iOSの通信ライブラリAlamofireの基本的な使い方をQiitaのAPIを用いて説明します。
記事内で、ライブラリ管理はCarthageを使用しているので、もし使い方がわからない場合はこちらを参考にしてみてください。
- swift 5.7
- Xcode 14.0.1
- macOS 12.6 Monterey
- iOS 16.0
- Alamofire 5.6.2
Alamofireとは
![]() モグモグさん
モグモグさん
Alamofireの概要について簡単に説明するよー
知っている方はスキップしてOK
Alamofireとは何か
Alamofireとはネットワーク通信をシンプルに記述することができるライブラリです。
使い方も簡単なので、API通信を実装する際にはおすすめです。
多くの企業で採用されており求人ページの使用技術で目にすることも多々あります。
モデルの作成
まずはQiitaのAPIレスポンスを確認して必要なモデルを実装していきます。
ここではモデルとはデータの定義のことを意味しています。
レスポンス
まずはレスポンスを確認してみます。
以下のQiitaAPIのURLをブラウザなどで開くとどのようなレスポンスが返ってきているか確認できるかと思います。
https://qiita.com/api/v2/items

色々な情報が含まれていますが、今回は記事のタイトルと記事を作成したユーザーのidだけを抜き出してみましょう。
[
{
title: "タイトル1",
user: {
id: "id1"
}
},
{
title: "タイトル2",
user: {
id: "id2"
}
},
...
]シンプルになりました。
モデル
それではモデルを作成していきましょう。
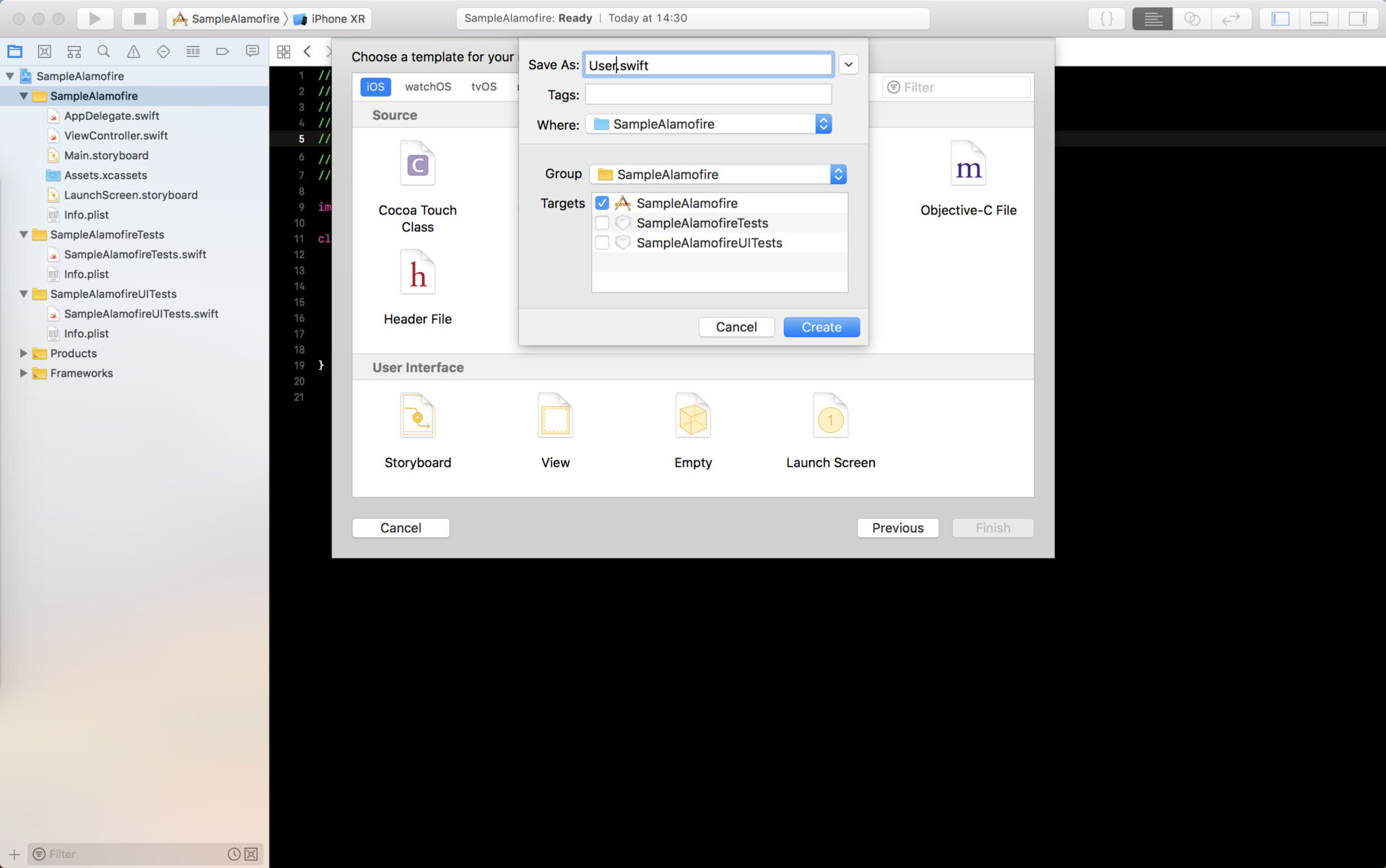
まずはUserから作成します。

Userにはidだけを実装しています。
ここで Codable というものが出てきましたが、これはJson <-> クラスの変換を簡単に行うための仕組みを提供してくれます。
今回深くは説明しないですが、簡単に実装できるので覚えておいた方がいいでしょう。
import Foundation
struct User: Codable {
let id: String
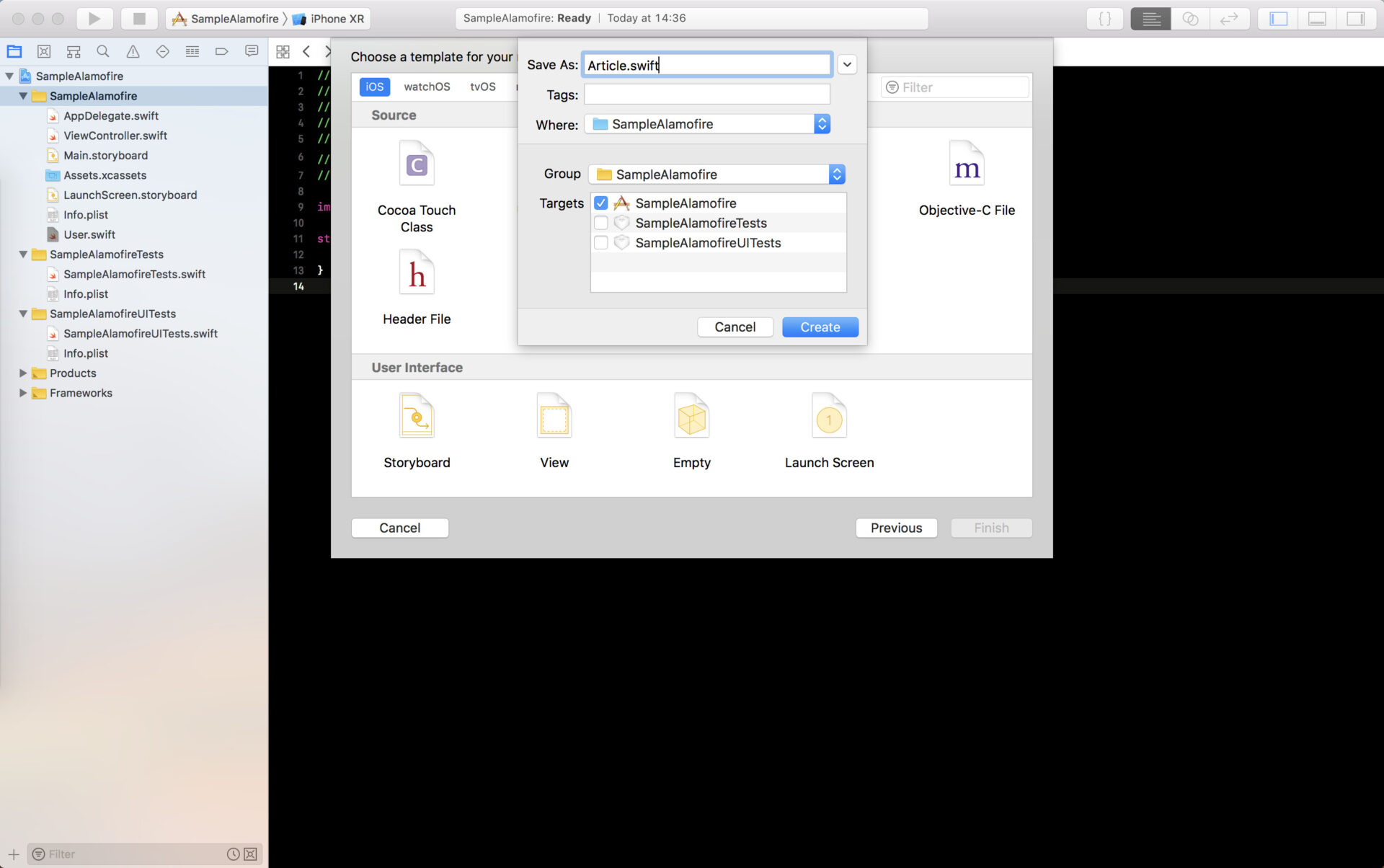
}次はArticleを作成します。

Articleは記事のタイトルとユーザーの情報を持っているので、このようになります。
import Foundation
struct Article: Codable {
let title: String
let user: User
}これでモデルの作成は完了です。
通信
それではAlamofireを使ってQiitaのAPIにリクエストを送りレスポンスを受け取りましょう。
Alamofire
次はAlamofireを使っていきます。
まずはViewControllerクラスを開いてもらい viewDidLoad() を以下のように書き換えてください。
override func viewDidLoad() {
super.viewDidLoad()
// AlamofireでAPIリクエストをする
AF.request("https://qiita.com/api/v2/items")
.response { response in
let decoder: JSONDecoder = JSONDecoder()
do {
// decode関数の引数にはJSONからマッピングさせたいクラスをと実際のデータを指定する
let articles: [Article] = try decoder.decode([Article].self, from: response.data!)
print(articles)
} catch {
// JSONの形式とクラスのプロパティが異なっている場合には失敗する
print("failed")
print(error.localizedDescription)
}
}
}それぞれを説明すると、AF.request("https://qiita.com/api/v2/items") でリクエストをして、そのレスポンスを response() で受け取っています。
レスポンスの形式は Article の配列になっているので decode() 関数の1つ目の引数には [Article] を指定し、2つ目の引数には実際のデータである response.data をしています。
ここでビルドをしてみましょう。このように表示されれば成功です!

Alamofire入門まとめ
Alamofireは通信ライブラリで非常によく使われます。
実際のプロダクトでも使われているので、ぜひ使いこなせる・理解できるようにしていきましょう。