今回はiOSアプリ開発UIのチュートリアルとしてカウントアップアプリを一緒に作っていきましょう。
下記の記事で学習するスキルを中心にチュートリアルにしています。
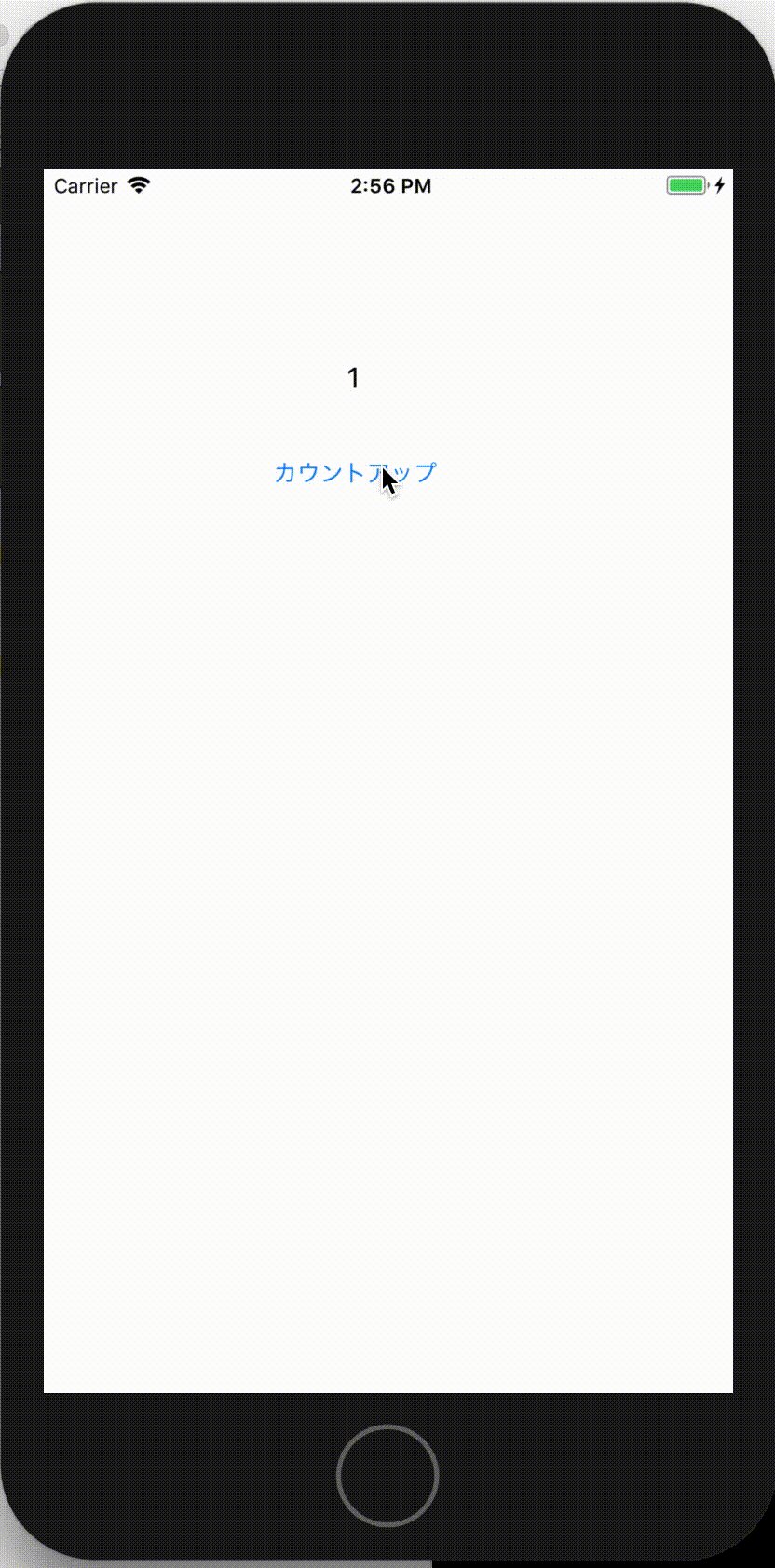
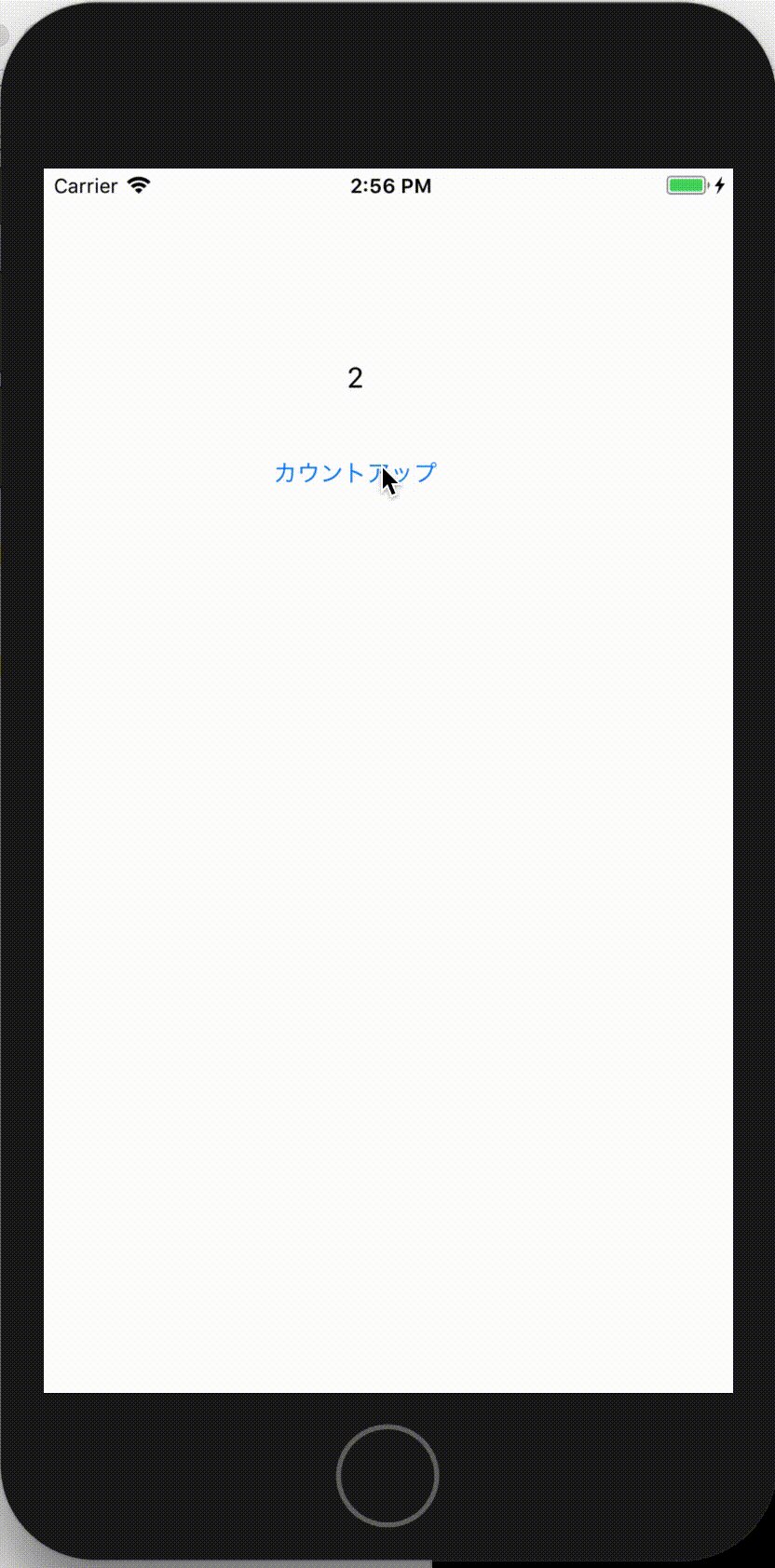
完成アプリ
完成形はこちら!
ボタンとラベルがあり、ボタンを押すごとに表示されている数値が+1されていくアプリです。

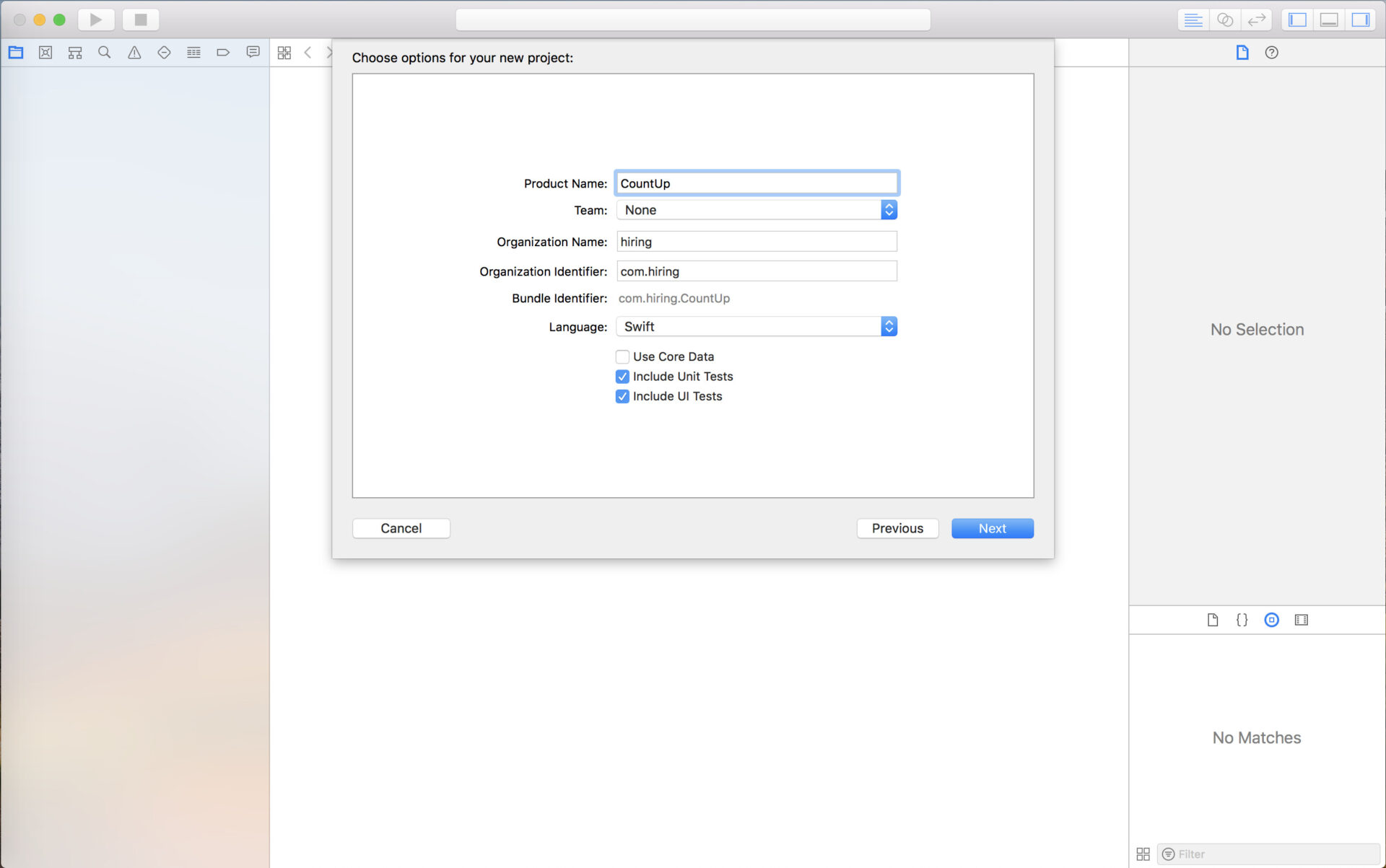
プロジェクトの作成
早速プロジェクトを作成していきましょう。
アプリ名はなんでも構わないのですが、ここではCountUpとしました。

UI
今回のアプリではカウントを表示するUILabelとカウントアップさせるためのUIButtonが必要です。
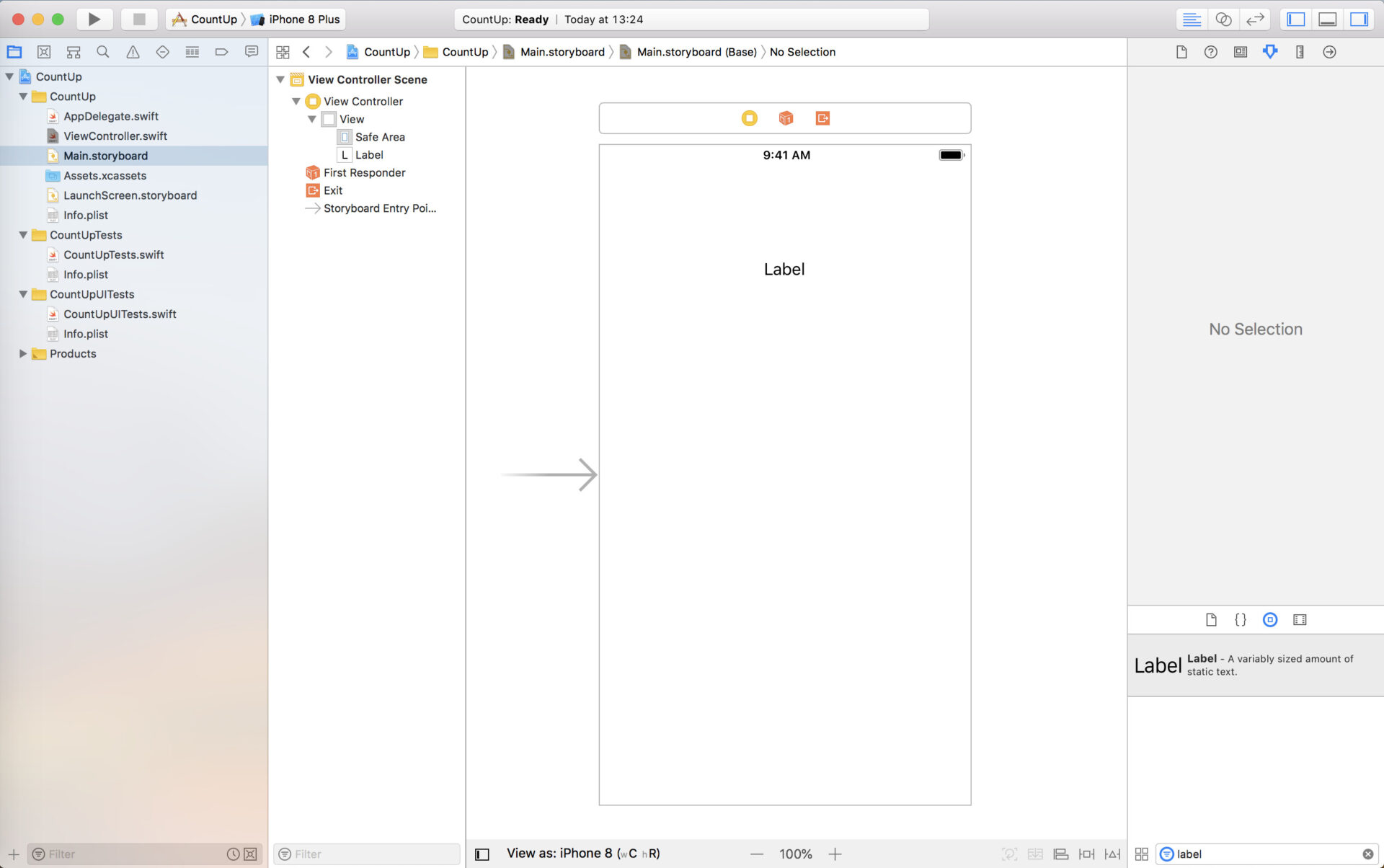
UILabelの配置
まずはカウントのUILabelを配置していきましょう。
Main.storyboardを開いて画面上部にUILabelを配置します。

初期値は「0」と表示したいのでUILabelのテキストを変更しましょう。

UIButtonの配置
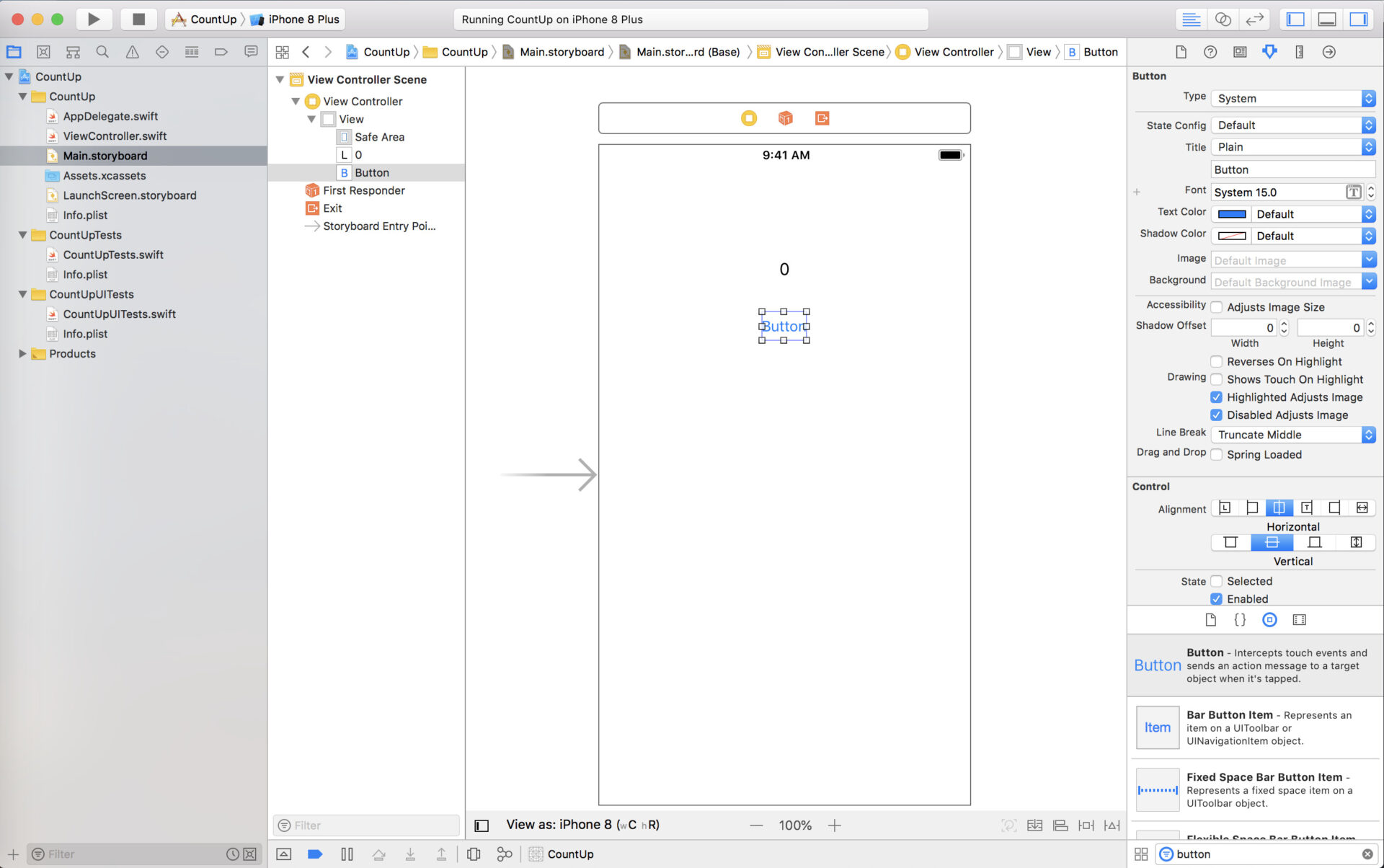
次はUIButtonを配置します。
場所はどこでも問題ないですが、今回はUILabelの下あたりに配置しました。

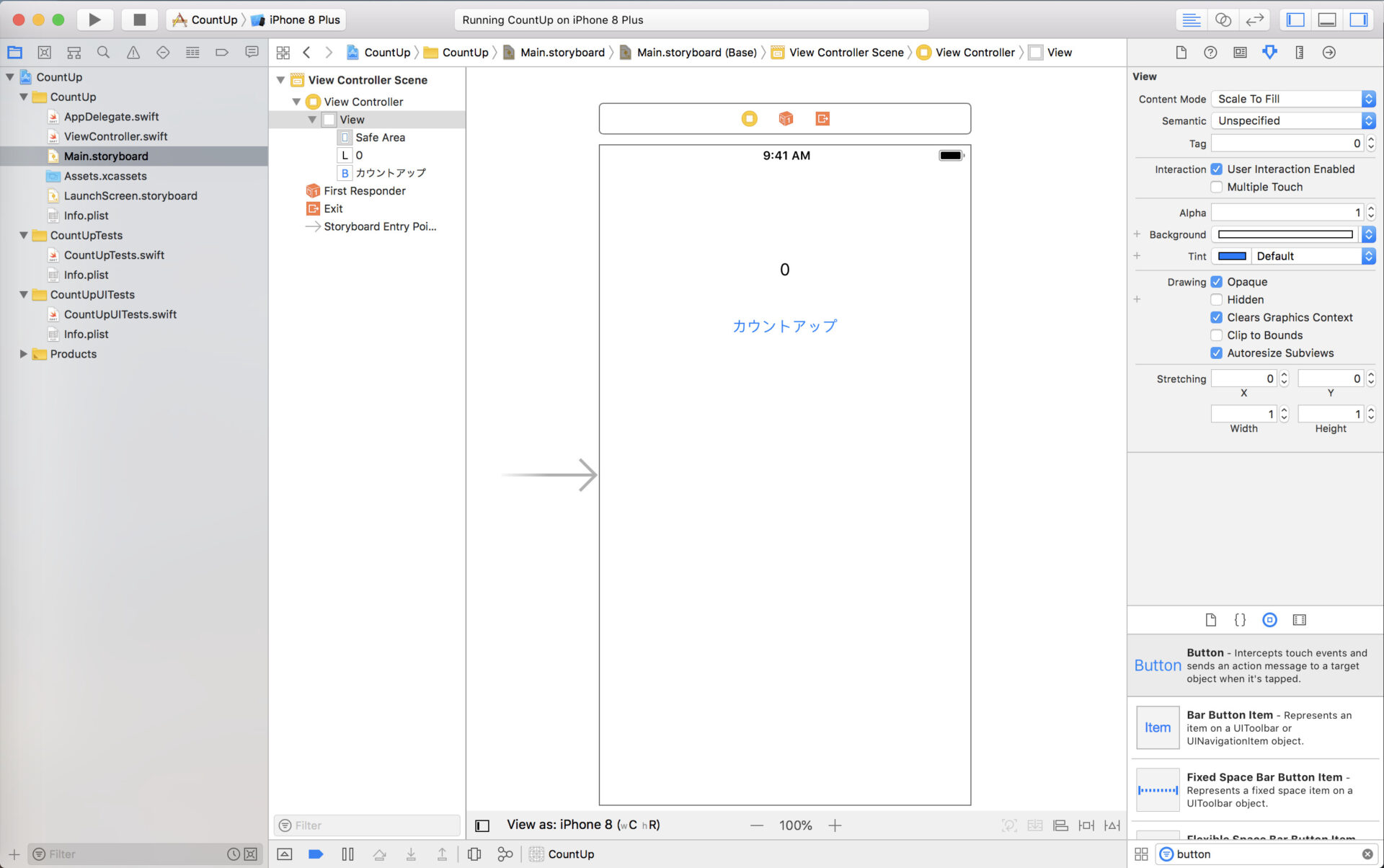
さらにボタンのテキストをカウントアップに変更しましょう。

とても簡単ですが、これで見た目部分に関しては完成です。
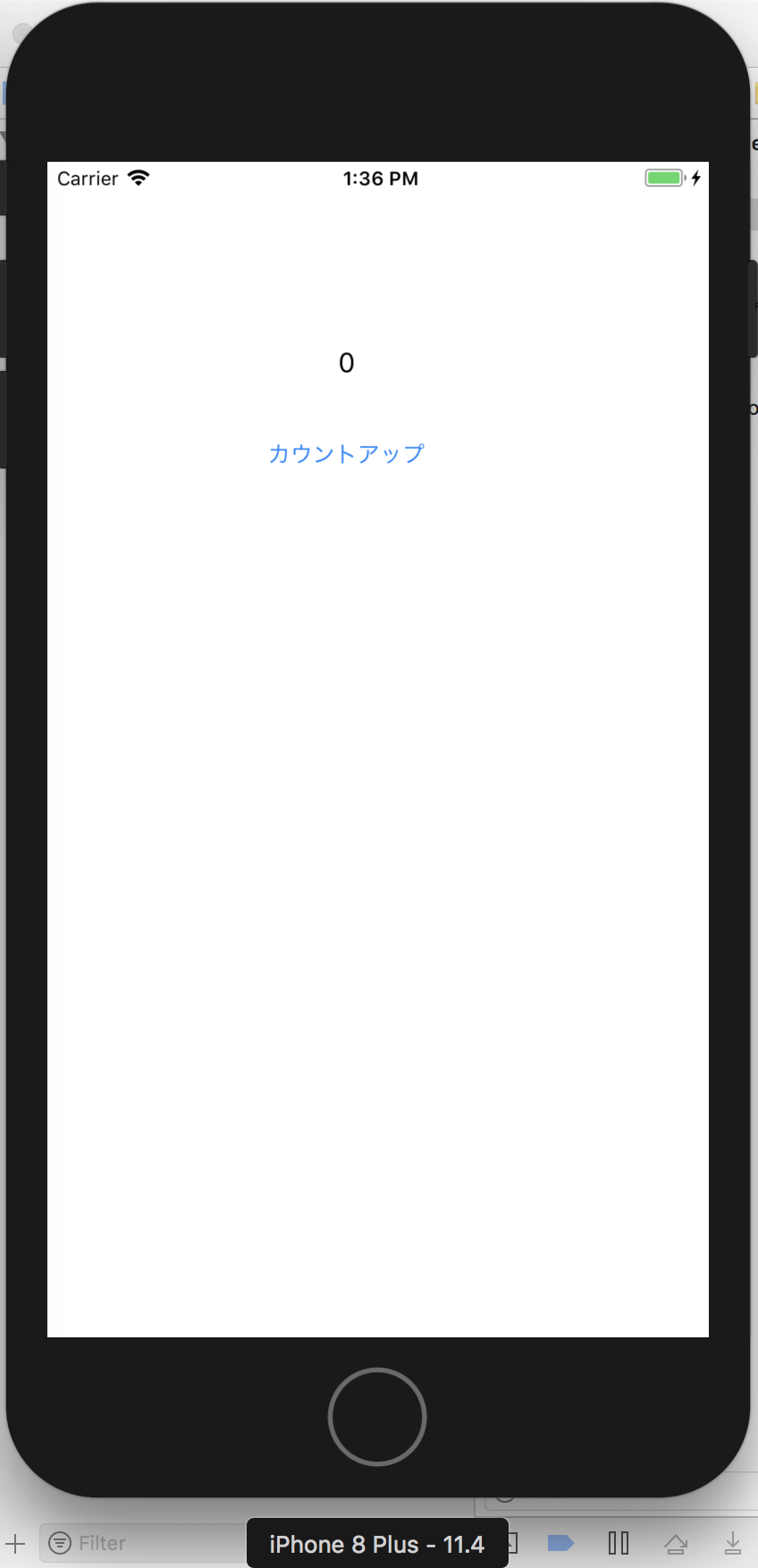
一度この段階でビルドしておきましょう。
このような画面が表示されれば成功です。

ViewControllerへの紐付け
最後にUILabelとUIButtonアクションをViewControllerに定義していきます。
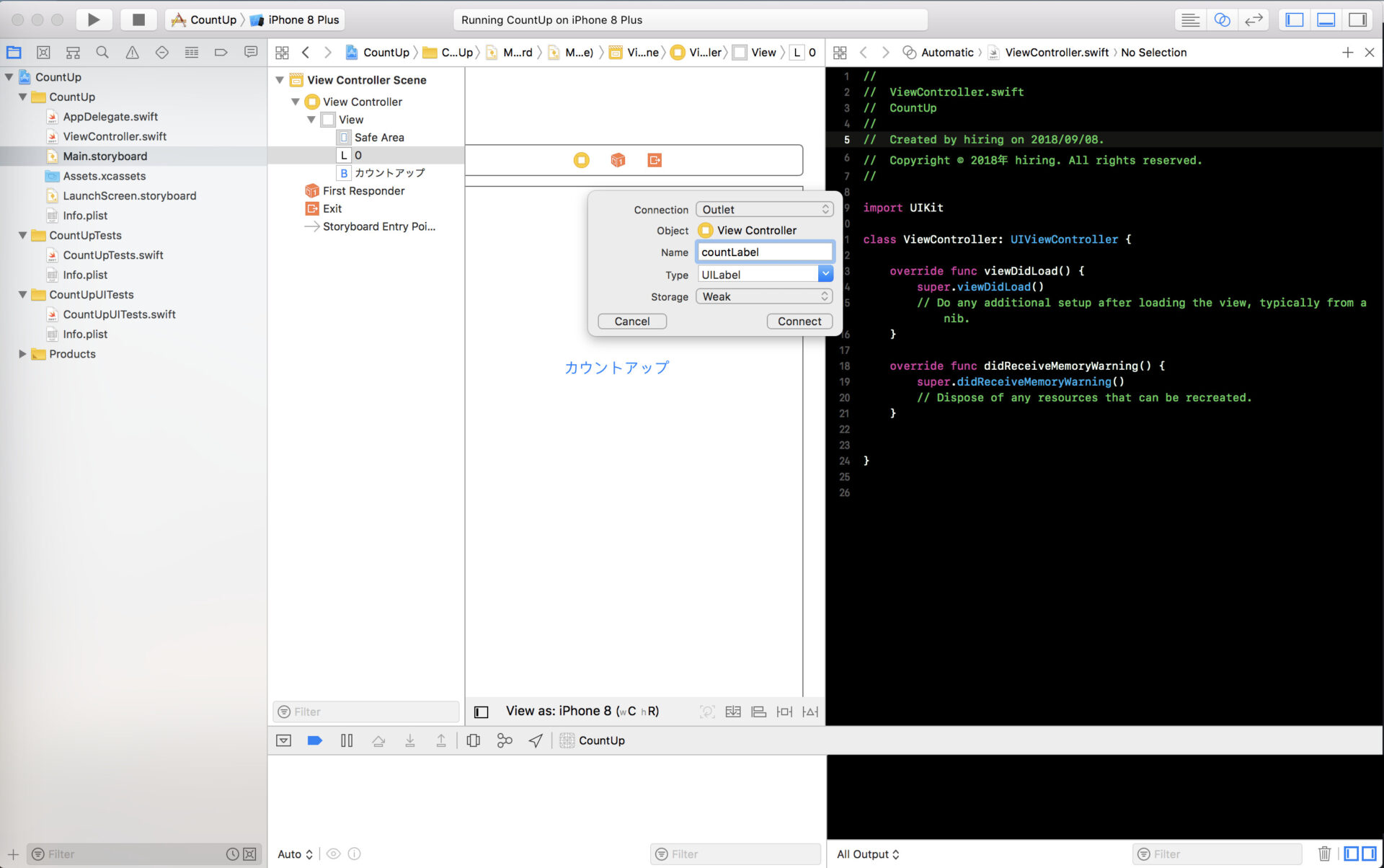
まずはUILabelです。Ctrl+ドラッグをすると青い線が出るのでViewControllerまで引っ張っていきましょう。
そうすると入力・選択ができるポップアップが表示されるはずです。
今回はNameのみ「countLabel」と変更しましょう。
最終的に以下の画像のようになっていたらConnectを押しましょう。

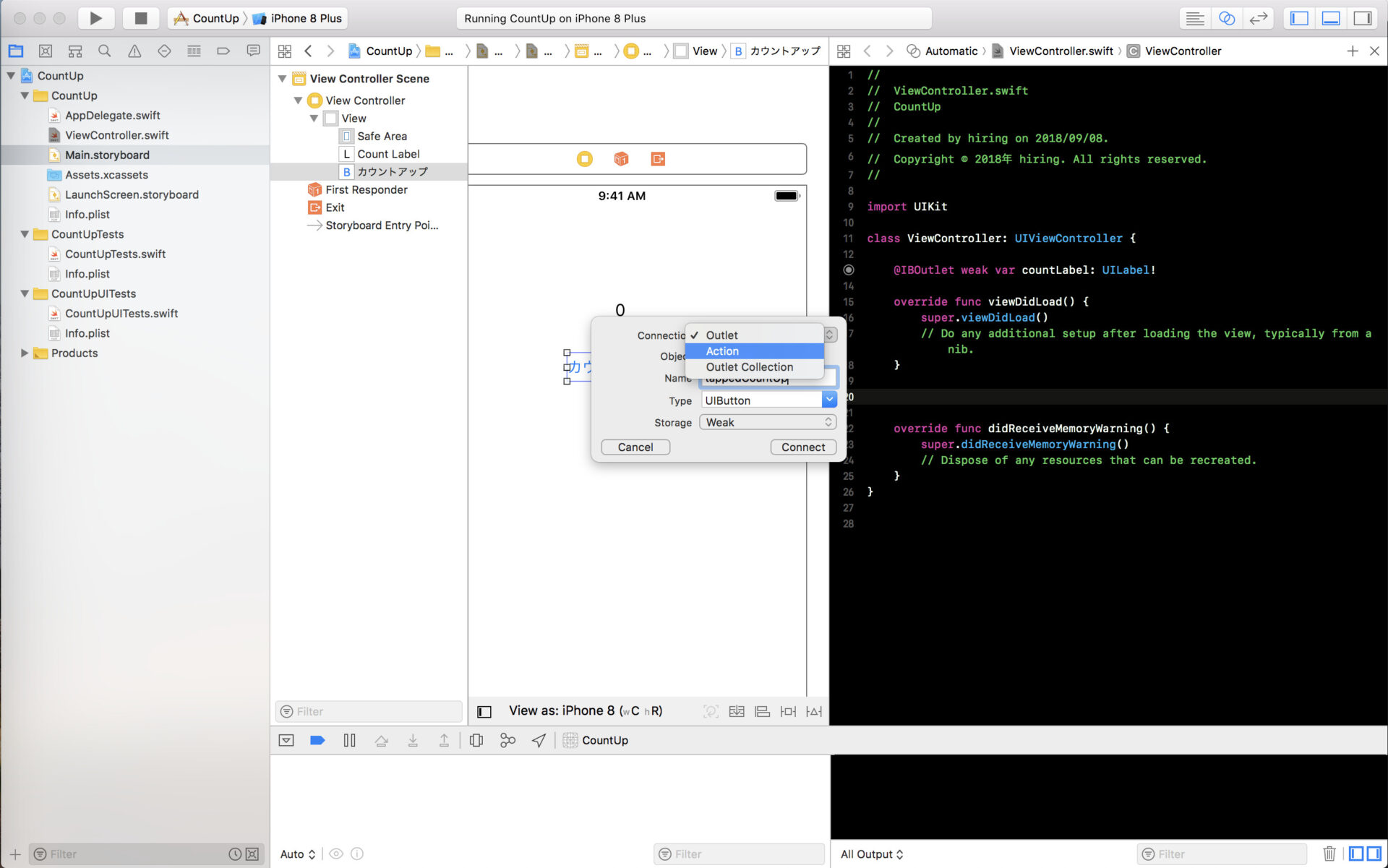
次はUIButtonです。こちらも先ほどと同様にCtrl+左クリックをしながら青い線をViewControllerまで引っ張っていきましょう。
UILabelと違いUIButtonはアクションを定義するのでConnectionを「Action」に変更します。

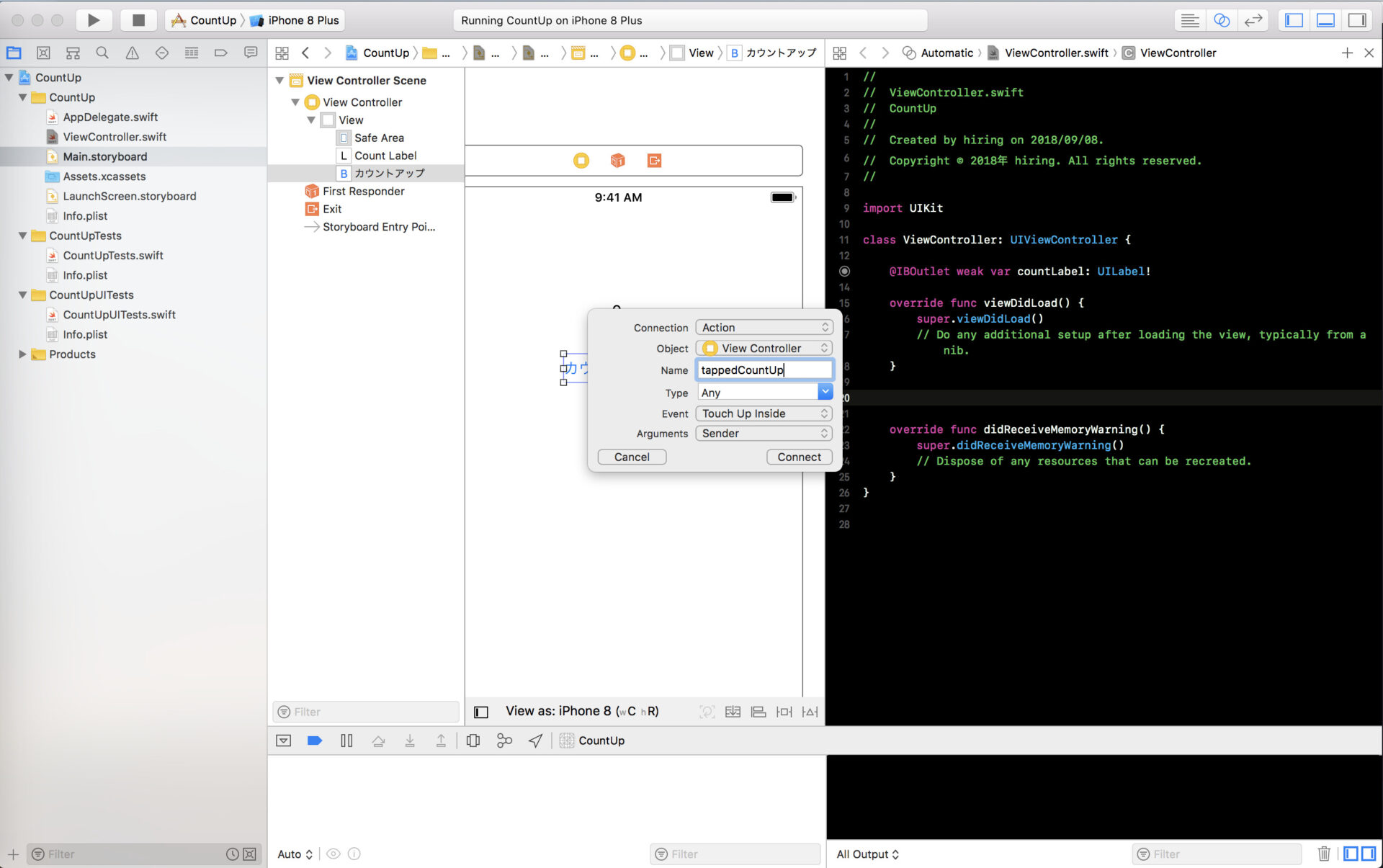
次にNameを「tappedCountUp」と変更します。最終的に以下の画像のようになっていたらConnectを押しましょう。

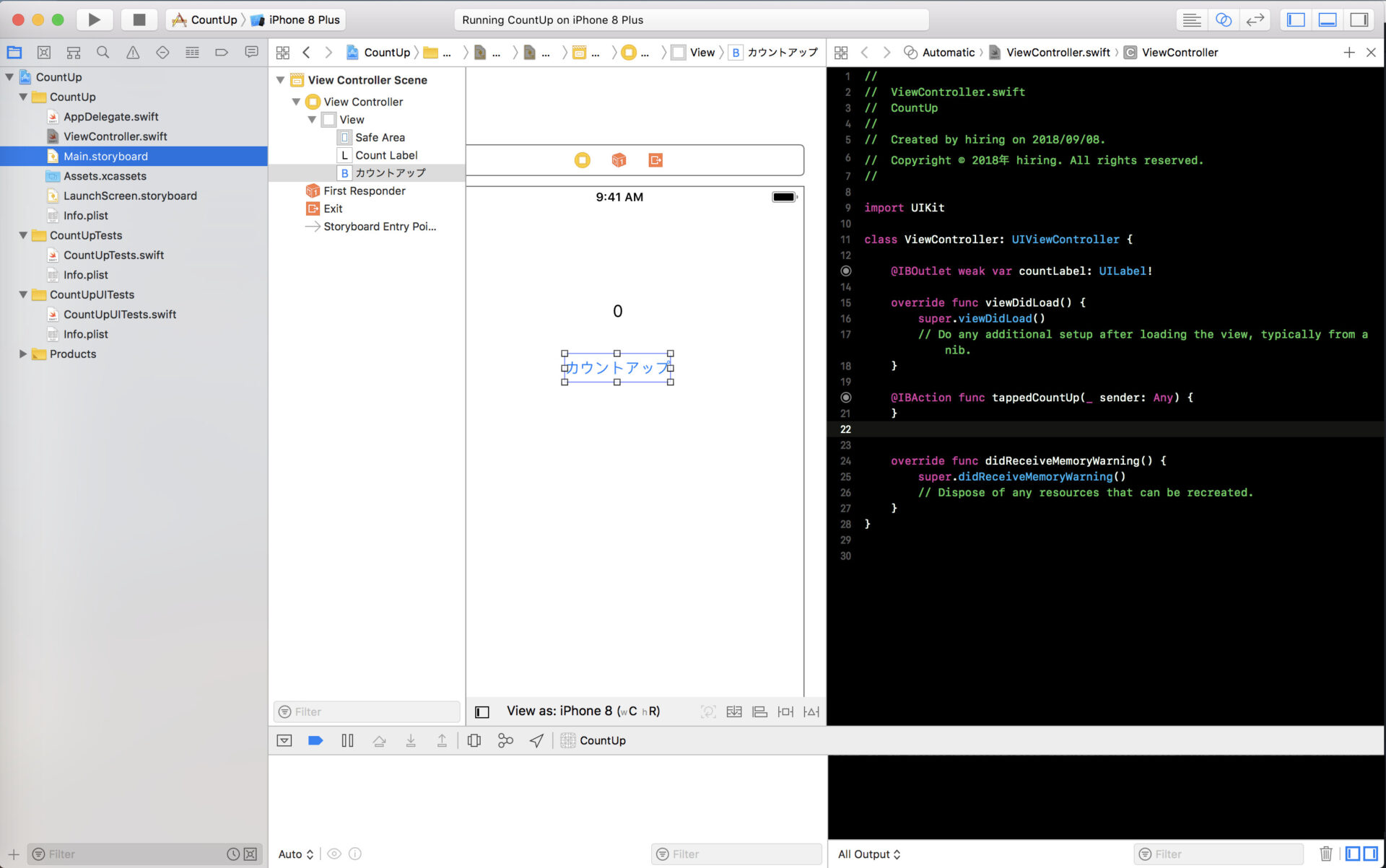
そうするとViewControllerはこのようになっているはずです。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var countLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
@IBAction func tappedCountUp(_ sender: Any) {
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
これでUIが完成しました。
カウントアップのロジック
次はカウントアップのロジックを作っていきましょう。
まずは要件の確認ですが、ボタンを1回押すごとに表示されている数字が+1ずつされていくです。
これを満たすためには次のような流れが必要ですね。
- 表示している数字を変数として定義しておく
- 「カウントアップ」ボタンを押された時に持っていた数字に1を足す
- 数字を表示する
それでは実装していきましょう。
カウントの変数を定義
まずは現在のカウント数をViewControllerのプロパティとして持っておきましょう。
カウント数は整数なのでIntにします。
var count: Int = 0カウントアップ
次はボタンを押すごとに count に1を足していきましょう。
tappedCountUp() 関数を変更します。
@IBAction func tappedCountUp(_ sender: Any) {
count += 1
}UILabelのテキストを変更する
最後はボタンを押すごとにUILabelのテキストを変更しましょう。
タイミングはボタンを押して count に1が足された後です。
その前だと足される前の値が表示されてしまうので順番に注意します。
また count はIntなのでStringに変更してあげる必要があります。
それも考慮した上で実装しましょう。
@IBAction func tappedCountUp(_ sender: Any) {
count += 1
// String(count)とすることでIntをStringに変換することができます。
countLabel.text = String(count)
}最終的にはこのようなコードになります。
import UIKit
class ViewController: UIViewController {
var count: Int = 0
@IBOutlet weak var countLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
@IBAction func tappedCountUp(_ sender: Any) {
count += 1
countLabel.text = String(count)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}それでは最後にビルドをして動きを確認してみましょう。
このような動きをしていれば成功です!

まとめ
簡単なカウントアップアプリを作成してきました。
重要なスキルが詰まっているので一緒にやってみてください!