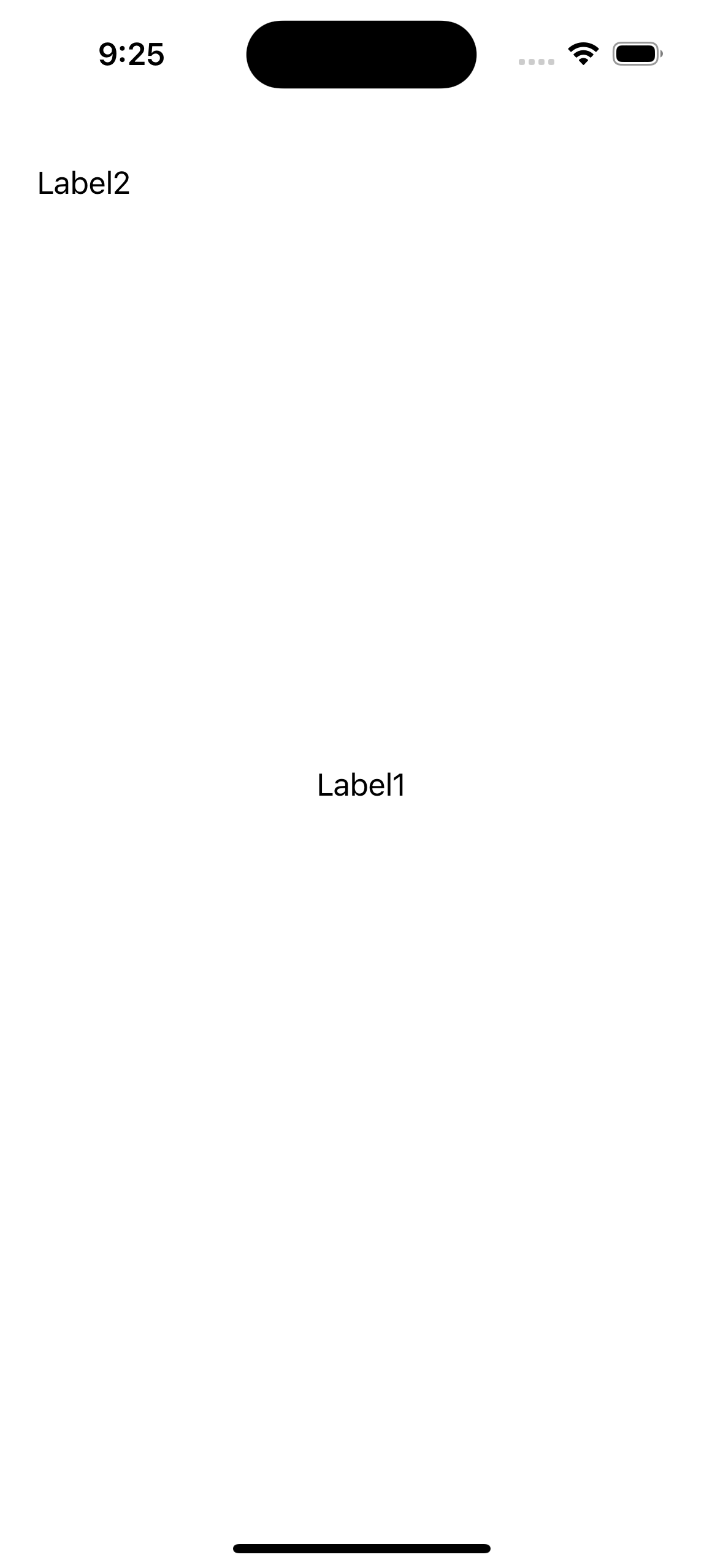
それでは一度ビルドしてみましょう。

このようになっていれば成功です!
もし時間があればiPadやiPhoneXなどの色々な端末でビルドしてみてください。
どの端末でも同じ位置にLabelが表示されるようになっていることが確認できると思います!
まとめ
ストーリーボードを使う上で制約をかけることは必須です。
これ以外にもできることはありますが、まずは基本ができるようになりましょう。