Visual Studio Code(以下VS Code)で拡張機能(プラグイン)の入れ方と削除の方法をシンプルに解説します。
- VS Code 1.63.2
プラグインの入れ方
![]() モグモグさん
モグモグさん
プラグインの追加方法を解説していきます。
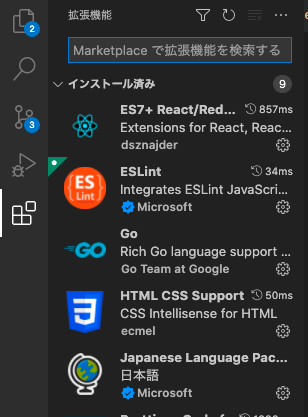
拡張機能を開く

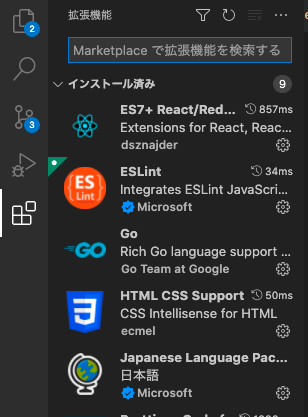
VS Codeを開き、Macの場合はCmd + Shift + X 、Windowsの場合はCtrl + Shift + Xで拡張機能を開きます。
このように拡張機能が選択されている状態になっていることを確認してください。
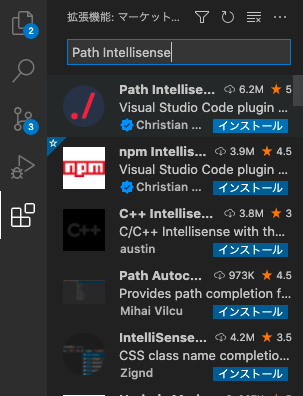
拡張機能を検索して追加

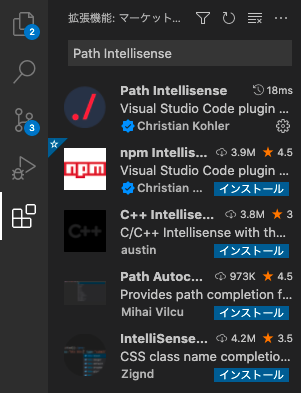
入れたいプラグインを検索して、インストールを実行しましょう。
例として、「Path Intellisense」というpathをいい感じに補完してくれるプラグインを追加してみました。

こんな感じに歯車マークが出ていれば、インストールが成功です。
プラグインを削除する方法
拡張機能を開く

インストールした時と同様です。
VS Codeを開き、Macの場合はCmd + Shift + X 、Windowsの場合はCtrl + Shift + Xで拡張機能を開きます。
アンインストールを実行

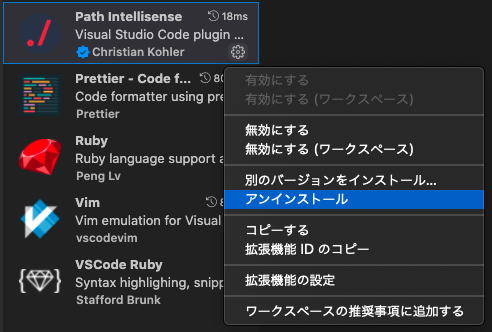
歯車マークをクリックし、「アンインストール」を実行します。
右側のメイン画面からでも実行可能です。
![]() モグモグさん
モグモグさん
再読み込みが必要と表示される場合は、再読み込みのボタンを押すか、次のセクションで紹介するリロードを実行してください。
アンインストールではなく、プラグインは追加したままで「無効」にすることもできます。
VS Codeのリロード方法
インストールやアンインストールで失敗したり、反映されていない場合は、VS Codeのリロード(再読み込み)で解決することが多いです。
![]() モグモグさん
モグモグさん
VS Codeの再起動より簡単なのでこちらを覚えておきましょう。
リロード方法
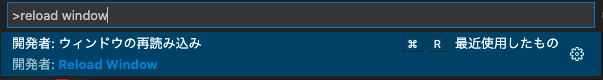
Macの場合Cmd + Shift + P、Windowsの場合Ctrl + Shift + Pでコマンドパレットを開き、「reload window」と入力し実行します。

まとめ
プラグインの入れ方と削除の方法を解説しました。
最後に方法をまとめます。
- 追加方法: プラグインを検索しインストール
- 削除方法: プラグインをアンインストール
- 問題があればウィンドウをリロード