今回はストーリーボードの基本的な使い方について以下のことを説明します。
- View・ViewControllerの配置の仕方
- UIButtonを使ってストーリーボード上での画面遷移の仕方
iOSプロジェクトは作成済みとしてここでは省略します。プロジェクトの作り方についてはこちらに書いてます。
- swift 5.7
- Xcode 14.0.1
- macOS 12.6 Monterey
- iOS 16.0
ストーリーボードとは
ストーリーボードとは何か
ストーリボードとはアプリUIを視覚的に表現できる機能です。
ドラッグ&ドロップでのViewの配置やAutoLayoutの指定、背景や文字色・サイズの設定、画面遷移などの多くのことが行えます。
画面
画面の見方
まずストーリーボード画面の説明からします。
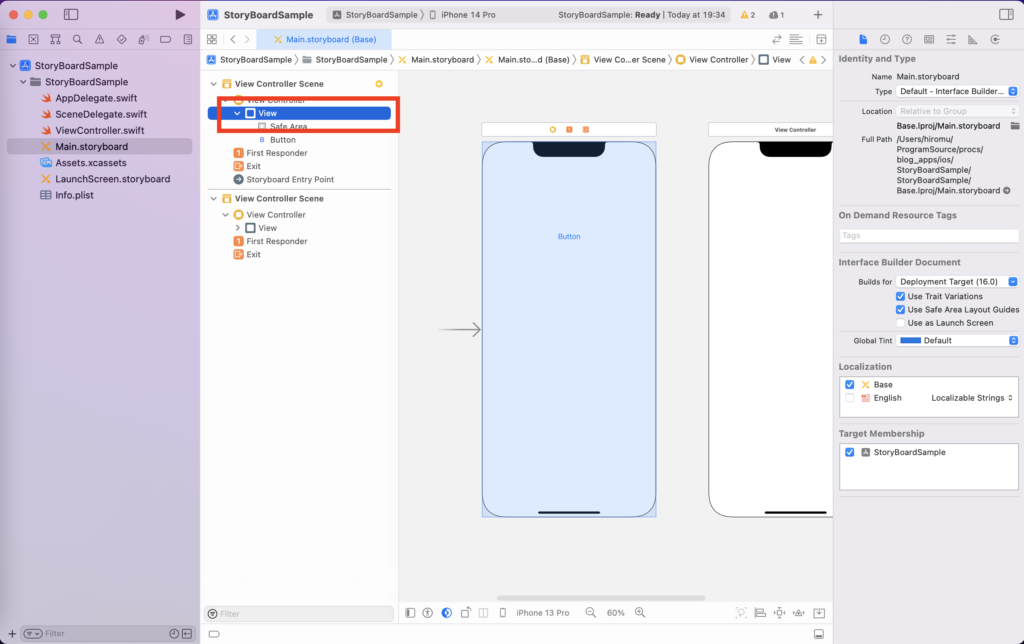
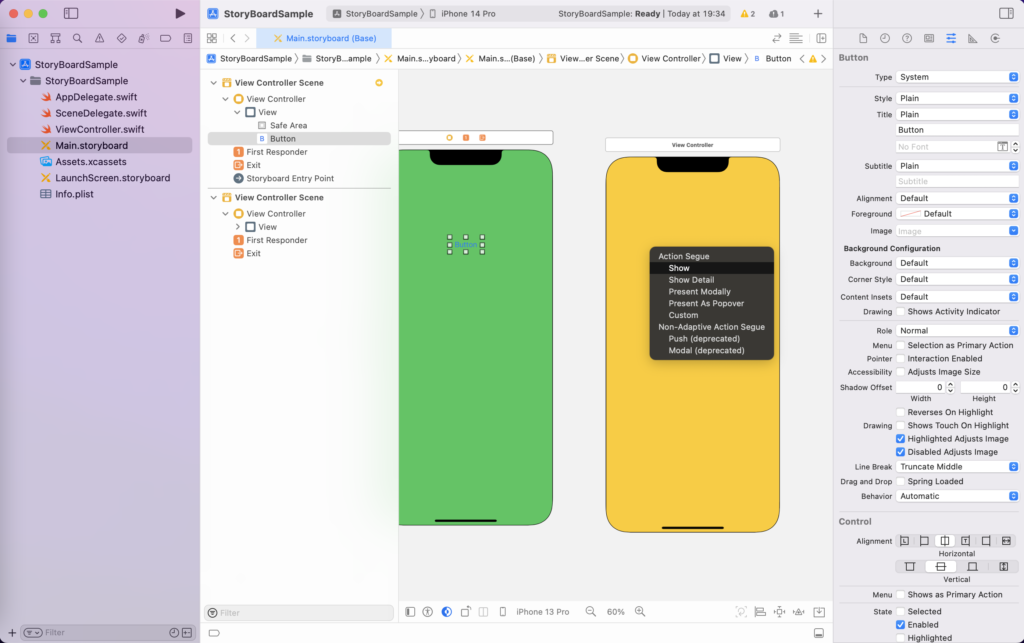
ストーリーボードを開くと以下のような画面になるかと思います。
今回はストーリーボードを使用する際によく使用する場所に色をつけておきました。

赤い背景部分
配置したViewがツリー状で確認できる場所です。
ストーリーボードに配置したViewControllerも確認することができます。
青い背景部分
実際に表示される画面を模したエディタです。
ここにViewを配置したり、制約をかけたりします。
黄色い背景部分
Viewの背景や文字の色・大きさなどの細かい設定を行う箇所です。
今回は使用しないです。
緑色の背景部分
+ボタンを押すと各種View・ViewControllerが置いてあるポップアップが表示されます。
ここから配置したいものを選択していくことになります。
紫色の背景部分
このボタンはViewの制約をかける場所です。
今回は説明しないですが、ストーリーボードを使用する際には毎回使うことになります。
View・ViewControllerの配置
Viewの配置
それでは早速Viewの配置の仕方を見ていきましょう。
今回はUIButtonを配置します
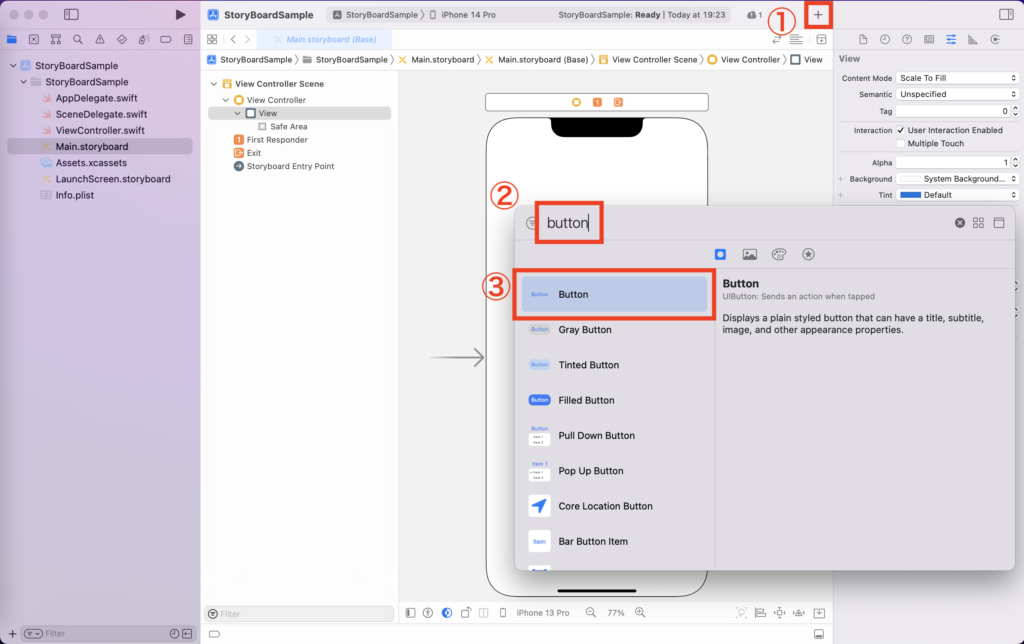
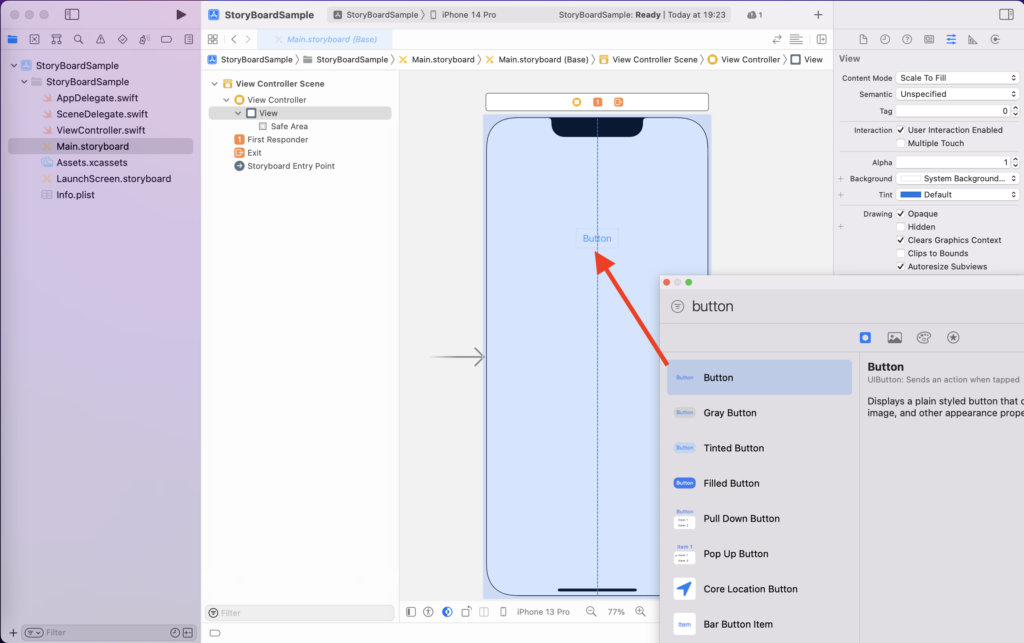
以下の手順でUIButtonを検索してください。
- 右上の+ボタンを押す
- 検索タブに「button」と入力する
- 様々あったUIコンポーネントからUIButtonが検索結果に表示される

次はドラッグ&ドロップでUIButtonをViewControllerに配置します。

これでViewの配置は完了です。
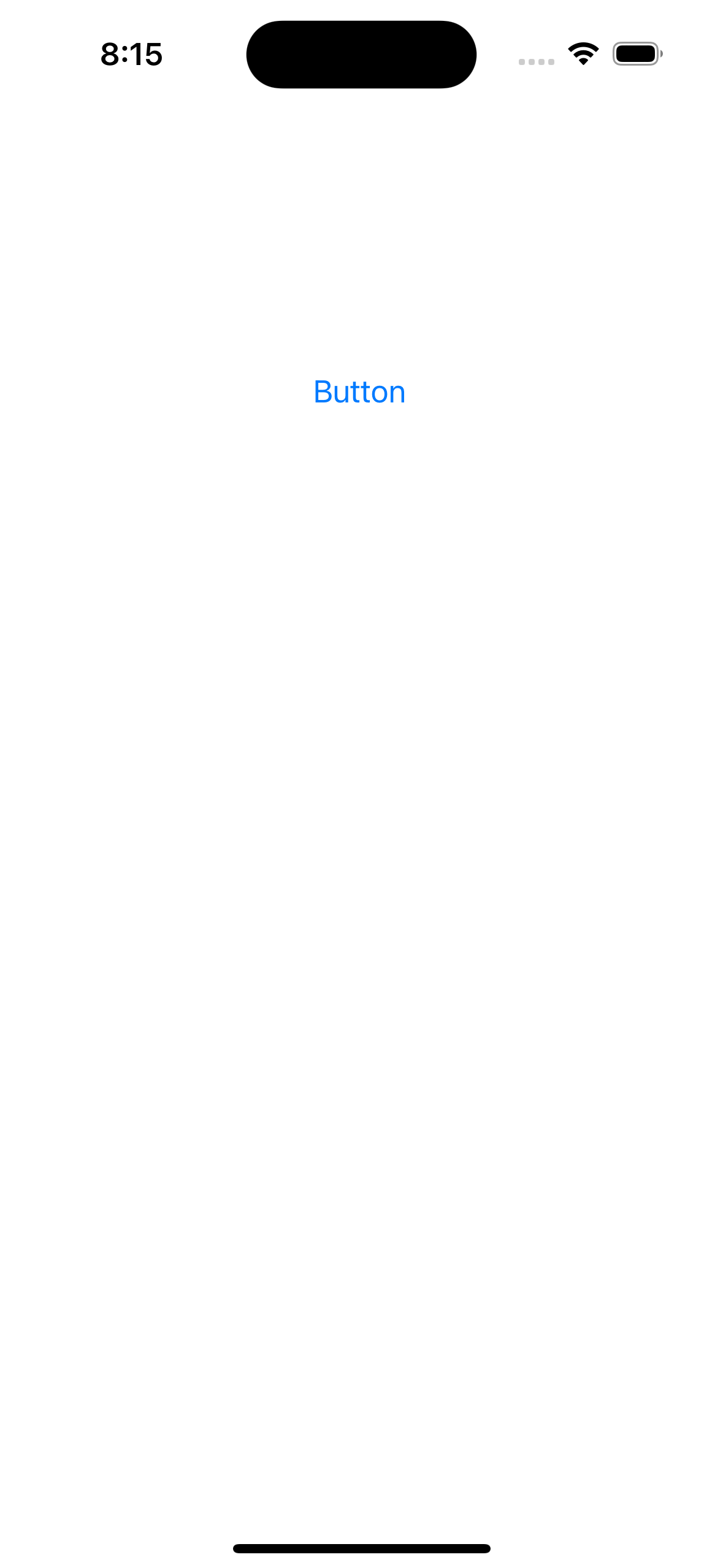
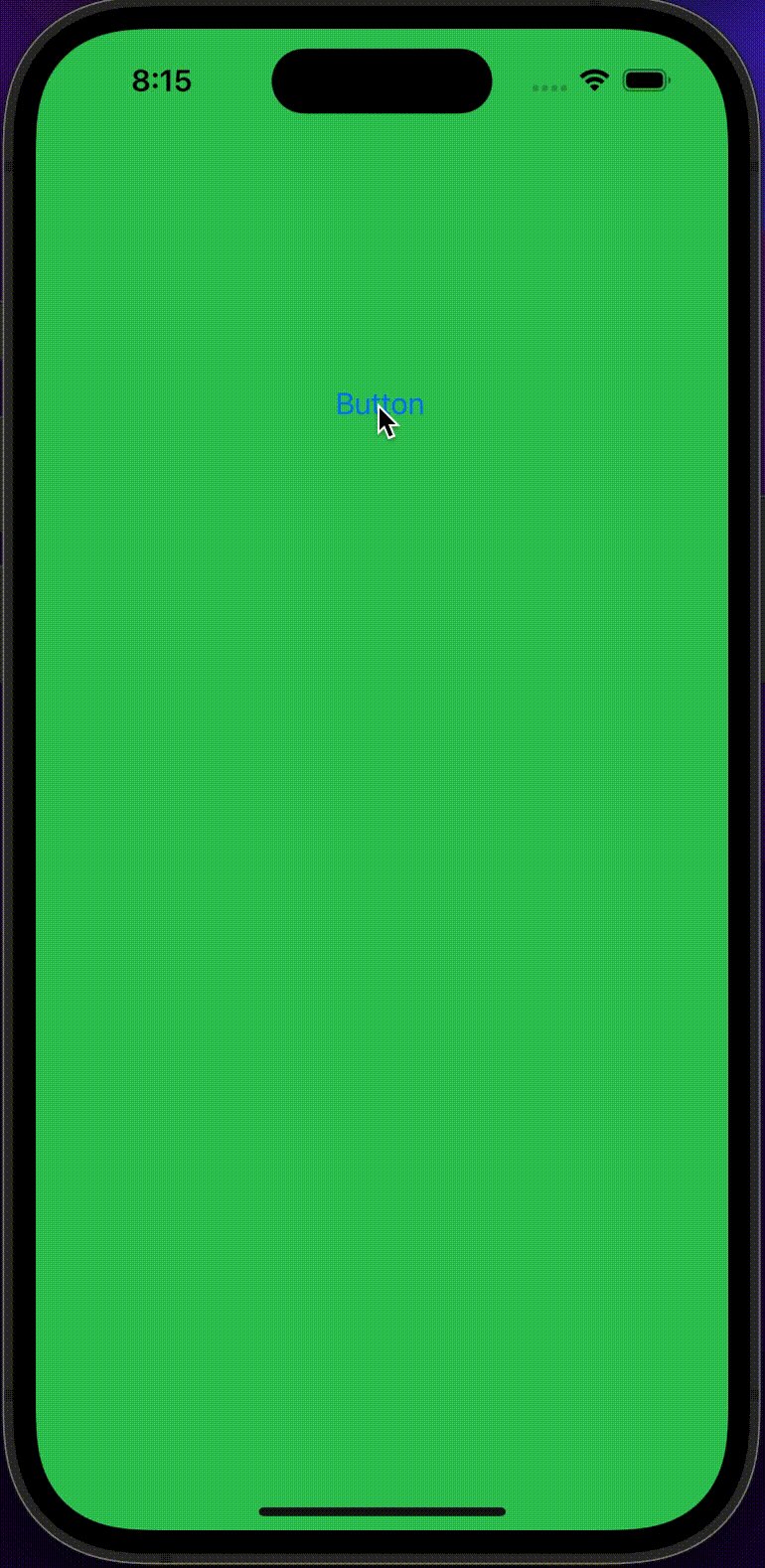
それではこの段階でビルドしてみましょう。

まだButtonと表示されるだけですが、シュミレータにこのように表示されていれば成功です!
されていない場合はここまでを1つ1つ見直してみてください。
ViewControllerの配置
次はViewControllerの配置の仕方を見ていきます。
ただやり方はViewの場合とほとんど同じです。
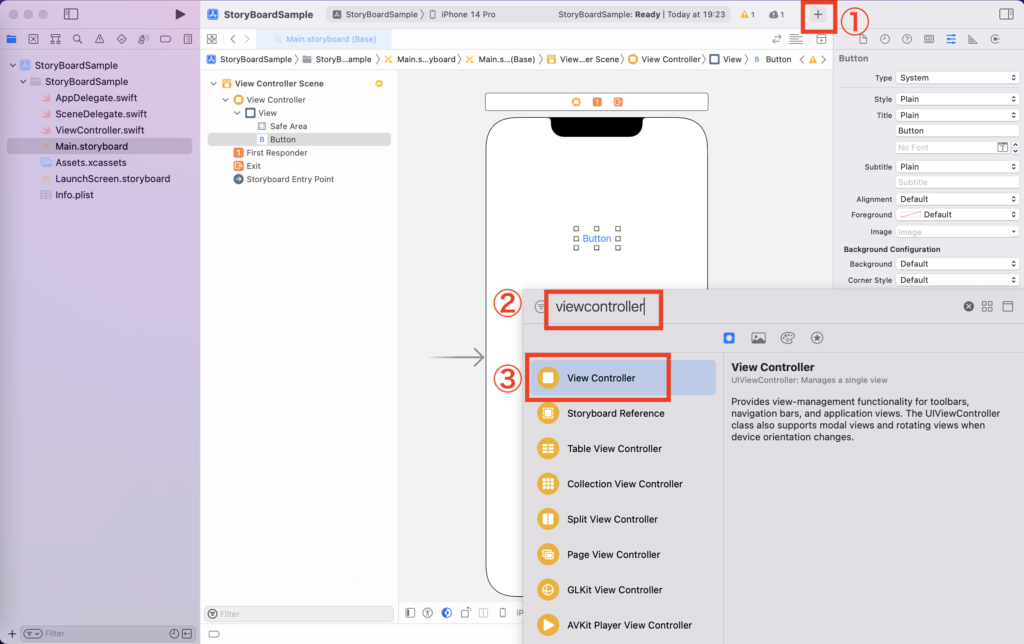
まずはUIButtonの時と同じようにViewControllerを検索します。
- 右上の+ボタンを押す
- 検索タブに「viewcontroller」と入力する
- UIViewControllerが一番上に表示される

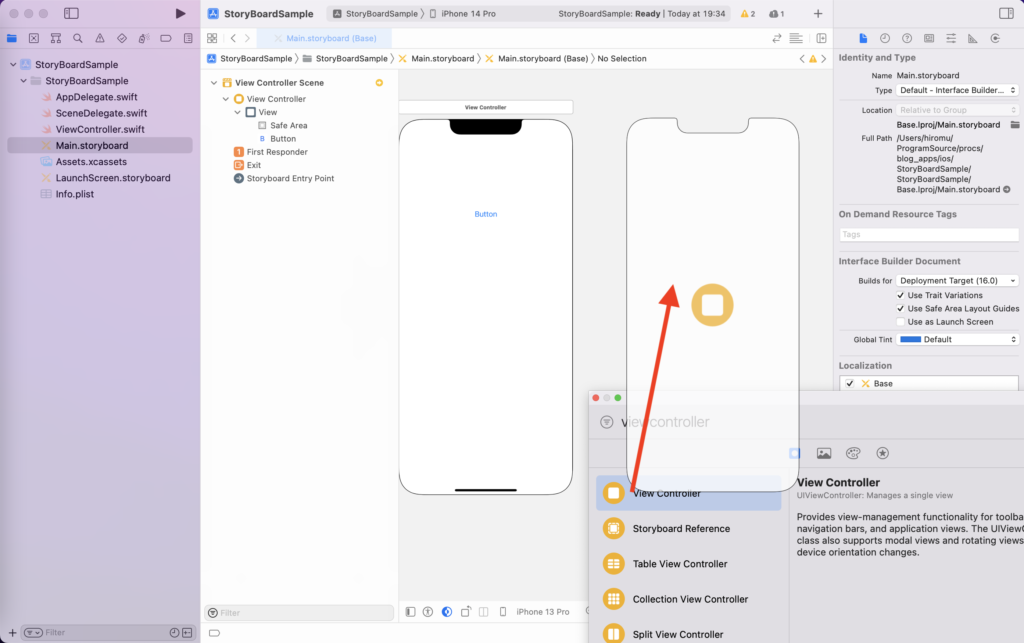
次にドラッグ&ドロップをするのですが、先ほどのUIButtonとは違いすでにあるViewControllerの隣にドロップさせます。

これでViewControllerの配置は完了です。
画面遷移
次はストーリーボード上で画面遷移をさせてみましょう
背景色を変える
画面遷移の前に背景が白色だと遷移がわかりにくいので背景色を変えましょう。
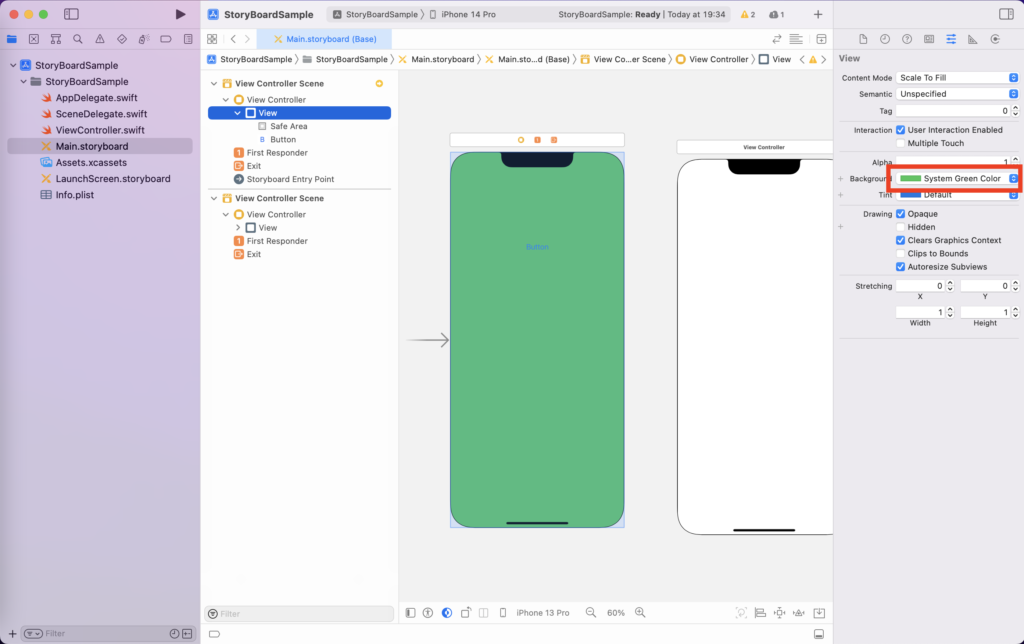
まずは左のView一覧からツリーの一番上にあるViewを選択します。

次に右側の設定タブから「Background」を選択します。
すると色を選択できるポップアップが表示されるので好きな色を選んでください。
今回は緑色を選択してみました。

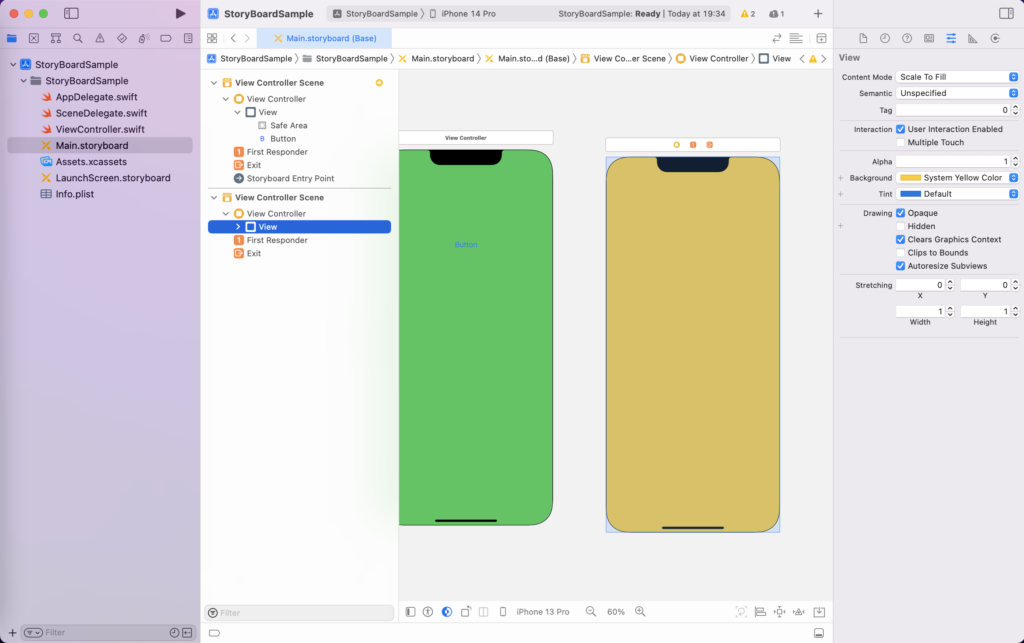
右側に配置したViewControllerも同様に背景色を変えておきます。

画面遷移をさせる
それでは画面遷移したことがわかりやすくなったところで実装していきましょう。
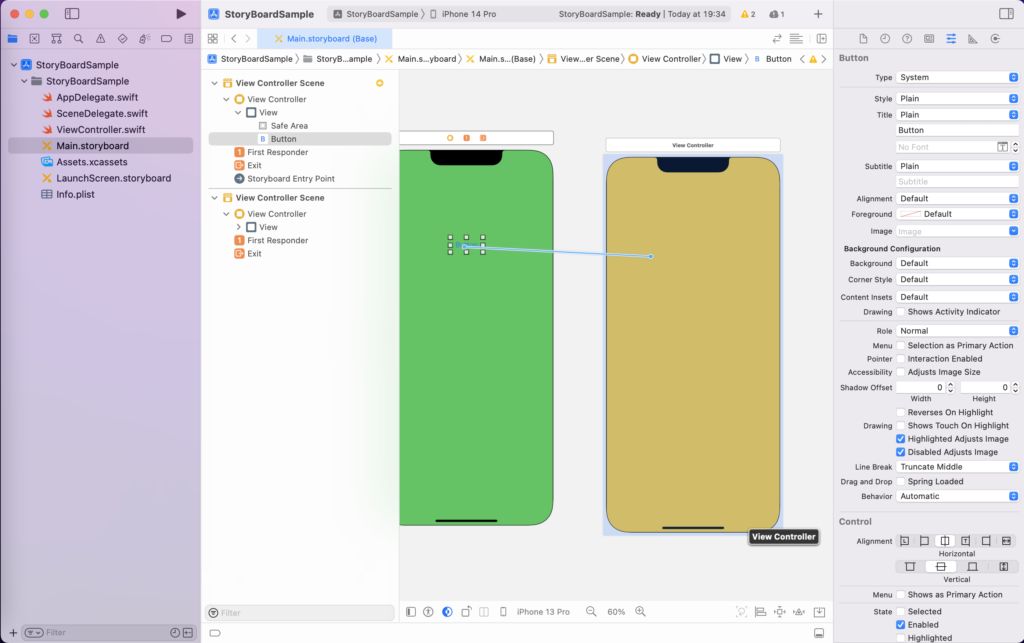
まずはCtrlボタンを押しながらUIButtonを左クリックしてドラッグさせると青い線が出てきます。
それを右側のVIewControllerまで引っ張り離しましょう。

すると黒いポップアップが表示されるので「show」を選びます。

簡単ですが、これで画面遷移が実装されました。
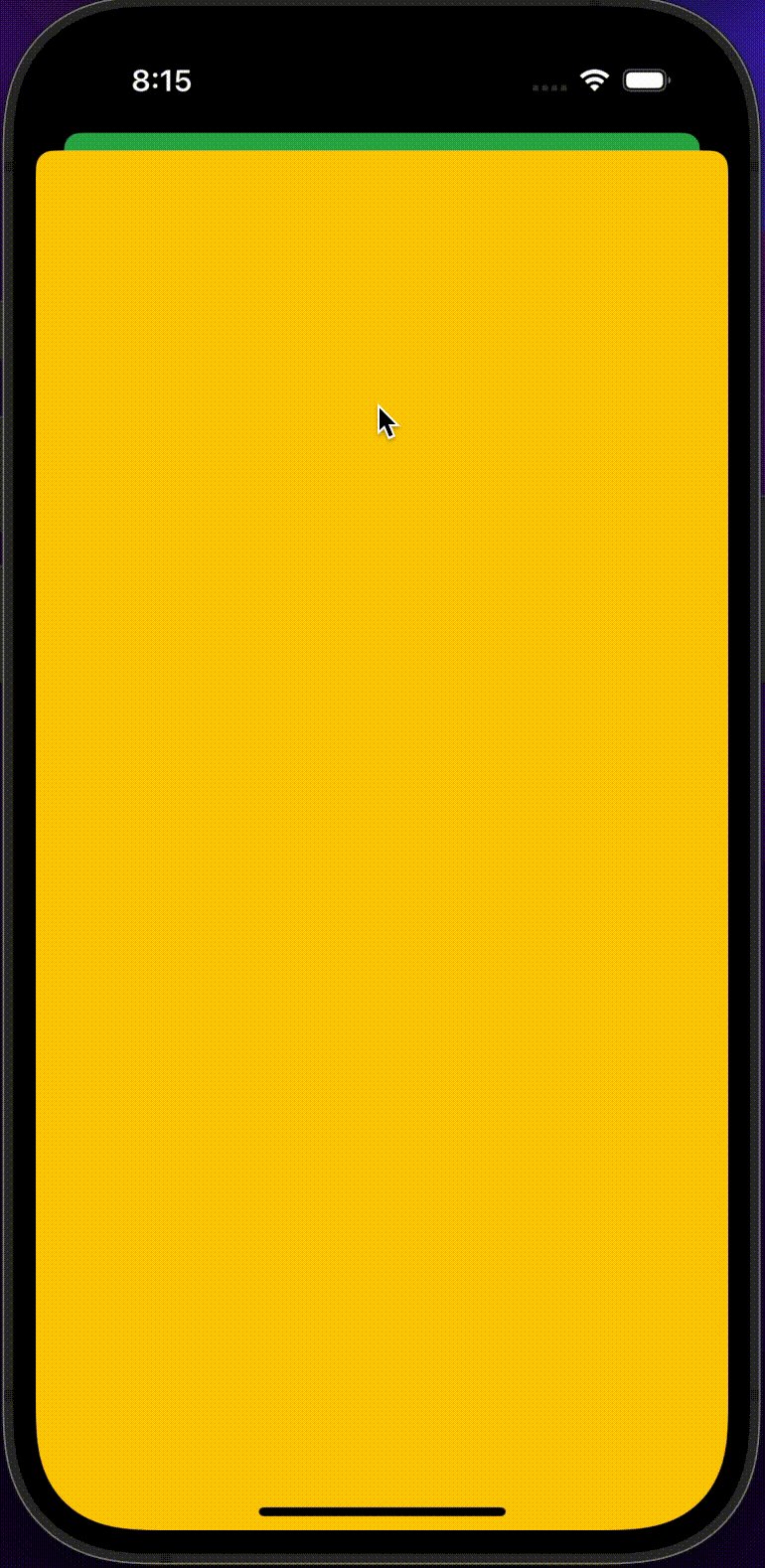
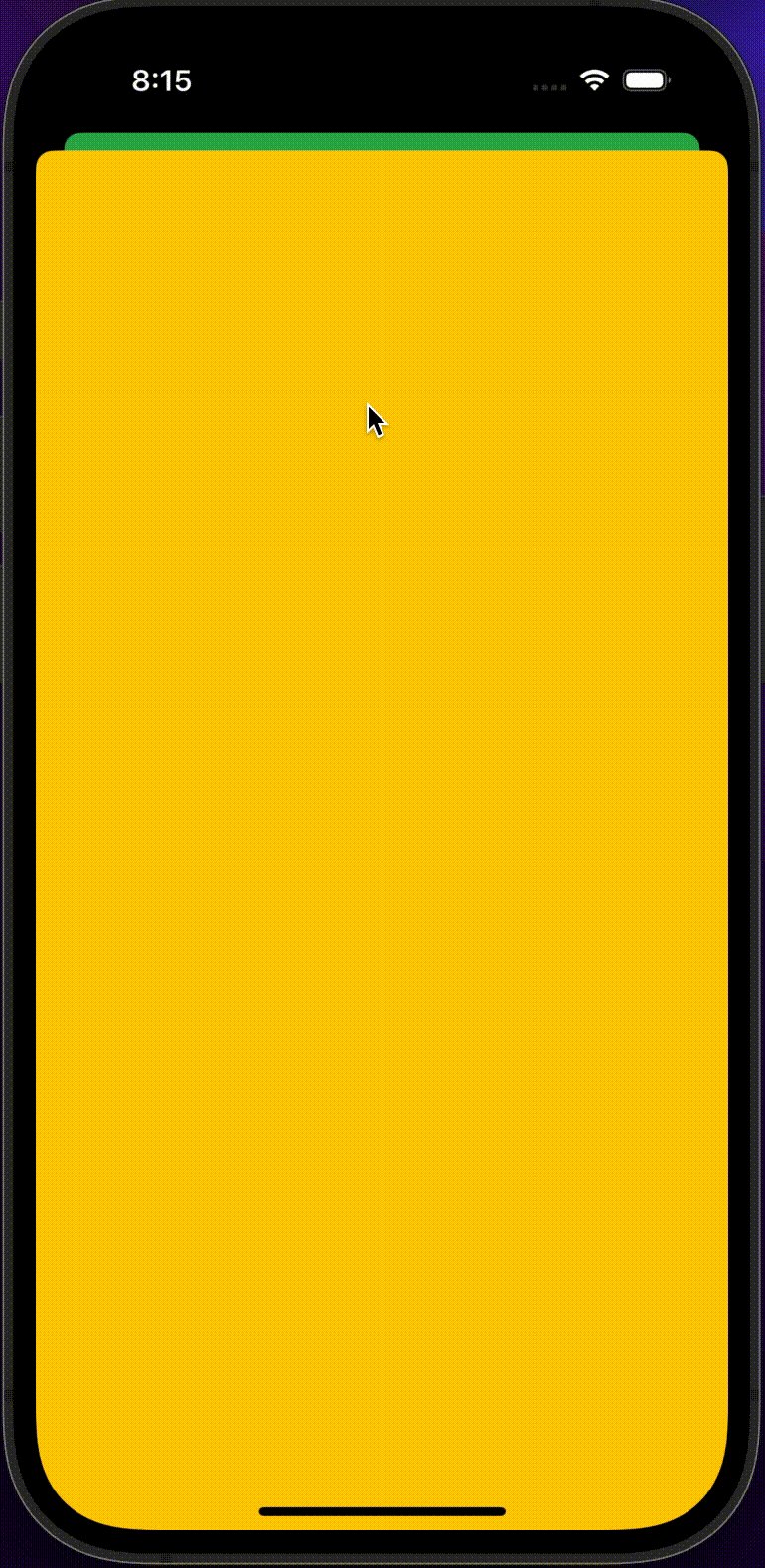
それではビルドして確認してみましょう。

このように画面が遷移されているのを確認できれば成功です!
まとめ
今回はストーリーボードの使い方を説明しました。
ストーリーボードは視覚的に確認しながら画面を作れるので便利です。
実際の開発でも使われることが多いので是非使えるようにしておきましょう!