iOSアプリ開発でよく使うUIImageViewの使い方について解説します。
iOSプロジェクトは作成する必要がありますので、必要であればこちらをご参考ください!
- swift 5.2.4
- Xcode 11.6
- macOS 10.15.6 Catalina
- iOS 14.0.1
画像を用意する
まずは今回表示するサンプル画像を用意していきましょう!
画像自体はなんでもいいのですが、今回はこちらの画像を使います。
この時点でダウンロードしておきましょう。

https://www.irasutoya.com/2017/10/blog-post_542.html
UIImageViewの配置
画像の用意ができたので、UIImageViewの配置の仕方から解説していきます。
ストーリーボードにラベルを配置
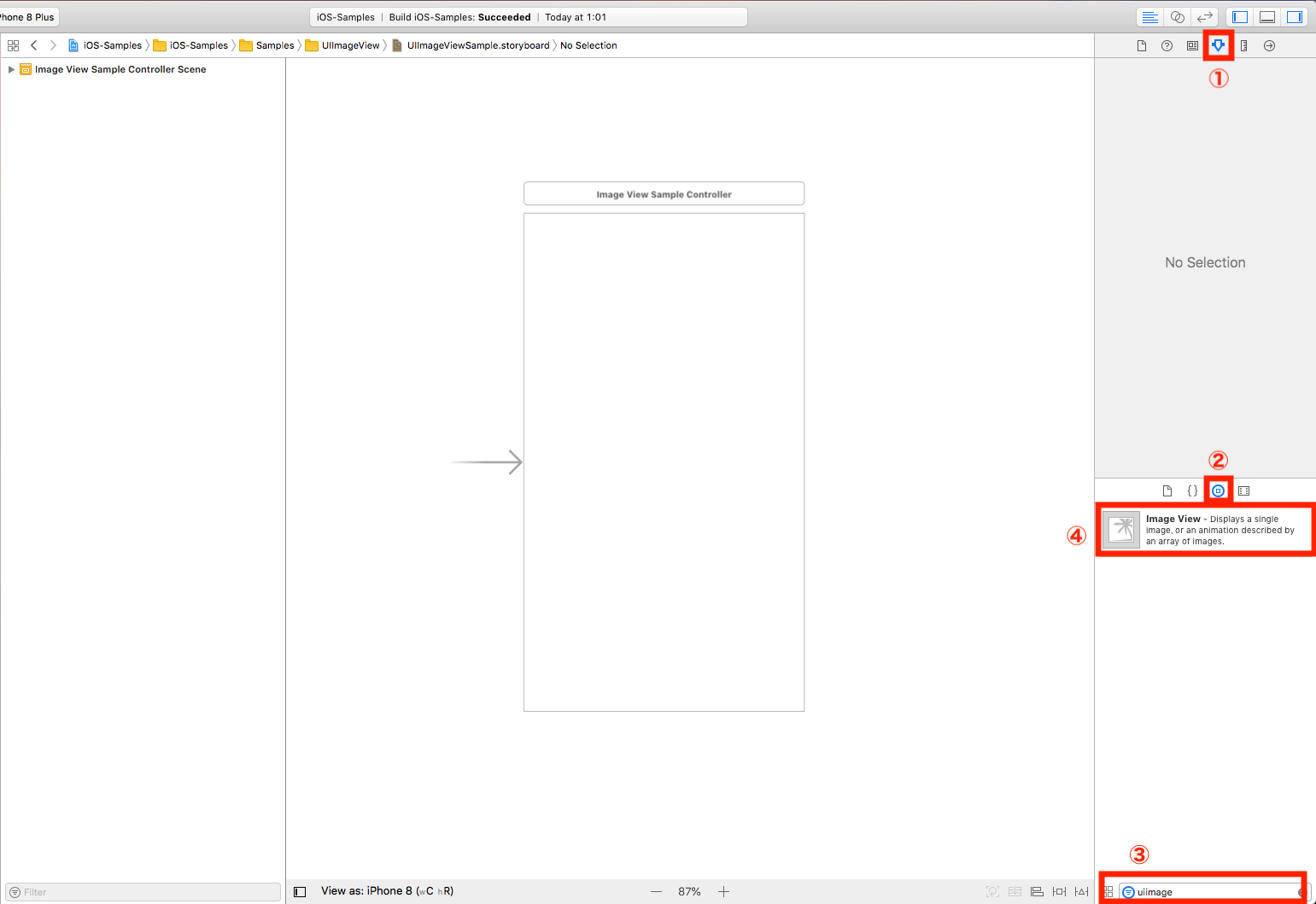
まずは、Main.storyboardファイルを選択してUIImageViewをストーリーボード上に配置します。
- サイドメニューを開く
- UIコンポーネントを選択する
- 検索タブに「uiimage」と入力する
- 様々あったUIコンポーネントからUIImageViewのみ検索結果に表示される

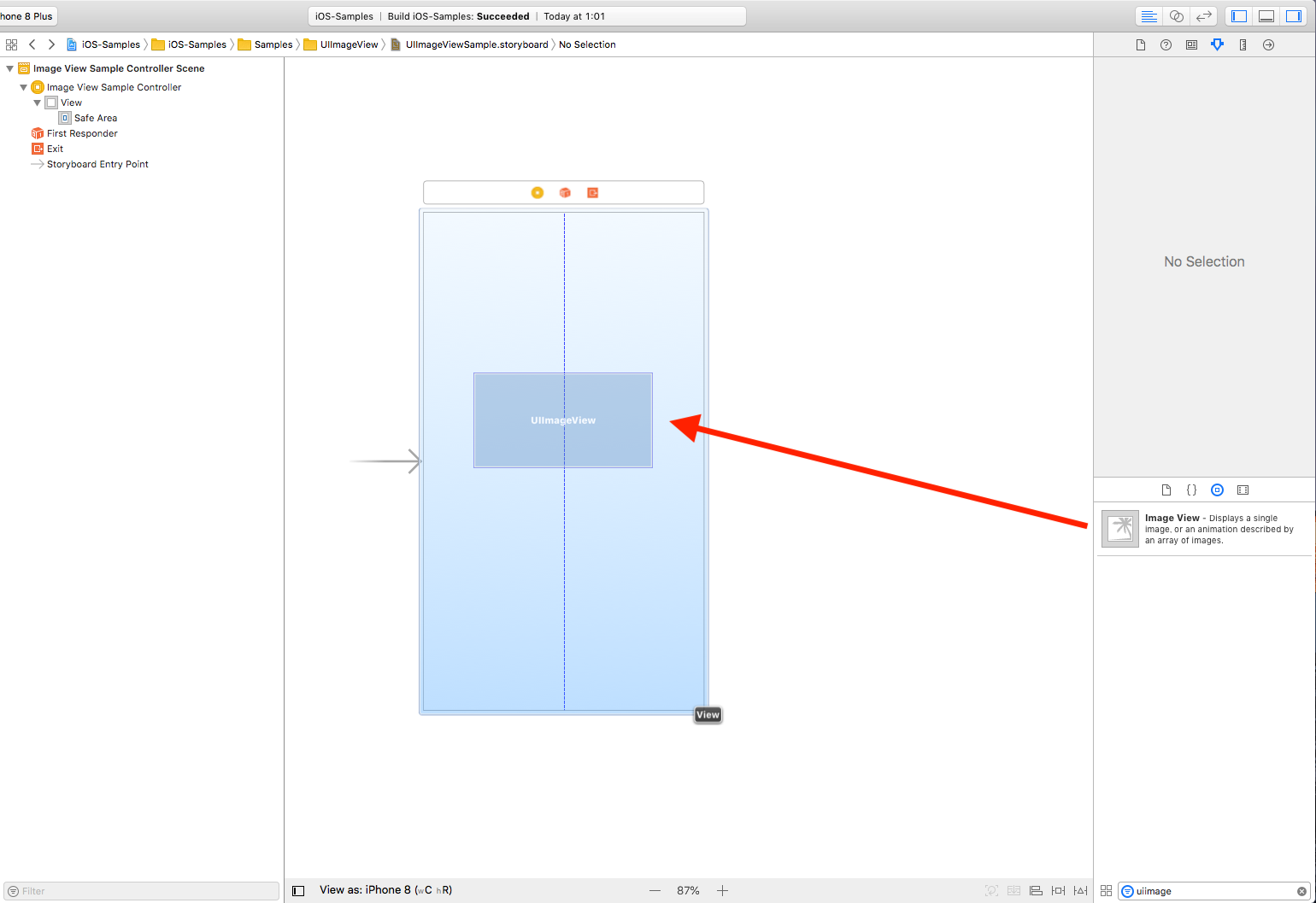
検索できたUIImageViewを画像のようにドラッグ&ドロップします。
今の段階では位置を気にする必要はないので適当な位置に配置してみましょう。

UIImageViewの配置はこれで完了です!
画像を表示してみる
ストーリーボードから変更する
次はUIImageViewに画像を設定していきましょう。
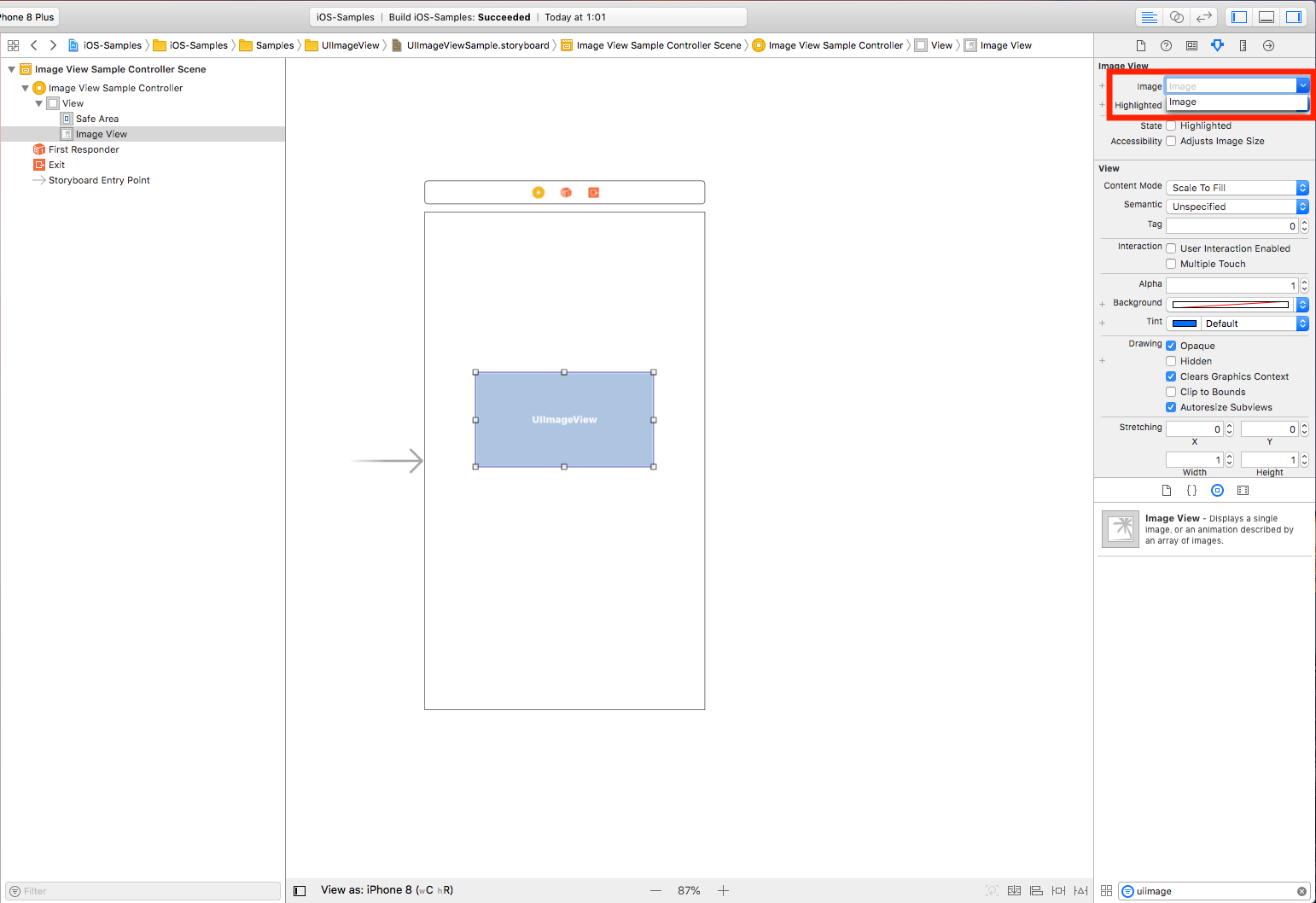
先ほど配置したUIImageViewを選択します。
サイドメニュー一番上に「image」という項目があるのでそこから先ほど
用意した画像を選択します。

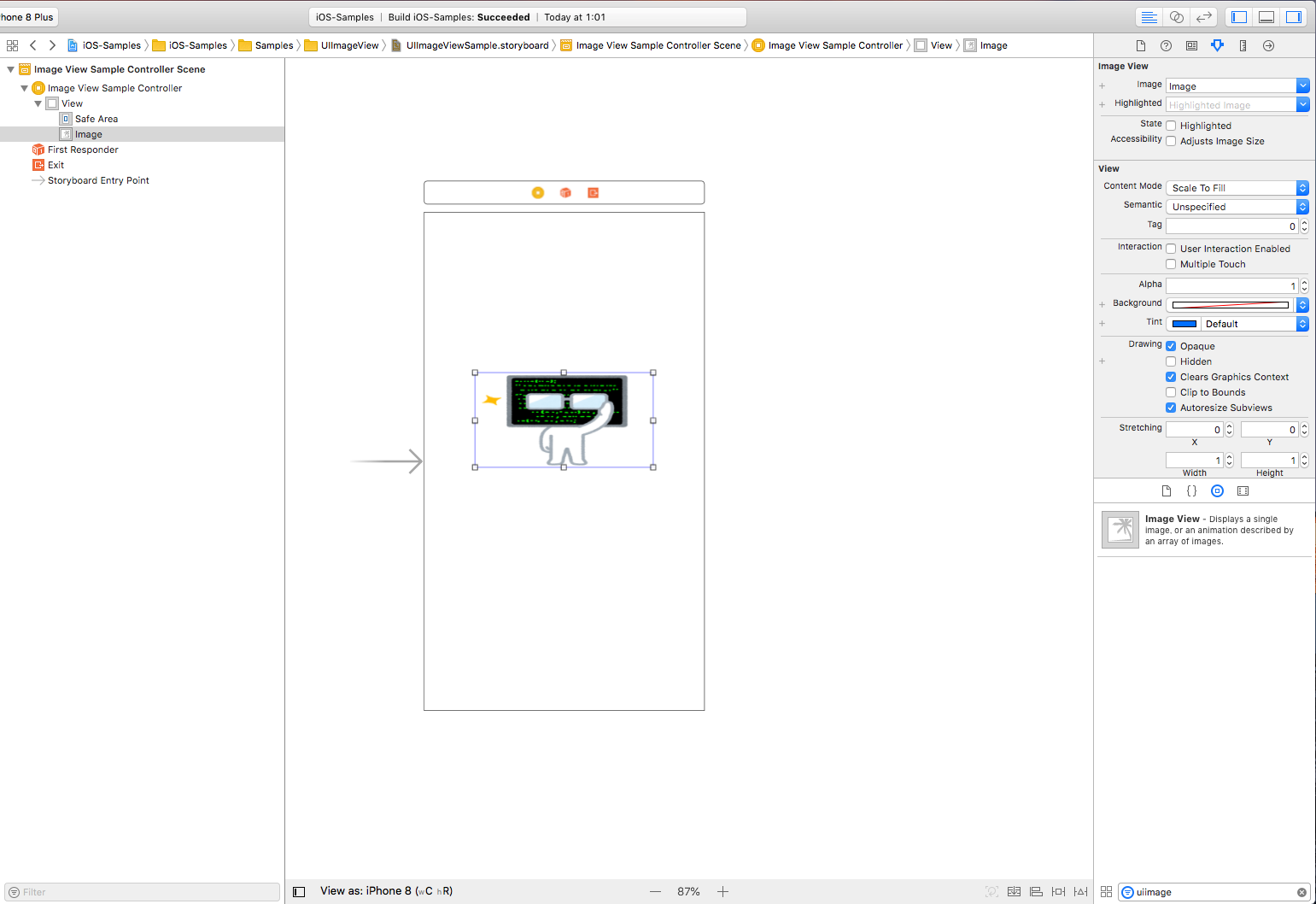
選択するとこのように画像が表示されると思います。

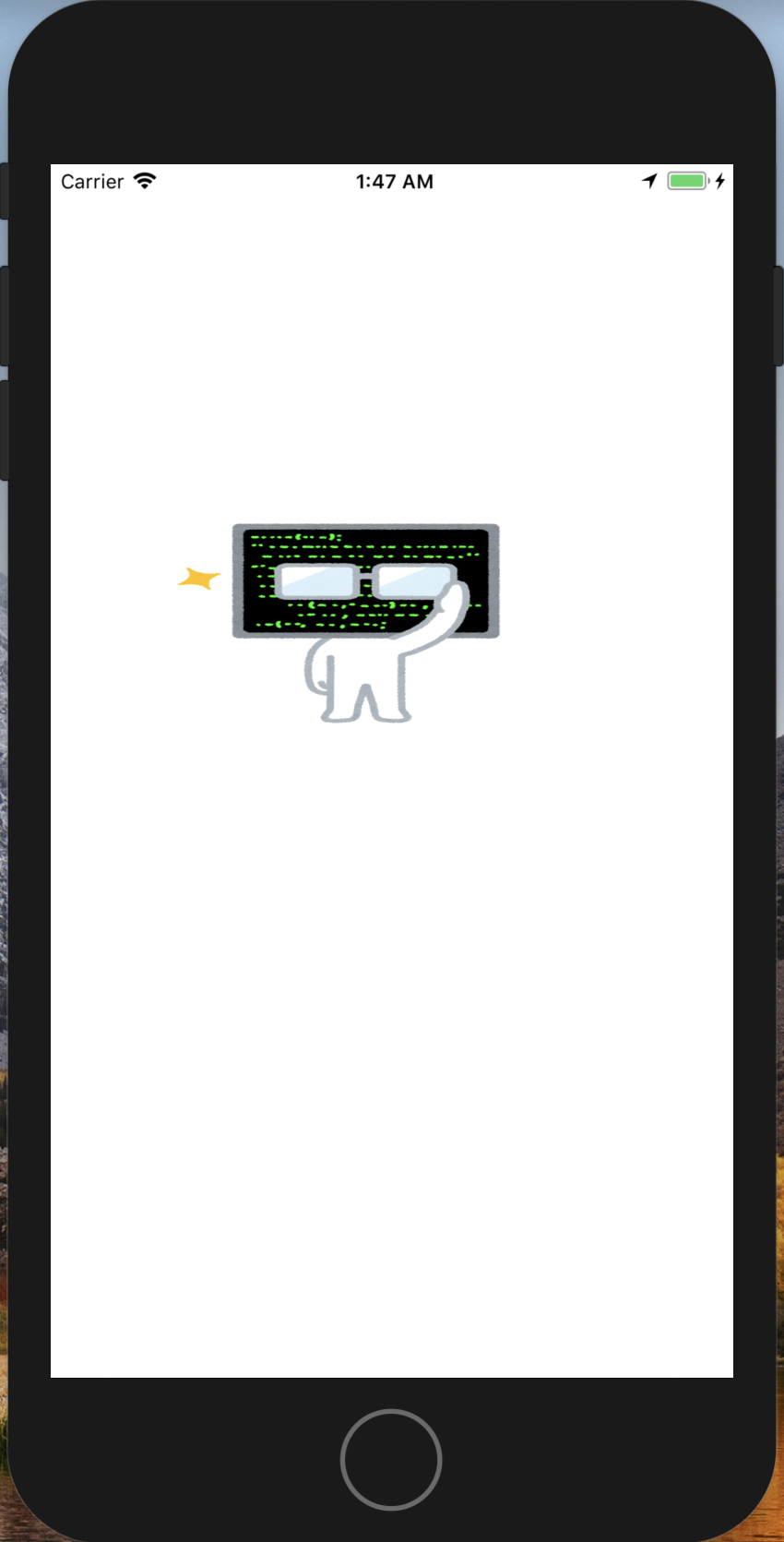
ここで一度ビルドしてみると画像が表示されます!
これでストーリーボードから画像を設定する方法がわかりました。

比率を調整する
先ほどの解説で画像の設定方法はわかりました。
しかしこれでは元々の画像比率を無視しているので、
調整していきましょう。
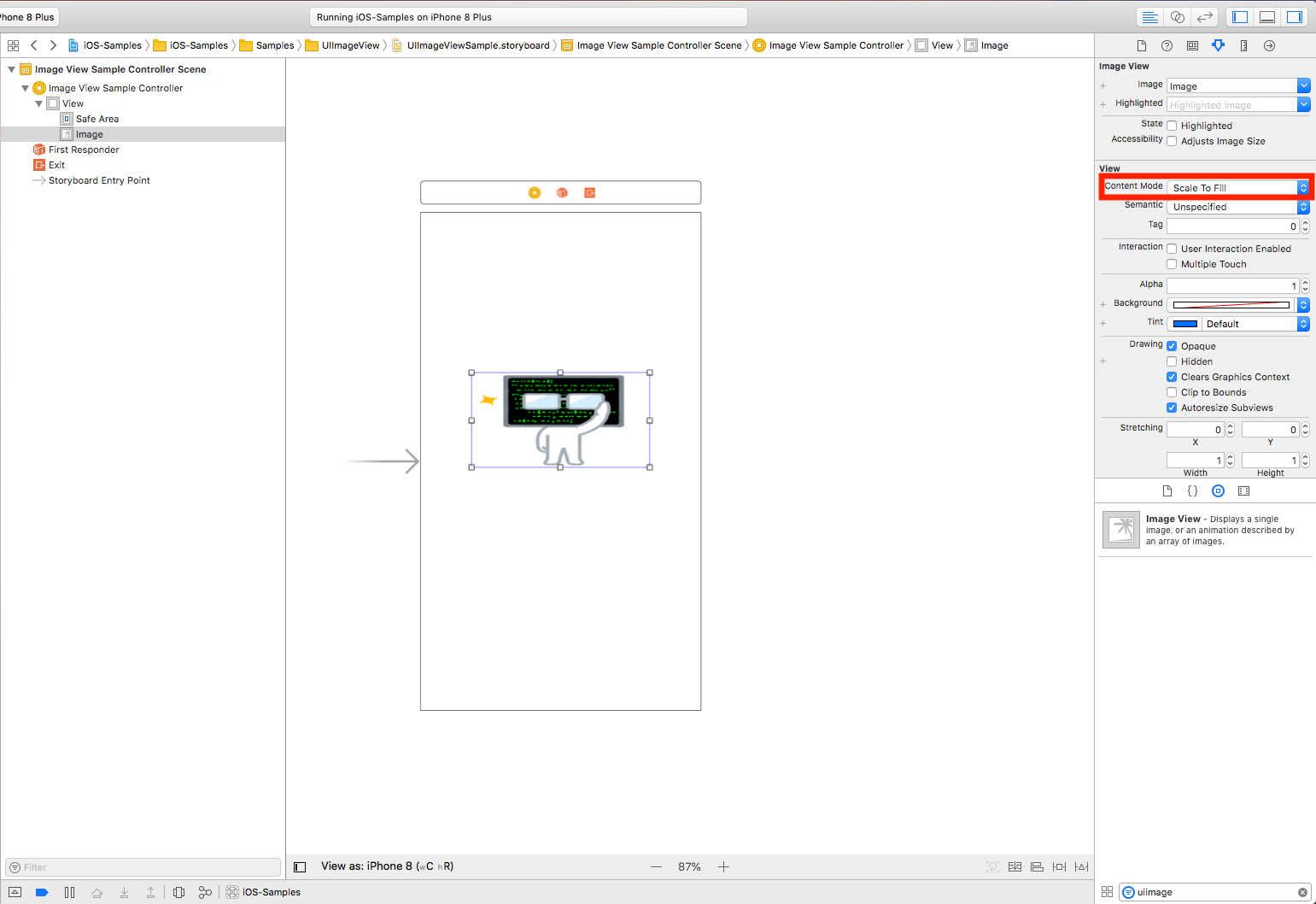
まずはサイドメニューからContent Modeという項目を選択します。

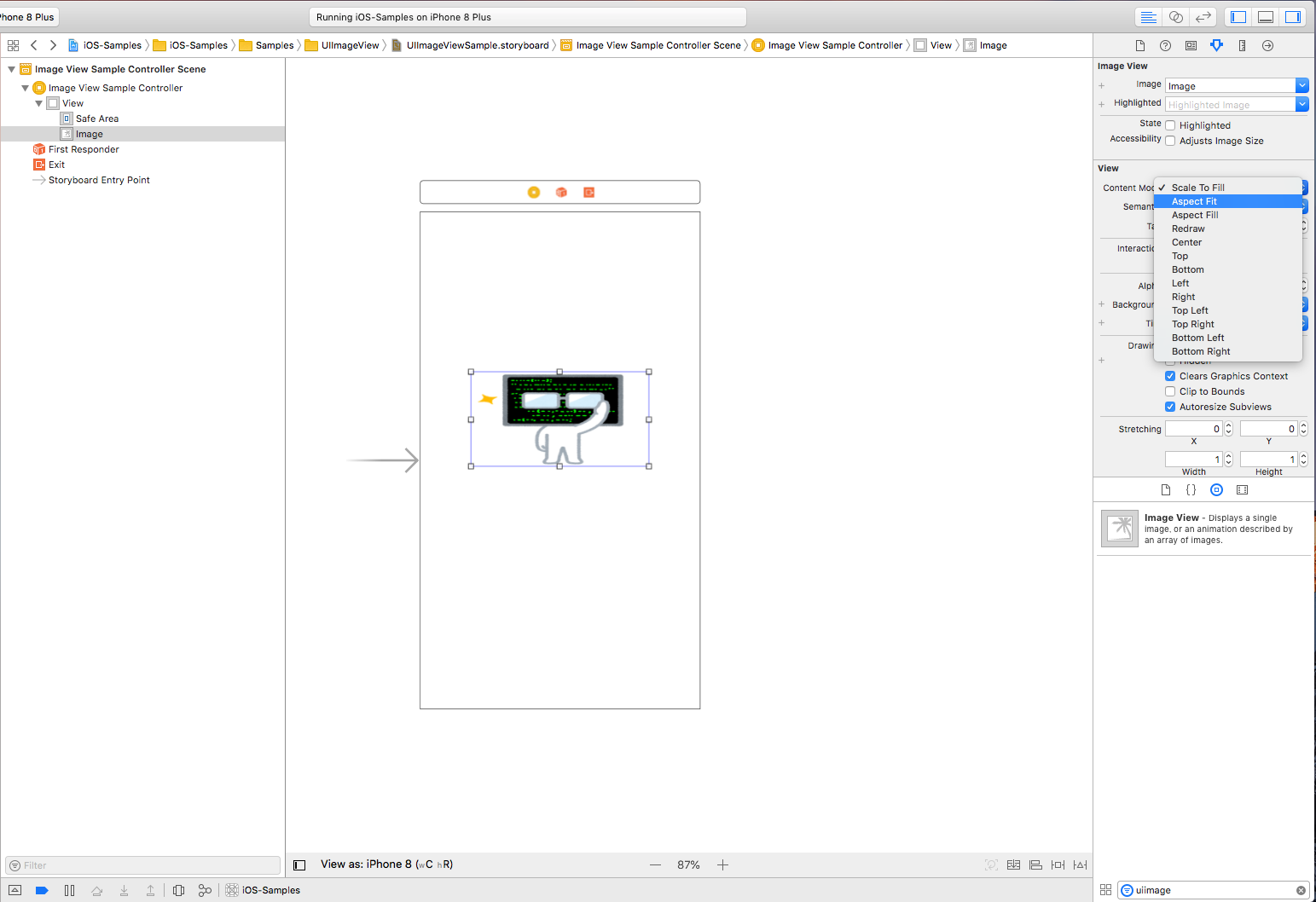
選択するといくつか選択肢が表示されると思いますが、Aspect Fitを選択します。

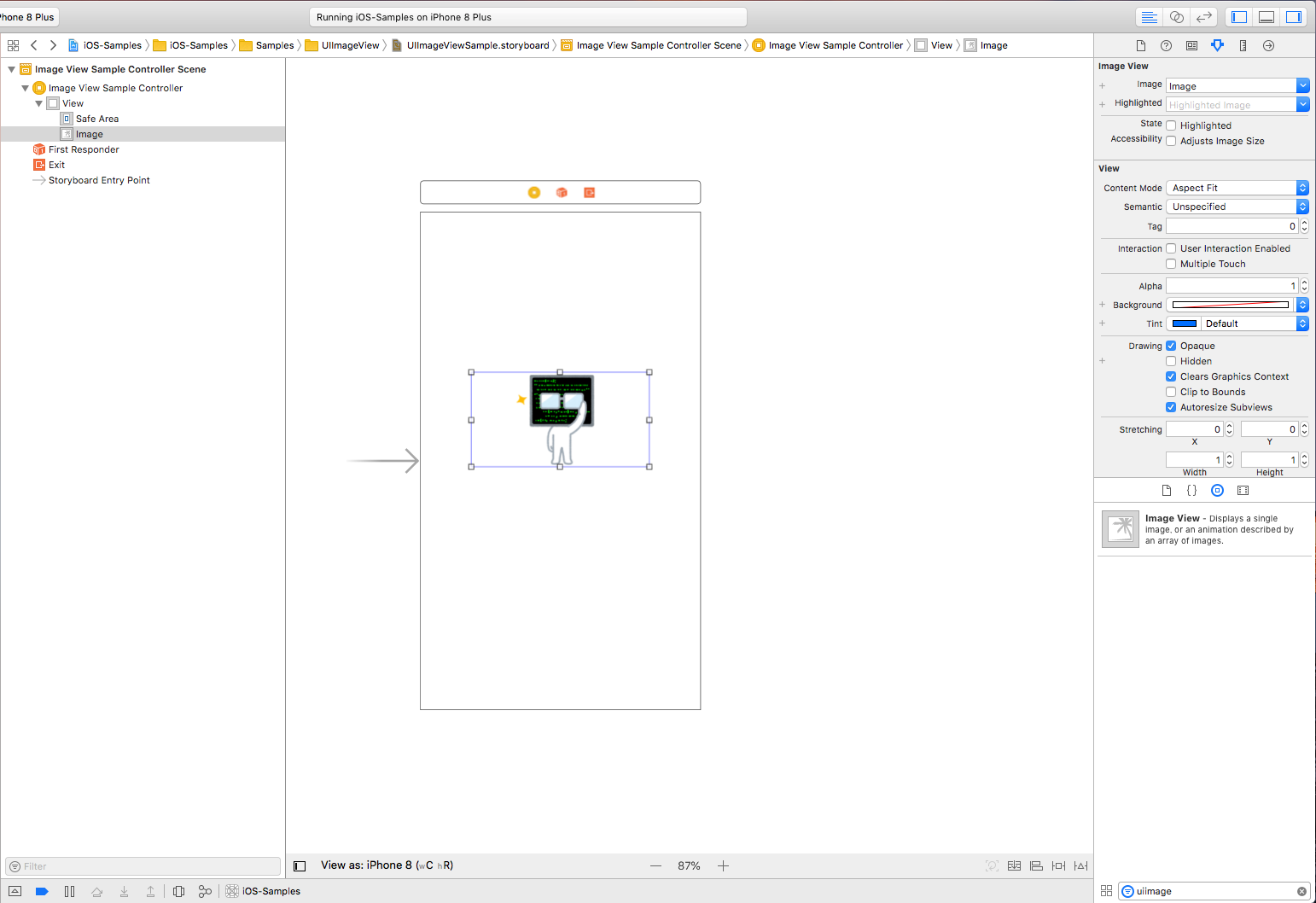
そうすると元々の画像比率が維持されたままUIImageView内に全て収まるような形になったかと思います。

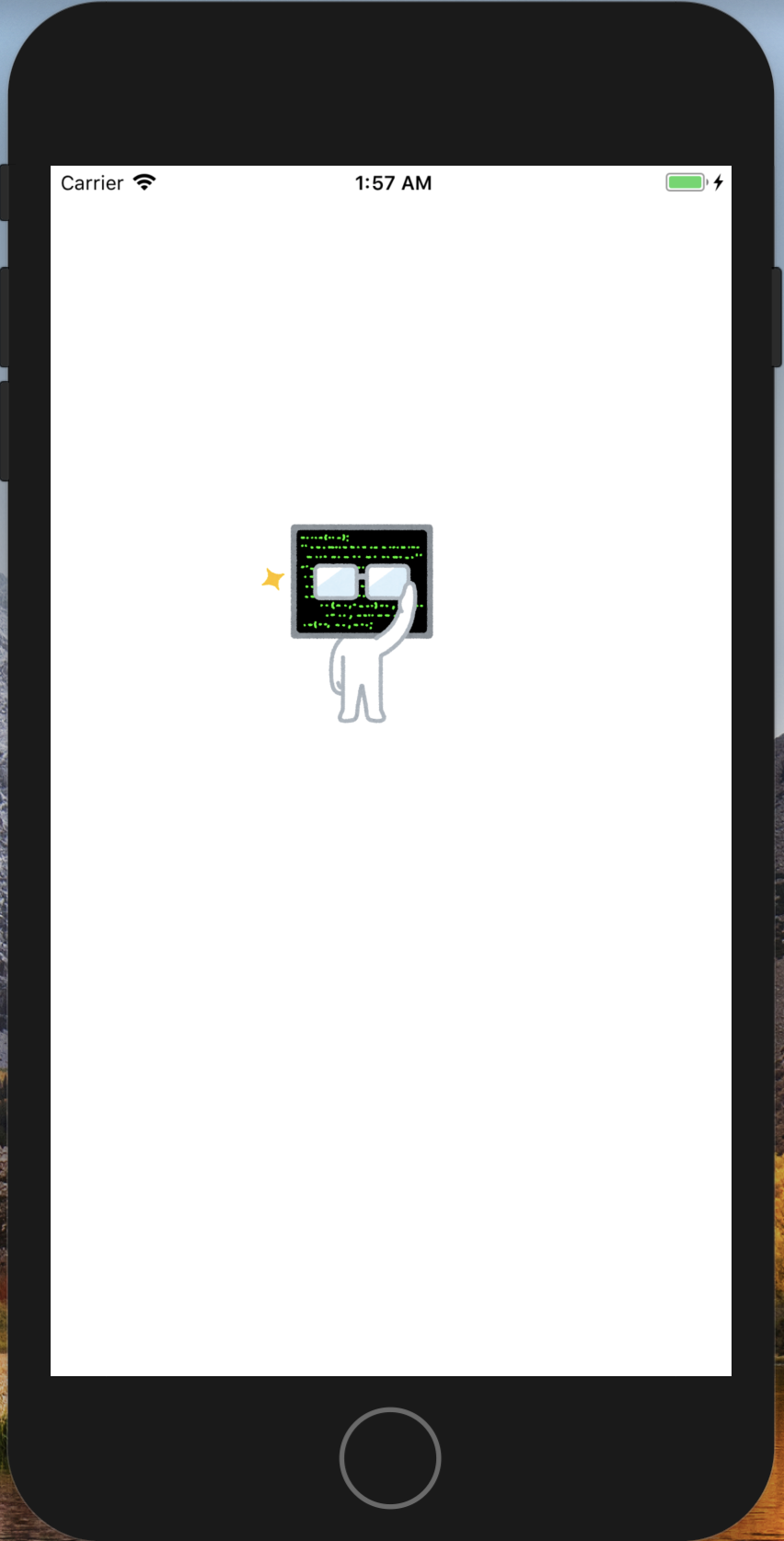
一度この状態でビルドして、画像のようになればOKです!

まとめ
ほとんどアプリで画像を扱うことが多いですので
UIImgaeViewの基本的な使い方はできるようにしておきましょう!