iOSアプリ作成のはじめの1歩、プロジェクトの作成とビルド(起動)までを一緒に手を動かしながら説明します!
これからiOSアプリを開発していきたい初心者の方を主に対象としています。
- swift 5.2.4
- Xcode 11.6
- macOS 10.15.6 Catalina
- iOS 14.0.1
開発環境の準備
すでにXcodeをインストールされている方は、プロジェクトの作成に進んでしまってOKです。
iOSアプリを開発するためには「Xcode」というmacOSアプリを使用します。
XcodeはIDE(統合開発環境)と呼ばれています。
IDEはコードを書くためのエディタの機能や、アプリを起動するためのビルドの機能など、開発に必要な機能が揃っているツールをいいます。
iOSアプリ開発の他にMacやAppleWatch用のアプリも開発することができます。
Xcodeをインストールする
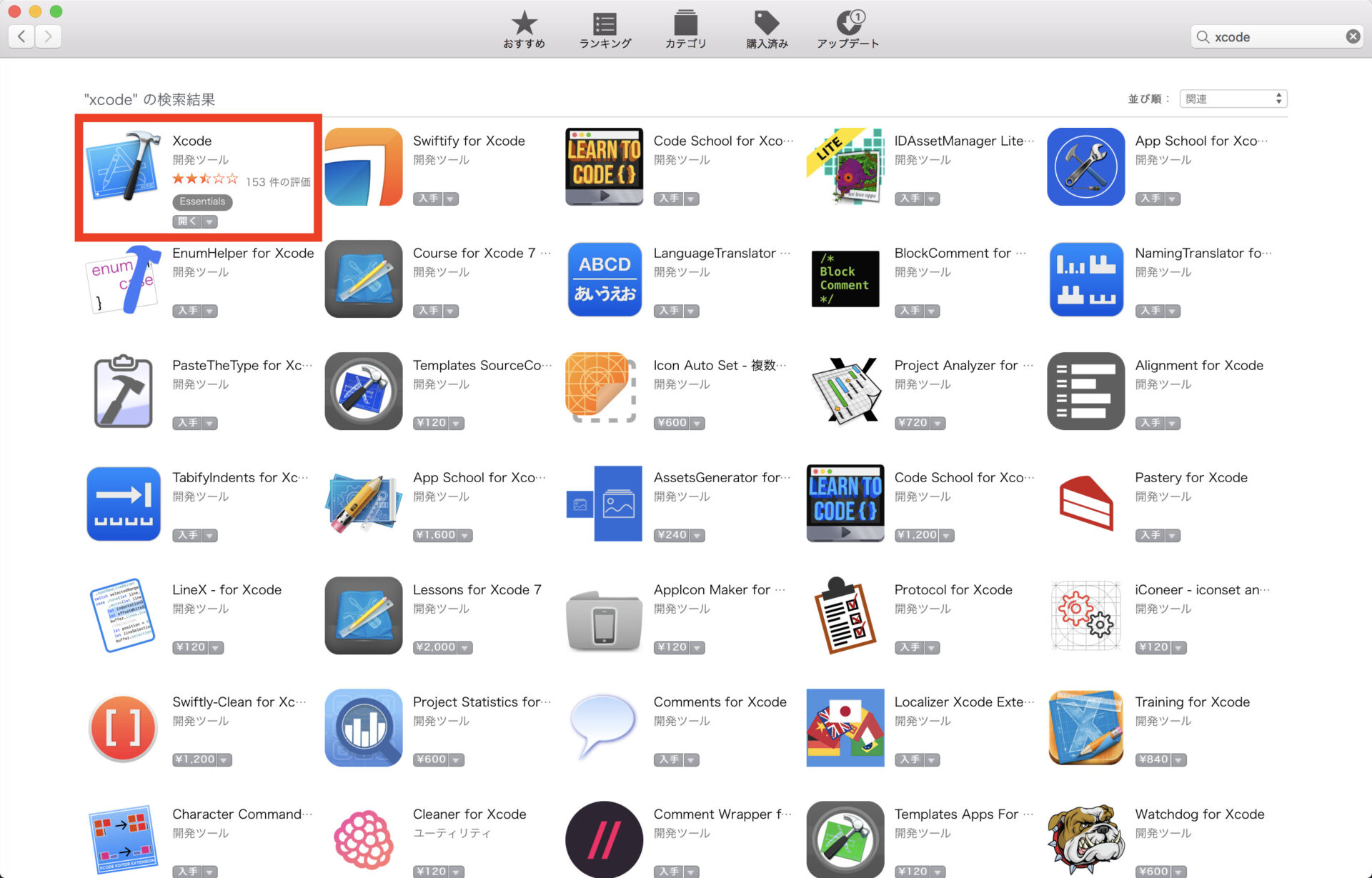
まずはお使いのmacにインストールされているAppStoreアプリからXcodeをインストールします。
検索バーに「xcode」と入力し、赤枠で囲っているようにXcodeアプリが表示されたら、インストール

インストールが完了したら、Xcodeを開く

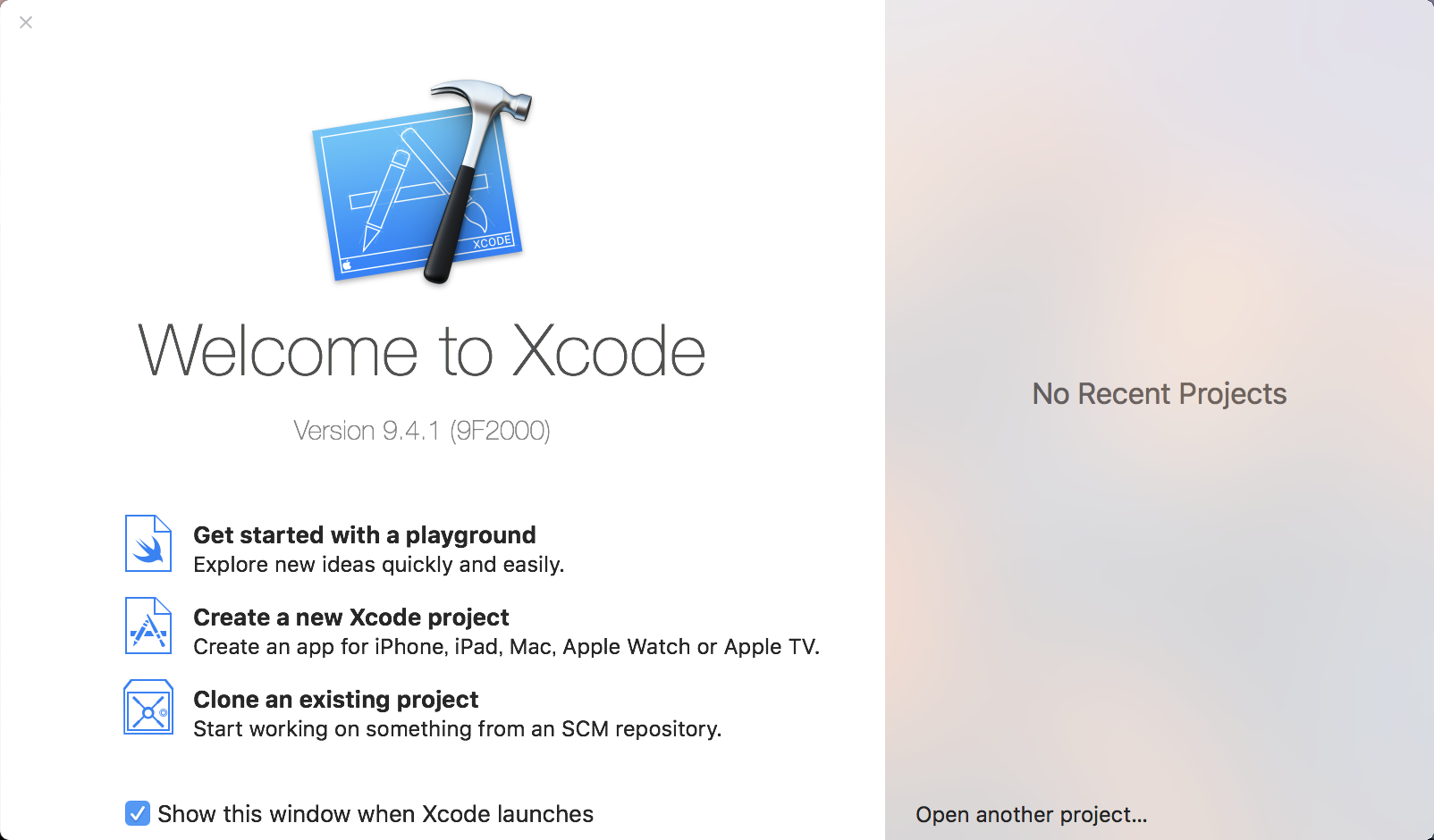
Xcodeが開いたら準備完了です。
バージョンはそれぞれの環境によって異なります。
プロジェクト作成
それではプロジェクトの作成手順を解説していきます。
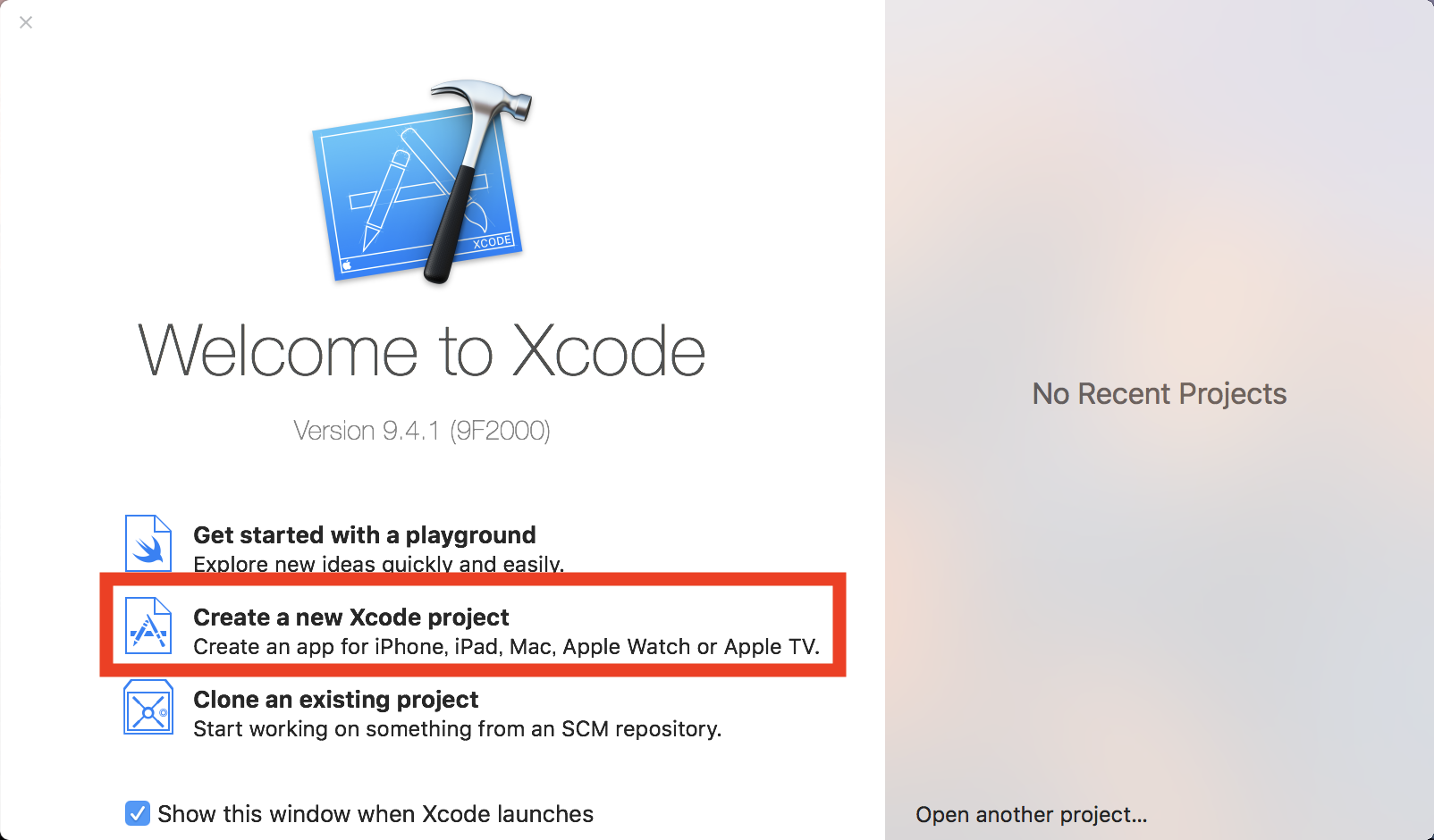
Create a new Xcode projectを選択

すると次の画面に進みますので、
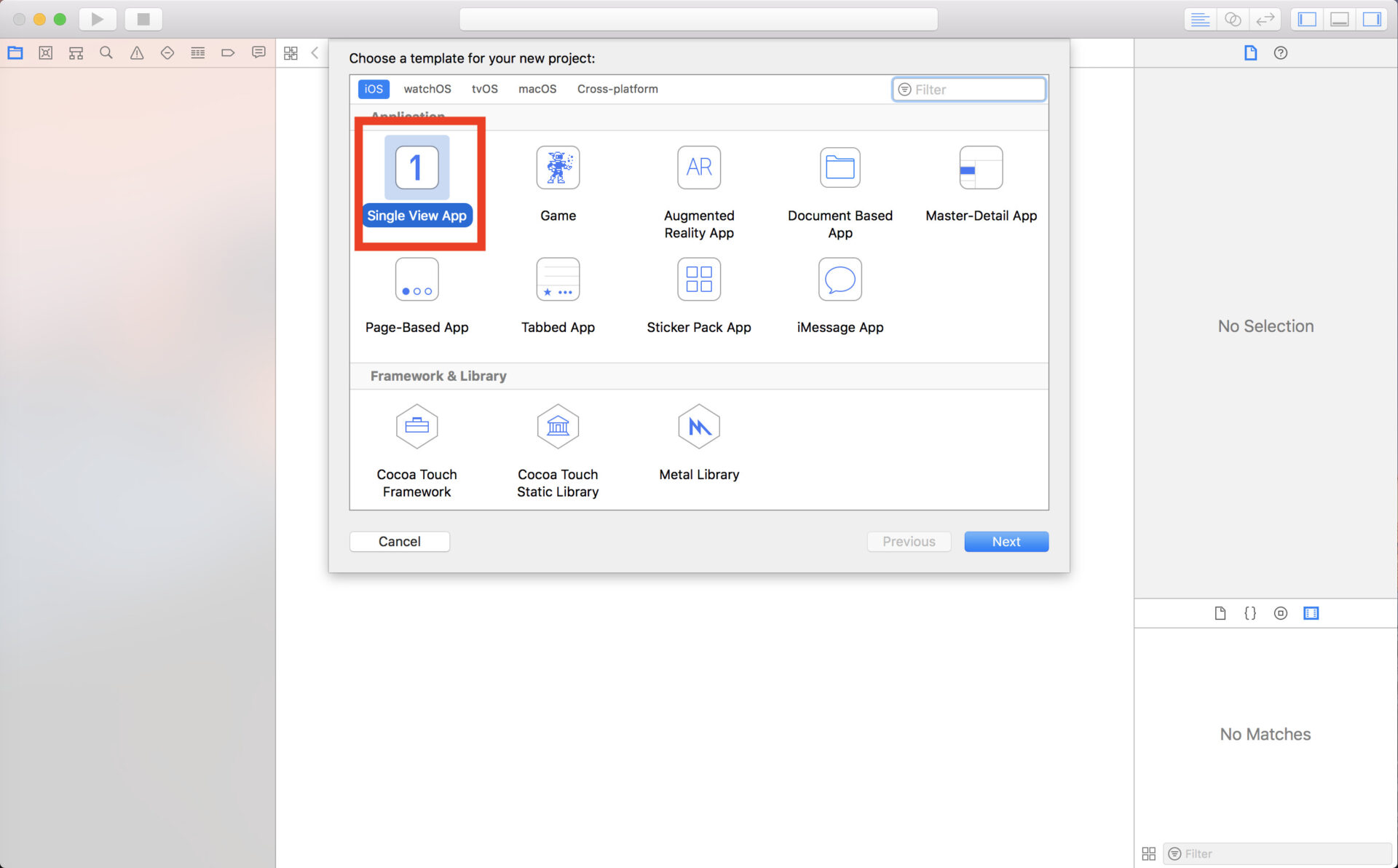
Single View Appを選択してNextを選択

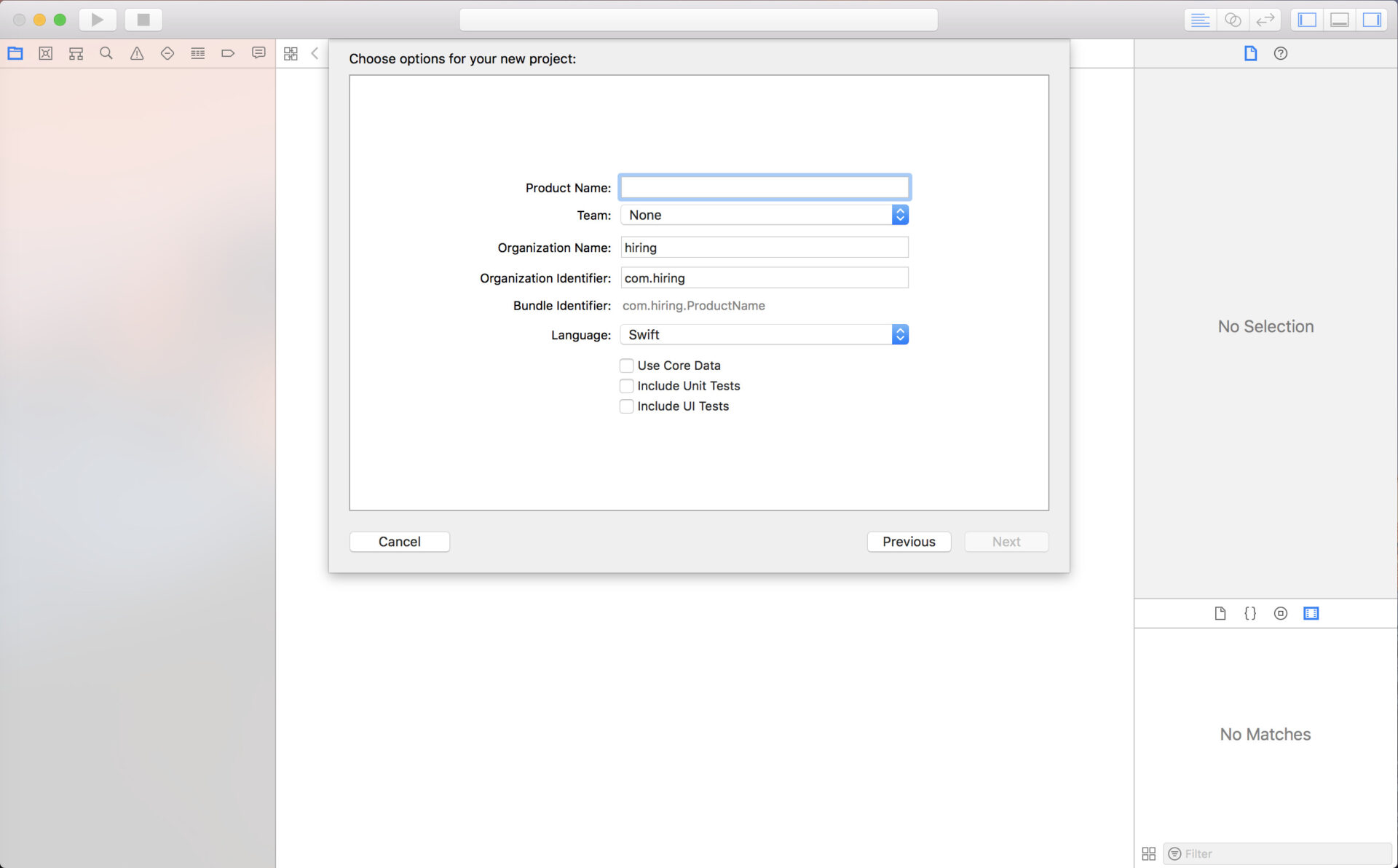
作成したいアプリの各情報を入力

それぞれの解説をします。
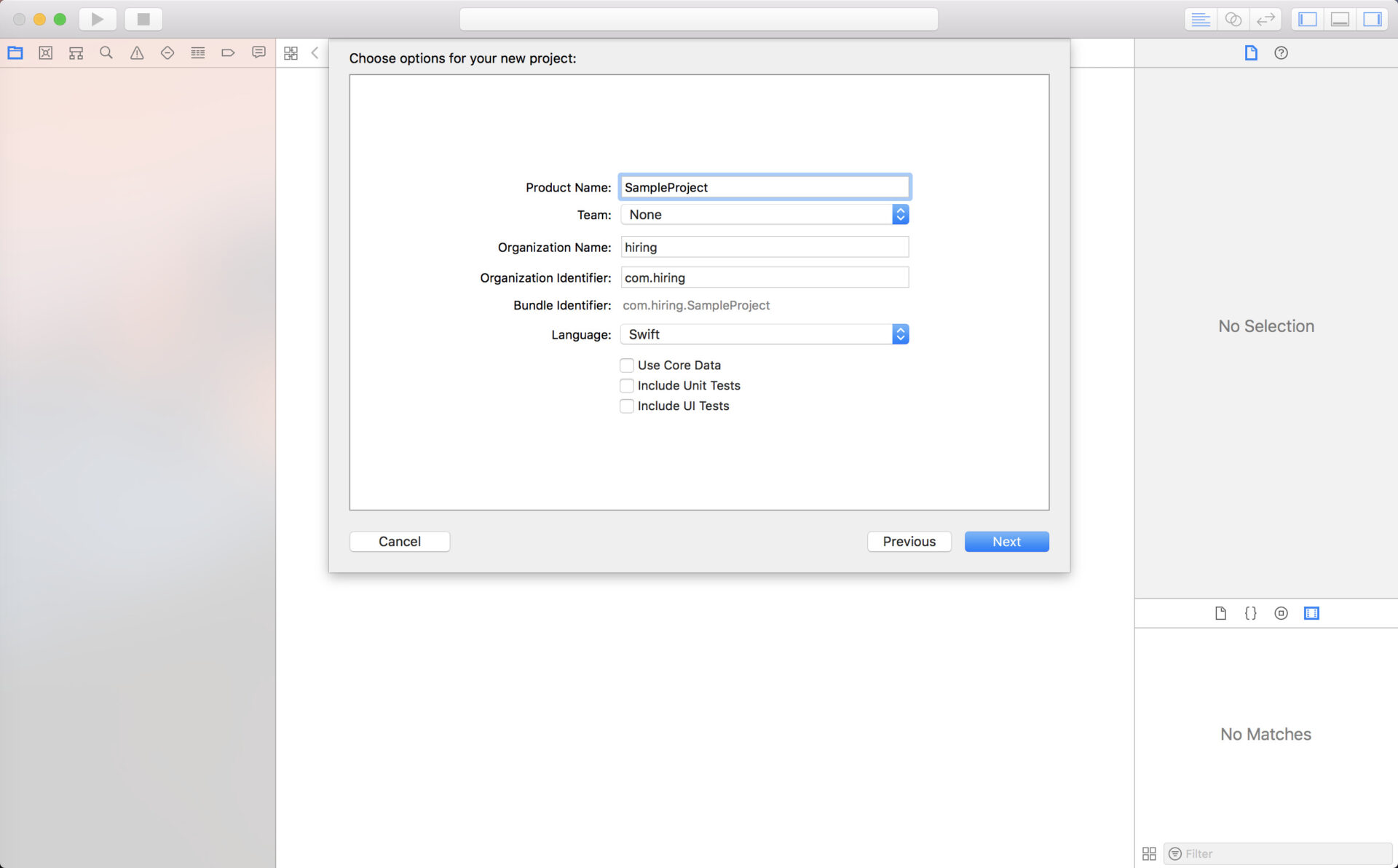
Project Name
作成するプロジェクトの名前です。今回は「SampleProject」としました。
あくまでプロジェクト名なのでアプリ名とは関係ありません。
Team
個人を含め会社や大学などの組織としてアプリを開発していく際に設定することができます。
ただしXcode以外の操作が必要なので、今回は「None」としました。
Organization Name
組織名を入力しますが、今回はサンプルですので個人のお名前などを入力してください。
Organization Identifier
組織を一意として認識するための名称です。
アプリを公開する予定であれば気をつける必要がありますが、サンプルの場合には適当で問題ありません。
Bundle Identifier
1つ1つのアプリを一意として認識するための名称です。
プロジェクト作成時点では「Organization Identifier」+「Project Name」となりますが、あとで変更することが可能です。
Language
アプリを開発していく言語を選択します。
Objective-CとSwiftを選択できますが、今回はSwiftを選択します。
Use Core Data
チェックを入れておくとアプリ内でCore Dataというデータベースを使用する際に必要なコードを自動で生成してくれます。
今回は使用しないのでチェックは外しておきました。
Include Unit Tests、Include UI Tests
チェックを入れておくとテストを実施する際に必要なコードやプロジェクトを自動で生成してくれます。
今回は使用しないのでチェックを外しておきました。
全ての入力が完了したら「Next」を選択

プロジェクトをどこに保存するか聞かれるのでお好きなフォルダ選択後、「Create」ボタンを押してください。
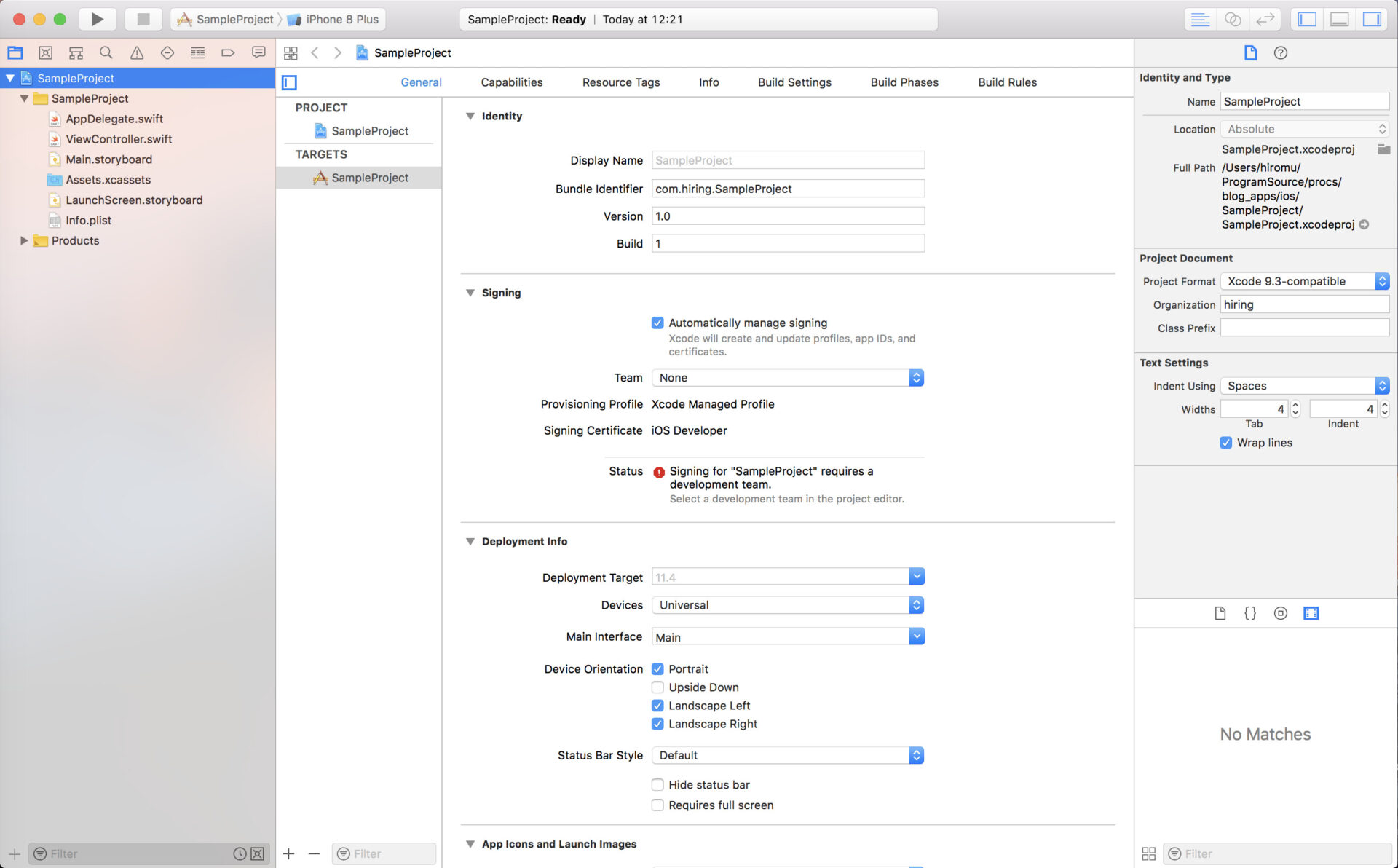
そうするとプロジェクト画面が開かれます。
これでプロジェクトの作成が完了しました。

ビルド
次にビルドをしてみたいと思います。
すでに先ほど作成したプロジェクトはビルドをできる状態です。
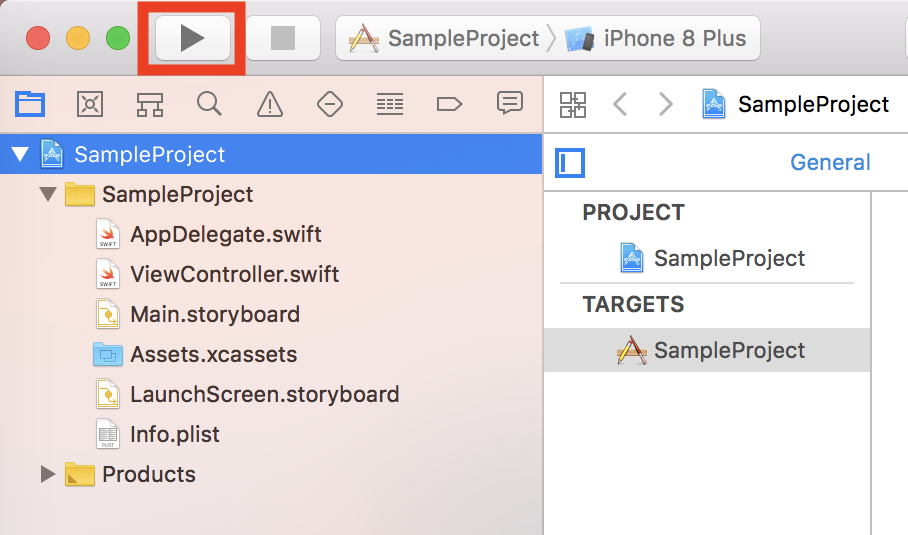
右上にある再生ボタンを押してみましょう。

すると「Build Succeeded」と表示された後にシュミレータが立ち上がります。

これでビルドが完了です。
「コードを変更し、ビルドして確認」が開発の基本の流れになります。
お使いの実機でビルドすることも可能ですが、基本的にはシュミレーターを利用することが多いです。
おまけ
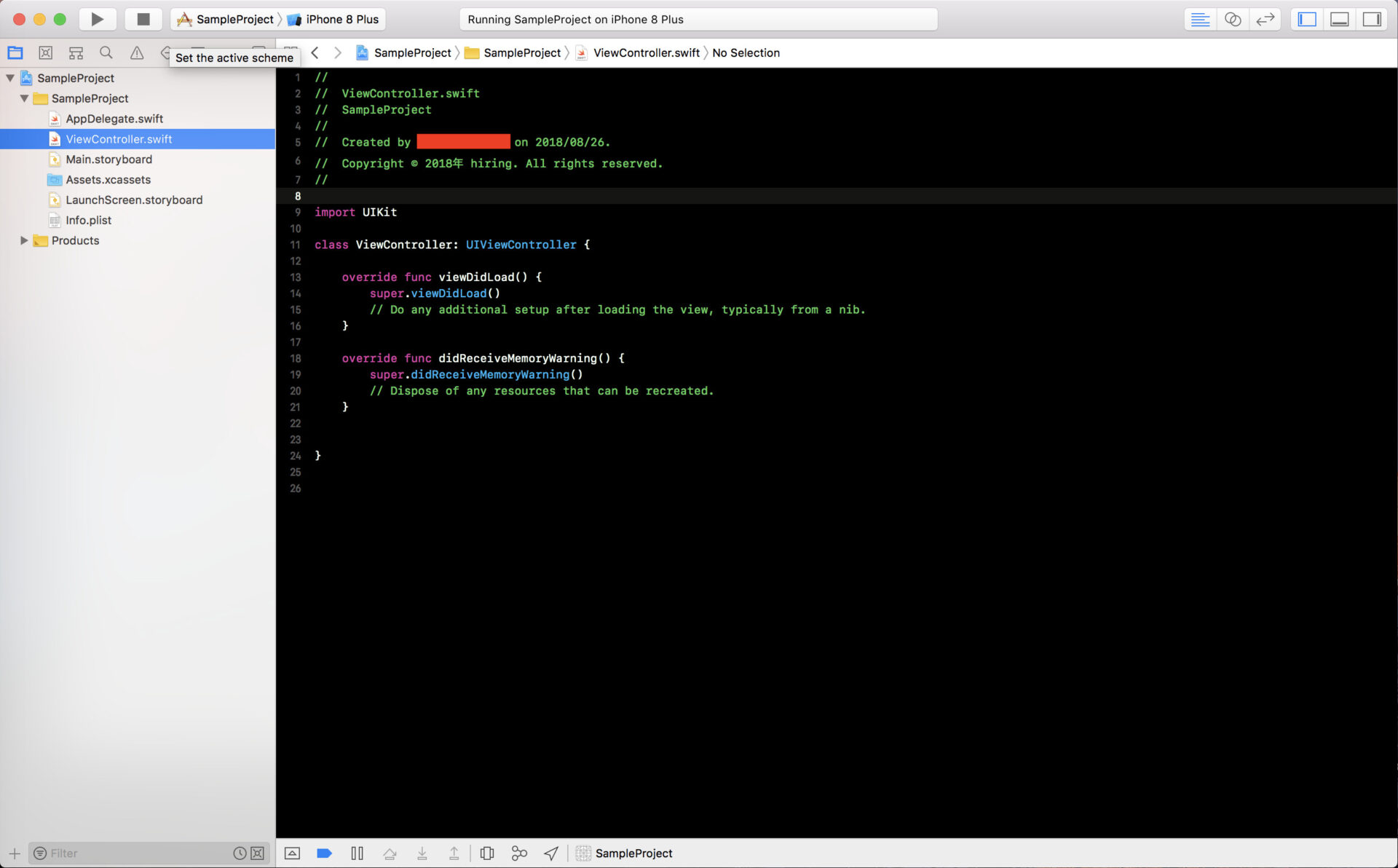
少しソースコードを見てみましょう。
作成したプロジェクト配下にViewController.swiftというファイルがあると思います。
ViewControllerに関係する詳細な話は割愛しますが、先ほどプロジェクト作成時に入力した情報が署名としてソースコード上部に記載されています。
Swiftファイルを作成するとデフォルトで上部に署名として表示されるので何が記載されるのかは確認しておきましょう。

まとめ
プロジェクトを作るときは基本的にこの流れです。
全て覚える必要はないですので、全体の流れを覚えておくようにしましょう!