Google Apps Script(以下GAS)でモーダルダイアログを表示する方法を解説します。

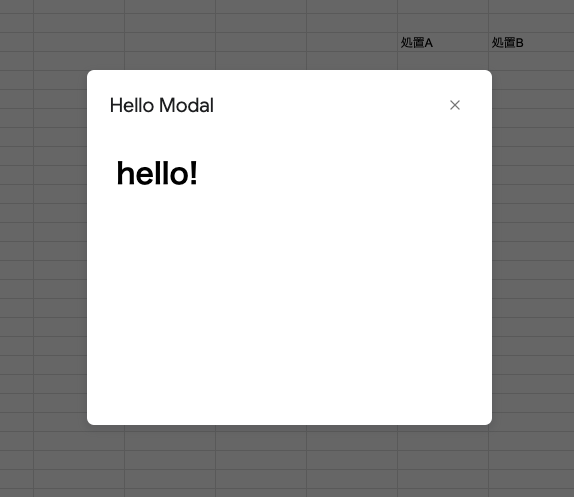
このような独自のモーダルダイアログを表示できます。
中身はHTMLなので、フォームを追加したりSpreadSheetの中身を表示したりできますね。
目次
モーダルダイアログの表示
それではモーダルダイアログの表示方法を解説していきます。
GASの準備

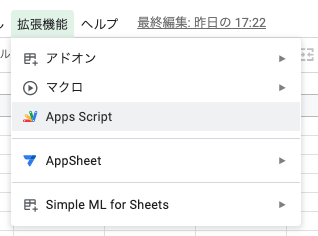
SpreadSheetの「拡張機能」から「Apps Script」を選択して作成しましょう。
モーダルダイアログ表示の関数の追加
HTMLファイルの追加
モーダルダイアログの中身のHTMLファイルを作成します。
Webエディター上からHTMLファイルを追加しましょう。
本記事では、sampleModal.htmlとしましたが任意のファイル名でOKです!
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>hello!</h1>
</body>
</html>モーダル表示の関数を定義
モーダル表示のための関数showModalを下記のように追加します。
function showModal() {
const html = HtmlService.createHtmlOutputFromFile("sampleModal")
.setWidth(400)
.setHeight(300);
SpreadsheetApp.getUi()
.showModalDialog(html, "Hello Modal");
}- createHtmlOutputFromFile: htmlのファイル名を渡します。
- setWidth/setHeight: モーダルの横幅と高さを渡します。
- showModalDialog: 2つ目の文字列でモーダルのタイトルを指定します。
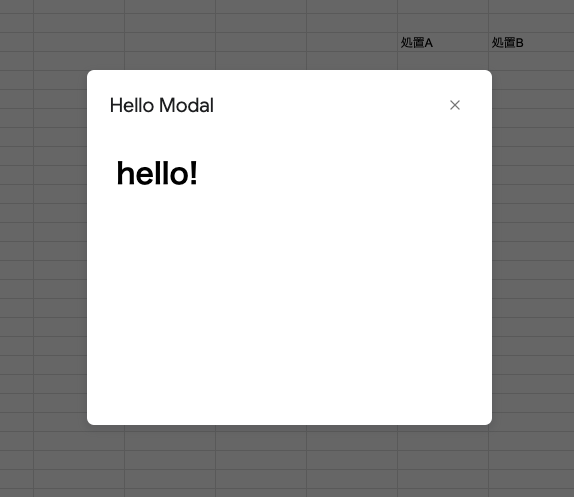
動作確認

Webエディター上から実行すると、タイトルと指定したHTMLが表示されます!
![]() モグモグさん
モグモグさん
例えば下記の記事のようにボタンやカスタムメニューにこの関数を割り当てれば、任意のタイミングでモーダルダイアログを表示するといったことができます!
 【GAS】Google Apps ScriptでSpreadSheetにカスタムメニューを追加する方法を解説
【GAS】Google Apps ScriptでSpreadSheetにカスタムメニューを追加する方法を解説
 【GAS】SpreadSheetのボタン押下時にGoogle Apps Scriptの関数を呼び出す方法を解説
【GAS】SpreadSheetのボタン押下時にGoogle Apps Scriptの関数を呼び出す方法を解説
まとめ
Google Apps Script(以下GAS)でモーダルダイアログを表示する方法を解説しました。
シンプルな内容ですが、参考になれば幸いです!


