Google Analyticsでは様々な情報を取得できますが、それを用いて自身で分析や記録をしたいというケースがあると思います。
それを簡単に行う方法の1つとして、Google Apps Script(以下GAS)で取得する方法を解説します。
かつ、SpreadSheetに取得したデータを反映する方法についても合わせて解説します。
![]() モグモグさん
モグモグさん
プログラミングの経験がない非エンジニアの方でもできるように説明します。
- GASでGoogle Analyticsのデータを取得する方法がわかる
- GASでSpreadSheetに記録する方法がわかる
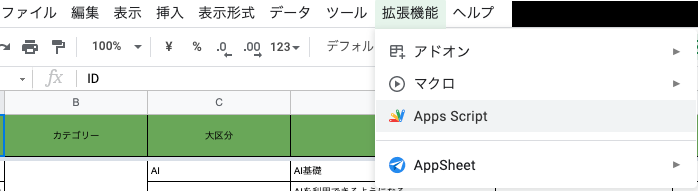
SpreadSheetからApps Scriptを開く

まずは、記録したいSpreadSheetのメニューの拡張機能のApps Scriptを開きます。
するとエディタ画面が表示されます。
AnalyticsAPIを有効化

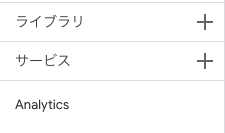
GASからAnalyticsのAPIを使うので、エディタ画面のサービスの+ボタンからAnalyticsを有効化します。
完了するとこんな画面になります。
AnalyticsのビューIDを取得
次に取得したいGoogle AnalyticsのビューIDを取得します。

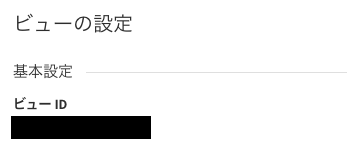
Google Analyticsの設定 > ビューの設定で確認できます。
取得したビューのIDをメモしておきましょう。
「123456789」のような数字の羅列のものです。
Analyticsからデータを取得するコードを記述
それでは、Analyticsからデータを取得するコードを記述していきます。
viewIdが空欄になっていますが、先ほど取得したAnalyticsのビューIDに変更してください。
開始日と終了日も取得したいデータに合わせて変更してください。
function fetchAnalyticsData() {
const viewId = '' // AnalyticsのViewのID
const metrics = "ga:pageviews,ga:sessions,ga:bounceRate,ga:pageviewsPerSession"; // 取得するデータ
const dimensions = "ga:pagePath"; // 何のデータを基準に取得するか
const sortType = "-ga:pageviews"; // 並び替えの指定
const startDate = '2021-10-01' // 開始日
const endDate = '2021-10-31' // 終了日
const analyticsData = Analytics.Data.Ga.get(
`ga:${viewId}`,
startDate,
endDate,
metrics,
{
'dimensions': dimensions,
'sort': sortType,
}
);
console.log(analyticsData.getRows());
}
コードの説明
内部的には、Analytics.Data.Ga.getの箇所でAnalyticsのAPIに接続しています。
metricsとdimensionsは欲しいデータを指定できます。
このコード内では、PV、セッション、直帰率、ページ/セッションを取得していますが、他のmetricsを指定することで欲しいデータを取得できます。
こちらのサイトで、metricsとdimensions一覧が確認できるので、ご自身の欲しいデータを指定してみてください。
コードを実行
ご自身の情報でコードを書き換えたら、実行ボタンを押して実行しましょう。
すると実行ログにデータが出力されると思います。
![]() モグモグさん
モグモグさん
ここまでで、Analyticsのデータを取得できました!
Google SpreadSheetに反映
最後に取得したデータをSpreadSheetに反映していきます。
SpreadSheetにデータを反映するコードを追加
getSheetByNameはご自身のシートの名前に変更してください。
function fetchAnalyticsData() {
const viewId = '' // AnalyticsのViewのID
const metrics = "ga:pageviews,ga:sessions,ga:bounceRate,ga:pageviewsPerSession"; // 取得するデータ
const dimensions = "ga:pagePath"; // 何のデータを基準に取得するか
const sortType = "-ga:pageviews"; // 並び替えの指定
const startDate = '2021-10-01' // 開始日
const endDate = '2021-10-31' // 終了日
const analyticsData = Analytics.Data.Ga.get(
`ga:${viewId}`,
startDate,
endDate,
metrics,
{
'dimensions': dimensions,
'sort': sortType,
}
);
console.log(analyticsData.getRows());
// 以下追加箇所
const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); // 現在のSpreadSheetを取得
const sheet = activeSpreadSheet.getSheetByName(''); // シート(SpreadSheetの下のタブ名を指定)
const data = analyticsData.getRows();
sheet.getRange(1, 1, data.length, data[0].length).setValues(data);コードを実行
これでコードを実行しましょう。
SpreadSheetにAnalyticsのデータが反映されていれば成功・完了です!
getRangeの箇所で、SpreadSheetのどこに反映するかを決めているので、必要であれば変更しましょう。
ドキュメントはこちらです。
まとめ
GASを使えば、環境を用意せずにAnalyticsのデータを取得したり、SpreadSheetを扱ったり、自動化できるので、エンジニアではない方にも便利だと思います。
最後に使い方をまとめておきます。
- Apps ScriptでAnalyticsサービスを有効化
- AnalyticsでビューIDを取得
- GASでAnalyticsのデータを取得
- GASでSpreadSheetに反映